Автор: Анастасия, wphelp.ru
Часто у владельца блога на WordPress появляется желание продавать какой-нибудь свой продукт. Обычно таких продуктов немного и заказы обрабатываются вручную. Для этого не надо организовывать сложный магазин с помощью специализированных скриптов, отделять его от блога. Достаточно лишь сделать несложную интеграцию магазина в блог WordPress с помощью плагина.
Самым легким плагином для создания интернет-магазина на WordPress можно считать Quick Shop. Он не будет перегружать сайт и настроить его можно в течение 10 минут.
Вот подробный видео урок, в котором вы можете увидеть всю процедуру от установки плагина до настройки и работы магазина.
Теперь давайте рассмотрим все этапы его настройки.
1. Устанавливаем и активируем плагин Quick Shop
Скачать плагин Quick Shop можно на официальном сайте WordPress. Если вы не знаете, как устанавливать плагины для WordPress, вы можете ознакомиться с подробным уроком здесь.
2. Устанавливаем и активируем плагин cformsII
Данного плагина нет в хранилище WordPress, поэтому скачиваем его с сайта автора.
3. Создаем страницу оформления заказа
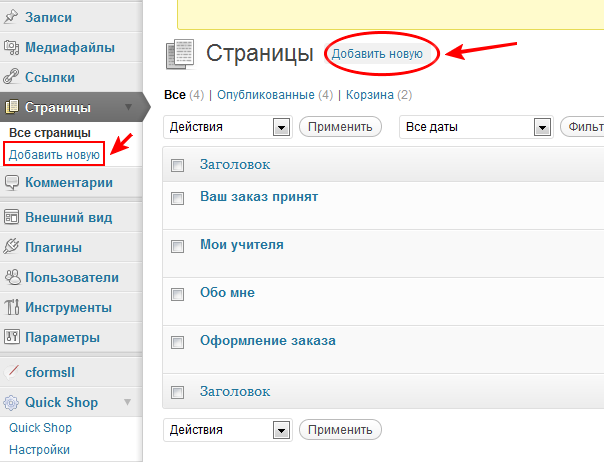
Переходим в раздел «Страницы», нажимаем «Добавить новую» (см. рисунок 1).
Данная страница будет пустой, нам необходимо только указать заголовок страницы (любой, например «Оформление заказа») и нажать «Опубликовать».
Важно! Мы НЕ вставляем на этой странице форму заказов cforms. Иначе мы получим дубль из двух форм, так как эта форма прикрепляется автоматически.
Аналогично создаем страницу, куда будет переадресован пользователь после оформления заказа. Например, назовем её «Ваш заказ принят». Здесь вы можете поблагодарить клиента за заказ и дать ему определенные инструкции.

Рисунок 1. Добавление страницы оформления заказа
4. Настраиваем плагин Quick Shop
Переходим на страницу настроек Quick Shop (см. рисунок 2).
Из обязательных пунктов Вам нужно указать валюту и символ валюты, выбрать страницу оформления заказа, которую мы создали в предыдущем шаге, а также включить опцию «Запрос счета по E-mail». При этом Вам будет отправляться оповещения об оформлении заказа, после чего Вы сможете связаться с клиентом и уточнить детали доставки и оплаты.
Важно! Чтобы перед символом валюты сохранился пробел, мы указываем его в виде html-символа

Рисунок 2. Страница настройки плагина Quick Shop
5. Настраиваем плагин cformsII
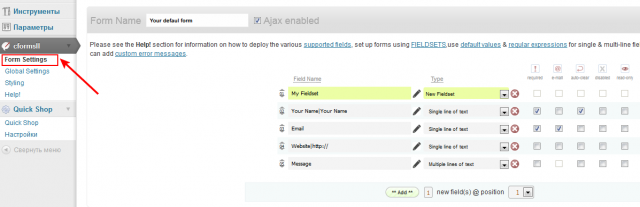
Переходим в раздел настроек cformsII (см. рисунок 3).

