Нет нужды особо представлять Twitter, потому что сегодня этот социальный сервис помогает достучаться до самой широкой аудитории не только людям, но и компаниям. Поместить ленту своих твитов в блог или на сайт можно достаточно просто. В этом посте мы разберемся, как самому создать свой виджет Twitter и добавить его на сайт.

Что мы получим?
Результатом наших усилий станет виджет для WordPress, который можно поместить в в боковую панель. Так, ваши посетители смогут быть всегда в курсе ваших новостей и интересных ссылок из микроблога. Скриншот ниже покажет вам, как это выглядит в действии.

Условия использования Twitter
Поскольку этот виджет настраивается пользователем, то вы сами контролируете, что и как будет отображаться. Почитайте требования самого Twitter: "Developer Display Requirements", чтобы понять ,что должен отображать такой виджет. Некоторые из этих правил для простоты можно проигнорировать, но вы всё же не злоупотребляйте.
Учтите, что требования надо выполнять в полном объеме, потому что иначе рискуете оказаться заблокированным в этом социальном сервисе, и тогда ваш виджет вообще ничего показывать не будет.
Шаг 1. Создаем приложение для Twitter
Прежде чем приступить к написанию кода, давайте разберемся с тем, как работает Twitter API. Весь процесс работы описан на видео, которое вы видите ниже:
Если вы не хотите смотреть видео, то вот вам коротко об основных шагах, которые надо сделать:
- Заходим в Twitter — раздел для разработчиков.
- Переходим в секцию "My Applications", кликнем на "Create a new application".
- Заполняем обязательные поля, принимаем правила предоставления услуг и нажимаем на кнопку "Create your Twitter application". Поле обратного веб-адреса вам не нужно, поэтому можно оставить это поле пустым.
- После создания приложения нажимаем на кнопку "Create my access token".
- Вот и всё! Позже вам понадобятся такие данные:
- consumer key
- consumer secret
- access token
- access token secret
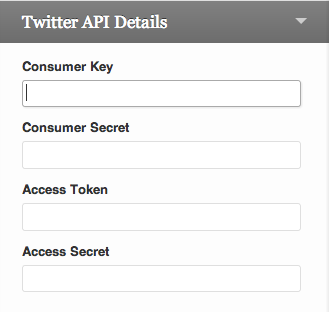
Шаг 2. Добавляем детали к приложению
Чтобы добавить быстро опции к нашей теме, будем использовать настройщик тем, который есть начиная с WordPress 3.4.
Чтобы обеспечить быстрый доступ к настройщику темы, советуем использовать следующий сниппет:
add_action ('admin_menu', 'my_theme_customizer');
function my_theme_customizer() {
add_theme_page(
__( 'Customize Theme Options', THEMENAME ),
__( 'Customize Theme', THEMENAME ),
'edit_theme_options',
'customize.php'
);
}Добавив приведенный выше код в файл functions.php, будет создана ссылка на настройщик в секции "Внешний вид" панели управления сайтом. Для добавления опций нам нужно создать класс. Добавляем файл под названием MyCustomizer.class.php в папку темы, в нем размещаем следующий код:
<?php
class MyCustomizer {
public static function register ( $wp_customize ) {
/** Sections **/
$wp_customize->add_section( 'twitter_api' , array(
'title' => __( 'Twitter API Details', 'mytextdomain' ),
'priority' => 10,
));
/** Settings **/
$wp_customize->add_setting( 'twitter_consumer_key' );
$wp_customize->add_setting( 'twitter_consumer_secret' );
$wp_customize->add_setting( 'twitter_access_token' );
$wp_customize->add_setting( 'twitter_access_token_secret' );
/** Controls **/
$wp_customize->add_control(
'twitter_consumer_key',
array(
'label' => __( 'Consumer Key', 'mytextdomain' ),
'section' => 'twitter_api',
'priority' => 10,
)
);
$wp_customize->add_control(
'twitter_consumer_secret',
array(
'label' => __( 'Consumer Secret', 'mytextdomain' ),
'section' => 'twitter_api',
'priority' => 20,
)
);
$wp_customize->add_control(
'twitter_access_token',
array(
'label' => __( 'Access Token', 'mytextdomain' ),
'section' => 'twitter_api',
'priority' => 30,
)
);
$wp_customize->add_control(
'twitter_access_token_secret',
array(
'label' => __( 'Access Token Secret', 'mytextdomain' ),
'section' => 'twitter_api',
'priority' => 40,
)
);
}
}
add_action( 'customize_register' , array( 'MyCustomizer' , 'register' ) );
?>Пару замечаний по поводу приведенного выше кода. Все эти данные нужны для настройки класса. Класс регистрируется фрагментом кода в нижней части блока.
