Обзоры — пожалуй, один из самых мощных инструментов для ведения блогов. Правильно оформленные и наполненные цельной информацией, блоги с обзорами принадлежат к одной из наиболее прибыльных категорий ресурсов в блогосфере в плане монетизации. Но каждый блог должен предлагать единство дизайна, включая раздел с обзорами. В этом посте речь пойдет о том, как создать практически идеальный блок с обзорами книг, фильмов или товаров (потому что блок беглых обзоров — это раздел, который читатели проверяют первым делом, прежде чем перейти к чтению полного отзыва).
| Скачать исходники |
Что мы планируем создать

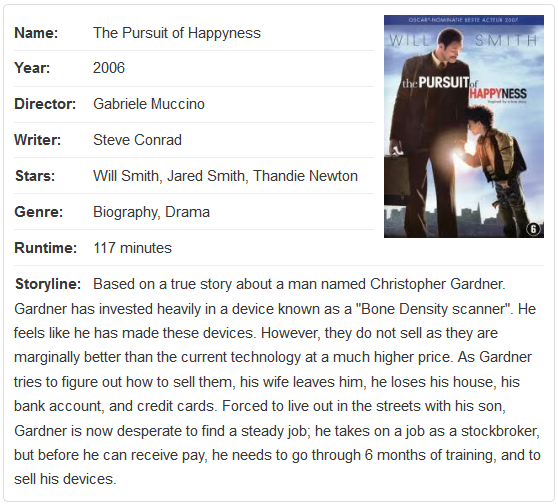
В качестве примера создадим блок с отзывом на кинофильм. Возьмем один из любимых моих фильмов: The Pursuit of Happyness (В погоне за счастьем). Блок будет отображать следующую информацию о фильме:
- Название: The Pursuit of Happyness
- Год: 2006
- Режиссёр: Gabriele Muccino
- Автор сценария: Steve Conrad
- В главных ролях: Will Smith, Jaden Smith, Thandie Newton
- Жанр: Биография, Драма
- Длительность: 117 минут
- Сюжет: Фильм создан на основе реальной истории человека по имени Кристофер Гарднер. Он вложил много средств и сил в устройство под названием "Bone Density scanner" (что-то вроде портативного рентгенографа). Но ни одно из созданных устройств он не мог продать, поскольку они были хоть и лучше, чем все существующие технологии, но существенно дороже. Как только Гарднер понял, что не сможет продать ни одно из этих устройств, жена бросила его, он потерял дом, ему закрыли кредитку и счет в банке. Оставшись без денег и вынужденный жить на улице со своим сыном, Гарднер отчаялся найти постоянную работу; он получает работу брокера на бирже, но прежде чем он получит первую зарплату, ему 6 месяцев надо пройти испытательный срок и за это время умудриться распродать оставшиеся у него сканнеры.
- И конечно же — не забываем о картинке-иллюстрации к аннотации фильма.
Важное примечание: Все данные о фильме мы берем из рейтинга IMDB.
Шаг 1. Подготовка настраиваемой мета-формы для заполнения ее данными
Данные будут введены в кастомные поля, но добавление таких полей вручную к каждому новому обзору — та еще головная боль. Так что мы создадим настраиваемый мета-блок, в котором будут храниться данные для наших кастомных полей.
Для начала надо создать функцию add_meta_box() для создания мета-блока и написать функцию обратного отклика:
function wptuts_review_box_add_meta() {
add_meta_box( 'review-box', 'The Review Box', 'wptuts_review_box_meta', 'post', 'normal', 'high' );
}
add_action( 'add_meta_boxes', 'wptuts_review_box_add_meta' );
function wptuts_review_box_meta() {
// Hi there!
