Если на вашем сайте посетителям предлагаются различные товары и услуги с большим диапазоном тарифных пакетов и цен, то сравнить предложения в рамках каждого пакета можно, если представить все тарифы в единой таблице. Как правило такие таблицы лучше делать адаптивными, чтобы они одинаково корректно отображались на смартфонах, интернет-планшетах, настольных ПК или ноутбуках.

В сегодняшнем посте мы разберемся, как добавить таблицу сравнения тарифных планов и цен на вашем WordPress-сайте, чтобы она при этом еще и отображалась в правильном форматировании на экранах всех современных гаджетов.
Что такое таблицы сравнения цен
Если по какой-то причине вы вообще не в курсе, что такое сетка сравнения тарифов и услуг, то обычно она представляет собой сводную таблицу, в которой помимо цен перечислены характеристики, параметры и возможности разных пакетов услуг или наборов товара, которые можно получить у данной компании. Пользователь может сразу оценить, за что он платит деньги, и сколько стоит тот или иной набор интересующих его характеристик.
Спецификации и детали по каждому продукту или тарифу вынесены в отдельные колонки и ячейки, представленные в формате сетки, на пересечении клеток и столбцов с ценами, параметрами и свойствами указаны значения в цифрах или количественном / качественном эквиваленте.

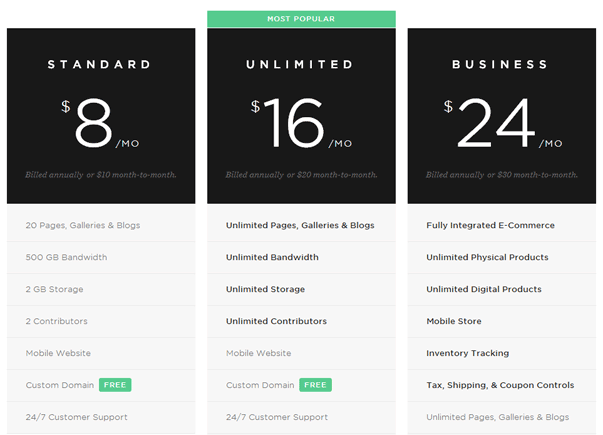
squarespace.com/pricing
Как правило, такие таблицы используются, чтобы продвигать и продавать продукты или услуги потенциальным клиентам, поскольку они привлекают внимание и довольно заметны и удобны. Часто для создания таких таблиц-сравнений используют платные плагины или собственные решения, но мы остановимся на плагинах, которые помогут вам.
Примеры
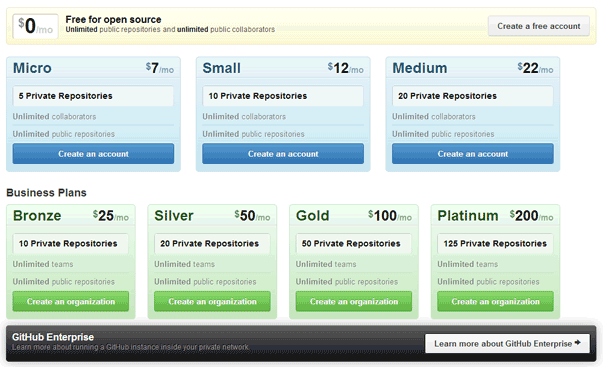
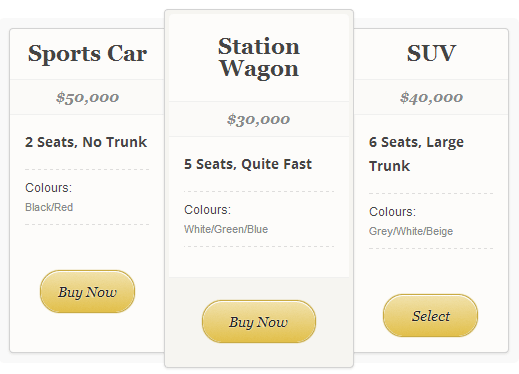
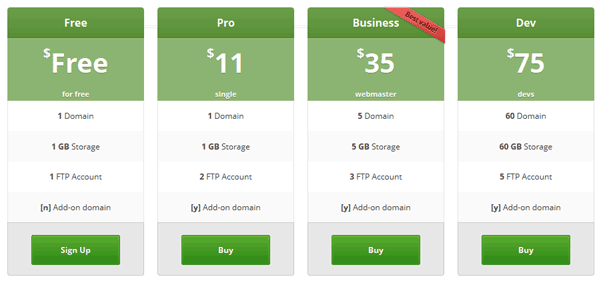
По мере растущей популярности красиво оформленных тарифных таблиц, а не простых табличек, растет и частота использования их на профессиональных сайтах. Вот вам несколько примеров с популярных сайтов, где используется адаптивная верстка тарифных таблиц:


