Хотя они могут делать схожие вещи, между padding (отступами) и margin (допусками) в WordPress есть важная разница, которую нужно знать, чтобы настроить свой сайт с помощью CSS.
Ниже мы опишем ключевые различия между ними, почему они используются и когда развертывать каждый из них для получения желаемых результатов.

В чем разница между padding и margin в WordPress?
И отступы, и допуски используются для увеличения места на страницах WordPress. Хотя то, где каждый из них добавляет это пространство и как это влияет на сайт, отличаются.
Короче говоря, термин «отступ» (padding) относится к пространству, окружающему контент внутри блока, а «допуск» (margin) относится к пространству, разделяющему отдельные блоки.
При эффективном использовании оба могут оказаться неоценимыми для создания настраиваемых макетов и улучшения адаптивного дизайна и оптимального взаимодействия с пользователем.
Вы можете увидеть ключевые различия в таблице ниже, после чего вы сможете прочитать дальше, чтобы узнать больше о том, как, когда и где применять каждое из них на веб-сайте WordPress.
| PADDING | MARGIN |
| Добавляет пространство внутри блока. | Добавляет пространство за пределами блока. |
| Не влияет на другие блоки на странице. | Влияет на другие блоки на странице. |
| Лучше всего подходит для изменения стиля и макета отдельных блоков. | Лучше всего подходит для изменения стиля и макета всей страницы. |
| Работает только с блоками с границами. | Работает на всех блоках с границами и без них. |
| Не поддерживает автоматические и отрицательные значения. | Поддерживает автоматические и отрицательные значения. |
| Можно настроить цвет фона добавленного пространства. | Создает только прозрачное пространство, которое невозможно настроить и предать ему цвет. |
Что такое отступы в WordPress и как их использовать?
Padding — это свойство CSS (каскадные таблицы стилей), которое влияет на область вокруг контента в блоке WordPress, добавляя пространство вокруг контента для повышения эстетической привлекательности и удобства использования сайта.
Например, если вы используете блок «Абзац» и обнаруживаете, что текст расположен слишком близко к краю этого блока, то можете раздвинуть его, чтобы улучшить читаемость.
Для этого используются отступы.
Здесь у вас есть два варианта.
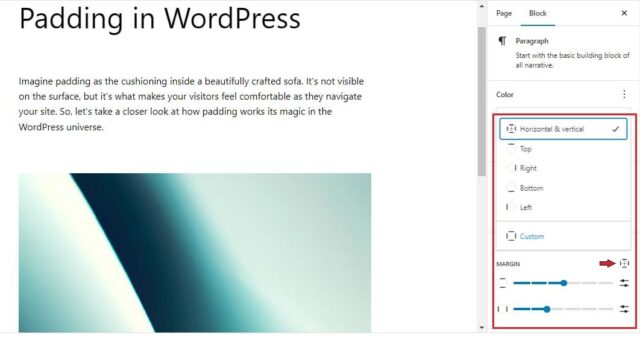
A. Управление padding в редакторе WordPress
Редактор записей и страниц WordPress по умолчанию включает элементы управления отступами и допусками для отдельных блоков.
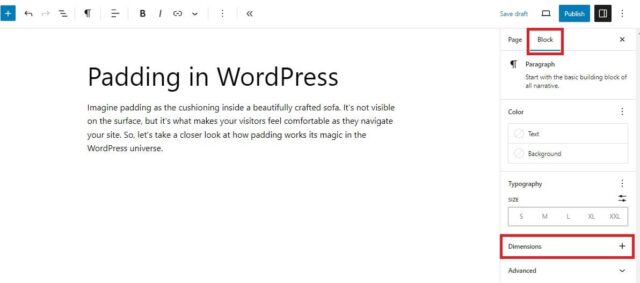
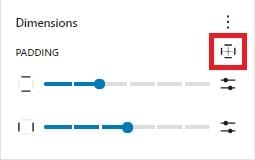
Чтобы найти его, убедитесь, что выбрана опция блок, затем прокрутите вниз и нажмите «Размеры» (Dimensions).

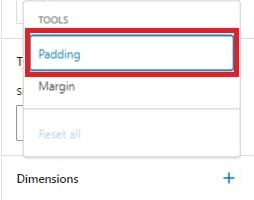
Далее выберите Padding.
