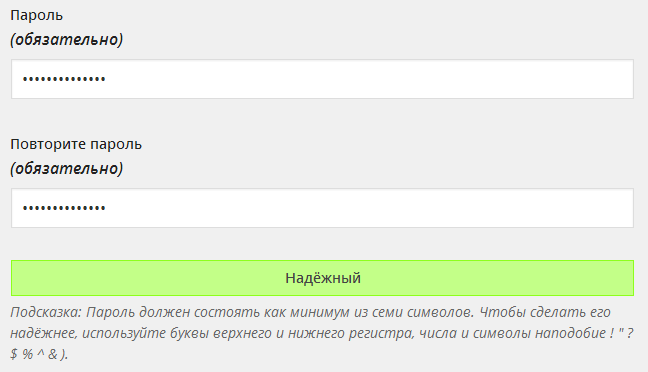
На WordPress используется довольно неплохая система индикации надежности пароля. Стоит только начать его вводить и сразу же можно увидеть степень его надежности: или он не совпадает с введенным паролем в первой строке, или является очень слабым, средним или же надёжным.
На сегодняшний день такая система индикации используется только при регистрации для новых пользователей или же при смене старого пароля на новый.

В этой статье мы рассмотрим, как использовать этот встроенный WordPress-скрипт для вставки формы индикации надежности пароля в произвольном месте на сайте, чтобы обезопасить себя от несанкционированного доступа.
Скрипт индикации надежности пароля
На момент выхода этой статьи скрипт индикации для паролей WordPress не имеет официальной документации, поэтому для его использования нужно немного «покопаться» в ядре WordPress.
Текущий скрипт находится в каталоге файлов WordPress по адресу:
wp-admin/js/password-strength-meter.js
И первое, что нужно сделать для дальнейшего использования этого скрипта на своем сайте — это включить его в functions.php:
wp_enqueue_script( 'password-strength-meter' );
Что внутри скрипта?
Сам по себе скрипт не дает нам много возможностей, кроме как использование двух функций JavaScript:
- wp.passwordStrength.meter( password1, blacklist, password2 ) — это главная функция, которую мы будем использовать. Она анализирует заполненные данные в двух строчках при введении пароля. Затем показывает насколько «сильными» являются пароли по шкале от 1 до 5, где 1 – самый слабый символ, 5 – самый сильный. Также она выдает так называемый «черный список» словосочетаний, которые являются слабыми для создания пароля.
- wp.passwordStrength.userInputBlacklist() — эта функция также создает ряд словосочетаний, которые будут рассматриваться как «слабые» для пароля. Она собирает информацию из заголовка, подзаголовков и URL вашего сайта, проверяет наличие некоторых полей ввода в текущую страницу и выводит все данные в отдельном списке.
С помощью этих двух функций уже можно определить степень надежности пароля. Но, к сожалению, скрипт не дает нам результатов, которые мы можем отобразить под полем введенного пароля. Мы должны сделать подобную функцию самостоятельно.
Форма индикации надежности пароля
Давайте возьмем эту форму и попробуем создать свой индикатор надежности пароля на ее основе:
<form> <input type="password" name="password" /> <input type="password" name="password_retyped" /> <span id="password-strength"></span> <input type="submit" disabled="disabled" value="Submit" /> </form>
Мы будем использовать поля name и id в дальнейшем, а также нам будет нужно:
- Проверить, насколько «сильный» пароль при вводе символов в каждое из полей.
- Вывести результаты надежности под строкой пароля, как это делается на WordPress.
- Активировать кнопку «подтверждения пароля», если он окажется надежным.
Функция проверки надежности пароля
Рассмотрим для начала уже готовую функцию jQuery, которую мы используем в качестве примера. Позже я расскажу вам о ней подробней.