shopify.com/pricing
Как добавить таблицу сравнения цен в WordPress
У вас есть 2 варианта: либо верстать такую таблицу самостоятельно, либо решить эту задачу при помощи плагина. Верстка потребует от вас знаний в дизайне, проектировании, работе с таблицами стилей. Скорее всего, всех (или большей части) этих навыков у вас нет, равно как лишнего времени.
Поэтому лучше использовать один из доступных плагинов для WordPress, которые помогут одолеть верстку и создадут таблицу для вас с адаптивным дизайном и теми параметрами, которые вам нужны. Просто выберите один из плагинов, речь о которых пойдет ниже.
Лучшие плагины для добавления таблиц с ценами
Чтобы сэкономить время и силы, вот вам список самых популярных и удобных в работе плагинов для создания таких сравнительных таблиц (здесь есть и платные, и бесплатные решения):
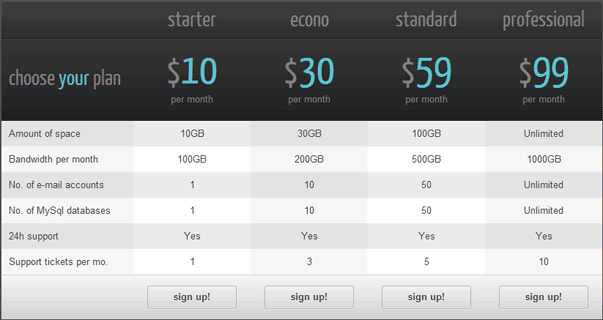
1.Price Table
Один из лучших бесплатных плагинов для WordPress, чтобы создавать сравнительные таблицы цен и предлагаемых тарифных пакетов, который легко протестировать на собственном сайте, просто настроить и не менее просто использовать:

Ему может не хватать дополнительных "фишек", которые есть у его платных собратьев, но с основными задачами он вполне справляется, и к тому же за него не надо платить.
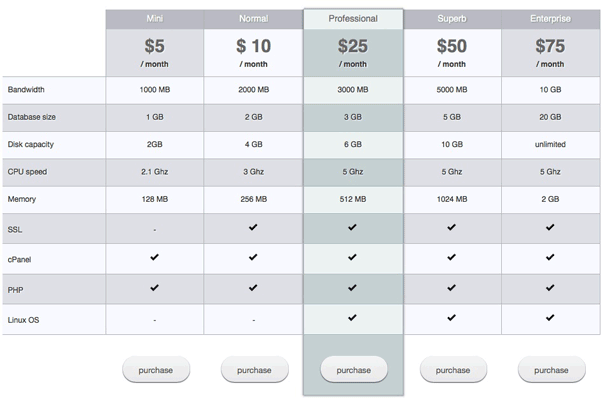
2.Pricing Table
Еще один бесплатный плагин для WordPress, достаточно популярный. В комплекте с ним идет 3 шаблона, из которых можно выбрать, просто перетащив и опубликовав в нужном вам разделе сайта (читайте наше подробное руководство по настройке плагина Pricing Table).

Выглядит он получше, чем предыдущий плагин, но при этом требует чуть больше времени в настройке и чуть больше ресурсов для работы ваших таблиц.
3.CSS3 Responsive Web Pricing Tables Grids
Два предыдущих плагина были бесплатным и содержали только базовые возможности, но если вы настроены серьезно, то лучше обратить внимание на премиум-решение: в нем есть больше опций для настройки дополнительных "фишек", которые помогут вам с конверсией и ростом числа кликов.
Один из таких премиум-плагинов – это CSS3 Responsive Web Pricing Tables Grids. У него много полезных параметров:

Цена: $15
Он генерирует таблицы с применением только CSS и HTML, а полученный дизайн полностью адаптивен и корректно отображается на любых разрешениях и диагоналях экрана. В поставке есть еще иконки и опции для того, чтобы ваши таблицы визуально выглядели максимально привлекательно. Рекомендуем обратить на него внимание.
4.Upricing
Еще один популярный платный плагин для создания сравнительных таблиц с адаптивной версткой для WordPress. У него чуть меньше опций выбора цвета и внешнего вида по сравнению с предшественником.

