
В WordPress есть медиа-загрузчик, который, по мнению многих, еще есть куда улучшать. Есть много вещей, которые вы не можете делать, загружая и показывая изображения на WordPress сайте. Загрузку и отображение изображений можно улучшить, используя некоторые встроенные функции и дополнительные плагины. В этой статье мы рассмотрим некоторые функции, фрагменты кода и плагины для улучшения отображения и управления файлами изображений в WordPress.
Управление размерами изображений в WordPress
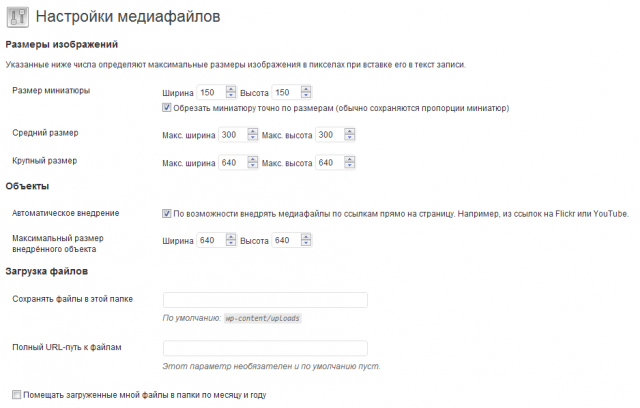
Когда вы загружаете изображение на ваш сайт, WordPress автоматически создает дополнительные размеры для вашего изображения. Вы можете установить размеры этих изображений в консоли в меню Параметры → Медиафайлы, как показано ниже:

Здесь вы также можете выбрать, обрезать ваши изображения пропорционально, или позволить WordPress обрезать для вас изображения самостоятельно.
Установки размеров миниатюр для записи могут быть перезаписаны в файле functions.php вашей темы. Если вы сделаете это, изменение размеров миниатюр в Параметры → Медиафайлы не повлияет на то, как WordPress будет отображать миниатюру записи. Эта опция полезна в частности некоторым разработчикам тем.
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150 );
}В коде выше мы установили размер миниатюр 150 x 150 px. Установка размера миниатюры записи — полезная маленькая функция. У нее три аргумента:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>
Здесь $crop сообщает WordPress, обрезать изображение или нет. По умолчанию значение false, установка значения true позволит WordPress обрезать изображение.
Разные размеры миниатюр для разных шаблонов
Иногда вы можете захотеть использовать миниатюры поменьше для ваших основных страниц и миниатюры побольше для шаблонов архива, категории или отдельных записей. Вы можете установить эти размеры изображений, используя функцию add_image_size().
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'tag-thumb', 200,200 );
add_image_size( 'homepage-thumb', 220, 180 );
}Чтобы отобразить эти размеры миниатюр, вам нужно будет добавить небольшой код в ваши файлы шаблонов. В примере выше мы создали два размера миниатюр, один для шаблона тегов, а другой для шаблона главной страницы. Чтобы отобразить миниатюру тега, мы добавим следующий код в наш шаблон tags.php.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'category-thumb' );
} ?>Обрезка изображений в WordPress
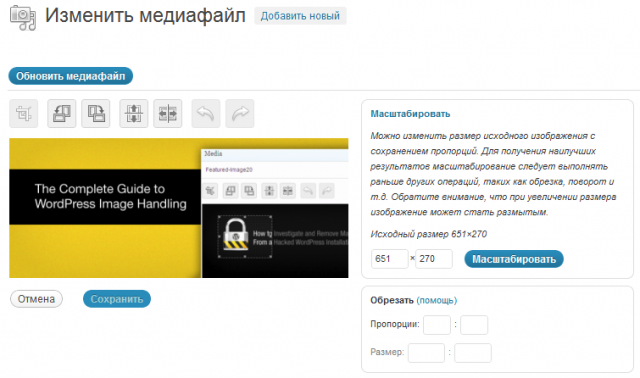
В WordPress есть встроенный редактор изображений, который вы можете использовать для обрезки, масштабирования и поворота ваших изображений.
Есть два способа получить доступ к редактору изображений:
- Когда вы загружаете изображения со страницы редактирования записи, после загрузки зайдите в галерею и щелкните по изображению, которое вы хотите редактировать, и затем щелкните по кнопке Изменить.
- Либо вы можете зайти в Медиафайлы, загрузить свое изображение, если вы уже загрузили изображение, — щелкнуть ссылку Редактировать.