Рисунок 3. Настройка плагина cformsII
У вас уже будет создана 1-я форма по-умолчанию. Вы можете оставить ее как есть.
Вместо нее будет использоваться форма самого Quick Shop.
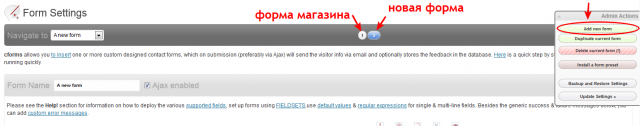
Важно! Чтобы произошло прикрепление формы Quick Shop, используется именно первая форма, созданная в cformsII (id формы = 1), поэтому мы ее не используем под другие цели. Если Вам необходимо создать, например, форму контактов в с помощью этого плагина, Вы создаете новую форму (см. рисунок 4).

Рисунок 4. Добавление новой формы cformsII
На странице настройки формы вы можете указать в секции «Messages, Text and Button Label» русскоязычные сообщения, которые вы хотите показывать клиентам в ходе оформления заказа (см. рисунок 5).

Рисунок 5. Настройка сообщений для формы оформления заказа
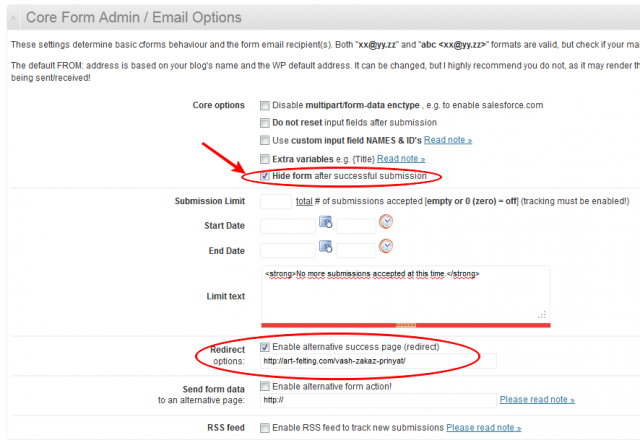
Нам важнеесекция Core Form Admin / Email Options. Здесь мы настраиваем переадресацию на страницу «Ваш заказ принят» после оформления заказа (созданную на 3-м шаге).
Обязательно ставим галочку «HideFormaftersuccessfulsubmission» и «Enablealternativesuccesspage» (под этим пунктом указываем ссылку для переадресации) (см. рисунок 6).
Остальные настройки можно оставить «как есть».

Рисунок 6. Настройка переадресации на страницу оповещения об успешном оформлении заказа
6. Добавляем список товаров
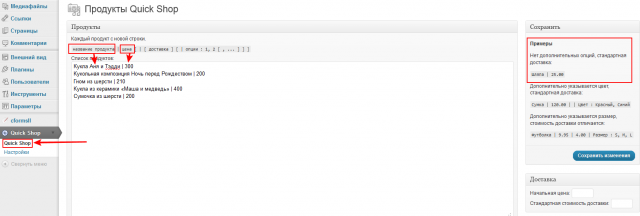
Нажимаем в админке на вкладку Quick Shop и попадаем на страницу, где нам заранее необходимо указать список товаров и их цен (см. рисунок 7).
Список задается в формате «Заголовок | Цена», каждый товар с новой строки. Сохраняем изменения.

Рисунок 7. Добавляем список товаров Quick Shop
7. Прикрепляем товар к записи в блоге
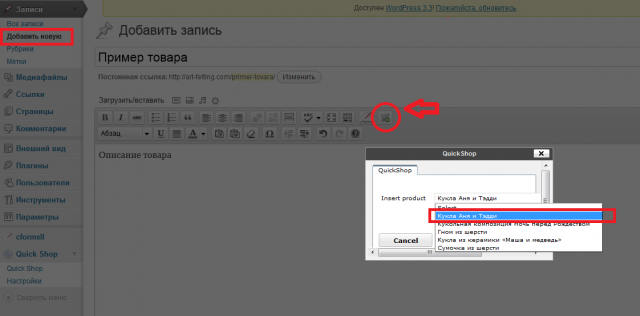
Переходим в раздел «Записи». Создаем новую запись. Добавляем описание продукта. Далее нажимаем на иконку в виде корзинки на панели инструментов визуального редактора и выбираем из выпадающего списка соответствующий товар (см. рисунок 8). Нажимаем кнопку «Insert». Сохраняем запись.

