HTML5 предоставляет отличный набор новых возможностей и простых решений. Скоро он будет полностью поддерживаться большинством использующихся сегодня браузеров. В конечном итоге всем придется конвертировать темы WordPress из XHTML в HTML5. После обновления Google Panda, для лучшего ранжирования в Google вашим сайтам нужен более читабельный код. Я научу вас конвертировать вашу тему из XHTML в HTML5. Мы также позаботимся о 2% интернет-пользователей с отключенным JavaScript (для обратной совместимости).
Наши цели
В этом руководстве мы сконцентрируемся на конвертировании нашей WordPress темы из XHTML в HTML5. Мы будем продвигаться шаг за шагом, изучая изменения в перечисленных ниже файлах (эти файлы находятся в папке вашей темы, то есть wp-content/themes/ваша-тема/ )
- header.php
- index.php
- sidebar.php
- footer.php
- single.php (не обязательно)
Базовая разметка HTML5
Давайте рассмотрим базовую разметку HTML5, которую мы собираемся сделать. HTML5 — это гораздо больше, чем значение "doctype" в самом начале вашего кода. Несколько новых элементов помогут нам программировать и описывать стиль гораздо более эффективным способом и с меньшим количеством разметки (это одна из причин, по которой HTML5 лучше).
<!DOCTYPE html> <html lang="en"> <head> <title>TITLE | Slogan!</title> </head> <body> <nav role="navigation"></nav> <!--Ending header.php--> <!--Begin index.php--> <section id="content"> <article role="main"> <h1>Title of the Article</h1> <time datetime="YYYY-MM-DD"></time> <p>Some lorem ispum text of your post goes here.</p> <p>The article's text ends.</p> </article> <aside role="sidebar"> <h2>Some Widget in The Sidebar</h2> </aside> </section> <!--Ending index.php--> <!--begin footer.php--> <footer role="foottext"> <small>Some Copyright info</small> </footer> </body> </html>
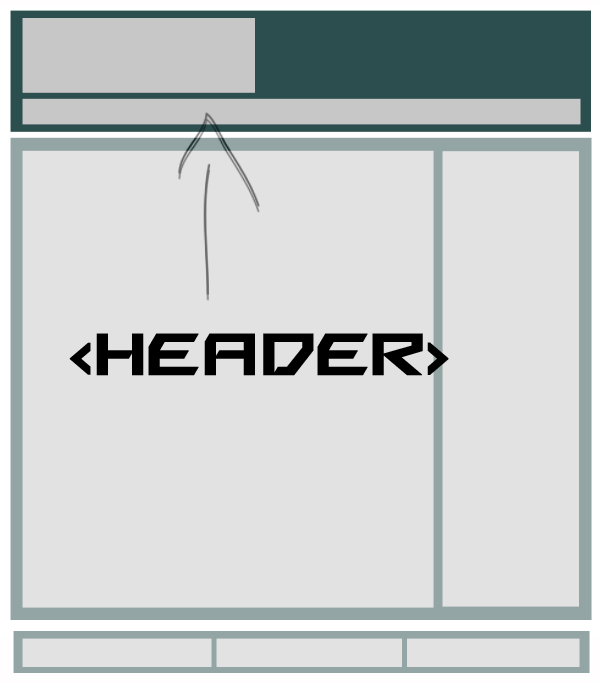
Теперь нам просто нужно узнать, куда вставить новые теги HTML5 header, footer, nav, section и article. Названия новых тегов говорят сами за себя о функциях, в отличии от XHTML, структурированого с помощью div.
Шаг 1. Конвертирование header.php в HTML5
header.php на XHTML
Теперь я покажу вам код, который обычно используется в header.php в темах WordPress на XHTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<div class="header">
<div class="container">
<h1><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div><!-- End Container -->
</div><!-- End Header -->
<!-- Navigation Bar Starts -->
<div class="navbar">
<div class="container">
<ul class="grid nav_bar">
<?php wp_list_categories('navs_li='); ?>
</ul>
</div>
</div>
<!-- Navigation Bar Ends -->
<div class="container">
Кто-то спросит: зачем мы все это делаем? Ответ прост: для семантической разметки HTML5. Это уменьшает количество разметки, делая понимание и управление намного более простым.
header.php на HTML5 (преобразованный)
Просмотрите код и затем следуйте представленным ниже инструкциям, чтобы сконвертировать header.php вашей темы в HTML5.
<!doctype html>
<html>
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<header>
<div class="container">
<h1 class="grid"><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div>
</header>
<!-- End Header -->
<!-- Navigation Bar Starts-->
<nav>
<div class="navbar">
<ul class="grid nav_bar">
<?php wp_list_categories('title_li='); ?>
</ul>
</div>
</nav>
<!-- Navigation Bar Ends -->
<section class="container">
Как вы видите, преобразованный код очень похож на код XHTML. Давайте обсудим изменения.
<!doctype html>– у HTML5 действительно простой doctype, но он включает много новых семантических тегов.<header>– семантический тег для блока шапки.<nav>– Мы заменили div блока навигации новым семантическим тегом HTML5 для управления блоками навигации.
Обратите внимание: некоторые включают тег section в шапку. По поводу этого ведется много споров. Лично я против включения тега section в шапку, поскольку он уничтожит красоту HTML5. Конечно, вы можете использовать старый div здесь.
Что со скриптами и таблицами стилей?
Включение скриптов и таблиц стилей в заголовке при конвертировании WordPress темы в HTML5, действительно очень простое. В HTML5 мы просто используем теги <script> и <link>. Так что удалите type="text/javascript" – все браузеры распознают тег <script> как JavaScript, если только вы не напишете явным образом его тип. Также удалите type="text/css" из вашего <link> тега для таблиц стилей.
Учитываем старые браузеры
HTML shiv включается для поддержки старыми браузерами. Это простой JavaScript файл. Некоторые примеры такого shiv - HTML5 скрипт Реми Шарпа или скрипт Modernizr. Давайте используем Modernizr. Нам нужно вызвать скприт из нашего файла functions.php, вот так:
function html5_scripts()
{
// Register the Modernizr script
wp_register_script( 'modernizr', get_template_directory_uri() . '/js/Modernizr-1.6.min.js' );
// Enqueue Modernizr
wp_enqueue_script( 'modernizr' );
}
add_action( 'wp_enqueue_scripts', 'html5_scripts', 1 );
Подсказка: поместите теги, которые появляются последовательно, внутрь <hgroup>
Обратите внимание: этот скрипт нужно размещать в самом верху внутри тега <?php wp_head(); ?>, потому мы присвоили add_action приоритет равный 1.

