В процессе программирования вам хочется, чтобы каждый компонент базировался на других компонентах как можно в меньшем объеме; это позволяет повторно применять одни и те же компоненты в неизменном состоянии.
Отличным примером является WordPress в том отношении, что касается создания новых тем оформления. Тут дизайн и контент полностью разделены. Вы можете изменить тему, но контент при этом останется неизменным.
Скачать исходники
WordPress использует в создании новых тем общие принципы и фрагменты кода, на основе которых можно разрабатывать новые темы.
Вместо того, чтобы модифицировать уже существующую тему (и рисковать потерей всех сделанных изменений при обновлении существующей темы), мы можем создать дочернюю тему, которая отделит все наши изменения от основной темы.
В этом руководстве я расскажу вам о том, как создать простую дочернюю тему.
Что такое дочерняя тема?
Приведу выдержку из WordPress Codex:
Вкратце, "дочерняя тема" означает то, что мы можем создать новую тему на базе существующей "родительской" без необходимости модифицировать файлы. Мы можем внести правки в CSS, добавить настраиваемый тип публикаций, создать свою подборку функций. Это также рекомендованный способ для создания новой темы на основе существующей.
Помимо создания "дочерних тем", есть еще 2 других способа создания тем.
Первый способ - это просто модификация нашей темы. Однако если мы пойдем по этому пути, то при следующем обновлении версии темы все сделанные изменения будут потеряны.
Второй способ - это копирование темы в другую папку и проведение операций с этой копией. Так мы не потеряем тему (если мы правильно изменили ее название), но при этом нам придется повторно скопировать все связанные с темой файлы, даже если в них не будет сделано никаких изменений.
Дочерняя тема WordPress - это тема, которая основывается в своей функциональности на другой теме, называемой "родительской". При этом дочерняя тема позволяет вам вносить изменения в ее код и расширять эту функциональность.
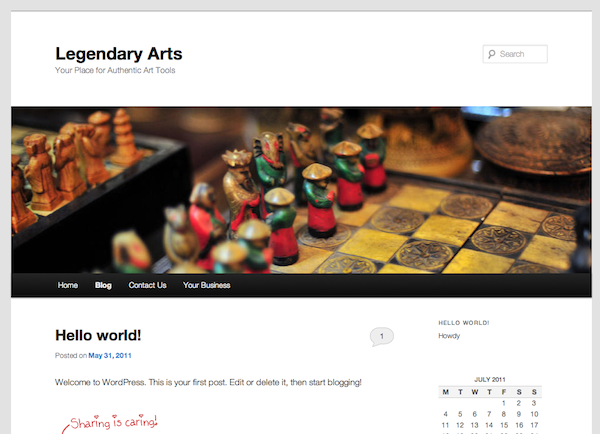
В данном руководстве пользователя мы создадим дочернюю тему на основе темы, предлагаемой по умолчанию - Twenty Eleven.

Шаг 1. Установочные / обязательные файлы
Для начала нам нужно обновить WordPress до версии 3.2+ либо скачать и установить темуTwenty Eleven, которую мы поместим в отдельную папку. В /wp-content/themes/ создаем папку twentyeleven-child. Туда мы сможем добавлять файлы нашей дочерней темы.
Style.css
Вот единственный обязательный файл, который нужен в создании дочерней темы: style.css. В нем же мы и пропишем, что наша тема будет дочерней. Создадим файл style.css в папке twentyeleven-child и вставим в него следующий код:
/* Theme Name: Twenty Eleven Child Theme URI: http: //example.com/ Description: Child theme for the Twenty Eleven theme Author: Your Name Author URI: http: //your-site.com/ Template: twentyeleven Version: 0.1.0 */
Большая часть информации - такая же, как в любой другой теме: название, ссылки, данные автора и версия. Но для шаблона есть одна отличительная строка. В ней вы указываете, какая именно тема выступает в качестве "родительской". Это должно быть название папки, в которой находится родительская тема; и это название чувствительно к регистру клавиатуры.