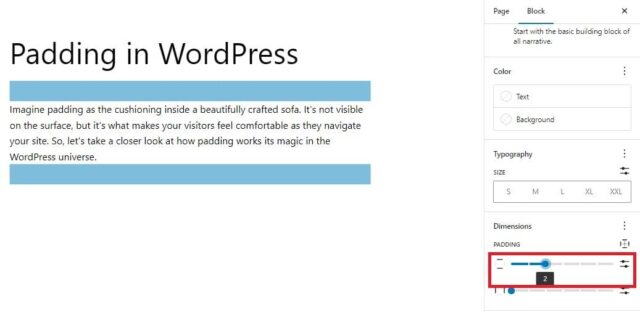
Здесь можно контролировать количество отступов вверху и внизу блока,
а также и по бокам.
Параметры Padding в редакторе WordPress
По умолчанию редактор WordPress добавляет одинаковое пространство с каждой стороны.
Другими словами, если вы добавляете пространство к внутренним сторонам блока, установка ползунка на 4 пикселя добавит 4-пиксельное пространство как слева, так и справа от контента.
Аналогичным образом, регулировка верхнего и нижнего ползунка добавит одинаковое пространство вверху и внизу.
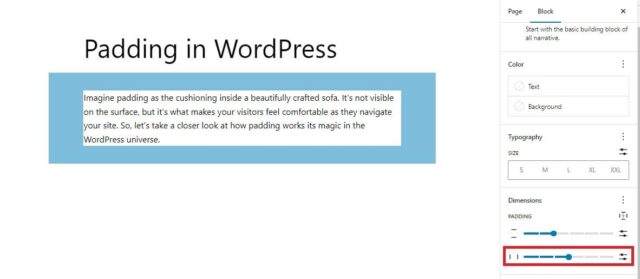
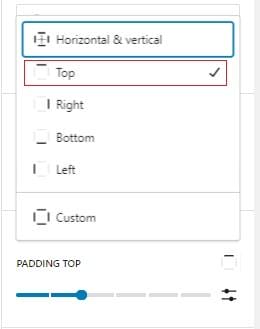
Во многих случаях это работает нормально, но если вы хотите настроить пространство с каждой стороны (например, добавив больше места слева, чем справа), то можете сделать это, открыв параметры Padding.
Для этого нажмите на маленький значок, похожий на перекрестие.
Здесь можете выбрать верхнюю, нижнюю, левую или правую часть блока контента и настроить пространство рядом с каждым из них индивидуально.
Настройка отступов в редакторе WordPress
Еще одна вещь, которую редактор WordPress делает по умолчанию, — это позволяет регулировать отступы только целыми числами от 1 до 6 пикселей.
Хотя вам редко понадобится отступ более 6 пикселей, вероятно, наступит момент, когда захочется отрегулировать отступы на определенную долю, например 2,5 пикселя или 3,75 пикселя.
Вы можете сделать это, коснувшись значка ползунка и вручную введя необходимый размер отступа.
Смотрите также:
Б. Добавление Padding с помощью CSS
Редактор WordPress, возможно, является самым простым способом добавления отступов и управления ими, но если вы создаете свою собственную тему WordPress или вносите постоянные настройки для всего сайта, то можете использовать CSS.
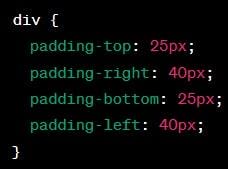
Здесь есть четыре значения для управления каждой стороной блока контента:
- padding-top:
- padding-right:
- padding-bottom:
- padding-left:
Вот пример того, как это может выглядеть:
В примере мы установили верхнее и нижнее отступы на 25 пикселей, а правую и левую стороны на 40 пикселей, что дает контенту достаточно пространства.
Конечно, добавление всех четырех значений увеличивает размер CSS-файла, что может негативно повлиять на скорость вашего сайта.
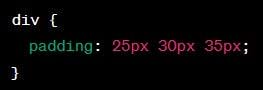
Один из способов противостоять этому — просто использовать сокращенное свойство padding:, которое позволяет складывать до четырех значений в одной строке кода.
Эти значения выполняются в следующем порядке:
- Верх
- Справа
- Внизу
- Слева

Так, например, на изображении выше установлены следующие значения в пикселях:
- Верх – 25
- Справа – 30
- Внизу – 35
- Слева – 25.
