Мы все время создаем ссылки на контент по ряду веских причин: они дают отсылку на факты или цитаты, которые мы используем, направляют контент на сайт, помогая поисковикам определять область специализации сайта. Мы используем ссылки на авторитетные сайты для увеличения доверия к нашему бренду. И для многих других причин.
Но бывают случаи, когда вы не хотите повышать поисковый рейтинг сайта, указанного в вашей ссылке на вашем сайте. Именно для этих целей нужны Nofollow ссылки.

Смотрите также:
Nofollow — это значение атрибута rel для HTML-тега «a» (rel="nofollow"). Значение предназначено для поисковых систем: оно указывает им на то, что гиперссылка, задаваемая «a», не передает свой вес той странице, на которую ссылается. Таким же образом должны помечаться рекламные ссылки. В среде SEO считается, что прописывание данного атрибута говорит поисковикам, что по данной ссылке не следует никаким образом передавать ТиЦ и PR.
В сегодняшнем уроке мы расскажем, как добавить Nofollow ссылки в WordPress, а также покажем необходимые инструменты для автоматизации и оптимизации этого процесса.
Почему нужно использовать Nofollow ссылки?
Прежде, чем приступить к функции добавления nofollow ссылок в WordPress контент, давайте быстро рассмотрим, зачем нужен атрибут nofollow.
- Чтобы уменьшить спам в комментариях: на основании этого WordPress автоматически помечает все ссылки, представленные в комментариях, как «nofollow.
- Чтобы предотвратить махинации в построении ссылок: если кто-то использует возможность публикации контента на вашем сайте в рамках рекламы и самопиара, вы можете пометить его как nofollow, так что источник не сможет получить преимущества от поискового ранжирования.
- Чтобы защитить ваш сайт от пользовательского контента: если вы публикуете не проверенный контент и не хотите разбираться с последствиями потенциально опасных ссылок в нем, можно автоматически пометить все ссылки как nofollow.
- Чтобы сохранить ваше ранжирование: если вложенный вами контент (например, инфографика) появляется на сайтах, не заслуживающих доверия, вы не захотите, чтобы в результате поисковые системы корректировали ваш поисковый рейтинг.
- Чтобы сообщить поисковикам, когда вся страница нерелевантна или не должна быть представлена в рейтинге: это редко бывает, но у вас могут быть для этого причины.
Как добавить Nofollow ссылки на WordPress
Теперь давайте рассмотрим, как вы можете добавлять nofollow атрибуты в ссылки.
Вариант 1: Править HTML вручную
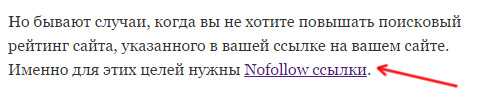
Вот как выглядит текст со ссылкой в текстовом редакторе WordPress:

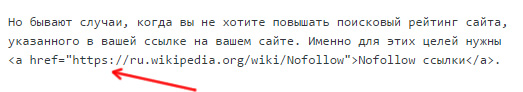
А вот как выглядит HTML код этой ссылки:

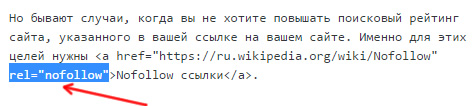
И наконец, вот как HTML должен выглядеть, если вы хотите пометить ссылку как Nofollow:

Другими словами, просто добавьте: rel="nofollow" сразу после URL ссылки. Все это должны видеть поисковые системы.
Вариант 2: Использовать плагины
Если вы не хотите каждый раз вручную править HTML, чтобы добавить rel="nofollow", вы можете использовать бесплатные плагины.
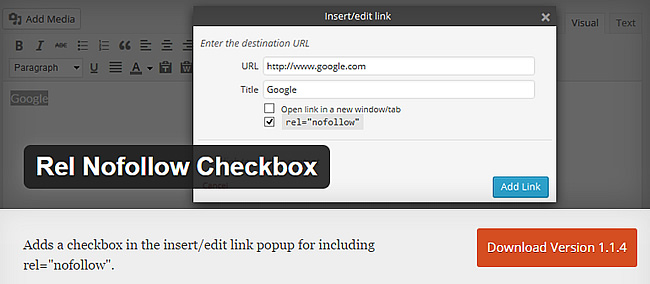
Rel Nofollow Checkbox

