Если вы хотите добавить или создать свой кастомный виджет для WordPress сайта, то вы читаете правильную инструкцию.
С помощью виджетов вы можете добавлять различные элементы в боковую панель сайта (сайдбар), или в нижней области (подвал), или в любом другом произвольном месте, смотря где это предусмотрено вашей темой оформления.
В этой небольшой инструкции мы покажем, как самостоятельно зарегистрировать и создать свой кастомный виджет на WordPress.

Смотрите также:
- Создаем виджеты в WordPress с помощью визуального редактора
- Добавляем кастомные виджеты в WordPress с бесплатным плагином Ultimate Widgets
- GetSale — полезный инструмент для создания виджетов и pop-up окон в WordPress
- Как создать настраиваемые виджеты для консоли WordPress
- Как показывать виджеты WordPress только авторизованным пользователям
Что такое виджеты в WordPress?
WordPress виджеты содержат определенный код, который вы можете поместить в область сайдбара или другую зарегистрированную область для добавления виджетов в вашей теме.
Другими словами, это такие модули, которые можно добавить или переместить с помощью drag-and-drop в Консоли WordPress. Каждый такой модуль несет свою функциональность, это может быть поле для поиска, облако меток, календарь или просто произвольный текстовый виджет, в котором будет содержаться некий HTML код.
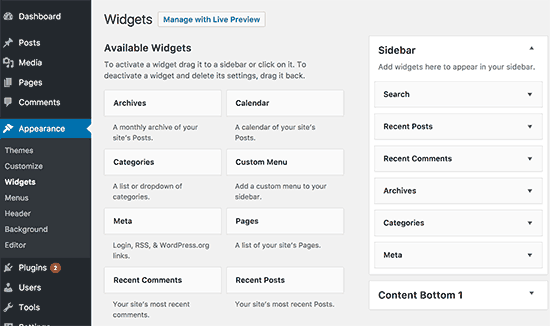
По умолчанию, WordPress идет с набором стандартных виджетов, которые вы в любой момент можете подключить к своему сайту в меню Внешний вид → Виджеты.

WordPress также позволяет разработчикам создавать свои кастомные виджеты. Например, мноиге темы оформления и плагины идут в комплекте со своими виджетами, которые вы можете добавить на свой сайт.
Таким образом, вы можете легко добавить виджет контактной формы, фото-галереи, формы регистрации и авторизации, не написав ни единой строчки кода.
Давайте посмотрим, как можно самому создать свой кастомный виджет в WordPress.
Создание кастомного виджета в WordPress
Перед тем, как мы начнем, решите для себя, как вам будет удобнее — добавить свой код в functions.php или создать кастомный плагин на WordPress?
Мы рекомендуем производить все действия через создание кастомного плагина, но вы также можете просто скопировать код из этой инструкции и добавить в свой файл functions.php.
В этом уроке мы создадим простой виджет, который будет приветствовать посетителей.
Посмотрите внимательно на этот код, а затем скопируйте и вставьте его в свой плагин (или в файл functions.php):
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('WPBeginner Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
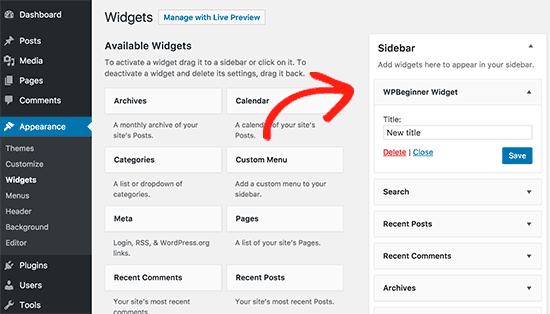
} // Class wpb_widget ends hereПосле того, как вы добавите и сохраните на сайте этот код, перейдите в меню Внешний вид → Виджеты, и у вас появится новый виджет. Вы можете добавить его на сайдбар, просто перетащив его мышкой:

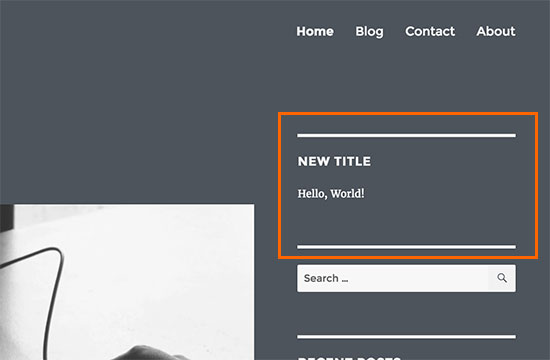
Теперь можете посмотреть на изменения на главной странице сайта:

Давайте немного разберемся в коде.
- В первую очередь мы зарегистрировали виджет ‘wpb_widget’ и тем самым создали сам виджет.
- Далее мы опеределили, что делает этот виджет и какие он содержит параметры для настройки в админке WordPress.
- И в конце мы определили, что должно происходить с изменениями, внесенными в виджет при его настройке.
Итоги
В данном примере мы создали простой виджет, который выводит текст Hello, World! и позволяет в настройках менять заголовок виджета.
Вы можете смело брать этот код и пробовать создать на его основе свой собственный виджет.
Надеемся, эта инструкция поможет вам разобраться, как можно самому зарегистрировать и добавить свой кастомный виджет на WordPress!





















Комментарии к записи: 5
Спасибо за статью. Я уж думал, что вы закрылись_))
Видно, находились в творческом отпуске! :)
Здравствуйте.
в виджете можно сделать обязательный для заполнения заголовок?
Уточни, пожалуйста, вопрос. Это же не обратная форма для пользователей.
В виджете есть поле заголовок Title.
По умолчанию оно пустое. нужно сделать чтобы это поле было обязательно к заполнению. чтобы при нажатие кнопки сохранить выдавало что-то типа (не заполнено поле заголовок) .