Типы постов на WordPress являются самым широким полем деятельности для разработчиков. Изначально WordPress включает в себя 5 основных типов постов: запись, страница, вложение, ревизия и навигационное меню.
Записи и страницы являются основными типами постов для размещения контента на сайте. И между ними есть несколько отличий.
Смотрите также:
Записи, как правило, отображаются в обратном порядке на главной странице блога, а страницы отображаются без даты публикации. Категории и тэги также могут быть привязаны к записям, а к страницам нет (хоть и это можно сделать в настройках).
Страницы можно структурировать по порядку. Это особо полезно для организации контента для владельцев сайта и посетителей.
Дизайн страниц так же легко можно изменить, если использовать различные шаблоны страниц. Они позволят изменить стиль любой страницы на вашем сайте.
Давайте рассмотрим более детально, какие шаблоны страниц существуют, и как их можно использовать для сайта.
Почему бы не использовать разные шаблоны страниц?
В темах WordPress обычно используется шаблон page.php, который определяет стиль всех страниц сайта. Большинство разработчиков тем создают шаблон начальной страницы по такому же принципу. В этом шаблоне отображается контент страницы и по умолчанию определяется, какие элементы дизайна будут на ней присутствовать (например, шапка, сайдбар, футер, прочее).
По умолчанию шаблон страницы (page.php) настроен таким образом, что весь необходимый контент отображается на странице.
Создание уникального шаблона страницы позволяет выйти за рамки стандартов WordPress и изменить отображение содержимого на сайте на свое усмотрение. Например, вы могли бы изменить дизайн страниц, удалив сайдбар. Также можно изменить привычный шрифт и использовать другую шапку, а не ту, которую предлагает домашняя страница.
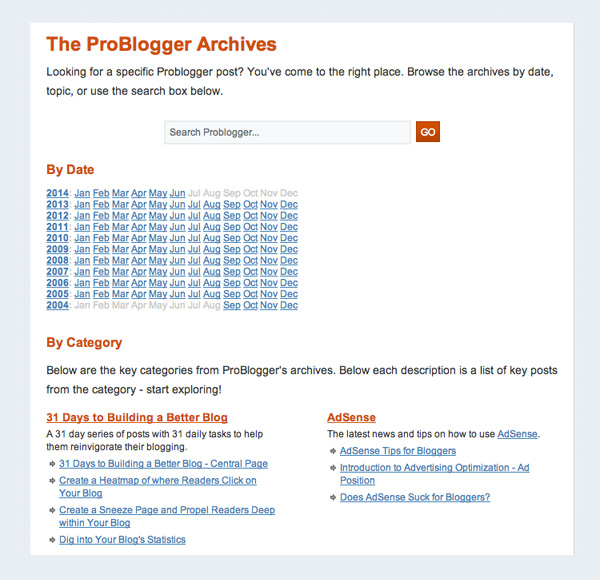
Наиболее известный пользовательский шаблон страницы - это Archive (шаблон архивной страницы archive.php). Он есть во многих темах WordPress и содержит весь контент сайта, который разделен на страницы, категории, тэги, даты архивов, авторские архивы.
Многие шаблоны архивов также отображают полный список записей в блоге и поле для поиска записей на сайте. По сути, шаблон архива - это карта сайта, с помощью которой пользователь может найти то, что ищет.

В темах можно найти и другие типы шаблонов страниц, как например:
- Контактную форму
- Страницы без сайдбара (боковой панели)
- Лендинговую страницу (посадочную страницу)
- Индекс блога
Возможности шаблонов страниц безграничны. Все зависит от того, насколько удобным вы хотите сделать свой сайт для конечного пользователя.
Как выбрать шаблон для страницы?
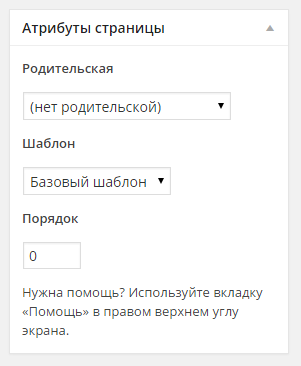
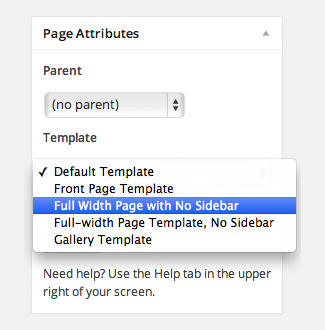
Добавить шаблон для страницы очень просто. В редакторе страницы справа вы увидите окошко (виджет) под названием «Атрибуты страницы». Оно размещено под окошком «Опубликовать».
В атрибутах страницы можно выбрать родительскую страницу и порядок ее размещения на сайте в соответствующем поле. А опция между ними позволяет изменить шаблон. Все что нужно сделать - это выбрать шаблон для страницы и обновить ее.

