Facebook запустил социальные плагины для сайтов в 2010 году. Вам всем знаком по меньшей мере один из них: кнопка "like", которую можно увидеть на множестве блогов и сайтов в Интернете. Сегодня предлагаю поговорить о системе комментариев Facebook и о том, как добавить поддержку таких комментариев на ваш сайт. Такая система коментирования позволит зарегистрированным пользователям Facebook оставлять комментарии на вашем сайте, используя всего лишь свой аккаунт в социальной сети.
Преимущества комментирования при помощи Facebook
Не буду активно настаивать на том, что вам в обязательном порядке нужна такая система комментирования на вашем сайте. У каждого сайта есть свои приоритеты и примеры из практики. Но для обоснования этой системы, давайте посмотрим на преимущества, которые даст система комментирования от Facebook вашему сайту на основе WordPress.
Вот некоторые из них:
- Оповещения от Facebook о новых "лайках" и ответных комментариях на вашем сайте.
- Комментарии, размещенные на сайте, можно публиковать на стену пользователя или страницы проекта в социальной сети в один клик.
- Ответы на комментарий на стене будут также отображаться и на вашем сайте.
- Авторизация пользователей при помощи Facebook, а также учетных записей в Yahoo!, AOL и Hotmail.
- Грамматические фильтры (помощь в расстановке пунктуации, скрытии лишних пробелов, правке наиболее частых ошибок и опечаток и т.п.).
- Персонификация, уменьшение числа "анонимов" и "троллей" на сайте.
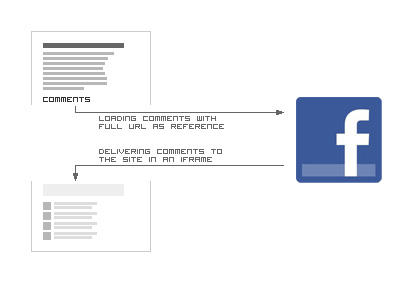
Как эта система работает?
Если пользователь открывает публикацию с комментариями Facebook на странице, скрипт поверяет, вошел ли пользователь в Facebook. Эта процедура происходит при помощи iframe, поэтому никакая информация на ваш сервер не передается. Все, что потребуется для работы скрипта от вашего сайта, — это приложение для социальной сети и его ID (Facebook App ID) с полным URL поста. ID приложения на Facebook проверяет доступ пользователя к конкретному контенту и возможность оставлять комментарии. А URL нужен, чтобы комментарии связать с сайтом. Если пользователь еще не авторизовался на Facebook, можно это сделать в самой секции комментариев.

Теперь давайте перейдем к добавлению комментариев из данной социальной сети на ваш сайт.
Создаем приложение для Facebook
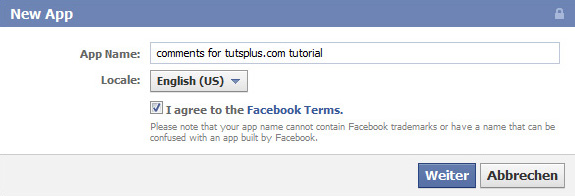
Чтобы включить форму комментариев Facebook, сначала надо создать приложение вашего сайта для Facebook. Для этого перейдите на https://developers.facebook.com/apps/ и создайте там новое приложение. Введите имя приложения и укажите его расположение. Имя не критично по написанию, т.к. все равно не будет отображаться на самом сайте. Просто убедитесь, что в дальнейшем сможете опознать "свое" приложение, если вы планируете подключить несколько разных сайтов к системе комментирования при помощи Facebook-аккаунтов.

