Отображения списка "Похожих записей" в конце каждой статьи - это хороший способ сделать чтение вашего блога комфортным и удобным. В этом уроке я расскажу, как добавить эту возможность, ведь обычно в бесплатных WordPress-темах эта функциональность не предусмотрена.
Конечно, в сети вы сможете найти массу сторонних плагинов, которые добавят эту возможность, но большинство из них не обладали той гибкостью, которая мне была нужна. Поэтому я поделюсь с вами этим примером, который использую сам. В конечном результате мы получим блок с выводом заданного количества похожих записей с миниатюрами.
Примечание: в этом примере записи будут считаться похожими, если у них совпадают метки.
Шаг 1. Отредактируйте functions.php
В первую очередь откройте файл functions.php в папке вашей текущей темы и добавьте эти две строчки с кодом:
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 196, 110, true );
Вы можете изменить 196 и 110 на любое другое значение ширины и высоты по своему усмотрению. Сохраните файл и загрузите обратно на сервер. Этот фрагмент кода добавляет возможность использовать миниатюры записей заданного размера.
Просто откройте любую из своих записей в режиме редактирования и задайте ей миниатюру справа на боковой колонке. Эта миниатюра также будет выводиться в блоке с другими похожими записями.
Шаг 2. Отредактируйте single.php
Теперь откройте файл single.php. Добавление кода в этот файл вносит изменения в структуру внешнего вида каждой записи на сайте.
Добавьте этот код в любую строчку файла single.php в зависимости от того, где вы хотите разместить блок с похожими записями. Например, я вставлю этот блок сразу после окончания текста записи перед комментариями.
<?php
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'showposts'=>4, // Количество похожих записей для отображения.
'caller_get_posts'=>1
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<div id="relatedposts"><h3>Похожие записи</h3><ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<?php
if ( has_post_thumbnail() ) { ?>
<li><div class="relatedthumb"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(); ?><?php the_title(); ?></a></div></li>
<?php } else { ?>
<li><div class="relatedthumb"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><img src="<?php echo get_post_meta($post->ID, 'Image',true) ?>" width="196" height="110" alt="<?php the_title_attribute(); ?>" /><?php the_title(); ?></a></div></li>
<?php }
?>
<?php
}
echo '</ul>';
}
}
$post = $backup;
wp_reset_query();
?>
Измените значение 4 в 10-ой строчке кода по желанию, если хотите выводить другое количество похожих записей в блоке.
Если вы не используете миниатюры записей
Если по какой-то причине вы не используете или не хотите использовать миниатюры записей, можно сделать так, чтобы в блоке похожих записей выводились стандартные изображения миниатюр.
В этом случае замените вот этот код в строчке 25 выше
<li><div class="relatedthumb"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><img src="<?php echo get_post_meta($post->ID, 'Image',true) ?>" width="196" height="110" alt="<?php the_title_attribute(); ?>" /><?php the_title(); ?></a></div></li>
на этот:
<li><div class="relatedthumb"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><img src="<?php bloginfo('template_url'); ?>/images/post-thumb.jpg" width="196" height="110" alt="<?php the_title_attribute(); ?>" /><?php the_title(); ?></a></div></li>
Таким образом будет использовано стандартное изображение миниатюры для каждой записи.
Шаг 3. Отредактируйте таблицу стилей style.css
Остался последний шаг. Нужно применить какое-то форматирование для нашего блока.
Например, вы можете скопировать этот фрагмент в файл вашей темы style.css, чтобы похожие записи выводились горизонтальной плиткой, а изображения миниатюр были в рамочке с шириной 5 px.
#relatedposts h3 { font-size: 24px; margin: 10px 0px 20px 0px; font-weight: normal; }
#relatedposts ul { list-style: none; }
#relatedposts ul li { float: left; margin-right: 15px; width: 206px; }
#relatedposts img { border: 1px solid #DDD; background: #F8F8F8; padding: 5px; margin-bottom: 5px; }
#relatedposts a:hover { color: #51B1D3; }
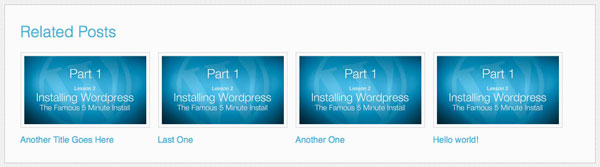
Что у нас получилось
В результате в конце каждого поста вы увидите примерно вот такой блок с похожими записями.






















Комментарии к записи: 13
<?php
}
echo '’;
}
тут кажись надо так:
<?php
}
echo '’;
}
Иначе все очень весело плывет.:)
Скажите, пожалуйста, в какое место кода следует делать вставки в файле functions.php и style.css?
В фале functions.php, можно например в самом низу перед закрытием тега ?>, в
style.css также в самом низу, с новой строки
А мне понравилась статья, кратко и по сути! Буду разбираться
с тонкостями
Большое спасибо, за пост, пока что это единственный метоl, который мне действительно помог сделать практически так, как надо. Единственно, что не получается так это разместить их горизонтально, не подскажите как.
Для этого нужно использовать CSS. В уроке есть маленький кусок кода CSS, который вы можете вставить в файл вашей темы style.css, и плитки будут в горизонтальном положении.
Если вы имеете ввиду код расположенный в самом низу, который нужно вставить в style.css, то я уже его вставил и не работает. Все равно расположение вертикальное получается. А еще не знаете как отредактировать код, чтобы сокращать название заголовка.
Все это хорошо, но как быть если метки на сайте не используются? можна сделать похожие записи по категориям? описанию новостей?
Да, это очень просто реализуется с помощью готовых плагинов. Посмотрите на официальном репозитории плагинов WordPress.
вопрос, не показываются изображения похожих записей, у меня на блоге уже больше ста записей, так что перебивать вручную миниатюры для каждой записи — это нереально, да и не технично и не грамотно, т.к. надо искать решение, которое позволит реализовать все через код, как это сделать, в смысле исправить, чтобы изображения показывались?
Если у вас не получается по этой инструкции, попробуйте воспользоваться готовыми плагинами для вывода миниатюр похожих записей (related posts) в библиотеке плагинов WordPress. Возможно, проблема не в миниатюрах.
в том то и дело, что плагин подвигает такие вещи как подписка по фидбернер вниз, за блок похожих записей с миниатюрами, таким образом фид получается не сразу же после статьи, а это очень сильно сказывается на количестве подписавшихся.
Как раз по этой причине я и отказался от использования плагина, пока что использую просто похожие записи, без картинок, лучше так, чем чтобы подписка была внизу, где ее практически не видят.
У меня почему то не получается сделать ровно
http://s61.radikal.ru/i172/1303/6b/29e8f57a6ecc.jpg