Рисунок 8. Прикрепление товара к записи
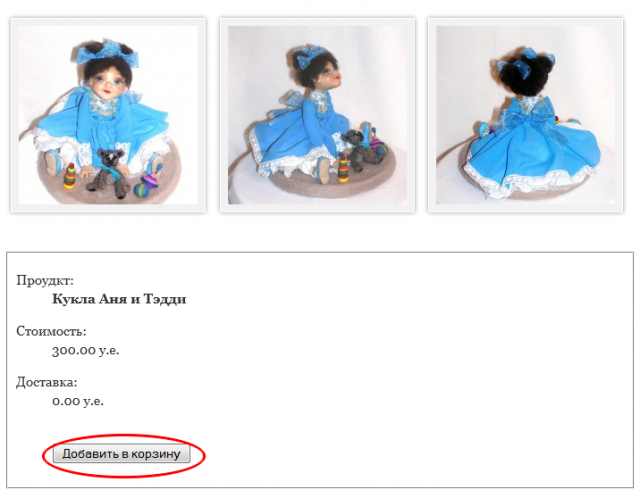
В итоге, на странице записи у нас появляется форма для добавления товара в корзинку (см. рисунок 9). В приведенном примере на уровне плагина удалено поле для ввода количества товара, по-умолчанию в плагине оно есть.

Рисунок 9. Товар на сайте
8. Добавляем виджет корзины
Теперь нам осталось только отобразить корзинку с товарами пользователя на сайте.
Для этого переходим в раздел «Внешний вид» → «Виджеты» в админке и перетаскиваем виджет Quick Shop Cart в необходимую область виджетов (см. рисунок 10).
Важно! По-умолчанию в плагине предусмотрена горизонтальная ориентация для корзины, поэтому лучше выбирать широкое боковое меню для ее размещения.

Рисунок 10. Добавляем виджет корзины
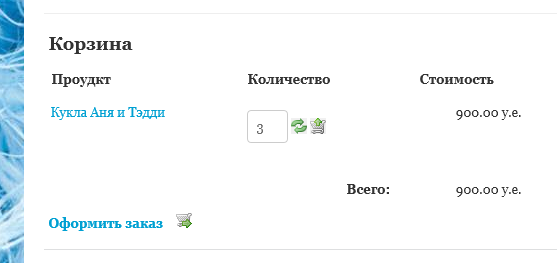
Получаем корзину на сайте (см. рисунок 11).
Чтобы изменить внешний вид корзины, вы можете отредактировать файл widget.php в папке плагина Quick Shop, или воспользоваться редактором WordPress («Плагины» → «Редактор» → Выбираем из выпадающего списка в правом верхнем углу Quick Shop → Далее в боковом меню слева выбираем файл quick-shop/widget.php). Если у Вас нет начальных знаний php / html делать это не рекомендуется.

Рисунок 11. Корзина Quick Shop на сайте
На этом наш урок закончен!





















