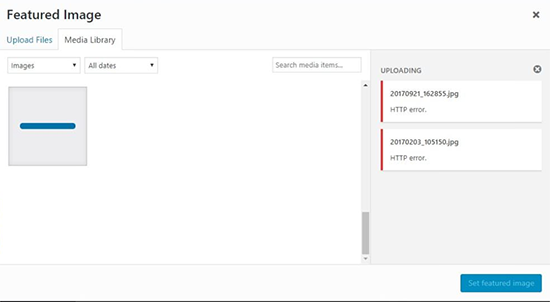
Видите ошибку HTTP при загрузке медиа в WordPress? Эта ошибка обычно возникает, когда вы загружаете изображение или другие файлы в WordPress с помощью встроенного загрузчика мультимедиа. В этой статье мы покажем, как легко исправить ошибку загрузки изображения HTTP в WordPress.

Что вызывает ошибку HTTP во время загрузки в WordPress?
Есть ряд вещей, которые могут привести к ошибке HTTP при попытке загрузить файлы с помощью медиа-загрузчика WordPress. WordPress не может понять причину, и поэтому он отображает общее сообщение об ошибке «HTTP error».

Плохо то, что это сообщение об ошибке не дает вам никаких указаний относительно того, что могло вызвать это. Это означает, что вам придется попробовать разные решения, чтобы найти причину и исправить ошибку.
При этом мы рассмотрим, как устранить ошибку HTTP во время загрузки мультимедиа в WordPress.
1. Убедитесь, что HTTP-ошибка не временная
Во-первых, вы должны подождать несколько минут, а затем повторите попытку загрузки файла изображения. Эта ошибка иногда вызвана необычным трафиком и низкими ресурсами сервера, которые автоматически фиксируются на большинстве серверов хостинга WordPress.
Если это не сработает, попробуйте загрузить другой файл изображения. Если другой файл загружен успешно, попробуйте изменить исходный файл изображения на меньший размер и повторите загрузку.
Наконец, вы можете попробовать сохранить файл в другом формате. Например, смените jpeg на png с помощью программного обеспечения для редактирования изображений. После этого повторите загрузку файла.
Если все эти шаги приводят к ошибке HTTP, это означает, что ошибка не вызвана временным сбоем и определенно требует вашего непосредственного внимания.
Смотрите также:
2. Увеличьте предел памяти WordPress
Наиболее распространенной причиной этой ошибки является нехватка памяти для использования WordPress. Чтобы исправить это, вам нужно увеличить объем памяти, который PHP может использовать на вашем сервере.
Вы можете сделать это, добавив следующий код в файл wp-config.php.
1 define( 'WP_MEMORY_LIMIT', '256M' );
Этот код увеличивает предел памяти WordPress до 256 МБ, что достаточно для устранения проблем с ограничениями памяти.

3. Измените библиотеку редактора изображений, используемую WordPress
WordPress работает на PHP, который использует два модуля для обработки изображений. Эти модули называются GD Library и Imagick. WordPress может использовать любой из них, в зависимости от того, какой из них доступен.
Тем не менее, Imagick, как известно, часто сталкивается с проблемами памяти, вызывающими ошибку HTTP во время загрузки изображений. Чтобы исправить это, вы можете сделать библиотеку GD своим модулем изображений по умолчанию.
Вы можете сделать это, просто добавив этот код в файл functions.php вашей темы или плагин для конкретного сайта.
1 function wpb_image_editor_default_to_gd( $editors ) {
2 $gd_editor = 'WP_Image_Editor_GD';
3 $editors = array_diff( $editors, array( $gd_editor ) );
4 array_unshift( $editors, $gd_editor );
5 return $editors;
6 }
7 add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );После добавления этого кода можно повторить загрузку файлов с помощью загрузчика мультимедиа. Если это не решит проблему, можете удалить этот код и попробовать другие методы, описанные в этой статье.
Смотрите также:
4. Использование метода .htaccess
Этот метод позволяет вам контролировать Imagick, который использует серверные ресурсы. Многие хостинг-провайдеры ограничивают способность Imagick использовать несколько потоков для более быстрой обработки изображений. Однако это приводит к появлению ошибки HTTP при загрузке изображений.
Легким решением является добавление следующего кода в ваш файл .htaccess:
1 SetEnv MAGICK_THREAD_LIMIT 1
Этот код просто ограничивает Imagick одним потоком для обработки изображений.
Мы надеемся, что эта статья помогла вам исправить ошибку HTTP во время загрузки мультимедиа в WordPress. Вы также можете ознакомиться с нашими уроками WordPress.
Источник: wpbeginner.com





















Комментарии к записи: 10
Спасибо! 3-й метод помог.
Подтверждаю, третий способ помог сразу же!
Спасибо!
Помог 4 способ, спасибо большое
5. Уменьшите разрешение картинок в пикселях
Это указано в пункте 1: …попробуйте изменить исходный файл изображения на меньший размер и повторите загрузку
Да, помог №3. Смена библиотеки!
Благодарю!
Спасибо! Помогла смена библиотеки!
Исправил на конец то №3 помог! Спасибо
Почему-то нет самого очевидного совета — посмотреть в лог, где прямым текстом написана причина ошибки.
Помогло решение №4. Использование метода .htaccess
Огромное спасибо!