Если вы являетесь владельцем WordPress-сайта или его разработчиком, на каком-то этапе вы обязательно столкнетесь с необходимостью тестирования сайта на разных разрешениях экранов, включая планшеты и смартфоны. Конечно, было бы хорошо иметь в наличии широкий набор устройств, но это маловероятно, потому в ход идут эмуляторы. В этом уроке мы рассмотрим, как можно тестировать и оптимизировать сайт на планшетах и смартфонах, которых у вас нет под рукой, с помощью различных симуляторов.

Тестирование WordPress-сайтов на разных платформах всегда было проблемой. Некоторое время мы видели свет в конце тоннеля: разработка по стандартам позволила нам перестать беспокоиться о том, чтобы сайт выглядел в IE6 так же, как в последнем FireFox.
Но затем появились планшеты и смартфоны — и конец тоннеля стал далекой точкой на горизонте.
Адаптивность, конечно, помогает, но перед запуском или обновлением сайта его все равно нужно протестировать на базовых платформах чтобы убедиться, что его не только можно использовать, но что он эффективен. Было бы хорошо содержать библиотеку крутых гаджетов для теста, но это как минимум дорого, да и затянет процесс тестирования до бесконечности.
К счастью, есть инструменты, которые могут помочь нам тестировать разные платформы без существенных влияний на нашу производительность и банковский счет.
iPhone и iPad — симуляция iOS
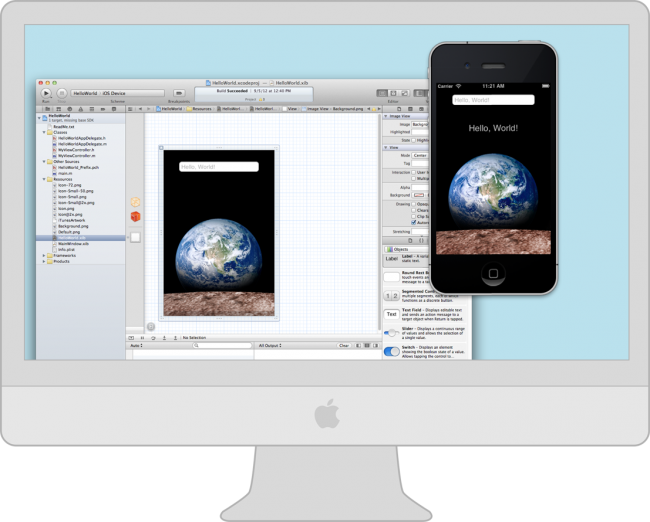
Лучший способ проверки сайта на iOS устройствах — использовать приложение iOS Simulator от Apple. Это приложение является частью XCode, интегрированной среды для разработки программного обеспечения для OS X и iOS от Apple.

Если это звучит сложно – не переживайте. Симулятор – это отдельное приложение, которое можно использовать и запускать без необходимости запускать XCode. Чтобы получить XCode (и симулятор), вам нужно будет зарегистрироваться и получить Apple Developer ID, это просто и бесплатно. Чтобы скачать XCode, перейдите в Загрузки для Applе разработчиков, поищите по ‘xcode’ и выберите версию, подходящую под вашу версию OS X.
После того, как вы скачали и установили XCode:
- Откройте окно Finder и щелкните по Applications
- Правый щелчок по XCode и щелчок по Show Package Contents в контекстном меню
- В открывшемся окне щелкните по Contents > Developer > Platforms > iPhoneSimulator.platform > Developer > Applications
- Вы должны увидеть в списке iOS Simulator – перетащите его в Dock для удобного доступа.
Когда вы откроете приложение, оно запустится как последнее тестируемое вами устройство (при первом использовании это будет iPhone). Вы можете заменить устройство, щелкнув по пункту меню Hardware, прокручивать устройства можно с помощью того же пункта меню или с помощью горячих клавиш.
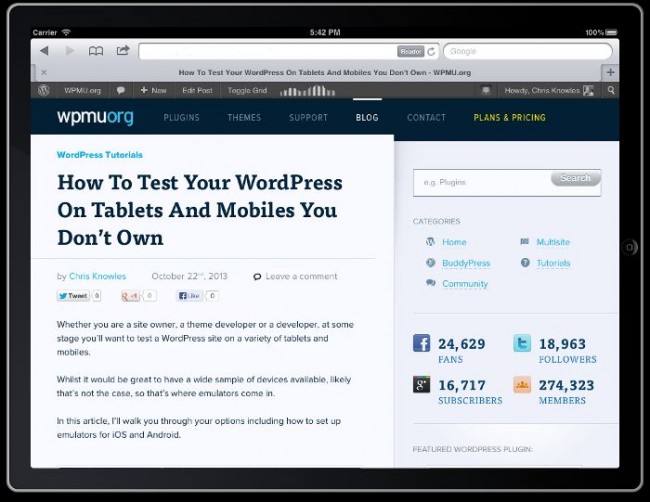
Чтобы протестировать WordPress (или любой другой сайт, конечно), щелкните по иконке Safari и просто введите адрес в поле.