Еще одно примечание, прежде чем мы приступим к созданию кастомизированного CSS.
Наша дочерняя тема и ее файл style.css полностью "перепишутся" поверх родительской. Поэтому после того, как вы укажете явно информацию о теме, первая строка кода должна импортировать код родительского файла CSS:
@import url("../twentyeleven/style.css");
Теперь мы готовы вносить изменения в родительский CSS. Пока мы собираемся здесь сделать несколько достаточно простых изменений, я бы рекомендовал вам использовать Firefox с Firebug либо Google Chrome Developer Tools, которые вам помогут в решении данной задачи. А теперь добавьте следующий код в файл style.css под строкой @import:
a{ color: #254655; }
body{
background: #727D82;
}
header#branding{
background: #29305C;
color: #B3BDC1;
}
header#branding h1, header#branding h2, header#branding a{ color: #B3BDC1; }
#respond{ background: #E7DFD6; }
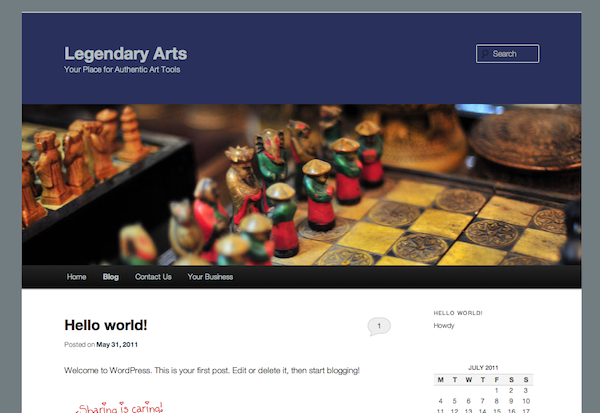
Этот код изменит фон и цвет шрифта в основной части страницы, заголовке и полях для комментариев. Вы, само собой, можете настроить цветовую гамму по своему вкусу:

Шаг 2. Functions.php
Если бы мне предложили проранжировать файлы темы для WordPress по мере их важности, то я бы поставил файлы style.css и index.php на первое место, т.к. они вам нужны для того, чтобы тема работала. На втором месте я бы поставил functions.php.
Файл functions.php позволяет вам добавить настраиваемую функциональность к вашей теме: типы публикаций, меню, поддержку превью-картинок, дополнительные боковые панели, модификации цикла и многое другое.
Хотя functions.php необязателен для дочерней темы, он все-таки является лучшим способом добавить собственную функциональность к вашей новой теме. И в отличие от style.css, который переписывается поверх "родительского" файла style.css, файл дочерней темы functions.php будет загружаться до загрузки аналогичного файла из "родительской" темы.
Мы создадим блок виджета для заголовка страницы и перекроем одну из встроенных функций из темы Twenty Eleven. Для начала добавим место для виджета. Создадим functions.php и добавим следующий код:
<?php register_sidebar( array( 'name' => __( 'Header Widget', 'twentyeleven-child' ), 'id' => 'header-widget', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => "</div>", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); ?>
Этот код создаст блок виджета, который мы в следующем шаге добавим в верхнюю часть страницы.
Теперь нам предстоит "переделать" одну из встроенных функций темы Twenty Eleven. Создатели Twenty Eleven сделали процесс отключения и "опережающего выполнения" функций в дочерних темах довольно простым, поскольку сначала происходит проверка, нет ли функции с таким же именем.
Давайте посмотрим на пример того, как выглядит тот код, который нам предстоит изменить в twentyeleven/functions.php:
if ( ! function_exists( 'twentyeleven_posted_on' ) ) :
/**
* Prints HTML with meta information for the current post-date/time and author.