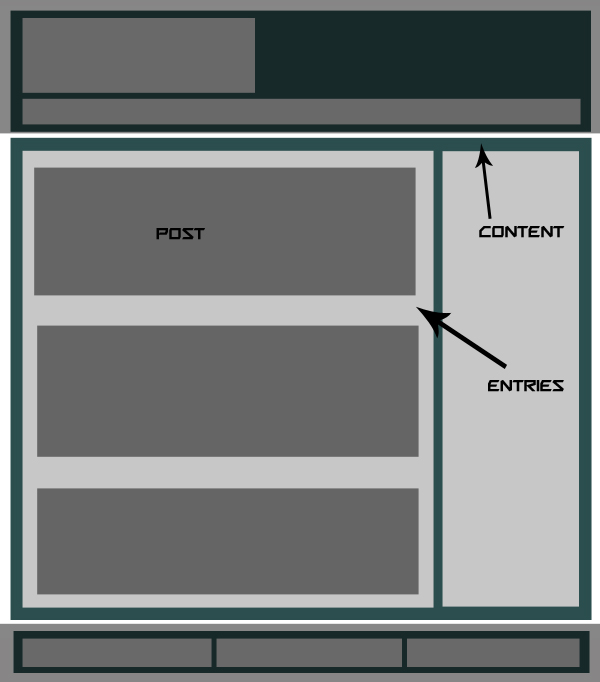
Шаг 2. Конвертирование index.php в HTML5
Стандартный index.php на XHTML состоит из следующих тегов. Я конвертирую каждый из них, объясняя весь процесс после преобразования.
Обратите внимание: я не пишу здесь весь код, поскольку он сделает пост длиннее без веской на то причины.
index.php на XHTML
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div><!--Ending Entries--> <?php get_sidebar(); ?> </div><!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>