Комментарии к записи: 74
Прикольно! :) Надо будет попробовать :)
В чём проблема ?: не отображает корректно кириллицу.
Установил как все здесь написано, при добавление записей не меняется кнопка визуально на html и наоборот ? не подскажите в чем проблема и как ее решить ? заранее благодарю
Установила плагин, стала добавлять Запись+картинку товара , появился небольшой белый прямоугольник на всех страницах сайта.
скорее всего Ваша тема не поддерживает этот плагин…
получилось все отлично
Хочу уточнить: в какой валюте можно указывать цены? Можно в украинских гривнах?
Все делаю,как в уроке,а у меня ничего не показывает, в смысле цены,корзины и т.д. Что я упускаю,может есть какая то хитрость?
Все работает, только при заказе админу не шлется письмо о заказе, как исправить?
Все сделал как вы написали, только не красиво получилось. Прописал товар, а только одно наименование товара на сайте видно. Или для каждого товара нужно отдельную запись делать?
Да, я хотел еще спросить. Как картинку на каждый товар разместить?
Подскажите плиз как поменять эту самую форму заказа? если меняю форму с айди 1 в самом cformsII — форма заказа не меняется, смысл в том что мне надо что бы в форме было только четыре поля — а остальные убрать — как это сделать?
Здравствуйте!
возникла проблема, когда добаляем товар, а потом публикуем в блоге, то подтягиваются крякозябры, нет кирилицы, все делала шаг за шагом за Вами, в чем проблема может быть?
Попробуйте сменить кодировку на UTF-8 в браузере.
Сменил кодировку. Все по прежнему. И товара на странице вовсе нет. Что делать?
Вот такая штука происходит! Как исправить?
День добрый! Скажите пожалуйста, а нельзя ли сделать меню заказа из вертикального расположения в горизонтальное? А то очень много места съедает… товаров же много:)
И как убрать строку доставки?
ПРИСОЕДИНЯЮСЬ — УЖЕ ВТОРОЙ ДЕНЬ КОДЫ ЛАПАЧУ!!!!
Добрый день! Все делал, как на видео, дошел до момента «7. Прикрепляем товар к записи в блоге», но у меня не появилась корзинка…Помогите пожалуйста, что надо сделать?
В виджетах надо установить QUICK SHOP CART
Добрый день! Подскажите, а можно настроить вместо кнопки «добавить в корзину» — связаться с автором, который добавил товар. Хочу установить плагин в качестве каталога товаров, а о покупке договариваться уже непосредственно в сообщении.
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор его основных возможностей.
Здравствуйте!
Хороший плагин. Начал его использовать и появились три вопроса.
Первый: как изменить форму, заполняемую клиентов при оформлении покупки — не все поля нужны.
Второй: как откорректировать письмо, приходящее клиенту — написать тему письма по-русски
Третий: что делать, если нужно увязать две опции одновременно. Например, выбираем для футболки и цвет (красный, синий либо белый) и размер. Здесь работает только одна опция.
Спасибо!
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор его основных возможностей.
Русские темы для вашего магазина на WordPress
Доброе время суток… Прошу Вашей помощи так как сам не могу разобраться с этой проблемой… Сейчас делаю сайт у себя на компьютере то есть ещё не выкидывал в интернет. Нужно сделать магазин, попал на ваш видео-урок. При добавлении товара пишет такое: [quickshop product=»РџРѕРґСЃРЅРµР¶РЅРёРє 18 СЃРј»] и ни к какой корзине товар не прикрепляется. Если прописываю товар английскими — кирилицей… то есть Fytbolka то норм всё… хотя я скачал все плагины с вашего сайта должно вроде всё работать а не хочет подскажите в чём может быть проблема.. кодировку в браузер менял и темы другие ставил на вордпрес — не помогло
Как вариант, попробуйте разместить сайт на реальном хостинге, например на https://hostenko.com/ 14 дней триал. Плагины для электронной коммерции часто конфликтуют, когда сайт разворачивается локально на компьютере.
Спасибо! Действительно очень просто. Пробовал другие все не то, а этот самый простой и подходящий.
Есть маленький вопросик:
Как мне записи с товарами не выводить в общей ленте блога?
