Нет ничего хуже, чем прокручивать длинную запись или страницу, когда очевидно, что она должна быть разделена на несколько частей, которые гораздо легче воспринимаются. Это легко сделать в WordPress, и этим стоит пользоваться. В этом руководстве мы опишем, как это можно сделать.
Добавьте теги в вашу запись
Просто напишите ваш пост или страницу как обычно, и там, где вам нужно начать новую страницу, используйте тег <!–nextpage–>
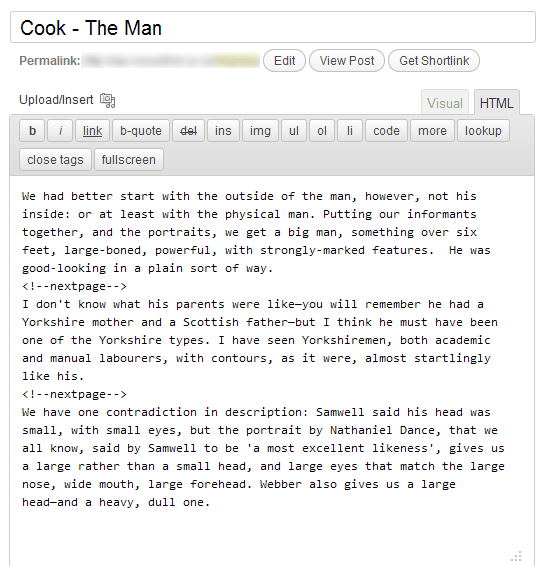
Вот скриншот демонстрационного поста, который разделен на три страницы с помощью тегов <!–nextpage–>

Это все, что вам нужно сделать с вашими записями или страницами.
Отредактируйте ваш шаблон
В папке вашей WordPress темы вы найдете файл single.php. Это шаблон, который отвечает за отображение отдельных постов или страниц. Именно здесь нам нужно сообщить WordPress, что он должен отображать ссылки на страницы для наших тегов <!–nextpage–>.
В файле single.php (или, может быть, в файле loop-single.php, который часто вызывается в файле single.php) вы найдете цикл WordPress, который выводит ваш пост или страницу. Вот краткая версия этого цикла:
if (have_posts()) while (have_posts()) : the_post(); the_title(); the_content(); wp_link_pages(); endif; endwhile;
Этот цикл отображает заголовок и содержимое поста или страницы, но обратите внимание на функцию wp_link_pages. Эта функция отображает ссылки на страницы для каждого тега <!–nextpage–>, который вы вставили в пост.
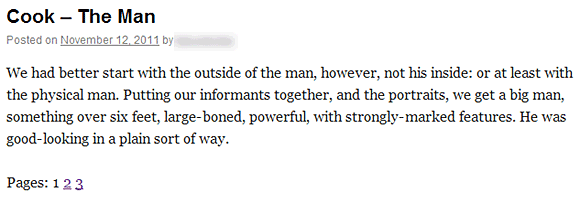
Вот как будет отображаться ваш пост. Мы видим первую страницу со ссылками на вторую.

Это действительно так просто.
Стиль ссылок на страницы
То, что выводит функция wp_link_pages по умолчанию, — функционально, но достаточно скучно. Но wp_link_pages также дает нам возможность добавить текст перед ее выводом и после, так что мы можем добавить ссылкам на страницы свой CSS. Рассмотрим снова цикл с некоторыми стандартными аргументами, которые используются в теме WordPress Twenty-Ten.
if (have_posts()) while (have_posts()) : the_post();
the_title();
the_content();
wp_link_pages(array(
'before' => '<div class="page-link">' . 'Pages:',
'after' => '</div>'
));
endif;
endwhile;
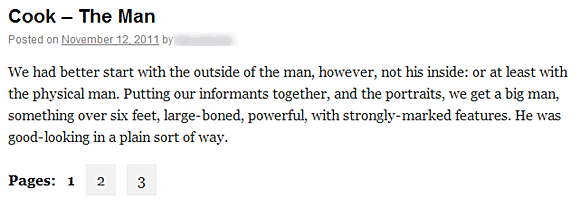
Вот, как это будет выглядеть после того, как мы добавили CSS в класс page-link:

Конечно, вы можете пойти дальше в добавлении стилей в плане цвета и размеров. Также прочтите об аргументах функции wp_link_pages, так как они позволяют вам еще больше настроить вывод страниц.





















Комментарии к записи: 10
Как это будут реагировать поисковики?
Все нормально будут воспринимать, главное используйте атрибут rel=»next» и rel=»prev». При этом желательно конечно пагинацию в тайтле отображать чтобы гугл не ругался на дублирование метатегов. Пример реализации http://nanochskazki.ru/malenkij-princ/ — разбил на главы рассказ Экзюпери.
По поводу атрибутов для гугла на пагинацию в справке можно найти
Надеюсь помог)
А как теперь сделать, чтобы title у разных страниц поста тоже были разными и не было дублирования?
Суперстатья! Как все просто оказалось. Огромное спасибо)))
Не работает
Здравствуйте! Статья очень интересная, но данного цикла в файле single.php НЕТ.
использую тему «everbox» скачана с оф. сайта Вордпресс.
Установил плагин Autopaginate, работает!
Не правильный тэг для вставки в текст, должен быть вот такой —
Два тире до и после nextpage
Тогда все работает! : )
Влияет ли эта функция на СЕО? не получиться ли что в поиске будет куче маленьких статей ? ведь каждая вкладка разбитой статьи это по сути новый урл для поисковика.
На моём сайте 12 рубрик, каждая делится на главы, но, поскольку я делил их с помощью «разрыва страницы», в консоли написано «страниц 0». Хотя в конце каждой такой главы указан список всех страниц (которых якобы нет), стоят и знаки соцсетей, и комментарии, и футер, а под разделительной чертой написано «next page». Как бы сделать эти главы полноценными страницами, различимыми в поисковиках, с возможностью персональной SEO-оптимизации? При этом не менять порядка их расположения (в большинстве рубрик главы стоят друг за другом, как в книге).