Этот редактор изображений очень простой, но удобный инструмент для быстрого изменения размеров ваших изображений.

Отказ от создания копий изображений
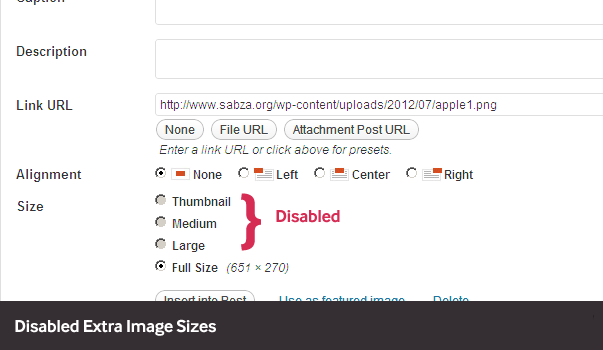
То, что WordPress создает разные размеры ваших изображений, очень полезно. Вы можете показывать среднего размера изображения внутри записи, миниатюру на главной и странице архива и полноразмерные изображения, когда по ним кто-то щелкнет. Тем не менее, кому-то покажется это лишним, некоторым нужны только оригинальные изображения. Они могли уже отредактировать изображение в том размере, который им нравится, и показывать только этот размер, или им просто не нужны другие размеры. Или они создали свой размер изображений в шаблонах и хотят использовать эти размеры и никакие другие.
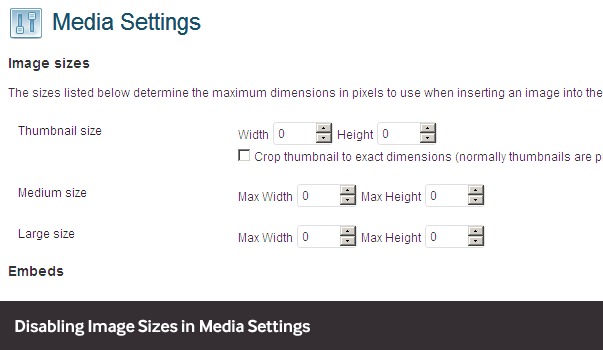
Есть два способа сделать это, первый — простой: перейти в Параметры → Медиафайлы и установить размеры изображений равными нулю.

Второй метод — добавить следующий код в ваш файл functions.php:
function wplift_remove_image_sizes( $sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'wplift_remove_image_sizes');
Создание галерей с помощью Медиа-загрузчика
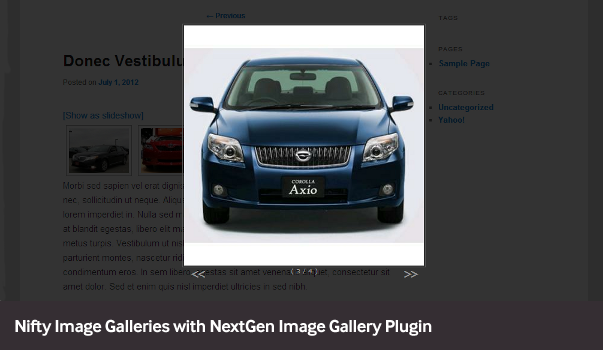
Если вы загружаете много изображений для записи, в вашем Медиа-загрузчике есть возможность, которую вы можете использовать для создания галерей изображений внутри вашей записи или страниц. Когда кто-то щелкает по изображению, они переходят на страницу прикрепленных файлов, где отображаются изображения. Теперь проблема в том, что это медленнее и уводит пользователя от записи. Мы же хотим дать возможность пользователю просматривать изображения здесь же, не покидая страницу.
Плагин NextGEN Gallery
Плагин NextGEN Gallery — один из самых популярных плагинов галерей изображений WordPress. Он позволяет вам делать с вашими изображениями разнообразные вещи. Вы можете создавать галереи, добавлять теги к изображениям, показывать слайдшоу, делать увеличение изображений с помощью JavaScript, добавлять водяной знак на ваши изображения и даже добавлять эффекты к изображения.

Есть много хороших плагинов, которые позволяют вам отображать изображения, например:
- Dynamic Content Gallery Plugin
- Lightbox Gallery
- Grand FIAGallery
- LightBox Evolution [премиум плагин]
Заключение
WordPress популярен благодаря его простой расширяемости. Каждый аспект вашего WordPress сайта может быть расширен для получения дополнительной функциональности с помощью отличных плагинов. Для отображения изображений есть хорошие бесплатные и премиум плагины, которые дают вам любую дополнительную функциональность, которую вы можете представить.






