Например я сделаю рубрику — товар. И виджет с ссылкой на эту рубрику, человек если заинтересуется кликнет и получит список записей (товаров) из рубрики товар
НО вот как скрыть эти записи из ленты
Стандартными средствами WordPress это не предусмотрено, но можно сделать маленькую хитрость и добавить пару строк кода в functions.php для этого. Здесь описано на примере:
нагуглил как сделать:
function exclude_category($query) {
if ( $query->is_feed or $query->is_home ) {
$query->set(‘category__not_in’, array(1, 2, 3));
}
return $query;
}
add_filter(‘pre_get_posts’, ‘exclude_category’);
но в код не хотелось бы лезть, если есть решение через плагин, буду рад подсказке
Добрый день. Прошу помогите. Делал все по видео, но почему-то после нажатия «Оформить заказ «, движок пишет :»Parse error: syntax error, unexpected T_VARIABLE in /home/u496194437/public_html/wp-content/plugins/quick-shop/checkout.php on line 1».
В чем моя ошибка?
Посмотрите что у вас в файле checkout.php в первой строчке в коде, может узнаете в чем проблема.
Спасибо Вам огромное за такое подробное описание легкого способа создания интернет магазина! У меня есть один проект, но на него я бы не тратила много денег на покупку платформы ИМ, а так я смогу воплотить свою мечту в реальность прямо сейчас!
Но хотела Вам задать один вопрос, как в плане оптимизации и продвижения товара сказывается этот плагин в поисковой выдаче? Или нужно оптимизировать записи как обычные записи Word Press под К.З. с помощью All in one например?
Данный плагин никак не влияет на SEO. Другими словами, для интернет-магазина на WordPress с этим плагином применяются те же инструменты SEO для повышения релевантности поисковой выдачи что и для обычного WordPress сайта.
Все вроде работает, заказ оформляется, но — не приходит на указанный в cforms е-мейл. Может я не там его ввел? Скажите, где именно в настройках нужно вводить е-мейл, на который будут приходить заказы??
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор его основных возможностей.
выставляешь все один в один ккак в уроке, переименовуешь в админке форму отправления заказа все русские слова вместо английских. В результате все равно форма заказа получается на английском!
ерунда полная…
на 5-м рисунке настраивается форма сообщений для отправки заказа. Вот только ни слова как сохранить эти настройки. Где кнопка для их сохранения? в плагине нету её…
На e-mail приходит пустое сообщение помогите решить проблему, пожалуйста
При заказе на e-mail приходит пустое письмо, в чем проблема?
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор его основных возможностей.
А как редактировать статус корзины? это не плагин а убожество, плагин не умеет этого делать)))
Подскажите пожалуйста, можно ли указать 2 свойства? (что-то типа Заголовок | Цена| property1: value 1,2,3 | property2: value11,12,13)
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор его основных возможностей.
Подскажите пожалуйста как сохранить введенные данные в плагине
cformsII
Извините, мы не консультируем по кастомной настройке плагинов.
помогите решить проблемму. В CForms я случайно удалил первоначальную форму. Теперь у меня только одна форма — та, которую создал я сам. Получается, что она идет под номером 1. QuickShop откуда-то берет какие-то свои поля формы, а не те, что есть в созданной мной форме, а мне они не подходят. Пробовал удалять QuickShop и CForm, а потом наново переустанавливать их, но ничего не помогло — каким-то образом они сохраняют свои настройки и после переустановки все остается по-старому. Что можно сделать?
Аналогичная ситуация. Настройки хранятся где-то в логах. Может кто подскажет как их почистить?
Петр,подскажите вы как то разобрались с этой проблемой?
Установил .На одном сайте всё работает. На другом тема iTheme2 нет, показывает в сайтбаре » ваша корзина пуста» а в записях только заголовок и ниже заголовка только последние .ни названия, ни цены, ни цены за доставку, только размер.
Здравствуйте Андрей!
Подскажите пожалуйста, как перевести английские слова read more на русский язык. Имеется ввиду в шаблоне Larisa Mag. За ранее спасибо огромное.