Шаблон также можно изменить другим способом - через список всех страниц. Нужно только нажать на «Свойства».

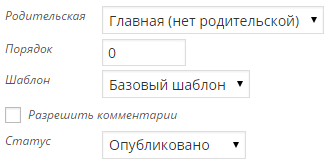
Затем изменить шаблон в опциях меню справа.

Опции шаблона не будут отображаться, если в вашей теме используется только стандартный шаблон страницы.
Создаем базовый шаблон страницы для сайта
Создать новый шаблон страницы для вашего сайта на WordPress легче, чем вы думаете. Для этого не нужно иметь опыт в разработке и создании тем или плагинов.
Нужно только использовать код page.php уже существующего шаблона темы в качестве основы для нового шаблона страницы. К примеру, вы используете старую стандартную тему Twenty Twelve. Файл page.php имеет следующий код:
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Можно использовать этот код для создания шаблона новой страницы. Для этого нужно только убедиться, что комментарий к коду размещен вверху нового файла. Это определит данный файл как шаблон страницы:
/* Template Name: My Custom Page Template */
Шаблон вашей страницы будет выглядеть следующим образом:
<?php /* Template Name: My Custom Page Template */ Далее идет код шаблона страницы
Давайте рассмотрим процесс создания базового шаблона страницы и попробуем создать шаблон страницы в полную ширину без использования сайдбара. Тема Twenty Twelve изначально включает в себя шаблон в полную ширину, но мы сделаем вид, что это не так, потому что нам это нужно для нашего обучения.
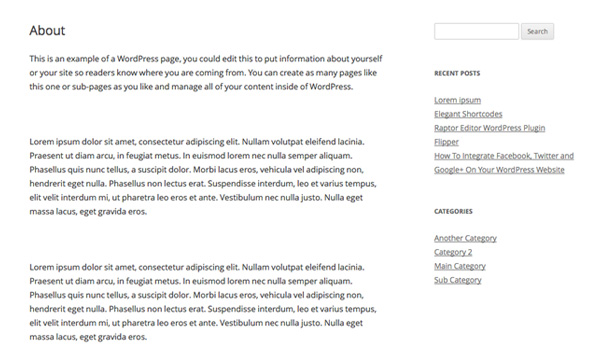
В стандартном шаблоне сайдбар страницы отображается с правой стороны:

Стандартный шаблон страницы в теме Twenty Twelve
Создать шаблон новой страницы без сайдбара просто.
Для начала нужно создать новый файл, используя любой текстовый редактор (Блокнот или Notepad++ подойдет). Его можно назвать как-то по-простому, например, nosidebar-page.php или full-page.php (о названиях файлов поговорим немного позже). Затем загрузите файл на ваш сайт таким образом, чтобы он находился рядом с файлом page.php.
По сути, наш шаблон - это шаблон от page.php темы Twenty Twelve, только с удаленным кодом <?php get_sidebar(); ?>.
Он выглядит так:
<?php
/*
Template Name: Full Width Page with No Sidebar
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
После загрузки файла шаблона в вашу тему его можно использовать для всех страниц. Можно также привязать страницу к этому шаблону, чтоб удалить ее сайдбар.

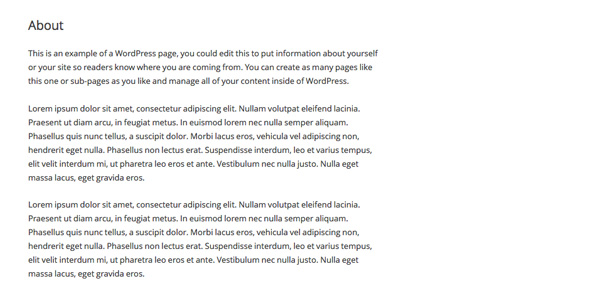
Но это еще не все. Пока мы только удалили сайдбар. Нам нужно сделать так, чтоб контент размещался по всей ширине страницы. А пока он занимает только две третьих страницы:

Если вы посмотрите на код нашего шаблона, то увидите, что основная часть контента находится под действием определенного класса CSS:
<div id="primary" class="site-content">
За стиль основной части контента отвечает вторая часть class="site-content". Если проверить файл стилей (style.css) темы, то можно заметить, что этот класс находится почти в самом низу:
.site-content {
float: left;
width: 65.104166667%;
}
Для того чтобы расширить контент на всю страницу, нам нужно изменить ширину области контента с 65% на 100%. Но не нужно изменять класс контента сайта, т.к. он по-прежнему используется в других шаблонах, как например, стандартная страница page.php и шаблон записей single.php. Изменение цифры процента для контента сайта повлияет на все записи и страницы на вашем сайте, которые занимают всю ширину страницы.
Поэтому нам нужно создать новый класс, который употребляется специально для страниц с полной шириной:
.site-content-fullwidth {
float: left;
width: 100%;
}
После обновления файла style.css с вышеуказанным классом нам нужно изменить наш шаблон с полной шириной страницы и быть уверенными, что мы создали ссылку на класс CSS с шириной в 100%:
<div id="primary" class="site-content-fullwidth">
Наш финальный шаблон будет выглядеть так:
<?php
/*
Template Name: Full Width Page with No Sidebar
*/
get_header(); ?>
<div id="primary" class="site-content-fullwidth">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
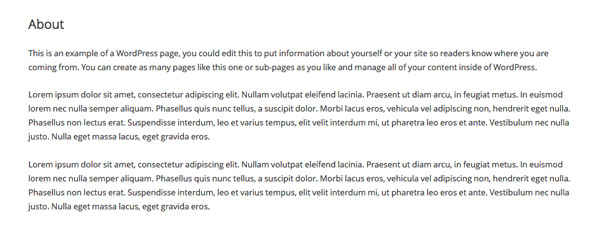
Этот обновленный шаблон подтверждает, что контент на нашем сайте будет отображаться на всю страницу:

Теперь контент на сайте отображается по всей странице
Все, что указано выше, можно сделать в любой теме WordPress. Для этого удалите сайдбар из созданного шаблона страницы и убедитесь, что вы меняете нужный класс таблицы стилей.
Как называть шаблоны страниц
Согласно WordPress Template Hierarchy, WordPress отображает шаблоны для страницы в следующем порядке:
- Пользовательский шаблон (Custom Template)
- page-{slug}.php
- page-{id}.php
- page.php
- index.php
Вам будет проще, если вы будете иметь представление о порядке этих шаблонов, потому что так вы поймете, почему страница оформлена тем или иным образом.
Этот порядок означает, что на WordPress всегда будет отображаться шаблон для страницы, если он был прикреплен к ней. Если к странице не был добавлен ни один из шаблонов, то WordPress будет искать page-{slug}.php.
Если шаблон page-{slug}.php не найден, WordPress ищет шаблон по ID страницы. К примеру, если ID страницы = 15, то WordPress будет искать шаблон страницы с названием 15.php.
Если шаблон не привязан к странице и нет совпадений с ID страницы, то WordPress ищет по стандартному шаблону страницы page.php. И если страницы шаблона page.php не существует, то для поиска используется index.php.
Многие разработчики называют свои шаблоны тем, используя формат page-name.php. К примеру, шаблон страницы контактов называют page-contact.php. По большому счету вы можете давать шаблонам названия на свое усмотрение и использовать любые конфигурации, будь то page-name.php, name-page.php или name.php. В любом случае, в будущем вы сможете эти названия изменить.





