Комментарии к записи: 67
То, что доктор прописал. Еще не ознакомился полностью, но искал толковую информацию достаточно долго.
Скажите, пожалуйста, есть ли возможность полностью заменить стандартный загрузчик картинок на более быстрый вариант. Работает очень медленно, при написании новостей это очень раздражает.
Разве что только с помощью плагинов, но мы никогда не испытывали трудностей со встроенным загрузчиком. Если перетягивать картинки в загрузчик путем dran’n’drop — то очень удобно получается.
Подскажите, пожалуйста, при помощи какого плагина осуществляется zoom картинок в вашем блоге? (в частности в этой статье) Я у себя использую «FancyBox for WordPress», но мне кажется, что вы используете лучшее решение, чем моё.
Заранее благодарен за ответ.
Да, мы используем FancyBox
http://wordpress.org/extend/plugins/fancybox-for-wordpress/
В настройках можно выбирать стиль визуализации при раскрытии картинок.
Случайно не подскажите настройки, которые используете вы у себя в блоге?
Вроде как и вы используете «FancyBox for WordPress». Можете поделиться своими настройками?
Хорошо написано, но с апдейтом о версии 3,5 все мощно поменяется http://make.wordpress.org/ui/2012/07/30/media-wireframes/
Подскажите пожалуйста, а есть ли плагин позволяющий изменять размеры картинки «на лету» (как timthumb), то есть ресайзить ее по пропорциям, при этом сохранять в папку и на месте вывода отдавать уже файл готовый, тем самым не загружая сервер при выводе?
По-моему такая возможность есть у NEXTgen Gallery. А вообще, вы можете выводить изображение в любом разрешении без нагрузки на сервер с помощью стилей style.css
Вы не совсем поняли. Мне нужно не просто изображение выводить, мне нужно его предварительно отмасштабировать под ячейку в которой я буду выводить. Разрешение может быть и горизонтальным, и вертикальным, а div в котором я буду выводить всегда имеет фиксированный размер. Так вот, нужно вывести изображение так, чтобы размеры не исказились.
Как я долго искал эту инфу!!! Спасиб большое!!!
Здравствуйте! Мой блог: Хочу узнать,почему у меня в редакции записи миниатюра картинки красивая, а после опубликования она становится меньше размеров и в белой рамке.??Где-то в настройках Fancy рамки? Прилагаю две картинки:
Если вы пользуетесь FancyBox плагином, то это он добавляет свои стили оформления. Это можно править в настройках плагина. Если же нет — то тогда через файл style.css
Спасибо,большое! Я уже высмотрела — это в Fancy по умолчанию.
Заметил, что при загрузке картинки в новой версии wordpress 3.5.0 система создает страницу для этой картинки, что очень плохо, ведь её нельзя закрыть в роботсе. Что можно сделать в таком случае? Пример:
При вставке картинки нужно указывать ссылку на медиафайл, а не на страницу вложения. Страницы для изображений и раньше создавались.
Здравствуйте, помогите убрать рамки с картинок, вот сайт fullportal.ru
Здравствуйте, проблема заключается в том, что я использую woocommerce.
Не могли бы вы посоветовать что делать? Когда я создаю товар. Есть миниатюра. Добавляю и получается вот что. Как сделать полное изображение? На счет некоторых изображений ( Полных- они появились при смены темы — остались с прошлой)
Для начала почистите кэш картинок (Гугл знает как), а затем я бы на вашем месте перезалил заново все картинки в одном и том же (заранее подготовленном) разрешении.
Здравствуйте! А почему в этом коде
мы вставляем category-thumb, когда речь идет о тегах. По логике вещей, раз уж мы создали функцию ‘tag-thumb’, то и выводить нужно именно ее.
Или я ошибаюсь?
У себя я сделал так. В functions.php
add_theme_support(‘post-thumbnails’);
set_post_thumbnail_size( 300, 9999 ); //Для миниатюр постов на главную
add_image_size( ‘page-single’, 620, 9999 ); //Для одной страницы
add_image_size( ‘popular’, 140, 9999 ); //Для популярных
Выводил так:
в loop постов на главной
для популярных
И еще вопрос. При добавлении миниатюры, WP создает указанные мной размеры и кладет оригинал рядом с этими файлами.
