Удобная навигация — важная особенность любого веб-сайта. Хороший веб-сайт обеспечивает посетителям возможность найти то, что они хотят за наимRankMath SEOеньшее количество кликов.

Помимо логического планирования макета и навигации по веб-сайту, добавление хлебных крошек помогает посетителям легко перемещаться по веб-сайту и понимать его структуру.
Прежде чем узнаете, как добавить хлебные крошки в WordPress, давайте сначала разберемся, что это такое и чем они полезны?
Что такое хлебные крошки в WordPress
Может вы читали сказку о Гензель и Гретель и о том, как они использовали хлебные крошки, чтобы найти дорогу к своему дому, когда заблудились. Точно так же они в WordPress действуют как инструмент навигации. Они помогают соединять связанные местоположения в навигации по веб-сайту, помогая посетителям быстро и легко отслеживать, где они находятся.
С середины 90-х годов хлебные крошки (Breadcrumb) считаются полезным инструментом веб-дизайна и актуальным до сегодня. К сожалению, многие владельцы веб-сайтов не знают об этом преимуществе и не включают их в свои веб-сайты.
Проще говоря, хлебные крошки — это ссылки, которые отображаются в верхней части страницы. Эти взаимосвязанные ссылки составляют важную часть навигации по сайту.
Ссылки расположены в иерархическом или градуированном порядке, что позволяет пользователям узнать, какую страницу они просматривают, а также в каких категориях страниц они находятся.
С помощью Breadcrumb зрители могут просматривать иерархию страниц на веб-сайте и получать связанные ссылки, чтобы вернуться на домашнюю страницу напрямую или перейти на другие страницы.
Зачем добавлять хлебные крошки на сайт WordPress
Добавление хлебных крошек помогает улучшить навигацию по веб-сайту, поскольку они работают как тропа, по которой пользователи могут вернуться на свои предыдущие страницы. И в то же время узнать, на какой странице они находятся. Это помогает поддерживать интерес пользователей и информировать их о категории страниц, которые они просматривают.
Добавление Breadcrumb очень важно, если сайт большой и имеет несколько страниц. Например, если у вас есть магазин электронной коммерции, то очень важно их использовать. Они помогают информировать клиентов о том, какие продукты относятся к каждой категории и какие страницы категорий они могут посетить, чтобы просмотреть похожие продукты.
Включение этого инструмента также помогает улучшить SEO веб-сайта, поскольку поисковым роботам легче сканировать взаимосвязанные ссылки.
Как добавить хлебные крошки в WordPress
WordPress легко расширяется, а добавлять хлебные крошки очень просто. Есть четыре способа добавить их на сайт:
- через плагины,
- вручную,
- через настройщик тем,
- создав собственный шаблон отдельной записи.
Через плагины WordPress
Существует множество плагинов, которые можно использовать для добавления хлебных крошек на веб-сайт WordPress. Мы покажем различные плагины, которые можно использовать для включения их на вашем сайте.
Yoast SEO и RankMath SEO

