Контактная форма — очень важная часть вашего блога или сайта. Это обязательный инструмент для взаимодействия с потенциальными клиентами, читателями или подписчиками. В этой статье я расскажу о пяти простых способах добавления формы контакта на ваш сайт.
1.Wufoo

Самый популярный инструмент для создания своих веб-форм. Wufoo можно использовать практически для всего – создавать формы контакта, онлайн-опросы, приглашения, регистрации и онлайн-платежи – и все это не написав ни строчки кода.
Wufoo — приложение, которое поможет каждому создать отличные онлайн-формы. Когда вы создаете форму с помощью Wufoo, он автоматически создает базу данных, серверное приложение и скрипты, необходимые для того, чтобы собрать и понять ваши данные легко, быстро и удобно.
Существуют бесплатные и премиум тарифы. В бесплатной версии доступно создание 1 формы и 100 заполнений в месяц.
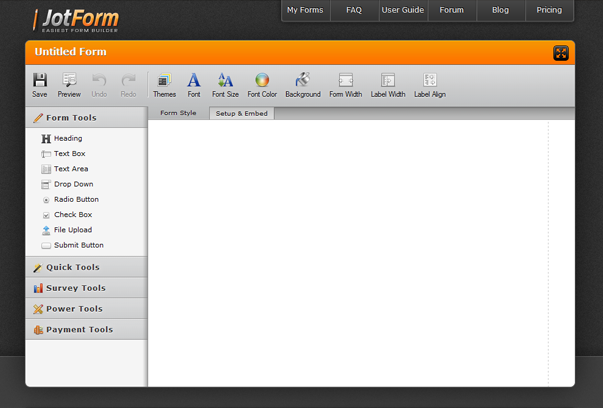
2.JotForm

JotForm – самый простой способ создать отличную и хорошо выглядящую форму контакта с помощью нескольких кликов. Форма, созданная с помощью JotForm, выглядит гораздо лучше любой другой созданной скриптом формы контакта. Я использую JotForm последние несколько месяцев и у меня ни разу не возникло каких-либо проблем.
JotForm — это WYSIWYG редактор. Его интуитивный интерфейс "drag and drop" делает создание формы элементарно простым. С помощью JotForm вы можете создавать формы, интегрировать их в ваш сайт и собирать результаты заполнения форм вашими посетителями. Это WYSIWYG-редактор, использующий JavaScript и AJAX.
Как и Wufoo, JotForm есть и платный, и бесплатный. Бесплатный вариант не ограничивает количество форм, ограничивая количество заполнений – их всего 100 в месяц.
3.123ContactForm

123ContactForm – еще один замечательный инструмент для создания веб-форм и опросов.
Он помогает дизайнерам без каких-либо технических навыков создавать мощные веб-формы и онлайн-опросы. Это веб-приложение экономит вам время и деньги, ведь вам не нужно разрабатывать формы и опросы самим.
4.Ajax Contact Form

Этот AJAX jQuery компонент позволяет вам очень просто разместить форму контакта на любой HTML или PHP странице вашего существующего сайта.
Он использует только 1 файл для проверки, обработки и отправки заполненной формы контакта на ваш электронный адрес и, что самое главное, не перезагружает страницу для проверки введенных данных или отправки формы!
- Встроенная анимированная страничка благодарности/успешной отправки.
- Встроенные AJAX JS сообщения об ошибках, если поля заполнены неправильно или не полностью.
- AJAX обработчик (без перезагрузки страницы!) Экономьте свой трафик!
- Использует стандартные настройки PHP сервера для легкой установки.
- Возможность настройки писем, которые вы получаете.
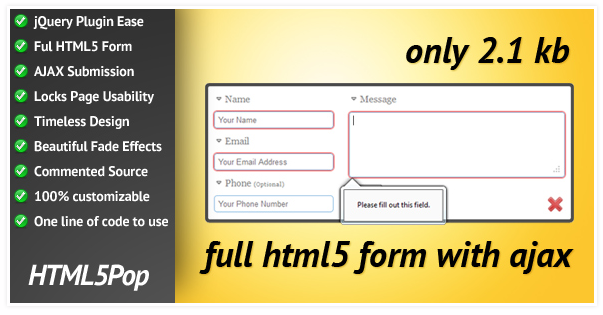
5.HTML 5 Pop Up Contact Form

HTML5 Pop Up Contact Form на AJAX позволяет вам быстро и просто добавлять всплывающую форму контакта на ваш сайт. С помощью всего одной строки кода вы можете получить глянцевую, плавно появляющуюся в стиле HTML5 форму контакта с проверкой в браузере и AJAX.
- Суперлегкая. Самая маленькая форма - 2.1 Kbs
- Заполнение формы на AJAX.
- Полностью настраиваемая с помощью CSS.
- Для выполнения нужна только одна строка кода!
- Полная валидация формы в браузере.





















Комментарии к записи: 2
Не проще ли использовать для этой цели wordpress плагин? Они специально заточены под wordpress, постоянно обновляются, хостятся вместе с вашим сайтом и, главное, никуда не денутся, если сервис вдруг умрет или выйдет из строя.
а как их добавлять по-шагово?