Одна из самых приятных вещей, которые вы можете сделать для ваших пользователей при создании WordPress темы — внедрить таблицу стилей прямо в редактор, чтобы принцип наглядности WYSIWYG работал для них в полной мере.
А конкретнее, вы можете (и должны!) добавить таблицу стилей в редактор WYSIWYG в консоли WordPress. Эта таблица стилей обычно называется editor-style.css, но может быть названа как угодно, главное правильно ее вызвать.
Учитывая растущую популярность веб шрифтов, например от Google — при использовании шрифтов в редакторе нужно применить немного другой подход по внедрению, отличающийся от обычного с кодом со стороны сервера. Обратите внимание, что в этом уроке мы расскажем, как внедрить шрифты от Google именно в редактор записей WordPress, а не в саму тему.
Смотрите также:
Добавляем шрифты Google в редактор WordPress
Обычно добавление веб-шрифтов в WordPress мы делаем с помощью зацепки wp_enqueue_scripts, своей функции и вызова функции wp_enqueue_style, которая включит наш шрифт или шрифты.
Конечно, это для того, чтобы шрифты были доступны на сайте со стороны пользователя.
Если вы хотите добавить эту же функциональность в Консоль сайта, вам нужно будет действовать несколько иначе.
1. Зацепка стилей редактора
Сначала зацепите таблицу стилей вашего редактора с помощью init и вашей кастомной функции:
function acme_load_editor_style() {
add_editor_style( get_template_directory_uri() . '/css/editor-style.css' );
}
add_action( 'after_setup_theme', 'acme_load_editor_style' );Как видите в коде выше, мой файл editor-style.css находится в папке css внутри каталога моей темы.
2. @import веб-шрифтов
Вот здесь начинаются отличия в загрузке таблиц стилей. Вы не можете использовать admin_enqueue_scripts, чтобы получить тот же результат, что выше.
Это странно, согласен, но вам нужно использовать CSS выражение @import. Таким образом, ваша таблица стилей может выглядеть примерно так:
@import url('https://fonts.bunny.net/css?family=Source+Sans+Pro:300,400,600,700,900|Muli:300,400|Nunito:400,300,700');
body {
font-family: 'Source Sans Pro', Sans-serif;
font-size: 16px;
max-width: 720px;
}
a {
color: #80949c;
}
a:hover {
color: #2e3138;
text-decoration: none;
}Обратите внимание, что приведенный выше код — всего лишь образец. Вам, очевидно, нужно будет гораздо больше стилей для каждого элемента, но принцип должен быть понятен.
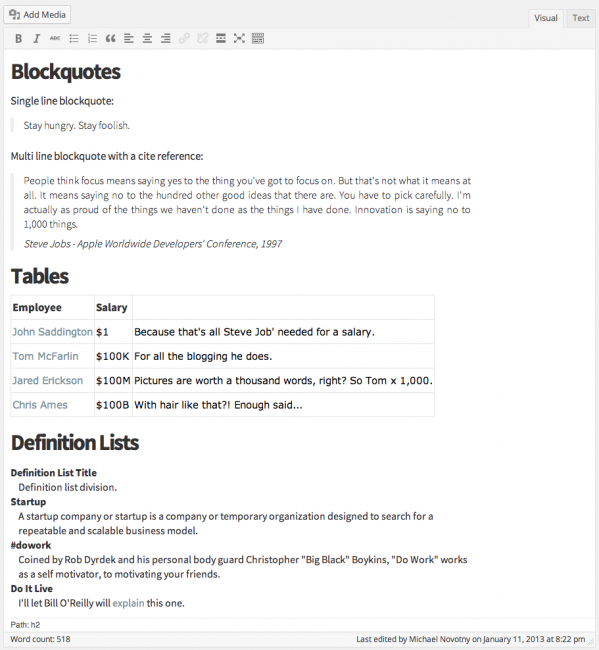
3. Обновление редактора
На этом этапе у вас уже должен быть объявлен editor-style.css, импортирующий веб-шрифты, и определено несколько элементов. Это должно вылиться во что-то вроде этого:

Конечно, если вы использовали другие шрифты или другие стили, то результат может быть другим, но суть метода будет та же.





















Комментарии к записи: 4
а с русскими шрифтами это будет работать? или только англ.?
С любыми шрифтами Гугл будет работать, в том числе и кириллическими.
Спасибо, давно искал подобную статью. Мне всегда удивляло, почему в редакторе WYSIWYG не реализована опция выбора шрифта… Однако я что-то недоганяю, «зацепки» для меня новый термин(( Так понимаю, сначала нужно найти некий файл «wp_enqueue_scripts.php» и вставить туда необходимую функцию, далее находим файл «editor-style.css» в папке нашей темы и вставляем туда импорт шрифтов. Правильно?
Автор оригинальной статьи утверждает что да, но на практике мы сами не пробовали.