Как можно избавиться от оригинала?
Так написан движок WordPress, оригиналы всегда остаются нетронутыми.
У меня есть к вам вопрос, почему на компьютере изображения хорошего качества, а на телефоне они выглядят расплывчато. Мой сайт internetgain.ru, на компьютере превью хорошего качества , на телефоне плохого. В чем проблема может быть? СПасибо за ответ
Наверняка потому, что изначально изображения малого разрешения, и на вашем мониторе с обычным dpi они смотрятся как надо, а на вашем смартфоне, у которого намного больше dpi, картинка растягивается и интерполируется.
проблема с миниатюрами изображений: при загрузке миниатюры wordpress (или woocommerce??) самопроизвольно обрезает картинку и в качестве миниатюры выводит ее центральную часть, что выглядит плохо(( пытался сжать картинку, тогда она влезала в размер миниатюры, но выводилась с неудовлетворительным качеством, изменение размера миниатюры в настройках медиафайлов тоже ничего не дала(( помогите найти решение
Евгений, вам нужно по адресу http://ваш_сайт/wp-admin/options-media.php поставить нули во всех полях для изображений. После этого откройте файл functions.php вашй темы и найдите там что-то подобное тому, что описывалось в разделе «Разные размеры миниатюр для разных шаблонов» этой записи.
Вам нужно поставить размер изображений, например (200, 200) или (200, 9999). В первом случае будут изображения 200х200 пикселей без обрезки по центру. Во втором случае будут создаваться изображения шириной 200 пикселей и n-пикселей пропорционально по высоте.
Обязательно проверьте наличие подобной записи (200, 200, true). Это означает, что будут создаваться миниатюры 200х200 пикселей, но путем так называемого «кропа» или образки по центру. Вам нужно убрать значение true.
По идее должно заработать. Если конечно я вас правильно понял.
Александр у меня та же проблема что Евгений Лопатин согласно вашего ответа я максимум смог поставить нули, открыд файл functions.php здесь ничего не могу найти может подскажите приблезительно где можно ставить размеры или где же искать эти строки чтобы поставить размеры, зарание спасибо )
Хотел уточнить, я использую плагин woocommerce возможно в нем нужно исправить код ?
Спасибо огромное!!!
Вот этот совет помог решить проблему: «Установки размеров миниатюр для записи могут быть перезаписаны в файле functions.php вашей темы…»
Здравствуйте, только начала изучать вордпрес. И сразу же после установки возникла проблема с изображениями. Изображения загружаются, и в галерее изображений они видны, но в самом посте их нет, даже значка не появляется, но при просмотре в HTML ссылка есть. Если к примеру, я копирую ссылку на изображение из своего блога, то картинка появляется.
Первая ссылка загружено через вордпрес, второй случай ссылка скопирована и вставлена в ручную.
Посоветуйте в чем может быть проблема. Все установки стандартные.
GromavaElena@mail.ru
У вас в первом случае ссылка указана на картинку в формате .bmp — браузеры не любят отображать картинки в этом формате. А во втором случае — обычный jpg. Используйте всегда картинки в формате jpg или png — и у вас никогда не будет проблем!
Добрый день Братья! Вопрос такой: можно ли в корне сайта создать папку например IMG и туда залить по FTP например несколько папок по 100 картинок в каждой и ссылки на эти картинки вставлять куда нужно. Что бы порядок был и ситема. Ранее делал сайтики на HTML и соответственно каждую папку контролировал. Можно ли так поступать с WordPress?
В корне сайта не желательно, а вот в wp-content/uploads вполне
Спасибо, так и сделаю — будет порядок. А то кидаю изображения через медиа загрузчик и понимаю что что-то не так)))
Денис (всё правильно?), есть вопрос далее по моей теме.
Создал в wp-content/uploads папку IMG, скинул туда картинки, а они нигде не отображаются когда хочу вставить товар в Woocommerce.
Может плагин есть какой? чтобы в штатной медиа галерее в каталогах сайта можно было передвигаться?
Привет!
Подскажите, можно ли и как отресайзить уже залитые фотографии, если при заливке «large» стоял 5240, а сейчас изменил на 1600 (собственно, на это разрешение и надо отресайзить все залитые фото, чтобы они не грузили страницу своими полными версиями)? Фотографий много и хотелось бы не ручками их менять :)
Заранее спасибо за ответ!