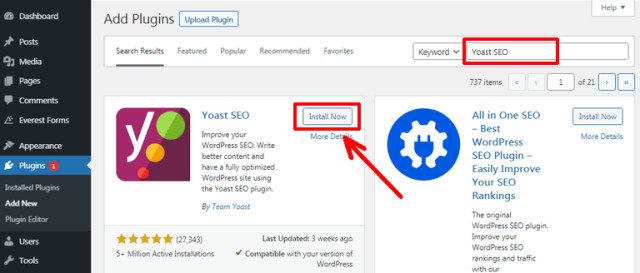
Плагины Yoast SEO и RankMath SEO — одни из самых популярных SEO-плагинов для WordPress, у которых более миллиона активных пользователей. Бесплатная версия обоих плагинов включает в себя все необходимые инструменты для SEO, а также функцию добавления Breadcrumb, а также расширенные параметры для их дальнейшей настройки.
Эти функции включают в себя изменение разделителей ссылок, добавление анкорного текста на главную страницу, добавление на страницы 404 и многое другое.
Смотрите также:
Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO.
Если вы не хотите использовать SEO-плагины RankMath SEO и Yoast SEO, есть сторонние плагины, которые можно использовать для добавления Breadcrumb на веб-сайт WordPress.
Некоторые из лучших бесплатных сторонних плагинов:
Flexy Breadcrumb
Flexy Breadcrumb для добавления хлебных крошек на сайт использует шорткод. Нужно просто установить и активировать плагин и использовать его шорткод в любом месте веб-сайта, например, на страницах, в блоге, в верхних или нижних колонтитулах. Flexy Breadcrumb помогает легко добавлять навигационные ссылки в любой раздел сайта.
Это бесплатный плагин предлагает несколько специальных опций персонализации для изменения разделителей, текста для домашней и конечной страниц, цветов ссылок и других опций. Очень удобный и простой в использовании плагин.
Breadcrumb NavXT
Breadcrumb NavXT — это комплексное решение для включения полнофункциональных навигационных ссылок. Его можно легко активировать либо с помощью специального виджета, либо путем вызова его функции в верхних и нижних колонтитулах или определенных шаблонах страниц с использованием файлов WordPress.
Плагин имеет широкий набор встроенных параметров настройки, а также специальные виджеты, которые помогают включить хлебные крошки в любом месте сайта.
Catch Breadcrumb
Catch BreadCrumb — это хорошо продуманный легкий плагин, который позволяет добавлять на веб-сайт навигацию через хлебные крошки. Включить их очень просто, и можно продвинуться еще дальше, добавив специальные шорткоды и параметры персонализации.
Плагин чрезвычайно легкий и простой в использовании, имеет адаптивный дизайн с несколькими вариантами персонализации. Есть возможность скрыть / показать ссылки на главной странице или на определенных страницах.
Как добавить хлебные крошки вручную
Несмотря на «ручной» метод, вам все равно нужно установить плагин для добавления хлебных крошек. Для этих целей необходим плагин Yoast – чтобы добавить функциональность ссылок навигации. А отобразить их можно вручную.
Добавьте небольшой фрагмент кода, предоставленный Yoast SEO.
Плагин Yoast установлен и активирован на вашем сайте.
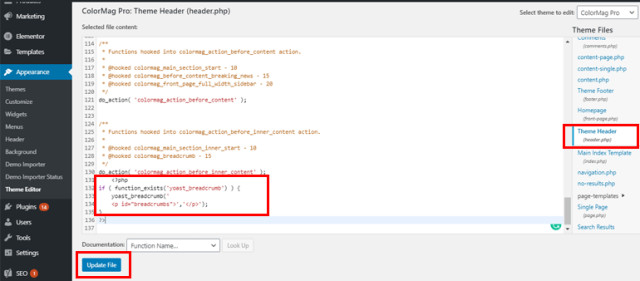
Теперь следующая часть — нужно вставить небольшой фрагмент кода для хлебных крошек в вашу тему. Можете добавить код в любое место сайта:
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,'</p><p>’ );
}
?>Этот код можно поместить в файлы шаблонов single.php или header.php.
Для первого варианта поместите его чуть выше заголовка страницы для файла single.php. Это полезно для добавления хлебных крошек к записям в блоге.
А если хотите добавить их на весь сайт, используйте файл header.php.

После размещения фрагментов не забудьте нажать кнопку «Обновить файл», чтобы изменения вступили в силу.
Примечание. Этот метод реализует хлебные крошки Yoast SEO по всему сайту. Однако это может быть не навсегда, так как размещенные вами коды перезапишутся при следующих обновлениях.
Включить и настроить хлебные крошки с помощью плагина Yoast
Теперь, когда вы добавили код, пришло время включить и настроить их дополнительные параметры.
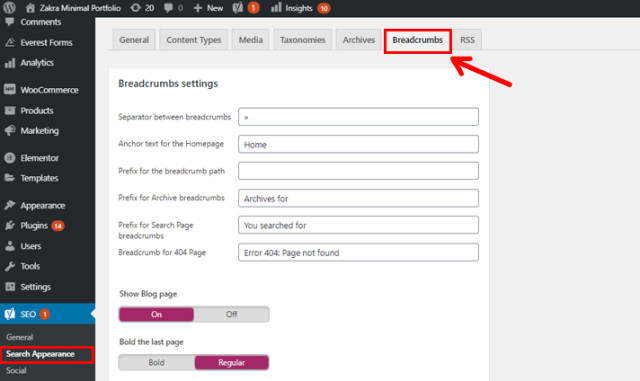
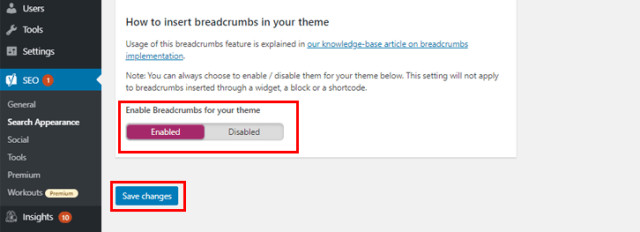
Для этого перейдите к опции SEO на боковой панели. Там перейдите к Search Appearance >> Breadcrumbs.