Комментарии к записи: 28
Касательно шаблонов хочу задать один вопрос на который всё никак не найду ответа в сети.
Можно ли сделать так, чтоб мобильные пользователи попадали на отдельный шаблон? и как это реализовать?
Спасибо
https://hostenko.com/wpcafe/hacks/kak-adaptirovat-wordpress-sayt-k-mobilnyim-ustroystvam/
https://hostenko.com/wpcafe/tutorials/kak-adaptirovat-kontent-dlya-temyi-wordpress-s-adaptivnoy-verstkoy/
Спасибо.
Не совсем то, что я спрашивал, но тоже полезно.
зачем отдельный сайт? когда можно сделать адаптацию под любое устройство?
Ну так как всё-таки нужно назвать файл для шаблона по ID (15)
page-15.php
15.php ?
Если информация в источнике верна, то 15.php
Простите, но в источнике четко указано page-15.php
А как подключить отдельный css к уникальной странице?
Можно просто отдельный файл шапки прикрутить к шаблону за место стандартного
После создания новых шаблонов на странице редактирования отсутствует возможность выбора шаблона. Где искать проблему?
Здравствуйте. Надеюсь получить подсказку на вашем блоге для решения проблемы с заменой изображения шапки для отдельной страницы. Я новичек. Создать шаблон для отдельной страницы у меня получилось. Теперь стала проблема, как в этом отдельном шаблоне для статической страницы сменить изображение шапки. Через админ-меню это не возможно сделать.
Пробовал и плагин для смены изображений шапки отдельных страниц, и советы блогеров о scc идентификаторе и замене в стилях ссылки на картинку. Но видимо не для тех шаблонов, или версий ВП написано. Ваша статья по теме ближе всего. Все, что вы описали о подключении и создании отдельного шаблона я уже сделал, загвоздка в смене изображения для этого шаблона.
Виктория, возможно не в ту деррикторию разместили созданный файл.
У меня та же проблема. Директорию перепроверила. Вроде все правильно, а возможность выбора не появилась.
Евгений, это делается просто. Для начала узнаете ID нужной страницы или записи. Затем в style.css в конце добавляете новую строку.
.postid-16832 #header { height: 94px; background: #333; margin-bottom: 10px; min-width: 1065px;}
Для примера, я изменил фоновое изображение шапки только для этого поста, убрав текстурную картинку и оставив только сплошную темную заливку. Вы можете убедиться, что на всех остальных постах и страницах присутствует шапка с текстурой, кроме этой.
Пацаны респект вам! Вы просто боги! Уже столько раз выручили! Успехов вам!
Вы извините, но финальный шаблон (со 100%) и тот у которого 65% у вас ничем не отличается. И где эти 65% находятся вообще не понятно… к сожалению(((
А как наоборот сделать так, чтобы на разных страницах был виден один и тот же бок комментариев? у меня есть несколько страниц с разным контентом, но мне нужно чтобы комменты к ним были общие (не дублировали друг друга, хотя это тоже вариант если по-другому никак, а был именно один общий блок) Это возможно?
Здравствуйте,
Большое спасибо за материал — все сделала с пол-пинка, осталась одна проблема — с ней столкнулись два автора более ранних постов. При выборе шаблона в админке в выпадающем меню присутствует только один базовый шаблон, больше ничего нет. В директорию сохранила верно ( а именно вот так: /shka-tulka.ru/public_html) .
Подскажите пжлст, в чем причина?
Заранее благодарна,
Юлия
Если не ошибаюсь Вам нужно созданные шаблоны перенести из корневой папки сайта (shka-tulka.ru/public_html) в папку темы (wp-content/themes/ваша тема)
Добрый вечер,
Прошу прощения за беспокойство — вопрос снят. Глупейшая была ошибка.
Удачи в проектах!
Доброго дня. У меня вопрос другого плана. Ваша статья мне очень помогла.Но ситуация другая. Как мне привязать Лендинг к основному сайту. Например я создал страницу магазина закинул ее на хостинг. Но получается чтоб зайти в него нужно делать ссылку на него. Я бы хотел чтоб он открывался по вкладке в панели.
На вордпрессе подобную страницу пробовал создать ничего не получилось
еще у меня страница с новым шаблоном покрасилась под цвет бывшего сайт бара. То есть стала серой. Что стало не читабельно. И края слишком близко Как исправить чтоб была белой
Пример maining48 .ru Создал только вот так а страница магазина вообще просто на хостинге в другой папке
Добрый день.
Подскажите у меня есть сайт на ворд пресс, но хочу его не много переделать.
Как или где можно делать сайт дублер или надо отдельно делать новый сайт??
Зарание спасибо за помощь)
Хорошая статья, рискну подписаться на ваш блог.
спасибо!
Ни о чем. Никакой полезной информации. Бредота!
Автор красава, расписал всё так, что даже я ламер понял:
Результат: liid .ru/afisha/
Ничего лишнего.
Автор, спасибо.
Интересует wordpress как привязать шаблон к странице