Иногда на главной странице не помешает заметный баннер, в котором можно разместить объявление или рекламу. При этом не всегда есть возможность использовать сниппеты или виджеты для прикрепления такого баннера, чтобы отредактировать материалы или добавить туда новый контент.

Есть несколько способов для осуществления такой операции. Самый простой способ — использовать виджет и прикрепить его к конкретному местоположению на странице. Но способ, который мы обсудим в этом посте, предполагает большую гибкость решений и возможностей для отображения не только одного, а нескольких баннеров сразу.
Смотрите также:
Итак, в этом практическом руководстве мы рассмотрим:
- как зарегистрировать настраиваемый тип публикаций для ваших баннеров
- как создать специальную функцию для отображения баннеров на странице
- как добавить упомянутую функцию к заглавной части файла темы так, чтобы баннер появлялся только на главной странице
- и наконец — как оформить баннер.
Что вам понадобится
Для завершения этого практического руководства вам понадобится:
- доступ администратора к сайту wordpress
- доступ к файлам темы оформления.
Для примера мы создадим дочернюю тему на основе темы оформления TwentyTwelve, но вы можете использовать и код собственной темы для упомянутых выше целей.
В качестве альтернативного решения можно написать плагин для регистрации настраиваемого типа постов и прикрепления к нему новой функции. С этим способом в случае изменений в теме сайта вы не потеряете результаты своей работы. И вот как это всё происходит.
Регистрируем тип постов для баннера
На первом этапе мы регистрируем новый тип постов. Создаем файл functions.php для вашей темы или добавляем следующий код к уже существующему файлу функций:
// register a custom post type called 'banner'
function wptutsplus_create_post_type() {
$labels = array(
'name' => __( 'Banners' ),
'singular_name' => __( 'banner' ),
'add_new' => __( 'New banner' ),
'add_new_item' => __( 'Add New banner' ),
'edit_item' => __( 'Edit banner' ),
'new_item' => __( 'New banner' ),
'view_item' => __( 'View banner' ),
'search_items' => __( 'Search banners' ),
'not_found' => __( 'No banners Found' ),
'not_found_in_trash' => __( 'No banners found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( 'post_tag', 'category'),
);
register_post_type( 'banner', $args );
}
add_action( 'init', 'wptutsplus_create_post_type' );Так появляется новый тип постов под названием 'banner'.
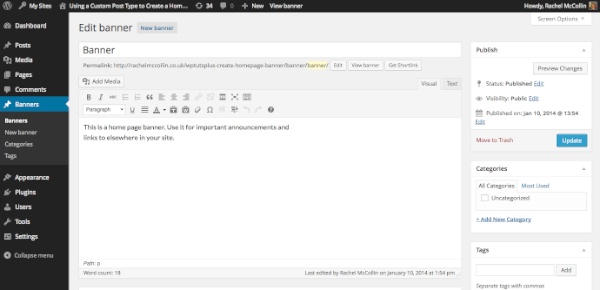
Создав новый тип постов, создаем новый баннер в панели администратора WordPress. Выглядеть будет это примерно следующим образом:

Cоздаем функцию для отображения баннеров
На этом этапе надо создать функцию при помощи WP_Query для отображения баннеров. Затем эту функцию вы добавите в любой части темы, где захотите отображать баннеры.
Код надо добавить в файл functions.php (или в файл созданного вами плагина):
// function to show home page banner using query of banner post type
function wptutsplus_home_page_banner() {
// start by setting up the query
$query = new WP_Query( array(
'post_type' => 'banner',
));
// now check if the query has posts and if so, output their content in a banner-box div
if ( $query->have_posts() ) { ?>
<div class="banner-box">
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'banner' ); ?>><?php the_content(); ?></div>
<?php endwhile; ?>
</div>
<?php }
wp_reset_postdata();
}Так выполняется запрос для баннеров, который выводит содержимое баннера на странице. Учтите, что так выводится сам контент, а не его заголовок. Если хотите отображать название баннеров, то добавьте the_title() в создаваемую функцию.
Добавляем функцию к файлу шаблона
До этих пор даже готовый баннер не будет отображаться на сайте, потому что для этого надо создать функцию и привязать ее к шаблону. Функцию мы внесем в файл header.php, но можно по вашему усмотрению внести ее и в футер страницы, добавить в page.php или в front-page.php.
Поскольку мы хотим показывать баннеры только на главной странице, то используем для функции if( is_home_page() ) условный тег. С его помощью мы будем проверять, находится ли пост с баннером на главной или просто на какой-то другой странице.
В файле header.php добавляем следующий код внутри тега <div id="main">. Для работы с дочерней темой создаем дочерний файл header.php в дочерней теме, который дублирует аналогичный файл родительской темы кроме нового кода:
<?php if ( is_front_page() ) {
wptutsplus_home_page_banner();
}
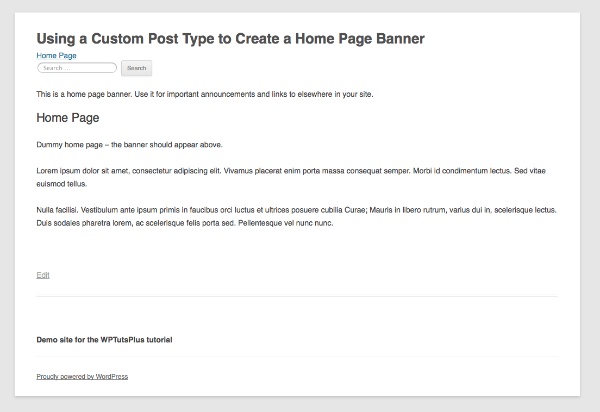
?>И вот как выглядит полученный баннер на главной странице:

Оформляем баннер
Сейчас у нас никак не оформлен баннер, но мы это изменим, добавим немного стильного оформления.
В таблице стилей добавьте следующий код:
.home .banner-box {
text-align: center;
color: red;
font-size: 1.2em;
border: 1px solid red;
padding: 1em;
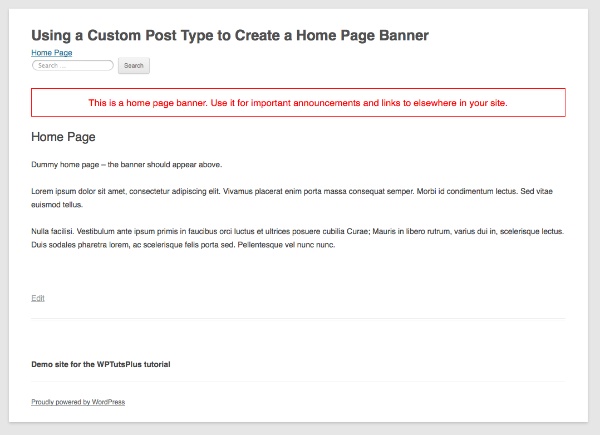
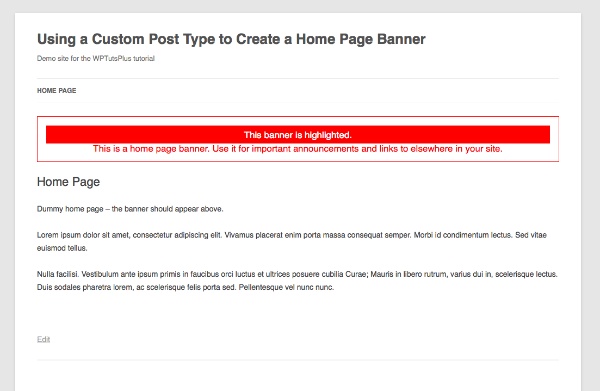
}Вот так мы получим заметный «бокс» для баннера:

Аналогично подсвечиваем все баннеры, которые нам надо создать и оформить. Еще немного правок в таблице стилей на сайте:
.home .banner-box .category-highlight {
background: red;
color: #fff;
margin: 0;
padding: 0.5em;
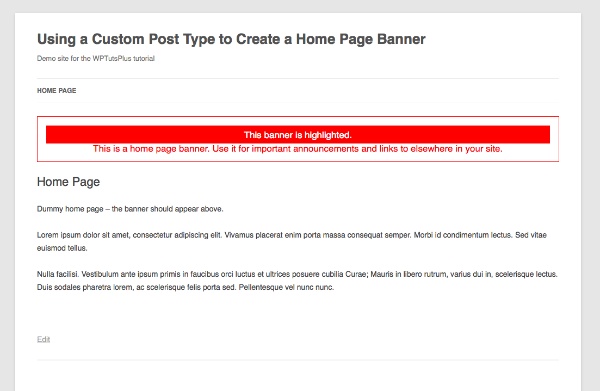
}И вот обновленный баннер появляется на сайте, теперь он выглядит еще убедительнее:

По умолчанию баннеры отображаются в хронологическом порядке, порядок можно сменить, добавляя к запросу аргументы, созданные на предыдущем шаге нашего практического руководства.
В заключение
Баннеры на домашней странице могут быть полезны для отображения новых сообщений или рекламы, либо для перенаправления трафика с главной страницы на целевые разделы сайта. В этом практическом руководстве мы разобрали, как сделать, закрепить и оформить такой баннер независимо от выбранной темы оформления.





















Комментарии к записи: 1
все хорошо, но у меня есть вопрос.
как улучшить данный хак? чтобы:
была возможность создать категорию «300х250» там создать пару банеров и виводить их рандомно по одному в блок на сайте…