Вот три важных действия, которые надо выполнить:
- Создаем новую секцию, чтобы все опции объединить в одну логическую группу. Для этого используем функцию add_section(), чтобы добавить заголовок.
- Надо передать в WordPress данные о конкретных настройках. Для этого используется функция add_setting, которую тоже можно указать как параметр по умолчанию.
- И чтобы связать настройки с управлением со стороны пользователей, надо применить ряд параметров. Здесь создадим блок и на основе функции add_control() укажем те настройки, которые надо изменить.

Обратите внимание на приоритет настроек для некоторых элементов. Именно поэтому важен порядок, в котором они отображаются. Если вам не нужны все эти параметры, то и прописывать их все нет необходимости.
Не забудьте включить этот класс в состав кода functions.php.
include( 'MyCustomizer.class.php' );
Закончив с классом, можно получить доступ ко значениям функции get_theme_mod('option_name').
Шаг 3. Интегрируем API
Теперь надо подключить API. Для работы в этом посте я использовал Codebird, PHP-класс для взаимодействия с Twitter API.
Скачаем файл codebird.php с Codebird, поместим в вашу основную папку темы и настроим его следующим образом:
add_action( 'init', 'my_twitter_api' );
function my_twitter_api() {
global $cb;
$consumer_key = get_theme_mod( 'consumer_key' );
$consumer_secret = get_theme_mod( 'consumer_secret' );
$access_token = get_theme_mod( 'access_token' );
$access_secret = get_theme_mod( 'access_secret' );
include( 'codebird.php' )
Codebird::setConsumerKey( $consumer_key, $consumer_secret );
$cb = Codebird::getInstance();
$cb->setToken( $access_token, $access_secret );
}Теперь можно пользоваться Codebird, но к этому мы вернемся позже.
Шаг 4. Создаем виджет
Виджеты лучше всего поместить в отдельные файлы. Создадим папку для виджетов и поместим туда файл MyTwitterWidget.class.php. Включим этот файл в functions.php:
include( 'widgets/MyTwitterWidget.class.php' );
Добавляем следующий PHP-код, чтобы виджеты заработали:
<?php
class MyTwitterWidget extends WP_Widget {
/** Widget setup **/
function MyTwitterWidget() {
parent::WP_Widget(
false, __( 'My Twitter Widget', 'mytextdomain' ),
array('description' => __( 'Displays a list of tweets from a specified user name', 'mytextdomain' )),
array('width' => '400px')
);
}
/** The back-end form **/
function form( $instance ) {
}
/** Saving form data **/
function update( $new_instance, $old_instance ) {
}
/** The front-end display **/
function widget( $args, $instance ) {
}
}
register_widget('MyTwitterWidget');
?>Здесь есть 4 функции, каждая из которых играет свою роль в работе виджета:
- 1-ая для конструктора, где указывают описание и заголовок виджета.
- Функция form отвечает за форму для сбора данных.
- Функция update дает вам возможность добавлять любой специальный код.
- Функция widget отвечает за работу виджета в фронт-энде.
По мере создания виджета нам понадобятся все эти функции одна за другой.
Форма в бэк-энд
В нашем будущем виджете можно будет менять название и ряд параметров, в частности, имя пользователя Twitter. Основной шаблон использования и настройки этих параметров выглядят следующим образом:
<p> <label for='<?php echo $this->get_field_id( 'option_name' ); ?>'> <?php _e( 'Title:', 'mytextdomain' ); ?> <input class='widefat' id='<?php echo $this->get_field_id( 'option_name' ); ?>' name='<?php echo $this->get_field_name( 'option_name' ); ?>' type='text' value='<?php echo $values['option_name']; ?>' /> </label> </p>
Массив $values — это список всех опций для виджета, которые указаны в разных местах. Все опции оформляются и заполняются по шаблону. Вот как выглядят эти функции, и что надо в них найти:
- get_field_id() — выводит ID для поля каждой из настроек.
- get_field_name() — выводит имя поля для выбранной опции.
Использование всех этих функций критически важно, чтобы не внести путаницу в применение большого количества разных виджетов.