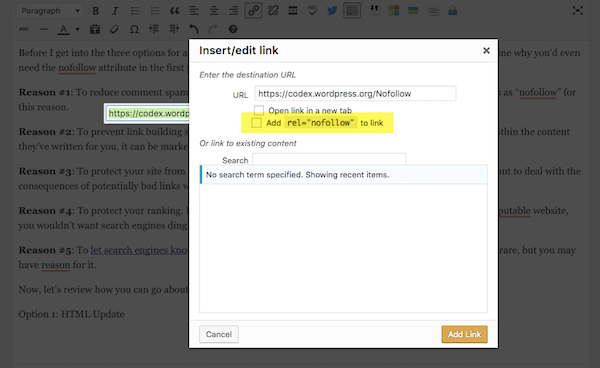
Теперь при вставке ссылки в редакторе WordPress, если вы откроете окно настройки ссылки, вы увидите новый флажок с опцией добавить rel="nofollow" к вашей ссылке:

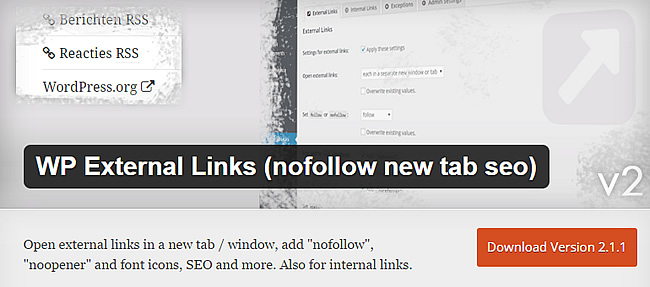
WP External Links

Для большего контроля над вашими ссылками, WP External Links — хороший выбор. Хотя у этого плагина нет опции включить флажок для вставки rel="nofollow" в окне правки каждой ссылки, но он обеспечивает глобальный контроль над настройками всех ссылок, а именно:
- Настройка действий по умолчанию для открытия ссылок (например, в пределах одной вкладки, открытие в новом окне и т.д.)
- Автоматически устанавливает все внешние ссылки, как «nofollow». Можно также включить и для всех внутренних.
- Добавить значок для каждой ссылки, чтобы визуально выделить их.
Итоги
Добавлять или нет rel="nofollow" для ваших ссылок — это ваше право. Здесь нет четких правил и требований. Но у вас может быть для этого определенная мотивация, мы указали некоторые причины в начале этой статьи.
Это минимальное и простое изменение для WordPress контента, которое в результате может оказать серьезное влияние на поисковый рейтинг вашего сайта.





















Комментарии к записи: 3
Отдельные ресурсы тестирования сайтов на допущенные ошибки (не текстов, естественно) ругаются, если на сайте расположены внешние ссылки. Вопрос: этот Nofollow «прививка» против них?
Еще яснее: когда мне необходимо указать какой то иной ресурс , то вместо https://hostenko.com/wpcafe/ (читайте, что эта ссылка и кликабелна) я пишу так: _wpcafe.org (т.е. я ту ссылку превращаю в не кликабелный обычный текст). … и овцы целы.
Так вот, если я напишу https://hostenko.com/wpcafe/ (с кликабелным свойством), а рядом (в редакторе WP) припишу этот всемогущий rel=»nofollow» сразу после URL ссылки, то ночью можно спокойно спать не думая о внешних ссылках? :)
Если я суть статьи не правильно понял (читая первый абзац статьи, чтоб вникнуть в суть вопроса захотелось побежать за поллитрой), то при случае, организуйте, пожалуйста, статью на мной поставленный вопрос (только без дополнительной помощи известного и так любимого всеми субстанции, хоть и с ограниченным количеством :)).
Спасибо.
Добрый день! После перехода на адаптивную тему то же заметил такой баг WordPress с непереносимым пробелом ( ), который добавляется автоматически при публикации в редакторе WP. Из-за этого на мобильных может текст отображаться с неравномерными промежутками и выходить за пределы экрана H-подзаголовки (появляется горизонтальная прокрутка), как сейчас у вас, скрин imger.ru/jpg/JACTjgDrTHa4j6T/
Пробовал и плагины и коды добавлял в functions, но пока только вручную получается убирать эти фрагменты. Может вы знаете рабочие решения этого бага?
Простите за вопрос. А как к этому относится гугл? Штрафа за эти плагины он не наложит?