Я бы не стал делать это средствами WordPress. Гораздо проще и быстрее будет скачать всю папку с картинками на комп, поставить XnView и через команду Инструменты — Пакетная обработка преобразить всю папку до максимального размера 1600. Все фотки которые были больше 1600 урежутся, все которые меньше — останутся прежними.
Вы найдете ответ в этих двух уроках:
https://hostenko.com/wpcafe/tutorials/zagruzka-izobrazheniy-s-zadannyim-razresheniem-v-wordpress/
https://hostenko.com/wpcafe/tutorials/foto-galereya-na-wordpress-s-izobrazheniyami-zadannogo-razmera/
Привет. Очень нужна подсказка.
Если установить свой параметр ширины для Medium size в Параметры → Медиафайлы, то этот же размер разве не должен показываться при выборе размера для картинки, которая вставляется в пост? У меня почему-то так и остались дефолтные 300х120.
Заранее спасибо.
Создал в wp-content/uploads папку IMG, скинул туда картинки по FTP, а они нигде
не отображаются когда хочу вставить товар в Woocommerce.
Может плагин есть какой? чтобы в штатной медиа галерее в каталогах сайта можно было передвигаться? А не выбирать из сотни залитых картинок нужную. Сори, если задаю глупый вопрос (((
Очень даже не глупый вопрос, у меня таже проблема
Как делать миниатюры для постов не загружая их на вордпресс? а добавляя url как в пост с других фотохостингов. (Проблема в размере и создании кучи копий).
Не могу разобраться((( Мучаюсь уже часа 3…Как в моей теме отключить вывод картинок миниатюрами-мне нужно чтобы картинки выводились в полный размер.
Добавил в functions.php
function wplift_remove_image_sizes( $sizes) {
unset( $sizes[‘thumbnail’]);
unset( $sizes[‘medium’]);
unset( $sizes[‘large’]);
return $sizes;
}
add_filter(‘intermediate_image_sizes_advanced’, ‘wplift_remove_image_sizes’);
Не помогло((( В настройках тоже отключил…
Вот как выглядит файлик, который отвечает за вывод записи-content.php
<article id="post-» >
<a class="first_A" href="» title=»»>
<img src="ID), ‘post-big-default’, false, » ); echo $src[0]; ?>» alt=»»>
<a href="» rel=»date»>
<a class="post-comments" href="»>
<a class="first_A" href="» title=»»>
<img src="ID), ‘carousel-block’, false, » ); echo $src[0]; ?>» alt=»»>
<a href="» title=»»>
<a href="» rel=»date»>
<a class="post-comments" href="»>
<a href="» rel=»bookmark» title=»»>
<a href="» rel=»date»>
<a href="»>
Скажите, а можно вывести кликабельную ссылку категории или метки на миниатюру поста? Как например на некоторых постах сайта 4pda.ru
Здравствуйте! задаю миниатюру, а она же и выводится первой картинкой при открытии всего поста. Как сделать, чтобы миниатюра не отображалась в самом посте, а только в анонсе на главной. Сайт только начала:
Скорее всего, это особенность конкретной темы оформления, когда миниатюра берется за первую картинку и вставляется в начале текста. Попробуйте переключиться на другую тему, скорее всего проблема исчезнет.
Здравствуйте, у меня при загрузке изображений создается копий 10 с разным размером. Они просто забивают мне сервер. Мне нужно сделать так, чтобы оставить только 3 размера, которые используются сайтом. Подскажите, пожалуйста. Буду очень благодарен, если кто поможет
Помогите сменить директорию изображений!!!
«Настройка медиафайлов» — «Загрузка файлов» — у меня нет этого подпункта, а у Вас на картинке есть!!! , при том что обновлен до последнего WP. А проблема в следующем: Создал Папку и в /Content-WP создавал и в /Upload создаю папку images (и права менял на папки и под папки) ложу туда name.png а их не видно и через ссылки не открывается. Помогите пожалуйста…правильно настроить это все дело, и по больше написали бы о плагинах для самого WP редактора как его расширить (но не о визуальных редакторах), За ранее благодарен.
ВЫ лучше напишите о том, зачем WordPress создает для каждой картинки свой отдельный адрес. И в поисковике она индексируется как вообще отдельная картинка, а не как дополнение к тексту! Как эту ерунду убрать ответить почему то никто не может!