Теперь вы увидите общие параметры приложения. Вы можете изменить имя, расположение и некоторые другие данные. Поскольку это приложение не будет публиковаться в каталоге приложений (App Directory), остальные поля заполнять на этом этапе не надо. Важным является поле App ID, его можно найти в верхней части страницы. Вам ID понадобится, когда будете добавлять код виджета к теме оформления вашего сайта.
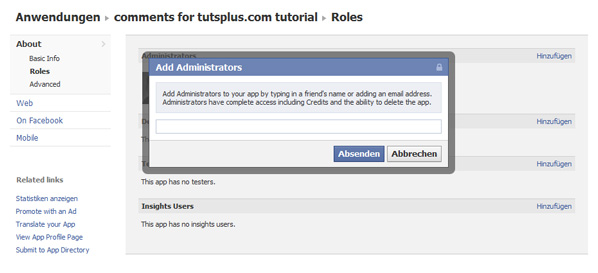
Пользователь, который создал приложение, является его администратором, и потому он может модерировать комментарии по умолчанию. Чтобы добавить еще одного администратора, кликните на разделе Roles слева на странице параметров. Новый администратор должен быть у вас в друзьях, чтобы ему можно было присвоить опцию модерации комментариев Facebook.

Также важно настроить URL сайта и указать доменное имя. Для этого кликните на Web в навигационном блоке слева и введите полный адрес вашего сайта в поле "Site URL". К примеру: если ваш блог находится на , все это и надо вставить в поле "Site URL", а somecooldomainname.tld — в поле доменного имени.
Добавляем комментирование к вашей теме
Чтобы добавить комментирование, понадобится внести всего 4 строки кода. Добавляем значение "App ID" из вашего приложения для Facebook в ваш файл header.php после тега <head>. Просто скопируйте приведенный далее код и замените "YOUR APP ID" значением ID для вашего собственного приложения:
<meta property='fb:app_id' content='YOUR APP ID' />
Вот пример того, как будет выглядеть код для <head>
<head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta property='fb:app_id' content='YOUR APP ID' /> <title><?php wp_title( '|', true, 'right' ); bloginfo( 'name' ); ?></title> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> </head>
Создаем форму для комментариев
Вот код, который вам понадобится:
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <fb:comments href="<?php the_permalink(); ?>" width="880"></fb:comments>
Запрос JavaScript во второй строке содержит указание на локализацию (en_US). Если вы хотите, чтобы ваша форма комментирования была не на английском, а на другом каком-то языке, можете внести правки в этот URL. К примеру, для русского интерфейса формы комментариев используйте "http://connect.facebook.net/ru_RU/all.js". Если вас интересует весь список поддерживаемых языков, откройте http://connect.facebook.net/ru_RU/all.js в новом окне и измените локализацию в адресе. Если локализация не поддерживается, вы увидите уведомление о том, что возникла ошибка.
Тег fb:comments в третьей строке указывает, что форма комментариев должна отображать комментарии только для заданного адреса сайта. Используя WordPress-функцию the_permalink(), вы сможете динамически назначать правильный URL для каждого нового поста. При использовании постоянного URL вы будете видеть одни и те же комментарии для каждого поста и страницы на сайте.
Вам также надо изменить опцию width (в пикселях) так, чтобы форма комментирования подходила к вашему сайту. Эта опция задает ширину всей формы комментариев. Есть еще одна опция под названием num_posts. С ее помощью вы можете задать число отображаемых по умолчанию комментариев под каждой записью. Если комментариев будет больше, чем разрешено параметром num_posts, будет отображаться ссылка, позволяющая показать остальные, скрытые комментарии под постом.
Указываем расположение формы для комментариев
Проще всего настраивать файл comments.php. Он для каждой темы сайта свой, поэтому просто следуйте общим основным правилам.
Комментарии надо отображать, если:
- Пост или страница не защищены паролем или защищены, но был введен корректный пароль доступа.
- Коментарии разрешены для сайта или страницы.
Для примера покажу, как был изменен файл comments.php из темы оформления WordPress "Twenty Ten", поставляемой по умолчанию:
<div id="comments"> <?php if ( post_password_required() ) : ?> <p class="nopassword"><?php _e( 'This post is password protected. Enter the password to view any comments.', 'twentyten' ); ?></p> </div> <?php return; ?> <?php endif; ?> <?php if ( comments_open() ) : ?> <div id="fbcomments"> <div id="fb-root"></div> <script src="http://connect.facebook.net/de_DE/all.js#xfbml=1"></script> <fb:comments href="<?php the_permalink(); ?>" width="880"></fb:comments> </div> <?php endif; ?> <?php if ( ! comments_open() ) : ?> <p><?php _e( 'Comments are closed.', 'twentyten' ); ?></p> <?php endif; ?> </div>
Как видите, форма комментирования отображается, только если нет защиты записи паролем и запись доступна публично (описано в строке 9). Если комментарии к посту закрыты, отображается соответствующее предупреждение.
Что получилось в итоге
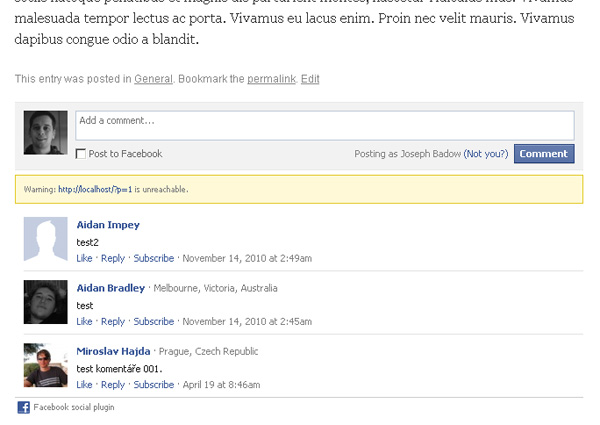
Вот как по умолчанию выглядит страница, на которой включено комментирование при помощи Facebook.

