Еще с выходом WordPress 3.1 появилась новая опция под названием Форматы постов (Post Formats). Она дала возможность авторам выбирать для своих постов один из 9 основных форматов. Разработчики тем вынуждены были добавлять в свои темы поддержку для каждого из форматов постов, а также дополнительные теги и CSS для совместимости и предоставления полной функциональности пользователям своих тем в связи с данными изменениями. Каждый из форматов мог отображаться с другой структурой и дизайном, хотя в самом редакторе постов в wp-admin Консоли эта разница не была заметна.
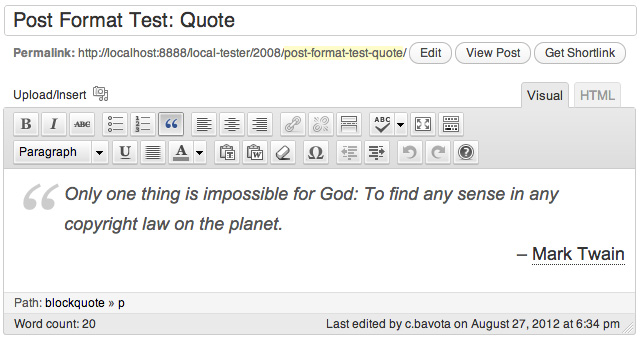
В этом практическом руководстве речь пойдет о том, как настроить вашу тему оформления на отображение цитат в отдельном формате, чтобы видеть отличие в оформлении в редакторе постов при написании новой записи в редакторе.
Кое-что о форматах постов
Всего есть 9 форматов для постов, которые поддерживаются в теме оформления:
- Aside
- Gallery
- Video
- Audio
- Image
- Status
- Link
- Quote
- Chat
О них вы можете прочесть в статье Post Formats Inside and Out.
Шаг 1. Добавляем поддержку форматов для постов
Сначала давайте убедимся, что наша тема поддерживает форматы постов и стили для редактора. Для этого нам надо добавить следующий код в файл functions.php:
// This theme styles the visual editor with editor-style.css to match the theme style. add_editor_style(); // Add support for the quote post formats add_theme_support( 'post-formats', array( 'quote' ) );
Подсказка: Не забудьте, что при добавлении PHP в файл надо начинать с открывающего тега <?php и закрывать тегом ?>, иначе у вас будет отображаться код HTML, а не выполняться код PHP.
Шаг 2. Файл с цитированием контента
Чтобы контролировать отображение на странице нашего поста в формате цитаты, создадим файл под названием content-quote.php. Это шаблон нашей страницы с цитатой, и его надо поместить в папку с нашей темой. Вот какой код следует добавить:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="post-content">
<?php the_content( '' ); ?>
</div>
</article>Этот шаблон будет использоваться на главной и на архивной страницах, и часто его вызывают прямо из файла index.php с помощью следующего кода:
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>Шаг 3. Создаем CSS
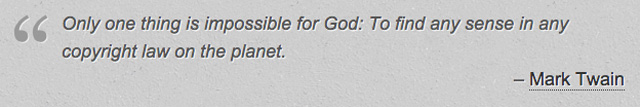
Вот пример того, как пост в формате цитаты выглядит в теме оформления Gridiculous:

Для визуальной настройки нам нужен код CSS:
/* =Quote
-------------------------------------------------------------- */
.format-quote .post-content {
font-size: 18px;
line-height: 27px;
padding-left: 50px;
font-style: italic;
}
.format-quote p,
.format-quote blockquote {
margin: 0;
}
.format-quote:before {
font-family: Georgia, serif;
color: #999;
display: block;
font-size: 100px;
width: 50px;
content: '\201C';
height: 0;
top: -40px;
position: relative;
}
.format-quote blockquote {
border: 0;
padding: 0;
font-size: 18px;
color: #555;
}
cite {
text-align: right;
font-style: normal;
display: block;
margin-bottom: 10px;
}
cite:before {
content: '\2013 \00A0';
}Приведенный выше CSS надо включить в файл style.css нашей темы оформления, а также создать файл editor-style.css и добавить его к нашей теме. Эта таблица стилей — то, что мы будем использовать при просмотре нашего поста в визуальном редакторе.
Шаг 4. Магия jQuery
Почти все эффекты, которые доступны вам в панели администрирования WordPress, созданы с применением jQuery. Поскольку он уже есть на странице администрирования, давайте используем его и в работе визуального редактора с нашими новыми форматами постов и с их стилями.
Если у вас еще нет папки /js в вашей теме, создайте ее и добавьте в нее новый файл под названием editor-styles-post-format.js. Как только создадите файл, откройте его и в текстовом редакторе добавьте следующий код:
( function($) {
$(window).load( function() {
var init_post_format = $( '#post-formats-select' ).find( '.post-format:checked' ).val();
add_post_format( init_post_format );
} );
$( '#post-formats-select' ).find( '.post-format' ).change( function() {
var post_format = $(this).val();
add_post_format( post_format );
} );
function add_post_format( post_format ) {
post_format = ( 0 == post_format ) ? 'standard' : post_format;
if ( frames['content_ifr'] )
$( 'html', frames['content_ifr'].document ).removeClass().addClass( 'format-' + post_format );
}
} )(jQuery);Теперь когда у нас готов jQuery-скрипт, нам надо создать к нему запрос, чтобы он срабатывал всякий раз, когда мы осуществляем переходы в панели администрирования. Вот еще небольшой блок кода, который надо добавить в наш файл functions.php:
add_action( 'admin_enqueue_scripts', 'editor_style_admin_script' );
function editor_style_admin_script( $hook ) {
if ( 'post-new.php' == $hook || 'post.php' == $hook )
wp_enqueue_script( 'editor_styles_post_format_js', get_template_directory_uri() . '/js/editor-styles-post-format.js', true, array( 'jquery' ), '1.0.0' );
}Шаг 5. Пишем цитату
Все на своих местах, и самое время выбрать формат для нашего нового поста. Всякий раз, как мы будем это делать, класс будет добавляться к нашему визуальному редактору также, как он добавляется к отображению содержимого на странице. И так мы сможем увидеть, как будет выглядеть наш пост в глазах читателя еще в процессе написания данного поста с цитатой. Нам надо просто убедиться, что мы используем следующий HTML-код при создании новой цитаты, чтобы корректно срабатывали стили CSS:
<blockquote>
Only one thing is impossible for God: To find any sense in any copyright law on the planet.
<cite>
<a href="http://www.brainyquote.com/quotes/quotes/m/marktwain163473.html">
Mark Twain
</a>
</cite>
</blockquote>Заключение

Приведенное руководство состоит из нескольких шагов, но в конечном итоге в нем нет ничего сложного, и ваш визуальный редактор начнет корректно работать с форматами постов. К счастью, у многих тем оформления уже включены большинство из приведенных элементов, так что вам просто надо будет создать новый файл JavaScript и запрос сценария к нему. Возможно, в будущем данная функциональность даже станет частью ядра WordPress за счет создания специального патча. Если у вас есть замечания или пожелания к описанному способу работы с новыми форматами постов, вы всегда можете их высказать в комментариях.





















Комментарии к записи: 5
Как бы да, но не представляю зачем может пригодится. Всяко проще шоркодами, чем создаватькакие-то рамки для себя в виде тех же 9 форматов страниц. Нет?
Внутренний редактор WordPress TinyMCE просто ужасен и требует допиливания напильником.
Подключение стилей, плюс создание шаблонов(http://wordpress.org/extend/plugins/simple-post-template/) помогает частично снять геморой.
Подключение javascript это великолепно.
В таких статьях всегда есть изюминка. В этой, я для себя нашел изюминку, это подключение javascript-a.
Спасибо этому сайт за переводы и поиск материалов.
Могу ли я дать некоторые ссылки на интересные материалы(ссылки на интересные материалы) по WordPress?
Так как, смотрю, здесь все с одного и того же сайта переводы.
Да, конечно, оставляйте ссылки на материалы! Если что, мы обязательно опубликуем и подготовим статьи по новой полезной информации.
Да, много раз обращал внимание на разные форматы. Но чем обычный пост с видео отличается от такого же поста в видорформате, непонятно.
Интересная возможность, но пока буду обходиться без неё.