Полный код для формы выглядит так:
<?php $defaults = array( 'title' => '', 'limit' => 5, 'username' => 'bonsaished' ); $values = wp_parse_args( $instance, $defaults ); ?> <p> <label for='<?php echo $this->get_field_id( 'title' ); ?>'> <?php _e( 'Title:', 'mytextdomain' ); ?> <input class='widefat' id='<?php echo $this->get_field_id( 'title' ); ?>' name='<?php echo $this->get_field_name( 'title' ); ?>' type='text' value='<?php echo $values['title']; ?>' /> </label> </p> <p> <label for='<?php echo $this->get_field_id( 'limit' ); ?>'> <?php _e( 'Tweets to show:', 'mytextdomain' ); ?> <input class='widefat' id='<?php echo $this->get_field_id( 'limit' ); ?>' name='<?php echo $this->get_field_name( 'limit' ); ?>' type='text' value='<?php echo $values['limit']; ?>' /> </label> </p> <p> <label for='<?php echo $this->get_field_id( 'username' ); ?>'> <?php _e( 'Twitter user name:', 'mytextdomain' ); ?> <input class='widefat' id='<?php echo $this->get_field_id( 'username' ); ?>' name='<?php echo $this->get_field_name( 'username' ); ?>' type='text' value='<?php echo $values['username']; ?>' /> </label> </p>
Функция использует значения параметров $instance и defaults.
Шаг 5. Сохраняем данные формы
Вот простая строка кода для функции update():
return $new_instance;
Параметр $new_instance содержит в себе все новые данные. Цель функции — позволить нам некоторые изменения и при этом проверять данные.
Шаг 6. Включаем отображение твитов
Перейдем теперь к сложному. Нам нужно кэшировать результаты и записи из Twitter, чтобы сократить число повторных запросов к основному сайту, не допустить зависаний и не попасть под фильтры и блокировку. Решить эти проблемы можно путем создания функций для фронт-энда и дальнейшей их настройки.
Для начала посмотрим на на общее отображение виджетов в шаблоне:
echo $args['before_widget']; echo $args['before_title'] . $instance['title'] . $args['after_title']; echo $args['after_widget'];
Параметр $args содержит структурную информацию для боковой панели. Выводим результаты для того, чтобы новый виджет работал наряду с остальными.
Теперь выведем наши твиты:
$tweets = $this->get_tweets( $args['widget_id'], $instance );
if( !empty( $tweets['tweets'] ) AND empty( $tweets['tweets']->errors ) ) {
echo $args['before_widget'];
echo $args['before_title'] . $instance['title'] . $args['after_title'];
$user = current( $tweets['tweets'] );
$user = $user->user;
echo '
<div class="twitter-profile">
<img src="' . $user->profile_image_url . '">
<h1><a class="heading-text-color" href="http://twitter.com/' . $user->screen_name . '">' . $user->screen_name . '</a></h1>
<div class="description content">' . $user->description . '</div>
</div> ';
echo '<ul>';
foreach( $tweets['tweets'] as $tweet ) {
if( is_object( $tweet ) ) {
$tweet_text = htmlentities($tweet->text, ENT_QUOTES);
$tweet_text = preg_replace( '/http://([a-z0-9_.-+&!#~/,]+)/i', 'http://$1', $tweet_text );
echo '
<li>
<span class="content">' . $tweet_text . '</span>
<div class="date">' . human_time_diff( strtotime( $tweet->created_at ) ) . ' ago </div>
</li>';
}
}
echo '</ul>';
echo $args['after_widget'];
}Давайте немного разберем этот код по строкам:
- Строка 1: У нас есть функция get_tweets(), которая возвращает нам список твитов. Ее важно включить в код общей функции.
- Строка 2: Если список твитов не содержит ошибок и не пустой, то можно отображать виджет.
- Строки 7–8: Все твиты у нас — от одного пользователя, и каждый твит содержит пользовательские данные. В 7-й строке мы просто отбираем первый твит, а в 8-й строке вытягиваем данные пользователя в переменной $user.
- Строки 10–16: Используем данные из $user, чтобы включить отображение краткого описания, аватарки и имени пользователя из учетной записи в Twitter.
- Строки 18–29: используя данные переменной $tweets['tweets'], создаем список твитов. Параметр preg_replace() здесь нужен, чтобы конвертировать ссылки из простого текста в кликабельные элементы.
Теперь разберемся, как работает функция get_tweets(). Мы уже знаем, что функция не может получать напрямую твиты из Twitter, так что надо будет немного поколдовать.
Для этого надо сделать с функцией get_tweets() следующее:
- Получить список твитов из нашей собственной базы данных.
- Если там нет списка или он старее 5 минут, то надо получить такой список от Twitter.
