Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.

Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
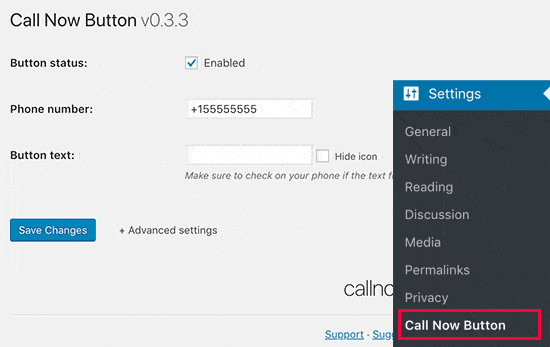
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.

Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.

На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
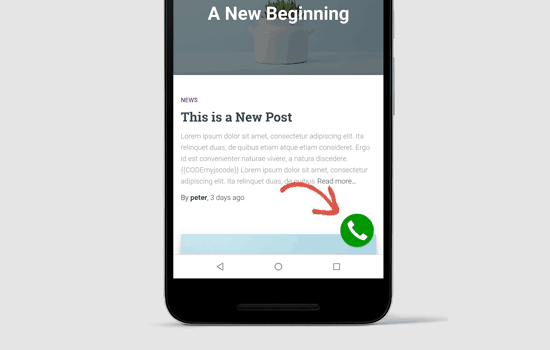
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.

Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
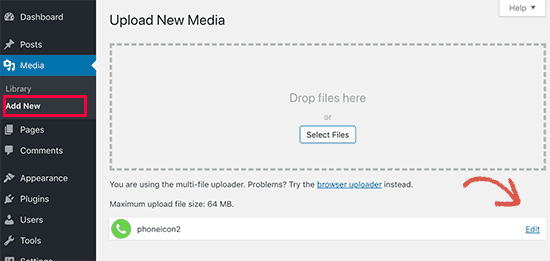
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).

Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.

Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
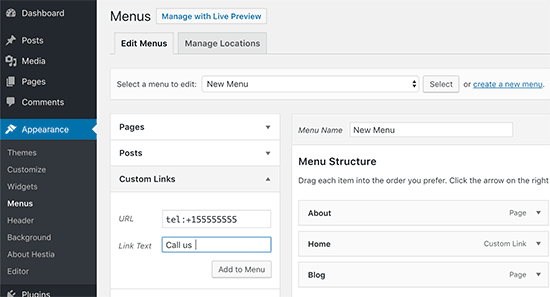
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».


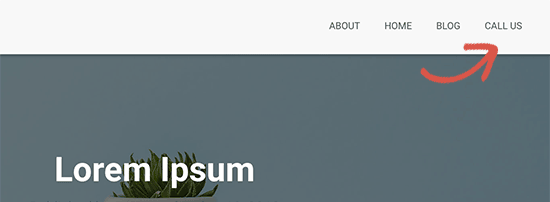
Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.
Источник: wpbeginner.com





















Комментарии к записи: 4
доброй,а как цель на эту кноку в метрике и вп добавить?
Благодарю, мне пригодилось! )
Здравствуйте, подскажите пожалуйста как перемещать номер куда мне надо
Мне надо на каждую страницу wordpress номер телефона. И телефоны все разные. И чтобы можно было позвонить с компьютера, а не только с телефона.