На время, когда вы обновляете сайт или готовите новый запуск, стоит не просто вывести свой проект в оффлайн, а запустить на этом месте стартовую страницу, которая анонсирует скорый запуск полной версии проекта. Такая страница поможет не только проинформировать целевую аудиторию, но и привлечь интерес потенциальных новых пользователей. Также при помощи такой страницы можно собрать контактные данные пользователей, разослать приглашения или организовать сбор идей и средств на перезапуск проекта.

В этом посте мы поговорим о том, как создать хорошую launch-страницу, анонсирующую старт вашего нового сайта.

Советы и подсказки
Если вы просто повесите надпись "Under construction" на главной, то упустите целый ряд потенциальных возможностей для общения с вашей аудиторией. Следуйте следующим рекомендациям, чтобы ваша стартовая страница будущего проекта помогла вам в продвижении и коммуникациях.
Информативность — важный фактор
У крупных брендов стартовые страницы будущих интернет-проектов как правило хорошо обеспечены рекламой и онлайн-промо, что позволяет им привлечь внимание даже при сохранении немногословности и таинственности. Они тратят большой маркетинговый бюджет на привлечение внимания, даже если на стартовой промо-странице всего пара строчек текста.
Но если вы не так хорошо известны и не располагаете большим количеством свободных денег на маркетинг, то вам надо создать страницу, которая всё же рассказывает случайному пользователю, что его ожидает, и зачем ему может пригодиться этот сайт.
Самый простой способ проинформировать будущих пользователей — разместить на стартовой странице видео-ролик с рассказом о том, что за сайт здесь появится в ближайшем будущем. Визуальное объяснение, текстовые и голосовые комментарии помогут новым пользователям понять, что конкретно их ожидает.
Важно указать дату запуска
Не забудьте указать дату, на которую намечен запуск полноценной версии вашего интернет-проекта. Так будет понятно, с какого момента помимо яркого промо и видео-ролика ваши пользователи смогут получить что-то еще. А вас самих четко поставленный срок мотивирует работать на достижение результата, а не просто на публикацию заявлений.
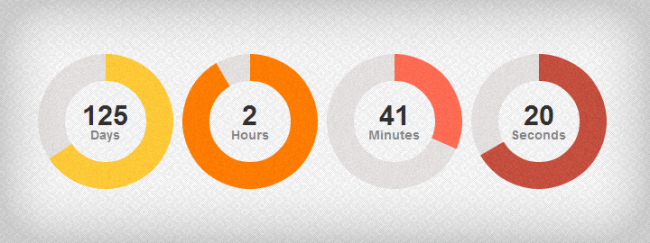
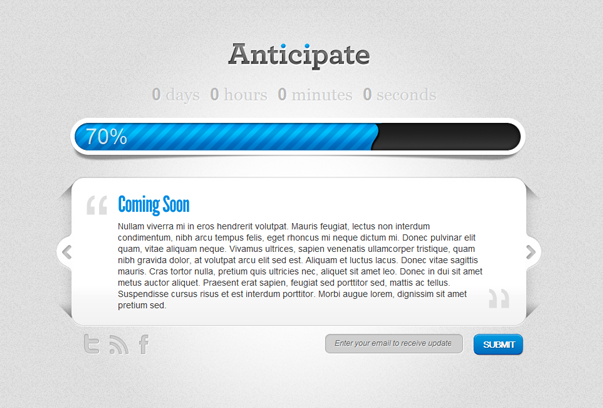
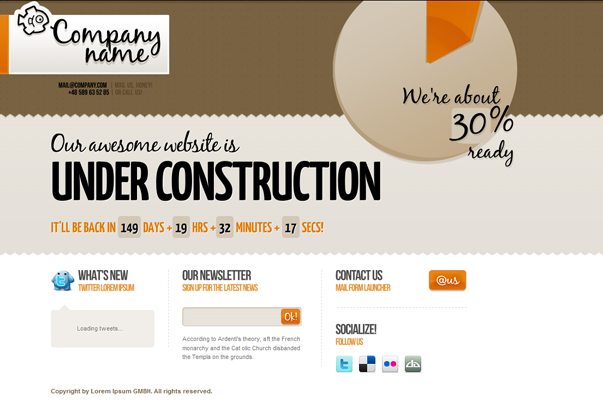
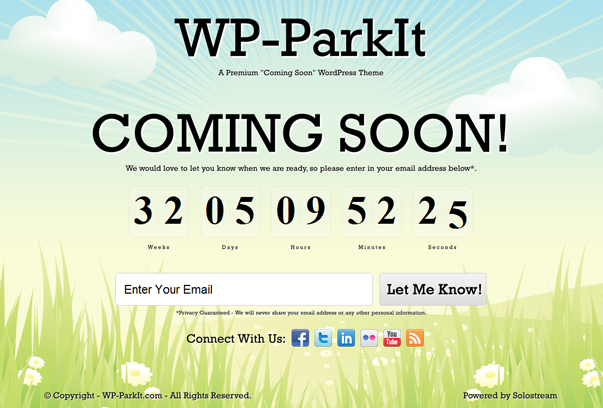
Среди хороших идей — установка счетчика для ведения обратного отсчета, чтобы сделать наглядным время, оставшееся до запуска. Правда, в этом случае надо быть на 100% уверенным, что сайт заработает точно в указанный срок.
Начинайте продвигать сайт
Без запуска страницы, которая анонсирует скорый запуск нового полноценного сайта вам будет непросто наращивать ссылочную массу и заниматься полноценной поисковой оптимизацией. Именно потому вам нужна не просто стартовая страница с анонсом, но и немного текста, чтобы попадать хотя бы в основные запросы поисковиков.
Добавление входящих ссылок на ваш сайт также вам поможет в поисковом продвижении проекта еще до того, как заработает полноформатная его версия. Постарайтесь рассказать о своем проекте релевантным ресурсам или пообщаться с заинтересованными блогерами, журналистами и пользователями, чтобы они рассказали о вас даже до того, как вы покажете полноценно работающий проект, и написали об этом в своих блогах или СМИ.