Переключите настройку Breadcrumbs на «Включено».

Теперь можно настроить параметры в соответствии с личными предпочтениями. Можете изменить структуру и другие аспекты, такие как разделитель, якорный текст, префиксы, таксономию для записей/продуктов, архив типов контента и многое другое.
После внесения необходимых изменений нажмите «Сохранить изменения».
Как добавить хлебные крошки через настройщик тем
WordPress поставляется с функцией настройки темы, к которой можно получить доступ через Внешний вид -> Настроить. Параметры настройки, доступные в настройщике тем, различаются в зависимости от используемой темы. Некоторые темы WordPress, такие как Astra, Jupiter X, Newspaper и другие, предлагают возможность включения навигационных ссылок в отдельных записях.
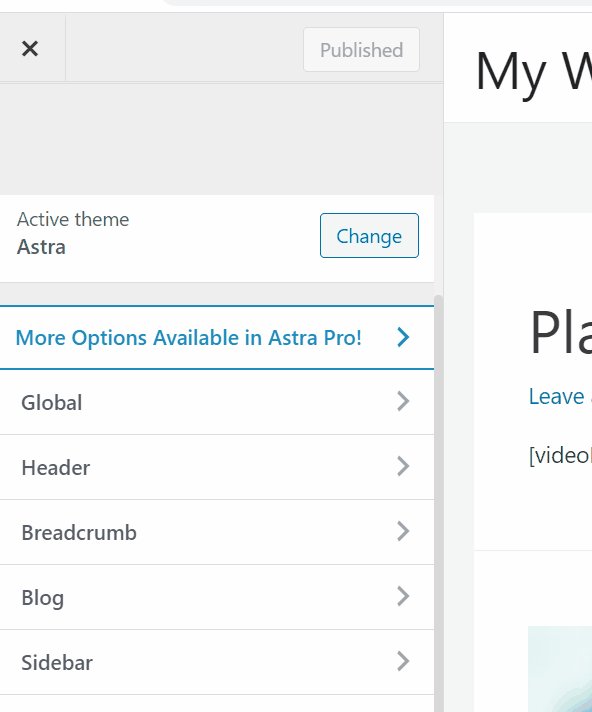
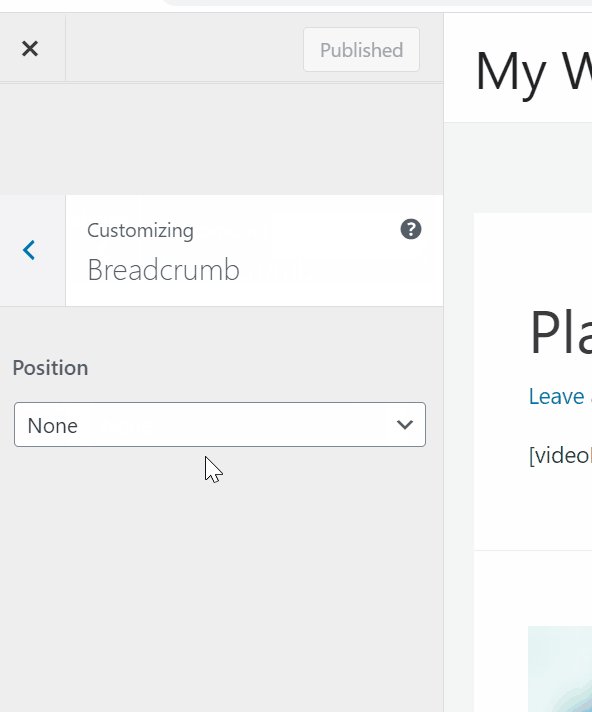
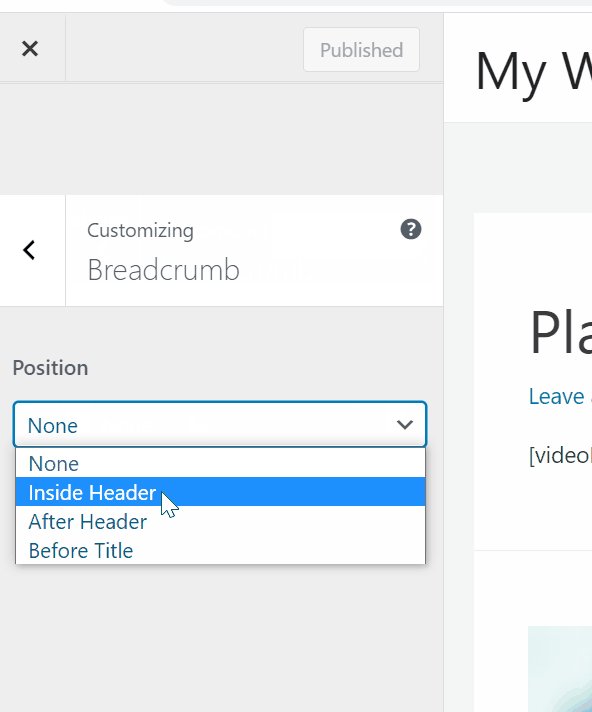
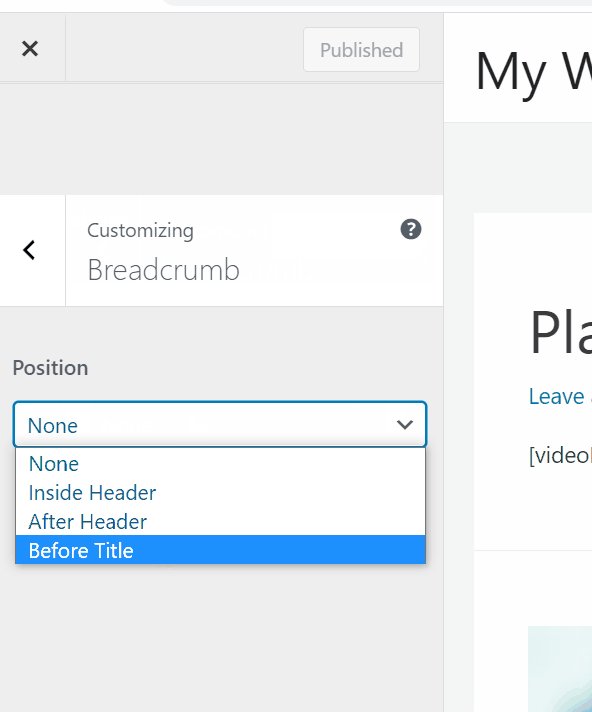
В теме Astra, чтобы включить хлебные крошки, откройте блок Breadcrumb. Их можно включить внутри шапки, после шапки или перед заголовком (названием статей).

