Вы можете создавать красивые галереи фотоснимков и изображений на основе своего WordPress сайта. Для этой цели достаточно добавить шорт-код галереи на ваш сайт. Вы даже можете создавать собственные шаблоны для вставки галерей. Но как решить задачу разделения всей галереи на несколько страниц? У WordPress есть функция вставки страниц для чего угодно, кроме галерей с изображениями. Сегодня мы научимся, как просто и быстро добавить поддержку постраничного отображения в вашу галерею картинок на сайте.
Устанавливаем Cleaner Gallery

Для включения галереи с постраничным отображением фотоснимков вам понадобится установить соответствующий плагин. Есть много плагинов, которые позволяют работать с галереями изображений, но я рекомендую плагин Cleaner Gallery.
Данный плагин не только добавить постраничное отображение для галереи, но и даст вам ряд дополнительных возможностей. В частности, в одном посте вы сможете использовать несколько различных галерей, сможете выбрать количество фотоснимков в галерее, интегрировать галерею с лайт-боксами и получите проверенный и правильно размеченный HTML-код для вставки его в постах и страницах сайта.
Настраиваем шорт-коды галереи
После установки плагина Cleaner Gallery настало время перейти к модификации исходного шорт-кода для получения того результата, который вам нужен, а именно: деления галереи на страницы.
- Чтобы включить деление на страницы надо задать число постов и дополнительные аргументы функции в шорт-коде и объединить их с тегом <!--nextpage-->.
- Аргумент numberposts сам по себе понятен (это число отображаемых картинок в галерее, заданной при помощи данного шорт-кода).
- Аргумент offset позволяет вам открыть галерею, пропустив определенное количество снимков с самого начала.
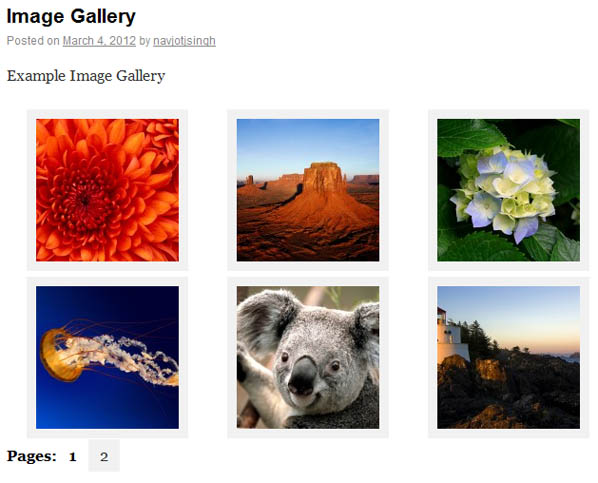
Предположим, что в нашей тестовой галерее 12 снимков, и вы хотите показать 6 из них на первой странице, а потом еще 6 на второй странице галереи. Вот, что вам понадобится сделать, чтобы шорт-код поделил галерею на страницы по такому принципу:
<!--nextpage-->
Сначала шорт-код показывает 6 изображений, затем пост делится на 2 части и переносит другие 6 изображения на следующую страницу. После перехода на следующую страницу мы получаем новый набор изображений, в котором первые 6 изображений пропущено, а отображение фотоснимков начинается с 7-го изображения. Вот наглядный пример:

Примечание
Описанный выше метод по сути делит пост на 2 части, в каждой из которых содержится своя галерея фотоснимков. Мы не изменяем саму галерею изображений или ее содержимое. Мы просто добавляем несколько параметров, чтобы ограничить число снимков, которые показаны за 1 раз в галерее.
Чтобы вставить полное деление и управление галереей, вам понадобится установить плагин Paginated Gallery. После установки он ограничивает число отображаемых снимков прямо на своей странице настроек.
Вы можете либо выбрать и настроить шорт-код [paginated_gallery] для показа галереи с постраничным отображением, или использовать нативный шорт-код, не внося в него никаких изменений. Мне больше по душе плагин Cleaner Gallery, потому что он дает возможность настроить разное количество изображений для страницы в каждой отдельной записи и отдельной галерее.























Комментарии к записи: 5
Помогло, спасибо!
Будем пробовать, спасибо.
А эти два плагина между собой не конфликтуют? Возможно их одновременно использовать на разных страницах?
Стоит попробовать и проверить, прежде чем дать ответ)
ДИКО СПИЗЖЕНО!