Я тестировал много разных сайтов на симуляторе и на реальном устройстве — разницы практически не было. И не забывайте, поскольку приложение работает на вашем Mac, оно может доступиться до любого сайта, который доступен вашему Mac, включая размещенные локально сайты.
Вердикт: если у вас Mac, то стоить установить симулятор. Как вы уже, наверное, знаете, XCode не работает на других платформах, что ограничивает возможности пользователей других ОС и значит, что вам придется искать облачное решение вроде BrowserStack.
Симуляция Android на OS X / Windows

Доступ к Android Simulator похож на работу с iOS Simulator (возможно, немного сложнее), но, опять-таки, оно того стоит.
В этот раз мы установим Android SDK, который доступен для многих платформ, в том числе OS X и MS Windows.
Инструкции для OS X и MS Windows:
- Скачайте Android SDK.
- В Windows, запустите установочный файл, на Mac распакуйте установочный пакет.
- Перейдите в установленную/распакованную папку, щелкните по Tools > Android, появится командная строка, затем откроется приложение Android SDK Manager
- Зайдите в папку Android 4.3 и щелкните по Install (x) Packages, это запустит процесс установки. Это может занять некоторое время.
- Когда установка завершена, вам нужно настроить виртуальные устройства для симулирования. Щелкните по Tools > Manage AVDs в меню SDK Manager.
- Вы можете создать собственное устройство либо щелкнуть по Device Definitions и выбрать готовое устройство, затем щелкнуть по Create AVD, затем OK. Ваше устройство должно появиться в списке List of existing Android Virtual Devices.
- Выберите устройство и щелкните Start. Решите, хотите ли вы масштабировать до реальных размеров с помощью опции "Scale the display to real size" (скорее всего, оно будет очень маленьким) и щелкните Launch.
Поскольку симулятор стартует Android, запуск может занять достаточно много времени. Но если вы не видите на экране появление Android, что-то пошло не так.
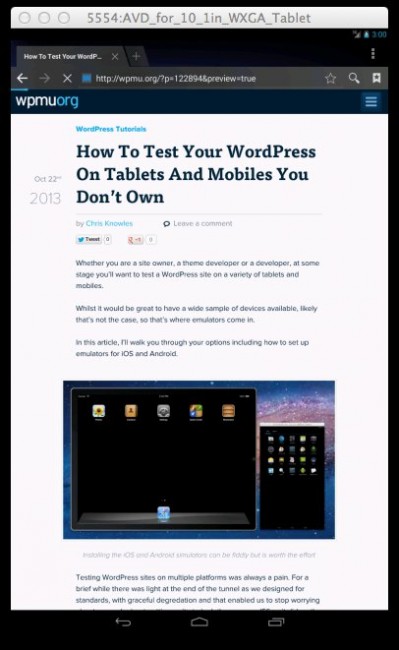
После того, как Android запустился, вы можете найти браузер и начать работать с сайтами так же, как вы это делали в iOS Simulator, но опций для смены устройств нет, что немного раздражает. Для этого используйте кнопки: в Mac OS X: FN + Control + F11 или F12 (отпустите кнопки и нажмите снова для прокрутки); в Windows: CTRL + F11 или F12.
Вердикт: Android SDK более сложен в установке, но когда дело сделано, у вас будут те же преимущества, что у iOS Simulator: работа с реальной ОС и доступ к размещенным локально сайтам. Но эмулятор иногда может быть очень медленным в работе.
А полегче варианта нет?
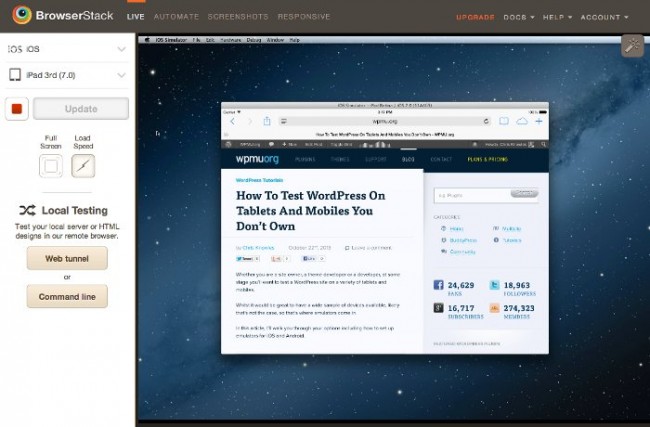
Если вам не нравиться одна только мысль об установке SDK, вы всегда можете рассмотреть вариант онлайн-тестирования на примере сервиса BrowserStack.