Уважаемый автор, подскажите, как так сделать, что фото на сайте были наоборот НЕ кликабельные и при нажатии не включалась новая страница. Вот у вас в этом познавательном материале некоторые фотки статичные, а некоторые при нажатии увеличиваюся. Я вот хочу сделать так, что бы все фото на моем сайте были статичными (то есть при нажатии левой кнопкой мыши ничего не происходило, только если выбрать и открыть в новом окне фото только на правой кнопке мыши)?
Для этого когда вставляете картинку в пост через стандартный медиа загрузчик, в выпадающем меню Ссылка просто выбирайте «Нет». В нашем случае для кликабельных картинок, которые масштабируются при нажатии, был выбран тип ссылки — «Медиафайл».
Подскажите пожалуйста,загружаю фото размером 56 килобайт,а оно 213 килобайт,как это исправить?.
555262
классный у Вас сайт — спасибо за помощь в решении проблем
После смены шаблона картинки товаров вукомерс изменились в худшую сторону. Какие варианты решения проблемы существуют подскажите! Перезаливать все картинки по штучно не охота
Добрый день.
Когда открыта админ панель, всё норм., все загруженные изображения в записи на месте. Как только просто на сайт захожу, нет картинок, один текст. Что не так делаю?
Сайт noginskblog.wordpress.com
Здравствуйте! Подскажите в чём может быть проблема — в редакторе страницы при нажатии на картинку не появляется всплывающее окошко редактирования картинки.И я не могу удалить картинку.
Здравствуйте.
Я начинающий блогер. Начинаю самотушки изучать движок Вордпресс. В процессе создание было всё отлично, но 3 дня назад захотел в одной статье поменять фотографию, то при нажатие на фотографию она почему то не выделилась. Раньше всё было нормально.
Версия движка 4,3,11
Буду очень благодарен Вам за советы, почему это сталось и как это исправить?
А как мне сделать ширину 100% ? в настройках только пиксельные размеры
Добрый день, неожиданно фотографии с WordPress стали в миниатюрах превращаться в овальные, как яйцо по длине. Что я делаю не так? Спасибо! Ольга М.
Скажите пожалуйста, как сделать чтобы изображение выводилось только в анонсе, а в тексте статьи его не было?
мне понравилось
Здавствуйте! Обновила до версии WordPress 5.1.4. При публикации сейчас изображение не активное, т. е. не увеличивается при нажатии на него. Раньше при оформлении записи было все доступно и понятно. При публикации заметки с изображением можно было нажать на картинку и она увеличивалась в размере. Сейчас в этой версии не знаю как это сделать. Расстроилась что-то. Очень много времени занимает публикация материала.
На днях узнал о сервисе BAILRY — бесплатная регулярная (периодическая) проверка сайта на доступность. Возможно, кому-нибудь он пригодится! Есть там и платная подписка — для постоянного контроля доступности сайта. Удачи всем!
Здравствуйте! Поменял тему на сайте WordPress. После этого на главной странице со старыми изображениями и с новыми, которые загружаю всё нормально. А вот на других страницах старые картинки в статье стали просто огромными и размытыми.
Например, картинка была 300х100 пикселей, то сейчас она выглядит как 870х280 пикселей. Если пробую вставить старые, раннее загруженные изображения из библиотеки, то они всё равно остаются огромными. Если пробую загрузить новые изображения, то они не отображаются в статье. Хотя в библиотеку они загрузились.
У меня в настройках WordPress по умолчанию стоит “помещать загруженные мной файлы в папки по месяцу и году”. Пробовал отключить не помогает. Но заметил, что если на хостинге скопировать старые картинки из папок 2018-2021 г. или загрузить новые в папку 2017 года тогда всё нормально отображается.
Ещё на сайте установлен плагин WebP Converter for Media, может он как-то влияет. Хотя пробовал его удалять, не помогает.
Подскажите пожалуйста в чём может быть проблема? Вот страница сайта с данной проблемой: https://wmzi.ru/zarabotok-na-kapche/
Это у меня сайт для экспериментов, на нём мало картинок, а вот на рабочем сайте их много. И теперь боюсь менять на нём тему из-за подобной ошибки.
Попробуйте другой шаблон.
И желательно работы проводить на клоне сайта на техническом домене, чтоб избежать подобных проблем.