}Функция отклика создаст поля для ввода наших данных. Для этого нам нужно текстовое поле для "Сюжета" и поля для ввода небольшого текста для всех остальных разделов блока с быстрым обзором:
<?php
function wptuts_review_box_meta($post) {
global $post;
// get the custom field values (if they exist) as an array
$values = get_post_custom( $post->ID );
// extract the members of the $values array to their own variables (which you can see below, in the HTML code)
extract( $values, EXTR_SKIP );
wp_nonce_field( 'review_box_meta_action', 'review_box_meta_nonce' );
?>
<p>
<label for="review_name">Movie Name:</label>
<input type="text" name="_wptuts_review_name" id="review_name" value="<?php echo $_wptuts_review_name[0]; ?>" />
</p>
<p>
<label for="review_year">Year:</label>
<input type="text" name="_wptuts_review_year" id="review_year" value="<?php echo $_wptuts_review_year[0]; ?>" />
</p>
<p>
<label for="review_director">Director:</label>
<input type="text" name="_wptuts_review_director" id="review_director" value="<?php echo $_wptuts_review_director[0]; ?>" />
</p>
<p>
<label for="review_writer">Writer:</label>
<input type="text" name="_wptuts_review_writer" id="review_writer" value="<?php echo $_wptuts_review_writer[0]; ?>" />
</p>
<p>
<label for="review_stars">Stars:</label>
<input type="text" name="_wptuts_review_stars" id="review_stars" value="<?php echo $_wptuts_review_stars[0]; ?>" />
</p>
<p>
<label for="review_genre">Genre:</label>
<input type="text" name="_wptuts_review_genre" id="review_genre" value="<?php echo $_wptuts_review_genre[0]; ?>" />
</p>
<p>
<label for="review_runtime">Runtime:</label>
<input type="text" name="_wptuts_review_runtime" id="review_runtime" value="<?php echo $_wptuts_review_runtime[0]; ?>" />
</p>
<p>
<label for="review_image">Image:</label>
<input type="text" name="_wptuts_review_image" id="review_image" value="<?php echo $_wptuts_review_image[0]; ?>" />
</p>
<p>
<label for="review_storyline">Storyline:</label>
<textarea name="_wptuts_review_storyline" id="review_storyline" cols="30" rows="10"><?php echo $_wptuts_review_storyline[0]; ?></textarea>
</p>
<?php
}
?>Далее надо создать функцию WordPress, которая позволит сохранять введенные значения в качестве кастомных полей:
function wptuts_review_box_save_meta( $post_id ) {
if( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if( !isset( $_POST['review_box_meta_nonce'] ) || !wp_verify_nonce( $_POST['review_box_meta_nonce'], 'review_box_meta_action' ) ) return;
if( !current_user_can( 'edit_post' ) ) return;
// create an array of our custom fields
$review_array = array(
'_wptuts_review_name',
'_wptuts_review_year',
'_wptuts_review_director',
'_wptuts_review_writer',
'_wptuts_review_stars',
'_wptuts_review_genre',
'_wptuts_review_runtime',
'_wptuts_review_image',
'_wptuts_review_storyline'
);
// create the "default" values for the array
$review_array_defaults = array(
'_wptuts_review_name' => 'None',
'_wptuts_review_year' => 'None',
'_wptuts_review_director' => 'None',
'_wptuts_review_writer' => 'None',
'_wptuts_review_stars' => 'None',
'_wptuts_review_genre' => 'None',
'_wptuts_review_runtime' => 'None',
'_wptuts_review_image' => 'None',
'_wptuts_review_storyline' => 'None'
);
// parse 'em!
$review_array = wp_parse_args($review_array, $review_array_defaults);
// HTML elements that are allowed inside the fields
$allowed_html = array(
'a' => array(
'href' => array(),
'title' => array()
),
'em' => array(),
'strong' => array()
);
// update the post meta fields with input fields (if they're set)
foreach($review_array as $item) {
if( isset( $_POST[$item] ) )
update_post_meta( $post_id, $item, wp_kses($_POST[$item], $allowed_html) );
}
}
add_action( 'save_post', 'wptuts_review_box_save_meta' );Готово!
Чтобы узнать больше о создании настраиваемых мета-блоков и конкретном значении того или иного кода, вы можете прочесть вот эту отличную статью, опубликованную на Wptuts+.
Шаг 2. Пишем функцию для отображения блока с обзором
Теперь, когда мы определились, как настроить вывод информации, пришло время изучить, как будем получать информацию. Если вы ранее уже работали с кастомными полями, то у вас особых трудностей не возникнет. Мы просто сопоставим ввод и вывод настраиваемых полей.