Спасибо большое за урок!!!
Все было четко без единой зацепки!!!
Успеха Вам и процветания. СПАСИБО!!!
Братишка, выражаю благодарность за проделанную работу и донесение ее до людей. Пасиба.
Здравствуйте! Установила плагин Quick Shop на русском Версия 2.3 WordPress 3.5.1. Произведени настройти как на видео по руководству настройки плагина Quick Shop с сайта wordpress.org. Все работает кроме формы заказа.Появляется корзина, заказать и все!!!! Когда устанавливала англ версию Quick Shop форма заказа работала и заказ приходил на почту.Когда установила русскую версию, то форма заказа исчезла, я также пробовала скачивать русскую версию с разных сайтов переустанвливать, но ничего не меняется.
Помогите, пожалуйста выяснить причину!Заранее спасибо
Сложно понять, почему так происходит именно с русской версией. Попробуйте написать в техническую поддержку по этому поводу! Как вариант, можно попробовать перевести front-end часть английской версии QuickShop самостоятельно.
Вы убрали поле ввода количества товара. Подскажите, пожалуйста, как убрать поле доставки?
Добрый день! А как изменить форму заказа, которая подтягивается автоматически? Там куча обязательных полей, которые невозможно ни изменить, ни удалить! Помогите, очень надо…
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор его основных вoзможностей.
Это форма не cforms, в quick shop. Ее надо редактировать в файле checkout квикшопа. Сам полдня не мог понять в чем дело)))
Спасибо и мне помогло !!!!!!!! А можно к Вам обратиться еще по одному вопросу quick shoр?
Подскажите,пожалуйста!У меня Mac и я не могу найти такой файл, как в инструкции (zip),который потом грузится в wordpress?Как он у меня должен выглядеть?
Здравствуйте,подскажите пожалуйста,как сделать так чтоб корзина была видна на всех страницах сайта,а не только на главной!У меня получается кнопка добавить в корзину на странице Купить,а корзина только на главной,то есть человек не видит добавился товар в корзину или нет!
Пожалуйста, обратитесь в официальную поддержку данного плагина. Мы не консультируем по детальным кастомным настройкам работы плагина, а делаем обзор eго основных вoзможностей.
Ну и гамнище даже за даром нах не нужен.
Добрый день. Плагин лёгкий, удобный. Но подскажите, как вставить картинку в форму заказа?
Здравствуйте ! очень доволен вашим уроком, но у меня такой кряк. Почему то на странице появилось две корзины и работаю они одновременно.
Это все потому, что ты хач.
добрый день, подскажите пожалуйста что не так. Пытаюсь в записи добавить товар, нажимаю на корзинку открывается окошечко Quick Shop с товаром, выбираю и нажимаю Insert а товар не добавляется.Что делать?
Аналогичная проблема. Подскажите пожалуйста кто знает.
Помогите плис….
Может кому надо ))). Понял визуальний редактор Офф, на странице продукта ставим [quickshop product=»Ремонт_кавоварок»] а в настройках Продукты Quick Shop типа так Ремонт_кавоварок | 25.00
Cap2 | 25.00
Cap3 | 25.00
Cap5 | 25.00
Bag | 120.00 | | Color : Red, Blue, Purple
T-shirt | 10.00 | 5.00 | Size : S, M, L, XL, XXL
Жалко людей которые не разбираются в кодах. стараются что то сделать или полностью полагаются на движки типа ворд пресс или джумла… Учите коды товарищи и будет вам счастье. Всегда спрашивают сколько надо времени учить коды? ВСю жизнь товарищи, сколько будете заниматься этим делом, столько и учите. Все меняется… и коды тоже. Я не заморачуюсь на движках, а просто делаю сайт на html и css. Этого достаточно, что бы сделать нормальный сайт — http://kramnyca.com/
Ну если это по-твоему нормальный сайт… Мне тебя жаль
Т.к. в русскоязычной версией возникают проблемы, я начала ручную «русификацию» англ. версии. В админке до сих пор отображается всё на англ. языке (что мне лично не мешает), а вот на сайте получилось успешно отобразить параметры товара на русском. Позже напишу в доп. комментариях — как и что правила, что бы настроить отображение и корзину.
Спасибо wpcafe! Без ваших уроков как без рук!