index.php на HTML5 (преобразованный)
<div id="container"> <div id="content"> <section id="entries"> <article id="post">...</article> </section><!--end entries--> <?php get_sidebar(); ?> </div><!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
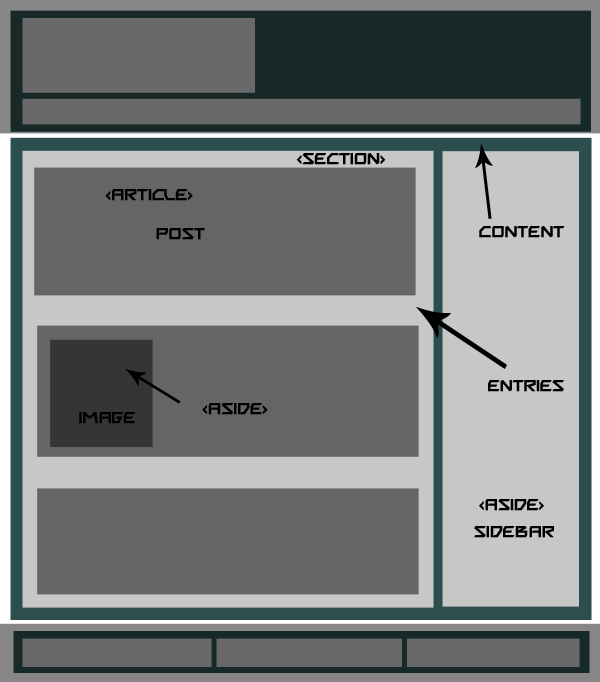
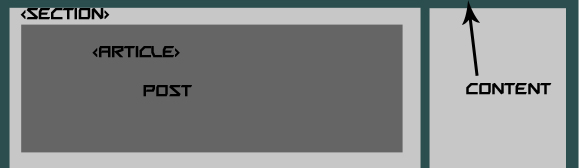
Перед тем, как рассмотреть сделанные нами изменения, мы должны знать, что HTML5 предоставляет нам 3 основных тега разметки: section, article и aside. Section заменит div публикаций, article заменит div поста, а aside будет использоваться для нашего сайдбара чуть позже.
<section>— у HTML5 есть тег разметки, который отделяет блок для кода, который находится внутри него.<article>— семантический тег для части поста, по типу section.<aside>— семантический тег для размещения изображений поста сбоку и для сайдбаров.
Хлебные крошки и навигация по страницам — если у нашей темы есть хлебные крошки, то они будут использоваться в слое типа <div>...</div>, а для навигации мы будем использовать <nav id="pgnav">...</nav>

Полный index.php в HTML5
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
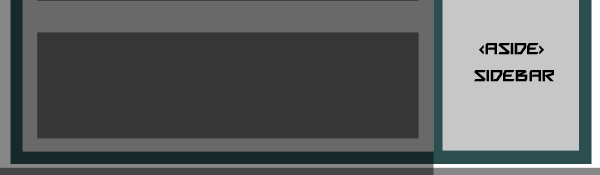
Шаг 3. Работаем с sidebar.php
Мы будем использовать в нашем сайдбаре <aside> вместо div, например:
sidebar.php на XHTML
<div id="sidebar">...</div>
— после использования <aside> будет выглядеть именно так.
sidebar.php на HTML5
<aside id="sidebar">...</aside>
Это было просто!

Шаг 4. Изменения footer.php
Мы будем использовать семантический тег <footer> вместо обычного div в нашем footer.php, например:
footer.php на XHTML
<div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?> </body> </html>

footer.php на HTML5
<footer id="footer"> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <div id="copyright">...</div> </footer> <?php wp_footer(); ?> </body> </html>
Шаг 5. Работаем с single.php
В single.php нет никаких особенных изменений, так что я просто вставлю сюда измененный код, он может помочь новичками. Я использовал здесь теги section и article. Вы также можете использовать тег <time>, если хотите.
single.php на XHTML
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>

single.php на HTML5
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
Обратите внимание: с оглядкой на SEO, некоторые используют <header> перед заголовками постов, что тоже является хорошим подходом.
Шаг 6. И наконец, style.css
Все, что нас интересует в конце — вопрос обратной совместимости. Перестраховываясь для старых браузеров, элементы HTML нужно показывать как блоки, используя стиль display: block. Просто вставьте приведенный ниже код в начало вашего style.css:
header, nav, section, article, aside, figure, footer { display: block; }
Примечание
Если вы используете аудио или видео, встроенное в ваш файл шаблона, вам нужно использовать audio и video элементы HTML5. Вы можете посмотреть некоторые теги в памятке ниже. Когда вы добавите некоторый новый функционал, поищите, как добавить его на HTML5, используя его семантические теги.
HTML5 ресурсы
- HTML5 памятка
Бесплатные шаблоны на HTML5
- Twenty Eleven
- Yoko
- 15 тем и фреймворков
Вы собираетесь использовать HTML5? Вы уже перешли на HTML5 и изменения повлияли на ваши SEO показатели? Расскажите об этом в комментариях!





















Комментарии к записи: 3
Есть вопрос: в приведенном single.php section содержит в себе article. Не более ли корректен вариант вида:
(заголовок поста)
(сам пост)
(теги, дата и т.д.)
Кто посоветует?
Блок section предназначен для общего содержимого.
Article воспринимается поисковиками, как пост сайта, то есть основной, главный контент.
Header, если расположен на одном уровне с другими семантическими блоками, воспринимается, как шапка сайта. Если этот блок вложен в article, footer или другой семантический блок, не обязательно выполняет роль заголовка, а может содержать какую-то вспомогательную информацию. То же и footer.
Правильнее было бы написать так:
Заголовок
Дата, автор и пр.
Собственно пост
Теги, рубрики и пр.
В данном случае блок section может содержать несколько блоков article.
Пишет ошибка syntax error, unexpected ‘<' в строке <article class="post" id="post-«>