У WordPress есть простая в использовании функции для получения значений настраиваемых полей:
$meta_values = get_post_meta($post_id, $key, $single);
Нам надо загрузить значения кастомных полей в код HTML, так что неплохо заранее позаботиться о том, каким будет этот HTML-код. Думаю, он будет иметь примерно следующий вид:
<div class="review-box">
<img src="http://ourwebsite.com/uploads/the-pursuit-of-happyness.jpg" alt="The Pursuit of Happyness (2006)" class="review-box-image" />
<ul class="review-box-list">
<li><strong>Name:</strong> The Pursuit of Happyness</li>
<li><strong>Year:</strong> 2006</li>
<li><strong>Director:</strong> Gabriele Muccino</li>
<li><strong>Writer:</strong> Steve Conrad</li>
<li><strong>Stars:</strong> Will Smith, Jaden Smith, Thandie Newton</li>
<li><strong>Genre:</strong> Biography, Drama</li>
<li><strong>Runtime:</strong> 117 minutes</li>
<li><strong>Storyline:</strong> Based on a true story about a man named Christopher Gardner. Gardner has invested heavily in a device known as a "Bone Density scanner". He feels like he has made these devices. However, they do not sell as they are marginally better than the current technology at a much higher price. As Gardner tries to figure out how to sell them, his wife leaves him, he loses his house, his bank account, and credit cards. Forced to live out in the streets with his son, Gardner is now desperate to find a steady job; he takes on a job as a stockbroker, but before he can receive pay, he needs to go through 6 months of training, and to sell his devices.</li>
</ul>
</div>И когда мы все это сведем вместе, то получим готовую функцию:
function wptuts_review_box() {
global $post;
// get the custom field values as an array
$values = get_post_custom( $post->ID );
// extract the members of the $values array to their own variables (which you can see below, in the HTML code)
extract( $values, EXTR_SKIP );
// if there's no image link in the "review_image" custom field, try to get the featured image
if($_wptuts_review_image == '') {
if(has_post_thumbnail()) {
$get_wptuts_review_image = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
$_wptuts_review_image = $get_wptuts_review_image[0];
} else {
$_wptuts_review_image = 'http://placehold.it/150x200&text=No+Image';
}
}
// escape the output, just in case
$allowed_html = array(
'a' => array(
'href' => array(),
'title' => array()
),
'em' => array(),
'strong' => array()
);
$_wptuts_review_name_output = wp_kses($_wptuts_review_name[0], $allowed_html);
$_wptuts_review_year_output = wp_kses($_wptuts_review_year[0], $allowed_html);
$_wptuts_review_director_output = wp_kses($_wptuts_review_director[0], $allowed_html);
$_wptuts_review_writer_output = wp_kses($_wptuts_review_writer[0], $allowed_html);
$_wptuts_review_stars_output = wp_kses($_wptuts_review_stars[0], $allowed_html);
$_wptuts_review_genre_output = wp_kses($_wptuts_review_genre[0], $allowed_html);
$_wptuts_review_runtime_output = wp_kses($_wptuts_review_runtime[0], $allowed_html);
$_wptuts_review_storyline_output = wp_kses($_wptuts_review_storyline[0], $allowed_html);
$_wptuts_review_image_output = wp_kses($_wptuts_review_image[0], $allowed_html);
$output = '<div class="review-box">
<img src="'.$_wptuts_review_image_output.'" alt="'.$_wptuts_review_name_output.' ('.$_wptuts_review_year_output.')" class="review-box-image" />
<ul class="review-box-list">
<li><strong>Name:</strong> '.$_wptuts_review_name_output.'</li>
<li><strong>Year:</strong> '.$_wptuts_review_year_output.'</li>
<li><strong>Director:</strong> '.$_wptuts_review_director_output.'</li>
<li><strong>Writer:</strong> '.$_wptuts_review_writer_output.'</li>
<li><strong>Stars:</strong> '.$_wptuts_review_stars_output.'</li>
<li><strong>Genre:</strong> '.$_wptuts_review_genre_output.'</li>
<li><strong>Runtime:</strong> '.$_wptuts_review_runtime_output.'</li>
<li><strong>Storyline:</strong> '.$_wptuts_review_storyline_output.'</li>
</ul>
</div>';
return $output;
}CSS-стили
Само собой, что стилистически блок с отзывом можно оформить по своему вкусу. Если такого желания особо нет, то можете воспользоваться нашим готовым стилем оформления:
.review-box {width:550px;border:1px solid #DDD;border-radius:5px;margin:10px;}
.review-box-image {float:right;width:150px;border:10px solid #fff;border-width:0 0 10px 10px;margin:10px 10px 0 0;}
.review-box-list {margin:10px;padding:0;list-style:none;}
.review-box-list li {margin-bottom:5px;padding-top:5px;border-top:1px solid #EEE;}
.review-box-list li:first-child {border-top:0;}
.review-box-list li strong {display:inline-block;width:75px;}Если вы хотите прикрепить блок с обзором к левому или правому краю, не забудьте о добавлении объявленного параметра float:left; (или float:right;) к .review-box. Вы даже можете выровнять блок по центру, изменив значение параметра margin:10px; на margin:10px auto;.