- Получив результаты от Twitter, надо их сохранить в нашу БД и добавить метку времени, чтобы убедиться, что мы получаем самые свежие результаты, а не те, что были 5 минут назад.
Чтобы разделить все эти операции, создадим три отдельных функции:
- get_tweets() — вытягивает список твитов из нашей БД.
- retrieve_tweets() — вытягивает список твитов с Twitter.
- save_tweets() — сохраняет список твитов из Twitter в нашу БД.
Выбираем твиты из микроблога
В классе MyTwitterWidget создадим функцию и позволим ей выбирать твиты:
function retrieve_tweets( $widget_id, $instance ) {
global $cb;
$timeline = $cb->statuses_userTimeline( 'screen_name=' . $instance['username']. '&count=' . $instance['limit'] . '&exclude_replies=true' );
return $timeline;
}Как видите, это довольно просто, если пользоваться классом Codebird. Мы просто берем одну из функций класса для получения списка: statuses_userTimeline(). Наши собственные функции получают значение идентификатора виджета и данные из instance, которые мы используем, чтобы "сообщить" Codebird, твиты какого пользователя нам нужны, и сколько всего сообщений выбрать.
Сохраняем твиты в базу данных
Чтобы сохранить твиты в БД, нам надо использовать идентификатор виджета и добавить актуальные твиты, и нам надо еще сохранить метку о том времени, когда мы последний раз обновляли выборку твитов:
function save_tweets( $widget_id, $instance ) {
$timeline = $this->retrieve_tweets( $widget_id, $instance );
$tweets = array( 'tweets' => $timeline, 'update_time' => time() + ( 60 * 5 ) );
update_option( 'my_tweets_' . $widget_id, $tweets );
return $tweets;
}Виджет также получает значение ID и данные из instance. Нужна эта информация для получения твитов при помощи созданной выше функции retrieve_tweets(). Все это мы добавим к массиву $tweets, в котором содержится информация из Twitter и время обновления.
Время обновления сейчас составляет 5 минут. Когда мы отображаем наши твиты, то будем использовать это значение для того, чтобы определить, показывать ли твиты из нашей БД или подтягивать новые с Twitter (чтобы убедиться, что наши пользователи сайта постоянно видят свежие посты из микроблога).
Список сохраняем в БД на основе ID виджета, с применением таблицы настроек WordPress. Tак мы будем уверены, что можем сохранить все подробности о каждом твите для нашего виджета.
Получаем твиты из БД
И вот пришло время заняться функцией get_tweets(). Давайте посмотрим, как тут всё устроено:
function get_tweets( $widget_id, $instance ) {
$tweets = get_option( 'my_tweets_' . $widget_id );
if( empty( $tweets ) OR time() > $tweets['update_time'] ) {
$tweets = $this->save_tweets( $widget_id, $instance );
}
return $tweets;
}Сначала мы получаем твиты из БД, используя таблицу настроек. Если таблица настроек пуста или последнее обновление было слишком давно, надо использовать функцию save_tweet. С ее помощью мы получим наши твиты в виде списка и внесем их в БД для дальнейшего применения.
Заключение
У метода, который приведен в этом посте, есть свои недостатки, зато он достаточно понятен и логичен, включая добавление виджета и его кастомизацию для вашей темы оформления на сайте WordPress. Если основы добавления и настройки виджеты вы освоите, то можно смело добавлять и настраивать собственные виджеты такого типа на разных сайтах по своему усмотрению.





















Комментарии к записи: 4
Способ описывает работу с новым Twitter API, и позволяет с ним разобраться, но сам по себе не универсален, при смене темы придется все эти пляски проводить по новой. Так что не более чем материал для понимания как и что устроено.
Скажите, а как мне переписать шаблон вордпрес, добавив язык, поменяв меню (мне нужно меню в в центре и другой формы) и т.д.?
https://pravki.com/u/23520e1088dbee6?utm_source=WPcafe&utm_medium=banner
И что бы 2 раза не вставать.
Вот это вот лишнее .
add_action (‘admin_menu’, ‘my_theme_customizer’);
function my_twitter_api() {
бла бла бла
}
Во первых — оно добавит второй раз в тему меню настроить, которое и так там есть, а блок твиттера все равно добавится классом MyCustomizer.
Во вторых — THEMENAME в этой же функции даст ошибку неопределенной константы, надо или предварительно ее определить, или писать там текстдомен.
Я понимаю, что уроки переводные, но не мешало бы и проверять, то что размещаете и вносить комментарии.