Хорошая новость в том, что тестирование с помощью внешних сайтов не требует установки чего-либо, вы можете тестировать множество платформ и устройств, включая другие операционные системы и браузеры.
Но подвох в том, что сервис не бесплатен (тарифы стартуют от $19 в месяц для одного пользователя, есть бесплатная пробная версия на 30 минут симуляции), а локальное тестирование требует установки Java, что не является проблемой для Windows, но, как знают пользователи Mac, могут вызвать проблемы на Apple.
Сервис работает с помощью виртуальных машин основных ОС, на которых либо запускается необходимый браузер, либо для мобильных устройств запускается симулятор.
Так что, когда вы тестируете сайт на iPad, вы запускаете iOS Simulator на OS X! По этой причине сервис может быть немного медленным, но это вполне терпимо.
Так что выбрать?
Вариант выбора зависит от вашей уверенности в установке SDK, а также в том, какую платформу вы используете.
BrowserStack позволяет вам с помощью одного интерфейса тестировать работу вашего сайта на всём, включая различные операционные системы и браузеры. У них даже есть установленные инструменты разработчика в браузерах, например, в Internet Explorer 10 на Windows 8 есть Firebug. Сервис отлично отрабатывает свои $19 в месяц.
Я бы рекомендовал использовать как можно больше симуляторов для лучшей эффективности и тестирования локальных сайтов.
Использовать симулятор для тестирования разных тем гораздо удобнее, чем использовать кучу реальных устройств.
Для пользователей OS X это влечет установку XCode и Android SDK. Что касается Windows пользователей, то вы, похоже, остаетесь с одним лишь Android SDK. Так что лучшим решением будет комбинация: по возможности, локально установленные симуляторы и BrowserStack для тех вариантов, которые вы не можете симулировать локально (особенно если мы говорим о других ОС).
Такой вариант покроет все пространство вариантов и даст вам уверенность в том, что ваш сайт, сайт вашего клиента или ваша тема будет отлично работать на всех основных платформах.
На скольких платформах вы проводите тестирование сейчас? Какие инструменты используете? Поделитесь с нами в комментариях.





















Комментарии к записи: 3
Все классно. Для тестирования дизайна полезно, но со скриптами сложнее. Недавно делали человеку сайт с калькуляторами. Прикол был в том, что эти калькуляторы нормально работали везде, включая эмуляторы iphone, ipad, но на реальных яблочных девайсах не нажимались кнопки. Пока мы не раздобыли айфон, проблема не решилась.
Тимур абсолютно прав. Safari под Windows и под MacOS — показывают сайт нормально. Но как только вы пытаетесь его открыть на iPhone или iPad картина моментально меняется.
Нормального эмулятора или инструмента для работы в Safari или с Safari нет.
При этом Opera и Chrome для iPhone и iPad сайты показывает нормально.
Пример:
Вот обновленная версия
Проблемы в основном с Safari.
Супер, спасибо, улетело в закадки