function checkPasswordStrength( $pass1,
$pass2,
$strengthResult,
$submitButton,
blacklistArray ) {
var pass1 = $pass1.val();
var pass2 = $pass2.val();
// Reset the form & meter
$submitButton.attr( 'disabled', 'disabled' );
$strengthResult.removeClass( 'short bad good strong' );
// Extend our blacklist array with those from the inputs & site data
blacklistArray = blacklistArray.concat( wp.passwordStrength.userInputBlacklist() )
// Get the password strength
var strength = wp.passwordStrength.meter( pass1, blacklistArray, pass2 );
// Add the strength meter results
switch ( strength ) {
case 2:
$strengthResult.addClass( 'bad' ).html( pwsL10n.bad );
break;
case 3:
$strengthResult.addClass( 'good' ).html( pwsL10n.good );
break;
case 4:
$strengthResult.addClass( 'strong' ).html( pwsL10n.strong );
break;
case 5:
$strengthResult.addClass( 'short' ).html( pwsL10n.mismatch );
break;
default:
$strengthResult.addClass( 'short' ).html( pwsL10n.short );
}
// The meter function returns a result even if pass2 is empty,
// enable only the submit button if the password is strong and
// both passwords are filled up
if ( 4 === strength && '' !== pass2.trim() ) {
$submitButton.removeAttr( 'disabled' );
}
return strength;
}
jQuery( document ).ready( function( $ ) {
// Binding to trigger checkPasswordStrength
$( 'body' ).on( 'keyup', 'input[name=password1], input[name=password2]',
function( event ) {
checkPasswordStrength(
$('input[name=password]'), // First password field
$('input[name=password_retyped]'), // Second password field
$('#password-strength'), // Strength meter
$('input[type=submit]'), // Submit button
['black', 'listed', 'word'] // Blacklisted words
);
}
);
});1. Аргументы и процедура сброса формы
var pass1 = $pass1.val(); var pass2 = $pass2.val(); // Reset the form & meter $submitButton.attr( 'disabled', 'disabled' ); $strengthResult.removeClass( 'short bad good strong' );
Эти первые несколько строк достаточно просты – мы получаем пароли и сбрасываем форму. В самом начале эта форма всегда отключена, и только после того, как мы получаем надежный пароль — ее можно активировать.
2. Черный список фраз для паролей
// Extend our blacklist array with those from the inputs & site data blacklistArray = blacklistArray.concat( wp.passwordStrength.userInputBlacklist() );
В целом с этой функцией не должно возникать никаких проблем, и при необходимости новые словосочетания легко добавляются в уже существующий список.
3. Функция определения надежности пароля
// Get the password strength var strength = wp.passwordStrength.meter( pass1, blacklistArray, pass2 );
Теперь нам нужно определиться со степенью надежности самого пароля, делается это с помощью функции meter. Далее мы решим, что делать с результатами.
4. Отображение результатов
// Add the strength meter results
switch ( strength ) {
case 2:
$strengthResult.addClass( 'bad' ).html( pwsL10n.bad );
break;
case 3:
$strengthResult.addClass( 'good' ).html( pwsL10n.good );
break;
case 4:
$strengthResult.addClass( 'strong' ).html( pwsL10n.strong );
break;
case 5:
$strengthResult.addClass( 'short' ).html( pwsL10n.mismatch );
break;
default:
$strengthResult.addClass( 'short' ).html( pwsL10n.short );
}Теперь, когда мы уже знаем степень надежности пароля по шкале от 1 до 5, пришло время отобразить этот результат на экране. На WordPress предоставляется функция JavaScript pwsL10n, которая содержит ярлыки и набор правил, дающих определение надежности пароля при вводе каждого последующего символа. Мы выводим соответствующий ярлык в теге <span> под полем введения пароля.
5. Активация кнопки подтверждения
// The meter function returns a result even if pass2 is empty,
// enable only the submit button if the password is strong and
// both passwords are filled up
if ( 4 === strength && '' !== pass2.trim() ) {
$submitButton.removeAttr( 'disabled' );
}Завершающим этапом при создании функции будет активация кнопки для подтверждения пароля и входа в систему. Но кнопка должна быть активна только в том случае, если пароль оказался сильным, то есть надежным.
6. Привязка выполнения скрипта к нажатию клавиш
jQuery( document ).ready( function( $ ) {
$( 'body' ).on( 'keyup', 'input[name=password1], input[name=password2]',
function( event ) {
checkPasswordStrength(
$( 'input[name=password]' ), // First password field
$( 'input[name=password_retyped]' ), // Second password field
$( '#password-strength' ), // Strength meter
$( 'input[type=submit]' ), // Submit button
['black', 'listed', 'word'] // Blacklisted words
);
}
);
});И наконец, нам нужно задать условия, при которых скрипт будет срабатывать и делать свою работу. Нас интересует отработка скрипта после каждой нажатой клавиши клавиатуры в поле ввода. Для этого мы связываем поля для ввода пароля с обработчиком keyup.
7. Замена названий ярлыков "надежности" на свои
Вы можете поменять названия ярлыков на свои собственные, например вместо фразы "Надежный" будет выводиться "Чемпионский" или что-то вроде того.
Для этого в файле functions.php сразу под функцией wp_enqueue_script, где вы подключали наш скрипт, добавьте следующий код:
wp_localize_script( 'password-strength-meter', 'pwsL10n', array(
'empty' => __( 'Strength indicator' ),
'short' => __( 'Very weak' ),
'bad' => __( 'Weak' ),
'good' => _x( 'Medium', 'password strength' ),
'strong' => __( 'Strong' ),
'mismatch' => __( 'Mismatch' )
) );И в завершение
Теперь вы знаете, как использовать скрипт для проверки надежности пароля на WordPress, и можете смело применять его для регистрации пользователей на вашем сайте или для других целей.





















Комментарии к записи: 0