* Create your own twentyeleven_posted_on to override in a child theme
*
* @since Twenty Eleven 1.0
*/
function twentyeleven_posted_on() {
printf( __( '<span class="sep">Posted on </span><a title="%2$s" href="%1$s" rel="bookmark"><time class="entry-date" datetime="%3$s" pubdate="">%4$s</time></a><span class="by-author"> <span class="sep"> by </span> <span class="author vcard"><a class="url fn n" title="%6$s" href="%5$s" rel="author">%7$s</a></span></span>', 'twentyeleven' ),
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
sprintf( esc_attr__( 'View all posts by %s', 'twentyeleven' ), get_the_author() ),
esc_html( get_the_author() )
);
}
endif;
Заметьте, как первая строка отвечает за проверку того, есть ли функция под названием twentyeleven_posted_on(). Поместив функцию с этим именем в файл нашей дочерней темы functions.php, мы выполним эту функцию до того, как аналогичная будет выполнена в родительской теме.
Примечание для разработчиков новых тем:
Если вы хотите сделать свою дочернюю тему более простой для использования ее разработчиками, вам следует просмотреть Twenty Eleven и убедиться, что функция с таким же именем не существует для каждой из настраиваемых функций дочерней темы.
Функция добавляет строку после заголовка публикации с датой и скрытой информацией от автора. Мы будем изменять эту строку немного, при этом используя вызов одной и той же функции.
Добавьте следующий код в файл functions.php:
function twentyeleven_posted_on() {
$link= esc_url( get_permalink() );
$title= esc_attr( get_the_title() );
$time= esc_attr( get_the_time() );
$dateGMT= esc_attr( get_the_date( 'c' ) );
$date= esc_html( get_the_date() );
$authorURL= esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) );
$author= esc_html( get_the_author() );
echo ('<span class="sep">Posted on</span> <a title="'.$title.'" href="'.$link.'" rel="bookmark"><time class="entry-date" datetime="%3$s" pubdate="">'.$date.' at '. $time.'</time></a> <span class="sep"> by </span> <span class="author vcard"><a class="url fn n" title="'.$author.'" href="'.$authorURL.'" rel="author">'.$author.'</a></span>');
}
Сначала мы указали все значения, используемые в качестве переменных. Это - лично мое предпочтение, т.к. так на мой взгляд, код становится более "читабельным". Как вы видите, мы не так уж много здесь изменили. Сначала указываем дату и время. А потом мы открываем строку, при помощи которой люди могут видеть ссылку на другие посты одного и того же автора.

Опять же - хотя мы не делали никаких существенных перемен, в основном, мы смогли показать, как правильно выполнить функцию в дочерней теме перед выполнением основной функции. А теперь давайте перейдем непосредственно к файлам самого шаблона.
Шаг 3. Файлы шаблона
Последнее, на чем мы остановимся в данном уроке, - это файлы шаблона для дочерней темы. Предположим, что нам надо изменить шапку (header) сайта или цикл для единственного поста или добавить страницу с архивом публикаций. Все это и многое другое можно реализовать при помощи дочерних тем.
Мы просто назовем файлы темы как обычно тем же именем, как и тот файл, который мы хотим заменить из родительской темы. Эти файлы, например, style.css, будут выполняться перед аналогичными родительскими файлами.
