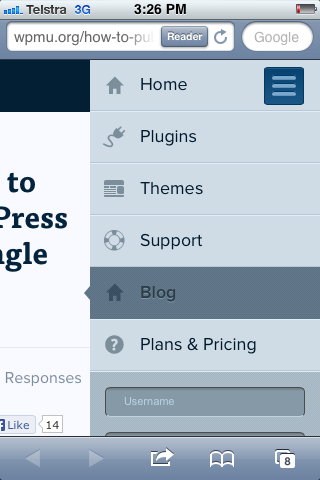
Начав адаптацию своих тем оформления для мобильных устройств, вы не должны ограничиваться только установкой адаптивной темы для WordPress. Организация адаптивной навигации по сайту поможет сделать ваш сайт удобным для пользователей широкого спектра мобильных устройств. В этом уроке мы расскажем о 5 простых шагах для добавления специфической верстки адаптивного меню под мобильные устройства.
Смотрите также:
- Адаптивные темы WordPress: единый сайт для всех устройств
- Как адаптировать WordPress сайт к мобильным устройствам
- 8 бесплатных WordPress-плагинов для адаптации сайта под мобильные устройства
- 20 бесплатных тем WordPress с адаптивной версткой на 2013

По целому ряду причин вашу навигацию и сайт нужно адаптировать под меньшие размеры экранов на мобильных устройствах:
- Ограниченная вместимость экрана: длинное меню навигации просто не поместится на небольшой диагонали экрана. Надо сократить меню и сделать его продуманным для доступа к ключевым разделам, которые интересуют пользователей.
- Изменение приоритетов страниц для мобильных пользователей: мобильные пользователи обычно чаще обращаются к другим страницам, чем это делают пользователи настольных браузеров.
- Создание версий страниц только для мобильных страниц: вам также стоит создать специальные версии страниц только для мобильных браузеров.
Есть 2 варианта оформления меню. Либо вы сразу определяете платформу и браузер и показываете посетителям конкретное меню, либо показываете все меню, а потом подстраиваете страницу под конкретное разрешение экрана. Для этого отсылается и обрабатывается ряд запросов вида @media к таблицам стилей вашего меню.
Нам подходит второй вариант, потому что он связан с техникой адаптивного дизайна для сайта. Для примера мы взяли тему TwentyThirteen для WordPress 3.6.
1. Создание дочерней темы
Если дочерней темы у вас еще нет, само время ее создать. Потому что кастомизация и эксперименты с настройками — это то, что лучше делать на дочерней теме, а не на основной, чтобы ничего не поломать. Скопируйте содержимое header.php из текущей темы и создайте пустой файл functions.php.
2. Добавление нового расположения меню
Добавление расположения меню к вашему мобильному варианту позволит вам задать локацию без необходимости всякий раз переписывать таблицу стилей. Именно потому надо добавить следующий код в functions.php:
function extra_setup() {
register_nav_menu ('primary mobile', __( 'Navigation Mobile', 'twentythirteen' ));
}
add_action( 'after_setup_theme', 'extra_setup' );
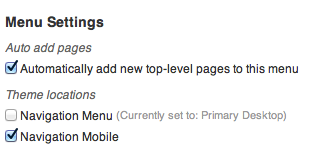
Теперь переходим к Внешний вид → Меню и там видим 2 возможных варианта расположения меню на экране. Создаем новое меню и назначаем ему новое местоположение, в котором можно тестировать ваше меню.
3. Добавляем новое расположение для шапки страницы
Откроем header.php, находим существующий вызов вида wp_nav_menu и сразу после этой строки добавляем следующий код:
<?php wp_nav_menu( array( 'theme_location' => 'primary mobile', 'menu_class' => 'nav-menu' ) ); ?>;
Он генерирует HTML для нашего нового меню и его нового расположения на экране.
4. Задаем CSS-классы для меню
Для показа подходящего меню перейдем к использованию запросов @media для переключения между отображением основного и мобильного меню на экране.
По умолчанию WordPress использует для оформления меню тег div с именем класса, взятым из названия меню. Мы можем просто использовать имена этих классов в своей таблице стилей, но тогда всякий раз при корректировке имен нам придется вручную обновлять всю таблицу стилей. Мы же хотим этого избежать.
Для большей гибкости мы зададим общее имя для классов и для контейнера, который будет содержать классы. Сделать это можно довольно просто, применив фильтр wp_nav_menu_args.
Переходим к файлу functions.php и добавляем следующее:
function set_container_class ($args) {
$args['container_class'] = str_replace(' ','-',$args['theme_location']).'-nav'; return $args;
}
add_filter ('wp_nav_menu_args', 'set_container_class')И здесь надо настроить container_class на расположение темы и при этом еще добавить ‘-nav’. Мы зарегистрировали 2 положения: primary и primary mobile, чтобы WordPress выводил одно из 2-ух меню в составе элементов <div class="primary-nav"> и <div class="primary-mobile-nav">.
5. Назначаем таблицу стилей для контроля за отображением меню на экране
И заключительный шаг — это добавление стилей к выбранному меню. Откройте файл styles.css и добавьте следующий код:
.primary-mobile-nav {
display: none;
}
@media (max-width: 643px){
.primary-nav {
display: none;
}
.primary-mobile-nav {
display: block;
}
}В целом, мы не хотим, чтобы мобильное меню показывалось всё время, так что мы его по умолчанию скроем, добавив атрибут display со значением none.
Чтобы убедиться, что мобильным пользователям мы показываем только мобильную версию меню при определенном разрешении экрана, надо указать параметры экрана, привязав их к соответственному запросу @media. Для темы оформления TwentyThirteen — это 643px, а для своей темы вы дополнительно можете задать, при какой диагонали экрана и числе пикселей задавать мобильное меню.
И можно, само собой, задать параметры для любого количества меню и целевых размеров экрана, просто добавив дополнительные меню и обновив таблицу стилей с требуемыми запросами @media.
Заключение
В этом посте мы рассмотрели 5 простых шагов для того, чтобы быстро и легко добавить адаптивное меню в вашу тему оформления для WordPress.





















Комментарии к записи: 6
Слушайте, а почему если у вас статья про адаптивное меню, то почему сайт весь не адаптивный?
Я вот делаю по вашему «рецепту» и нихера не получается.
Все прекрасно работает, спасибо за туториал. Интересно было бы узнать, как добавить кнопку мобильного меню,, которая открывает меню при нажатии.
лажа какаято…после 4 пункта сайт падает с ошибкой HTTP ERROR 500.
Тоже самое. Сайт упал
Точечку с запятой в конце надо было поставить, а не просто скопировать функцию.
Сделал по туториалу — при меньшей ширине становится 2 меню…