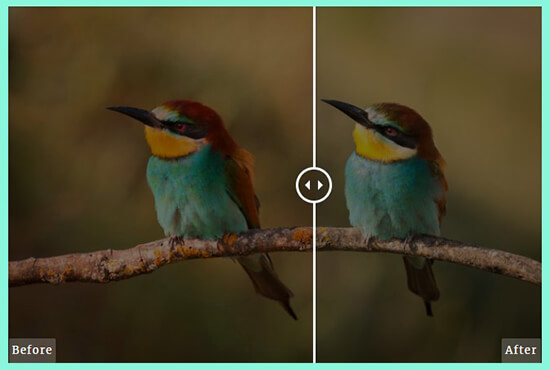
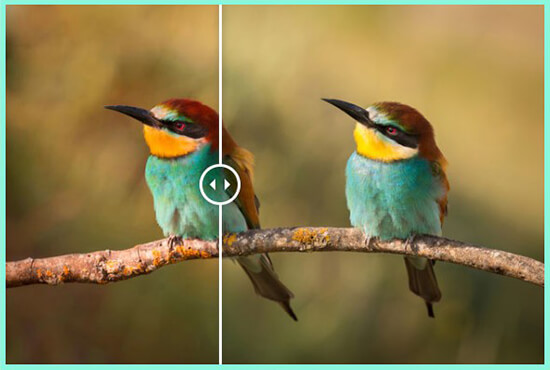
Вы хотите показать на сайте фотографии с эффектом до и после? Такие фото полезно отображать бок о бок, чтобы сравнивать на двух одинаковых изображениях незначительные отличия. В этой статье мы расскажем, как легко показать фотографии до и после в WordPress.
Как работает эффект до и после
Обычно люди используют Photoshop для создания изображений до и после. Это одна фотография, которая показывает эффекты до/после, и вы можете добавить ее как статическое изображение на свой веб-сайт.
Функциональный слайдер фотографий – это интерактивный способ показать 2 разных варианта аналогичного изображения в полном размере. Вы можете перемещать ползунок, чтобы сравнить оба изображения рядом.
Давайте посмотрим, как легко показать фотографии до и после в WordPress.
Отображение фотографий до и после на странице или в записи
Сначала нужно установить и активировать бесплатный плагин Twenty20 Image Before-After.
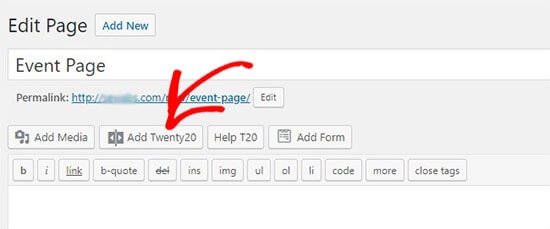
После активации необходимо создать или отредактировать страницу/запись, где вы планируете показывать изображение до и после. Теперь нажмите кнопку «Добавить Twenty20» над текстовым редактором.

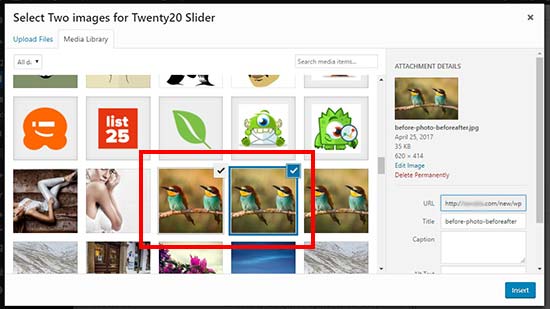
Он откроет Медиа библиотеку WordPress во всплывающем окне. Отсюда нужно выбрать два изображения для слайдера до и после.

После выбора изображений нажмите кнопку «Вставить» .
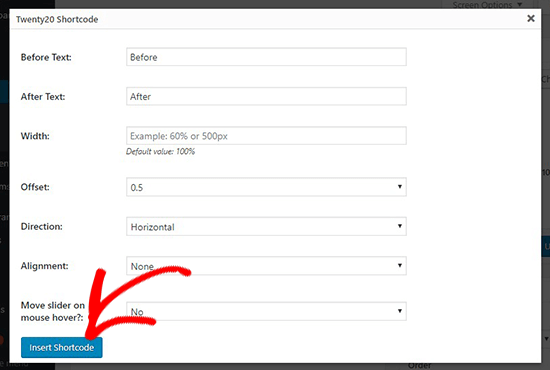
Затем плагин отобразит текстовые поля, чтобы добавить текст поверх фотографий до и после. Вы также можете добавить ширину для ползунка, значения смещения, направления ползунка и т. д.

После этого нажмите кнопку «Вставить короткий код», чтобы добавить фотографии до и после на страницу/запись.
Отображение фотографий до и после в сайдбаре
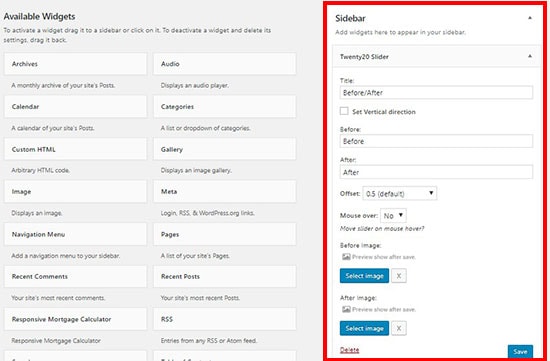
Вы также можете использовать виджет изображений Twenty20 для отображения фотографий до и после на боковой панели (в сайдбаре) WordPress. Просто перейдите в раздел «Внешний вид» раздела «Виджеты» в административной панели WordPress, а затем перетяните виджет Twenty20 Slider в область виджета боковой панели.

Смотрите также:
Все уроки по WordPress здесь.
Виджет Twenty20 Slider имеет аналогичные настройки для фотографий до и после, как описано выше в этом руководстве. Вы можете выбрать 2 изображения по одному в настройках виджета, чтобы создать слайдер фотографий до и после.
Теперь посмотрите, как на вашем сайте смотрятся фотографии до и после.

Когда пользователи перемещают ползунок по отношению к каждому изображению, другое изображение становится видимым. Пользователи могут перемещать ползунок до упора вправо или влево, чтобы увидеть изображение до и после. По мере того, как пользователи будут перемещаться, метки до и после (before, after) автоматически исчезнут.

Этот плагин отлично работает с популярными конструкторами страниц WordPress, такими как Beaver Builder и Elementor.
Источник: wpbeginner.com





















Комментарии к записи: 1
Нужный инструмент. Спасибо!