Мы изменим шапку и создадим шаблон новой страницы. Начнем с шапки. Создадим файл header.php, скопируем код из файла twentyeleven/header.php и вставим его в наш новый header.php. Как только мы это сделаем, нам нужно заменить строки 104 и 109 (<?php get_search_form(); ?>) вызовом функции:
<?php techild_header_widget(); ?>
А теперь добавим следующий код в файл functions.php:
function techild_header_widget(){
if ( ! dynamic_sidebar( 'header-widget' ) ) :
get_search_form();
endif;
}
Этот код поможет нам отображать виджеты в шапке (если они есть); а если их нет, то в этом блоке будет отображаться строка поиска. И наконец, нам надо немного поправить CSS, чтобы наша шапка "подружилась" с виджетами. Добавим немного кода в style.css:
header#branding .widget{
position: absolute;
top: 2em;
right: 7.6%;
}
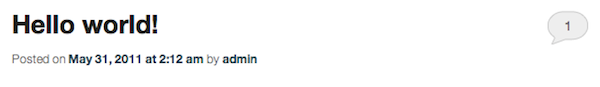
Этот код поможет сделать область поиска и виджет в одном стиле. Но будьте бдительны: этот метод не 100%-ый. Он просто демонстрирует, как можно редактировать файлы шаблона в дочерней теме. Вот что получилось в итоге:

Теперь создадим шаблон новой страницы. Создаем файл twentyeleven-child/page-welcome.php и копируем код из темы Twenty Eleven из файла page.php (twentyeleven/page.php). Для начала нам надо изменить комментарии в верхней части, чтобы указать WordPress, что это - шаблон страницы. Замените комментарии вверху следующим кодом:
/** * Template Name: Welcome */
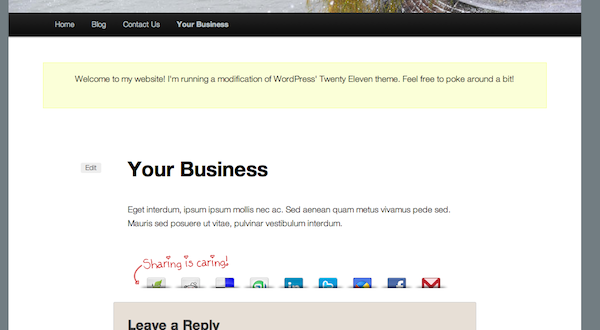
Когда мы создаем новую страницу, мы можем использовать шаблон "Welcome". Мы добавим свое сообщение в верхнюю часть страницы. Весь ваш файл будет выглядеть как-то вот так:
<?php /** * Template Name: Welcome */ get_header(); ?> <div id="primary"> <div class="welcome"> <p>Welcome to my website! I'm running a modification of WordPress' Twenty Eleven theme. Feel free to poke around a bit!</p> </div> <div id="content" role="main"> <?php the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php comments_template( '', true ); ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
Помните, что между секциями #primary и #content, мы добавили секцию с классом welcome. Перейдем теперь в файл style.css и там немного поработаем над CSS:
.welcome{
margin: 15px 60px;
background: #fbffd8;
border: 1px solid #f6ff96;
padding: 15px;
text-align: center;
}
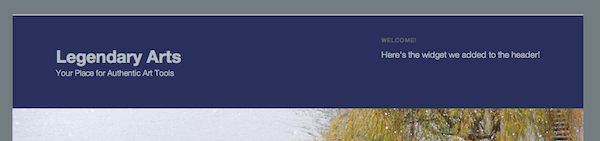
В результате получилось вот что:

Стоит упомянуть, что есть способ и получше, чтобы сделать это: для этого надо добавить настраиваемое поле в шаблон. Но как я уже говорил ранее, хотелось весь процесс сделать попроще, чтобы сосредоточиться на самом создании дочерней темы.
Конечно, мы коснулись только основных моментов в создании дочерней темы; в мою задачу входило познакомить вас с тем, как можно создать новую тему.
Стоит добавить, что создавая дочернюю тему, вы будете привязывать свои файлы и изображения к ней, а для этого надо использовать
get_stylesheet_directory_uri()
вместо
get_template_directory_uri()
так как последняя функция вызывает папку с главной, а не дочерней, темой.





















Комментарии к записи: 6
спасибо за статью!
подскажите пожалуйста, как в Twenty Eleven добавить боковую колонку в одиночной записи?
Где то я уже это читал
Появляется много переводов (подобных вашему) с англоязычных сайтов , причем почти слово в слово. Многие англояз. сайты пропускают важные детали, что делают переводы недоработанными и создают у наивных новичков проблемы.
Мне интересно как взять с этой темы форму поиска дизайн анимацию
и вставить в другую
functions.php
style.css
Наконец то убрал форму поиска с темы, удалив ненужный мне код.
http://prnt.sc/cj0b8u
спс автору за тему