Шаг 3. Создаем шорт-код для вызова функции
Мы знаем, как настроить и как получить информационные данные... Самое время выучить, как мы будем отображать наши данные.
Блок с обзором можно автоматически добавить в конце или в начале вашего поста примерно вот так:
function wptuts_review_box_add($content) {
$review_box = wptuts_review_box();
// show the box at the end of the post:
return $content.$review_box;
// show the box at the beginning of the post:
// return $review_box.$content;
} add_action('the_content','wptuts_review_box_add');Но что нам делать, если вы хотите вставить блок с текстом обзора в середине поста? И вот тут наступает время моего любимого инструмента — шорт-кодов.
Этот шаг — еще проще, чем предыдущий, потому что вся предварительная работа по загрузке блока с обзором уже была проделана. Все, что осталось сделать, — это вызвать функцию при помощи шорт-кода:
add_shortcode('reviewbox','wptuts_review_box');И вот что вы получите в итоге, если все предыдущие шаги вы проделали в точности так, как было написано в этом посте:

Завершаем работу
Блоки с обзорами можно использовать для аннотаций самого разного контента: от быстрых обзоров ПО и веб-сайтов до книг, телесериалов, фильмов и так далее. Даже в обычных блогах вы можете пользоваться таким форматом подачи информации забавы ради.
Другие полезные статьи на данную тему:
- Руководство по кастомным типам записей WordPress
- Custom Post Types: пользовательские таксономии, фильтры и архивы в WordPress
Если у вас есть еще идеи о том, как можно улучшить работу с формами и блоками текста или графики на сайте, приглашаем вас поделиться своим опытом в комментариях к этому посту.





















Комментарии к записи: 8
а как сделать поиск по полям??
Ну, я полагаю, это уже тема для отдельной статьи. Не забывайте, что это реализация на примитивном уровне в рамках отдельно взятой записи в WordPress, а не аналог «Кинопоиска».
Возможно, я не совсем понял… Тут мы создали обзор одного конкретного фильма, вся информация о нём содержится в HTML-файле, описанном в Шаге 2. И шорт-код вставит её в нужное нам место… А вот если таких обзоров надо писать 10-20 штук в день? Как с ними работать?
ЦСС и функции внесены в соответствующие места и работают, тут всё ясно. HTML-файл заполняется руками и что с ним делать дальше? Вставлять как новую запись? Сохранять её и публиковать вставкой шорт-кода? Вот тут я запутался…
В дальнейшем этот процесс можно автоматизировать, прикрутить веб-формы с полями для добавления нужных мета-данных и т.д. Тут показан один из вариантов реализации.
Про формы я думал, но не знаю, как делается передача данных из полей в нужное место.
у меня таблица вывелась на пост, но она пустая. В админе к посту нет таких полей для заполнения. Как или откуда ее заполнять?
Здесь в уроке описывается, откуда берется информация для полей в таблице, читайте внимательнее.
Добрый день!
Надеюсь на вашу помощь!
Интернет магазин, когда посетитель заходит на сайт, он видит одну цену у товара (розничную), но когда он регистрируется, и когда просматривает товар, он уже видит товар со скидкой, как то просчитанный системой.
Что бы он мог видеть другую цену со скидкой, нам нужно в его профиле прописывать процент на скидку в спец.поле для этого. Например указать галочку.
Как это можно сделать?
Благодарю за любую помощь!
sdklimov@gmail.com