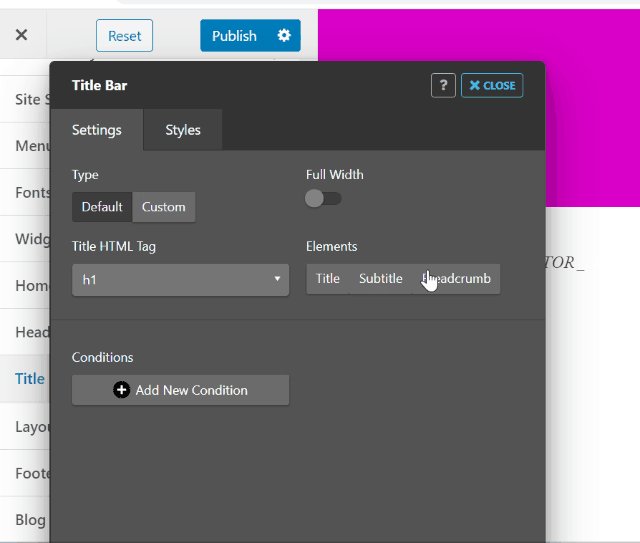
В теме Jupiter X можно включить хлебные крошки из блока заголовка.

Как добавить хлебные крошки, создав собственный шаблон отдельной записи
Последней альтернативой отображению хлебных крошек в WordPress является создание собственного шаблона отдельной записи (или любого другого шаблона, в котором нужно их отображать). Для их создания можно использовать плагин конструктора тем WordPress. Подобные плагины позволяют создавать пользовательские шаблоны для частей темы: заголовка, нижнего колонтитула, отдельного поста и других элементов без написания кода. Популярными примерами плагинов для создания тем являются Elementor, Brizy и Divi Builder. Однако в Divi Builder нет элемента для отображения строки навигации, поэтому варианты сужаются до Elementor и Brizy. В этой статье мы покажем, как создать собственный шаблон отдельной записи с помощью Brizy.
Кстати, нужно использовать профессиональную версию Brizy, чтобы иметь возможность создавать собственные шаблоны отдельных записей, поскольку функция создания пользовательских шаблонов доступна только в Brizy Pro.
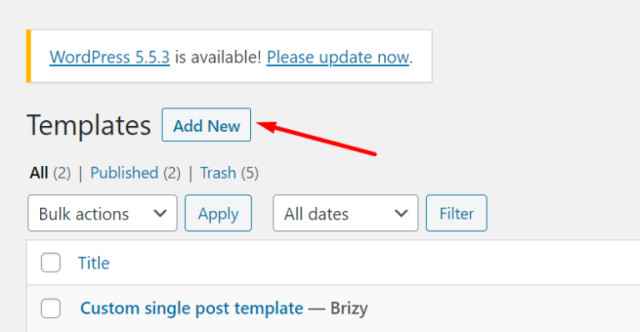