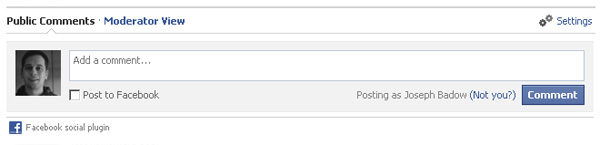
Над первым комментарием вы можете увидеть сообщение об ошибке, это происходит потому, что в примере форма комментирования запущена на локальном веб-сервере: "http://localhost/wordpress/?p=1". Онлайн комментирование при помощи Facebook работает так (вид для администратора):

В онлайн-режиме Facebook получает доступ к странице, а администратор может модерировать комментарии и менять настройки формы комментирования. Все комментарии можно модерировать на отдельной странице: http://developers.facebook.com/tools/comments.
На странице настроек можно указать, будут ли комментарии видны всем сразу после размещения или вы хотите предварительно их модерировать. Вы также можете создать "черный список" для слов или выражений, позволить авторизацию через стороннего провайдера и включить простую проверку правописания.
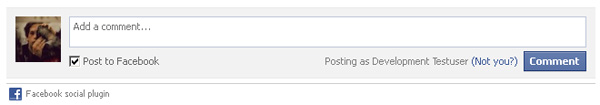
В режиме обычного пользователя форма комментариев будет вот такой:

Если вы включите режим публикации комментариев на стену, это будет выглядеть так:

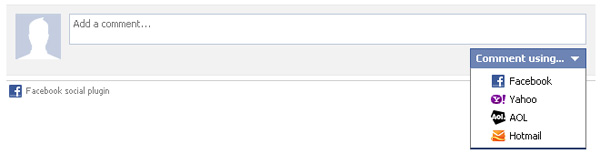
Также в рамках комментариев в форме от Facebook можно разрешить авторизацию при помощи сторонних сервисов, таких как Yahoo!, AOL или Hotmail, при помощи которых пользователь также сможет авторизироваться и оставить свой комментарий:

Как я уже сказал, возможность комментирования при помощи сторонних сервисов носит опциональный характер, и ее можно отключить.
Как включить отображение числа комментариев
Счетчик комментариев будет отображаться в верхней части формы комментирования, и здесь вы также можете задать, в каком порядке будут появляться комментарии. Включить отображение числа комментариев также можно при помощи вставки следующего кода:
<iframe src="http://www.facebook.com/plugins/comments.php?href=<?php the_permalink(); ?>&permalink=1" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:130px; height:16px;" allowTransparency="true"></iframe>

