В процессе работы над проектом мы как-то решили создать красивую галерею, полностью построенную на вложениях для WordPress и настраиваемом типе публикаций на сайте, для чего нам понадобилось ввести дополнительные поля в загрузчик медиа-файлов для WordPress-сайта. Данные дополнительные поля позволили нам указать имя и данные каждого фотографа, чьи снимки были использованы, а также URL сайта фотографа на странице с изображениями. В WordPress изображения хранятся как посты, описанные во вложениях сайта, поэтому добавление мета-данных имеет такой же характер, как добавление настраиваемых полей.
Поскольку вложения WordPress не имеют собственного интерфейса для настраиваемых полей, нам пришлось добавить эти поля в медиа-загрузчик так, чтобы они собирали мета-данные. В данной публикации я покажу вам, как именно добавить дополнительные поля в загрузчик WordPress Media Uploader.
Для этой цели мы будем применять следующие фильтры: attachment_fields_to_edit и attachment_fields_to_save
Все что нужно сделать — это вставить фрагмент кода в файл вашей темы functions.php, чтобы заработали требуемые изменения на сайте:
/**
* Add Photographer Name and URL fields to media uploader
*
* @param $form_fields array, fields to include in attachment form
* @param $post object, attachment record in database
* @return $form_fields, modified form fields
*/
function be_attachment_field_credit( $form_fields, $post ) {
$form_fields['be-photographer-name'] = array(
'label' => 'Photographer Name',
'input' => 'text',
'value' => get_post_meta( $post->ID, 'be_photographer_name', true ),
'helps' => 'If provided, photo credit will be displayed',
);
$form_fields['be-photographer-url'] = array(
'label' => 'Photographer URL',
'input' => 'text',
'value' => get_post_meta( $post->ID, 'be_photographer_url', true ),
'helps' => 'Add Photographer URL',
);
return $form_fields;
}
add_filter( 'attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2 );
/**
* Save values of Photographer Name and URL in media uploader
*
* @param $post array, the post data for database
* @param $attachment array, attachment fields from $_POST form
* @return $post array, modified post data
*/
function be_attachment_field_credit_save( $post, $attachment ) {
if( isset( $attachment['be-photographer-name'] ) )
update_post_meta( $post['ID'], 'be_photographer_name', $attachment['be-photographer-name'] );
if( isset( $attachment['be-photographer-url'] ) )
update_post_meta( $post['ID'], 'be_photographer_url', esc_url( $attachment['be-photographer-url'] ) );
return $post;
}
add_filter( 'attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2 );
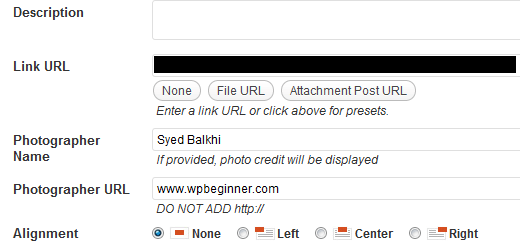
?>Приведенный выше код добавит 2 текстовых поля к вашему медиа-загрузчику, поля эти будут называться Photographer Name и Photographer URL. Как будут выглядеть эти поля, вы можете увидеть на рисунке ниже:

Разъяснение по коду:
- В первой функции мы просто используем массив для конкретизации ярлыка для поля, типа ввода, значения и текста-подсказки.
- Вторая функция проверяет, заданы ли правильные значения для всех полей. Если значение заданы правильно и они проверены, то загружаются мета-данные вашего поста.
Если вы хотите отображать поля для шаблона ваших загружаемых файлов, тогда просто вставьте следующие фрагменты кода внутри цикла:
echo get_post_meta($post->ID, 'be_photographer_url', true);
Если вы хотите отображать значения полей для поддерживаемых изображений в архивном шаблоне или в любом другом шаблоне, тогда просто используйте такой код:
echo get_post_meta(get_post_thumbnail_id(), 'be_photographer_url', true);
На этом все. Надеемся, что этот небольшой урок вам пригодится.





















Комментарии к записи: 3
Полезно. Спасибо.
А как сделать дополнительное поле в загрузчике, если мне надо добавлять к картинкам дополнительные параметры, например: *rel=»shadowbox;height=480;width=640″*, чтобы это отображалось следующим образом:
В данном уроке описано как добавлять только мета-данные к изображению. А вы хотите добавить параметры стиля отображения.