После того, как Brizy Pro будет установлен и активирован, перейдите в Brizy -> Templates. Нажмите кнопку «Добавить новый» и создайте новый шаблон.
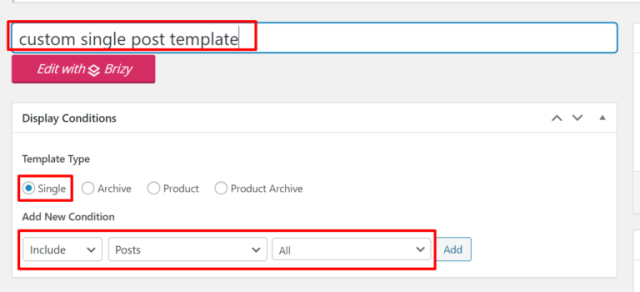
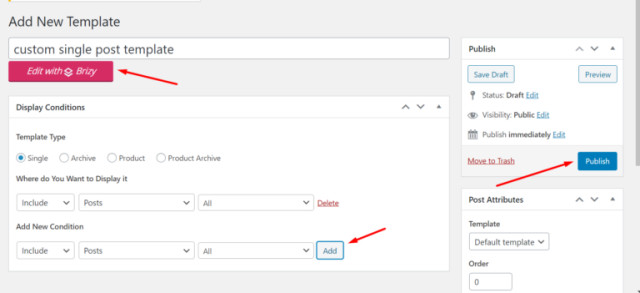
Дайте шаблону имя и установите условие отображения в разделе «Условия отображения». Поскольку хотите создать собственный шаблон для отдельных записей, условия отображения должны выглядеть следующим образом.
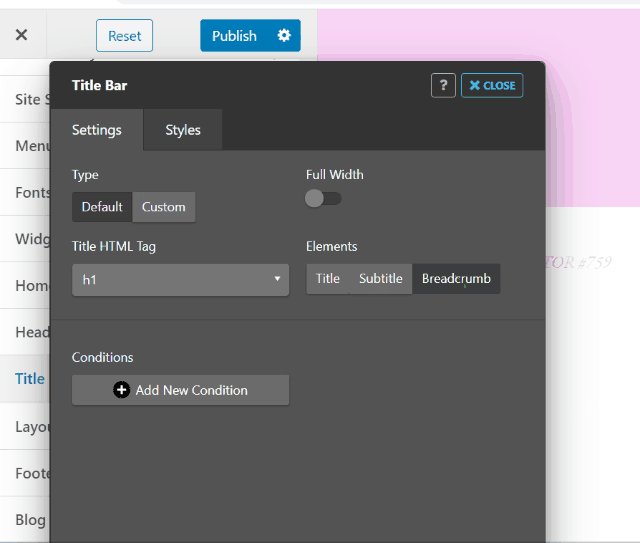
Нажмите кнопку «Добавить», чтобы добавить условие отображения. Затем нажмите кнопку «Опубликовать», потом нажмите кнопку «Редактировать с помощью Brizy» для редактирования пользовательского шаблона отдельной публикации.
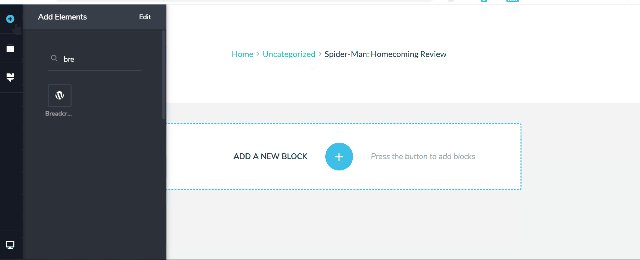
Перейдем непосредственно к добавлению элемента Breadcrumbs: просто перетащите элемент Breadcrumbs в область холста, как показано ниже.

Хлебные крошки очень полезны на веб-сайтах WordPress. Они не только помогают улучшить способ отображения сайта для поисковых систем, но и упрощают навигацию посетителей по нему.
Юзабилити является фактором ранжирования поиска, поэтому качественная навигация через хлебные крошки снизит показатель отказов, помогая пользователям находить то, что они ищут.





















Комментарии к записи: 0