Этот код даст вам обычный значок комментирования, как на Facebook, и текстовое значение "$n comments" рядом с ним.
Вот и все. Возможно, еще вам пригодятся эти ссылки:
- Больше информации по социальным плагинам для сайтов от Facebook: http://developers.facebook.com/docs/plugins/
- Настройка отдельной страницы для модерации комментариев на сайте: http://developers.facebook.com/tools/comments





















Комментарии к записи: 28
У меня один вопрос. Я все вставил. Код чистый без абзацев, но почему-то плагин делает очень большой отсуп до следующего баннера который у меня ниже. (
Конкретно о каком сайте идет речь? Можете показать скриншот вашей проблемы?
Возможно отступ получился из-за лишних тегов ?
Спасибо! Разобрались там был лишний скрипт sape ))) Спасибо все отлично работает!
Спасибо! Отличный материал. Очень помог
Добрый день.
Спасибо за подробную инструкцию. Все получилось с первого раза :) Но есть некоторые нюансы, а именно, комментирование через профиль facebook открывается только в тех постах, где уже были оставлены комментарии через форму комментирования сайта. Если в посте нет ни одного комментария, то форма facebook отсутствует.
Подскажите пожалуйста что нужно исправить?
проблема решена. Извините за беспокойство.
Оказывается нужно было просто разместить код в самый верх кода
А вы не подскажете, можно ли где-то просматривать все комментарии, оставленные на разные посты блога через этот плагин facebook? (не хочу включать модерацию ради этого)
Для этого куда удобнее будет система комментирования Disqus. У нее есть свое меню в консоли WordPress, где можно посмотреть все последние отзывы на все посты.
Спасибо огромное! Долгое время никак не мог понять, как же сделать так, чтобы комменты соответсвовали той странице, на кот. они были оставлены. Теперь все ок. Спасиииииибо!!!
Предлагаем новые ОРИГИНАЛЬНЫЕ сотовые телефоны премиум класса Nokia 8xxx
Nokia 6700 Classic Gold Edition — 13000 руб.
Nokia 8600 Luna — 16500 руб.
Nokia 8800 Black — 14500 руб.
Nokia 8800 Silver — 15500 руб.
Nokia 8800 Gold — 16000 руб.
Nokia 8800 Sirocco Edition Black — 17500 руб.
Nokia 8800 Sirocco Edition Silver — 18500 руб.
Nokia 8800 Sirocco Edition Gold — 19500 руб.
Nokia 8800 Arte Black — 38000 руб.
Nokia 8800 Sapphire Arte — 40500 руб.
Nokia 8800 Carbon Arte — 44500 руб.
Nokia 8800 Gold Arte — 62000 руб.
Nokia 8910 — 13500 руб
Nokia 8910i — 14700 руб.
Apple iPhone 3GS 32 Gb — 16000 руб.
BlackBerry — 9520 Stom2 — 11000 руб.
BlackBerry — 8220 Pearl Flip — 5500 руб.
и другие модели в наличии и на заказ!
Возможно снижение цен на некоторые модели сотовых телефонов! Уважаемые покупатели, уточняйте цены на телефоны перед покупкой! ДЛЯ НАШИХ ПОСТОЯННЫХ ПОКУПАТЕЛЕЙ И ПОКУПАТЕЛЕЙ ПО РЕКОМЕНДАЦИИ — СПЕЦИАЛЬНЫЙ ПРАЙС. Все телефоны оригинальные, произведены на фирменных заводах Nokia, новые абсолютно — любая проверка! Гарантия. ВОЗМОЖНА ДОСТАВКА В ЛЮБОЙ РЕГИОН (В Т.Ч. И ЗА ГРАНИЦУ) ПОЧТОЙ РФ, EMS ИЛИ КУРЬЕРОМ по Екатеринбургу и Челябинску
подробно на: itqp(точка)ru
тел. (343) 206-41-32 Екатеринбург
тел. (351) 776-27-26 Челябинск
+7-952-504-4553
itqpru@gmail.com
icq: 661230
skype: itqp(точка)ru