Начните тесно общаться со своей аудиторией
Нетворкинг и обмен мнениями, сбор пожеланий и ожиданий от аудитории — еще одна важная составляющая, которую можно реализовать с помощью такой стартовой страницы с анонсом грядущего запуска.
На этой же странице вполне можно разместить ссылки на профили и страницы своей компании в популярны соцсетях вроде Twitter, Facebook и Google+. Так вы привлечете потенциальную аудиторию к своим сообществам в социальных сетях, не потратив много средств на социальные медиа и покупку онлайн-рекламы.
Часто на таких страницах анонсирования запуска сообщают также о том, как продвигается работа над проектом и какие новые фишки и возможности пользователей ожидают после запуска.
Разыграйте что-нибудь бесплатно
Пользователи любят раздачу бесплатных бонусов, подарков, учетных записей или книг, программных образцов и музыкальных композиций. Если ваш новый сайт будет продвигать что-то из вышеперечисленного (музыкальную группу, книгу, семинар, конференцию, продукт или ПО) — отдайте будущим пользователям тестовый бесплатный образец, фримиум-версию с базовыми функциями, главу из книги или фрагмент музыкального альбома.
Также можно опубликовать купон на скидку на обслуживание, провести раздачу ограниченного числа премиум-аккаунтов или привлечь новых подписчиков к рассылке путем обмена контактными данными или размещения контента в соц. сетях. В решении последней задачи вам поможет плагин Social Content Locker.

Что важно сделать в обязательном порядке
Вот небольшой список обязательных фишек, которые стоит реализовать на вашем сайте для страницы анонсирования проекта:
- создать информативный посыл с обязательным указанием основных параметров проекта и преимуществ новинки для тех, кто к нему присоединится после запуска основной версии;
- установить дату запуска и подключить таймер для обеспечения обратного отсчета с точностью до дня и часа;
- продвигать свою страницу при помощи получения входящих ссылок с других релевантных сайтов, путем общения с журналистами, блогерами и пользователями, написания обзоров по вашему продукту и базовой поисковой оптимизации самой страницы;
- связаться со своей целевой аудиторией при помощи электронной рассылки, в соцсетях или прямо на стартовой странице;
- отдать бесплатно тестовый образец, пробную услугу, скидку или фрагмент будущего продукта, который будет реализован через сайт.
Напоследок также приведем вам список удобных таймеров обратного отсчета, которые помогут и вам, и вашим пользователям оставаться в курсе того, сколько времени осталось до запуска.
Таймеры обратного отсчета для WordPress
Как мы уже упоминали ранее, добавление таймера с обратным отсчетом (или без него) на ваш сайт — хорошая идея. Кроме самой функции отсчета и информирования, такой таймер еще и должен вписываться в дизайн вашего будущего проекта. Именно поэтому важно выбирать плагин еще и по возможностям настройки и дальнейшей интеграции.
Uji Countdown

Бесплатный плагин для WordPress для добавления обратного отсчета на сайт. Также есть премиум-версия этого плагина с расширенными настройками оптимизации. Таймеры можно добавить в шорт-код и скрыть автоматически после запуска сайта.
Countdown Timer

Еще один бесплатный плагин для отображения отсчета на страницах, в постах и в боковой панели сайта. Также может вести обратный отсчет до любой даты для трекинга проектов или промо-акций.
Live Countdown Timer

Бесплатный инструмент для отображения большого таймера в боковой панели вашего сайта на всех страницах или постах. Плагин создает отдельный виджет, который можно перемещать простым перетаскиванием.
jCountdown

Пакетное решение с большим спектром настроек. Можно настроить и подключить сразу несколько таймеров, добавление их возможно при помощи шорт-кодов. Можно указать зону времени, внешний вид, URL для перенаправления на новые страницы после того, как счетчик отсчитает до указанного момента.
Заключение
Теперь вы полностью готовы к тому, чтобы установить и настроить страницу для обратного отсчета при запуске своего проекта. Используя плагины и стартовые промо-страницы, можно продвигать свой проект и проинформировать своих пользователей.





















Комментарии к записи: 2
Подскажите, пожалуйста, у вас соцкнопки под статьями выводятся при помощи плагина или это вставка кода?
Отдельно код вставки для каждой кнопки.