Цена: $15
Каждую ячейку таблицы можно снабдить отображением дополнительной информации при наведении на нее курсора. Решетку таблицы можно редактировать в режиме реального времени, чтобы увидеть, как всё будет выглядеть на сайте еще до окончательной публикации готовой сравнительной таблицы на вашем сайте. Настройки по умолчанию подойдут для большинства сайтов, разве что цветовую палитру надо будет откорректировать под цветовую гамму вашего сайта.
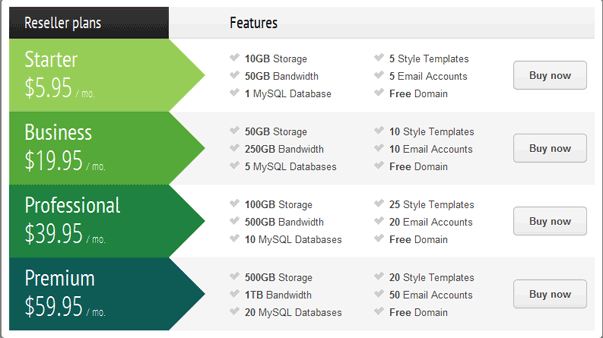
5.CSS3 Vertical Web Pricing Tables
При помощи этого платного плагина вы сможете сверстать таблицу, основанную на строках, а не колонках. Есть до 10 опций для цветовой гаммы, достаточно просто сделать выбор в пользу одного из вариантов:

Цена: $13
Есть также анимированные всплывающие подсказки при наведении курсора на ячейку. В пакет включены PSD-исходники для тех, кто хочет всё редактировать по собственному вкусу касательно элементов страницы и внешнего вида.
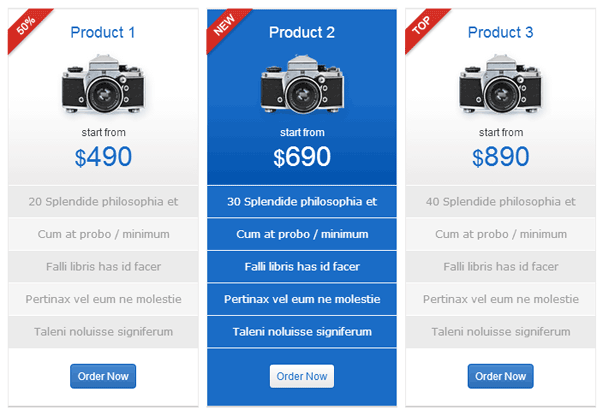
6.Go – Responsive Pricing & Compare Tables for WP
И последний платный плагин в нашей подборке позволяет включать в состав сравнительной таблицы не только обычный текст, но и картинки и даже видео-ролики:

Цена: $17
При этом адаптивна не только верстка самой таблицы, но и добавленная картинка в ячейках — всё меняется в зависимости от разрешения и диагонали экрана. Тем, кому кросс-платформенная совместимость не настолько интересна, можно вообще отключить поддержку адаптивной верстки в настройках плагина.
В поставке есть порядка 90 стартовых шаблонов оформления сравнительных таблиц, чтобы было из чего выбрать.
Заключение
Добавление на ваш сайт сравнительных таблиц при помощи одного из плагинов, о которых мы вам сегодня рассказали, сделает ваш сайт не только удобнее для пользователя, но и красивее. Для тех, кто пользуется только базовым и возможностями, вполне хватит бесплатных плагинов. Остальным же рекомендуем обратить внимание на платные решения. И конечно же, не забудьте поделиться впечатлениями от использования плагинов в комментариях к этому посту.





















Комментарии к записи: 4
Здравствуйте.
Наткнулся на вашу статью. Плагины хорошие, но
есть много нюансов по поводу использования плагинов на сайте, в
принципе. Половина функицонала, написанного на js очень часто не
используется на сайте. Я хочу предложить вашим читателям, на мой взгляд,
полезный способ адаптации таблиц при помощи html css и jQuery.
Пример реализации вы можете посмотреть перейдя по указанной ссылке
Надеюсь, читателям вашего сайта это чем нибудь поможет, а вы, в свою очередь, не сочтете мое сообщение за спам.
Здравствуйте!
Подскажите пожалуйста новичку — поддерживается ли в go pricing кириллица?
Пытаюсь настраивать пакеты — сплошная абракадабра((( а латиницей все ок…
Может есть где-то настройка?..
Заранее благодарна
Наверное в плагине используется встроенный шрифт, в котором нет поддержки кириллицы. Оптимальный выход из ситуации — заменить встроенный шрифт из плагина любым другим бесплатным шрифтом с кириллицей, например из набора Google Fonts.
Здравствуйте. Спасибо за обзор.
Подскажите пожалуйста, как в плагине заменить встроенный шрифт на кириллицу.