Вот бесплатная ссылка на сайт Когда зарегестрируетесь то получите 50 рублей на свой счёт. На сайте вы будете смотреть видеоролики по которым вам будут задавать вопросы с вариантами ответов. За три опроса вы получаете 36 рублей, а когда накопите на призовой коэффициент то ваш доход увеличится в 2 раза ( то-есть теперь вы получаете 72 рубля ).Заработанное можно перечислить на яндекс деньги или webmoney.Все честно без обмана вирусов и спама.Учитесь и стремитесь зарабатывать в интернете.
Добрый день! Очень нуждна помощь в подключении комментариев с facebook на сайт!
У меня сайт на вольном самописном движке. у него есть несколько файлов выводящих текст статьи и книги. к примеру сайт
статьи я вывожу файлом , но у меня много статей с разными id
к примеру, , .
Проблема в том, что, если пользователь комментирует одну статью, то этот же коммент вылазит под всеми! Я вижу, что вы как-то у себя решили эту проблему. Пожалуйста, подскажите мне, как это сделать! заранее спасибо!
Не могу понять, как сделать так, чтобы комментарии не привязывались ко всем страницам! Что и где надо поменять? СЕйчас у меня код в сингле такой:
И кстати, тоже большой отступ дает от следующего окна, и тоже не знаю, что делать?
Посмотрите в коде лишние теги , чтобы убрать отступы. Что вы имеете в виду, комментарии привязывались ко всем страницам?
а где именно посмотреть эти лишние теги? в сингле их нет, в хэдере тоже…
Насчет привязывались ко всем страницам, это я имела в виду, когда оставляют комментарий в окне комментариев в одной записи, а потом переключаешься на другую запись, и видишь там же этот комментарий. Но я вроде немного подредактировала код и все теперь в порядке!
Когда то здесь я видел инфу… http://doska.my1.ru/
пытался осуществить тоже самое на странице с видео — не вышло, но в итоге разобрался где была ошибка, спасибо за статью!
Очень интересная информация! спасибо
Добрый день у меня на моём сайте в новой теме не отбражаються комментарии а в старой всё нормально как мне сделать чтобы они появились в новой теме помогите решить проблему и ещё у меня нету страниц на сайте а хочу что бы было 1.2.3.4.5.
Если в старой было нормально, а в новой — нет, то это вопрос конкретно к вашей теме оформления, а не к плагину Facebook.
Здравствуйте!
Спасибо за статью. Все сделал, как вы написали, но проблема следующая: оставляю комментарии на странице, после перезагрузки страницы я их прекрасно вижу, но если захожу на эту же страницу под другим аккаунтом facebook, то никаких комментариев не наблюдаю :(
Подскажите, пожалуйста, в чем может быть проблема?
Спасибо.
Способ подключения Facebook комментариев, описанный в этом уроке, уже немного устарел. Вышел официальный плагин Facebook для WordPress, в котором можно настроить и интегрировать все сервисы. Попробуйте подключить комментарии через этот плагин, это удобнее.
Круто!!!!
ТОже сделал все так же как написано, но не вижу возможности редактирования под админом, плюсом пишет ошибку
Внимание нет доступа к http://мой сайт/страница такая то
Multi-Profit — приглашает принять участие в новом инвестиционном проекте.
Получать прибыль от своих вложений на постоянной основе и при этом контролировать свои вклады.
Реферальная система: 7% от суммы вкладов вашими рефералами.
Если не заметил комментария о моей проблеме, простите. Вопрос вот в чем. После переноса сайта на другой домен пропали все комментарии под записями. Все комментарии есть в базе фейсбук плагина, но они прилинкованы к другому адресу. Как это поправить??? Уже не знаю где искать, хотя думаю это решается просто…
Спасибо, интересный материал!