Однако, если две или более сторон имеют одинаковое значение, то можно сделать это еще короче, например:
В этом случае верхний padding составляет 25 пикселей, нижний — 35, а левый и правый — по 30 пикселей.
Если вы установите отступ справа на 30 пикселей, но не укажете левое значение, CSS автоматически использует правое значение, делая их одинаковыми.
Это можно сократить еще больше, если есть одно значение для левого и правого заполнения, а другое для верхнего и нижнего, то код будет выглядеть так:
В этом примере верхнее и нижнее отступы составляют 25 пикселей, а padding слева и справа по 30.
Наконец, если следует добавить одинаковое пространство ко всем четырем сторонам, это реально сделать с помощью одного значения, например:
В этом случае все стороны div будут иметь отступы 25 пикселей.
Что такое Margin в WordPress и как использовать?
В то время как отступы позволяют контролировать пространство внутри блока WordPress, допуски позволяют контролировать пространство за пределами этого блока.
Это может быть полезно для создания чистых и удобных макетов за счет настройки пространства между отдельными блоками.
Например, если у вас есть блок изображения под блоком абзаца, то можно использовать свойство CSS margin, чтобы добавить больше места между ними. Тогда страница будет выглядеть менее загроможденной и по ней легче будет передвигаться визуально.
Как и в случае с отступами, вы можете настроить доступы между блоками, используя редактор WordPress или собственный CSS.
Давайте рассмотрим оба варианта.
А. Настройка Margin в редакторе WordPress
В редакторе WordPress margin можно настроить так же, как мы меняли свойства padding.
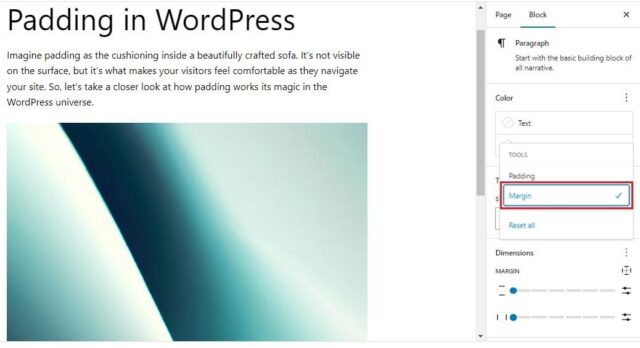
Сначала выберите блок, для которого хотите изменить допуск, затем в меню «Блок» выберите «Размеры».
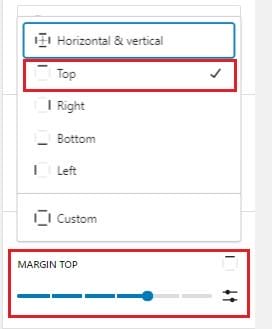
На этот раз нажмите «Margin».
По умолчанию можете добавить равное пространство к горизонтальным и вертикальным сторонам блока.
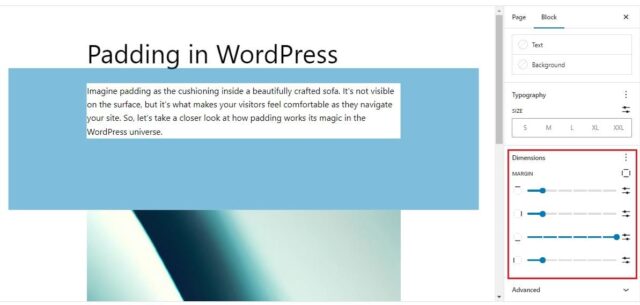
Нажав значок перекрестка, можно точно настроить расстояние по отдельным сторонам.
На скриншоте выше мы выбрали опцию custom, которая позволяет настраивать каждую сторону отдельно.
Однако, если нужно настроить только одну сторону, то выберите ее индивидуально, как мы сделали здесь с пространством в верхней части блока.
Б. Настройка полей в WordPress с помощью CSS
Если вы предпочитаете управлять допусками с помощью CSS, то можете сделать это, используя следующие четыре значения:
- margin-top:
- margin-right:
- margin-bottom:
- margin-left:
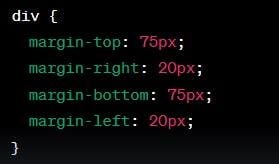
Вот пример того, как это может выглядеть в вашем CSS-файле:
Опять же, можете уменьшить объем необходимого кода, используя сокращенное свойство, которое в данном случае имеет вид:
margin:
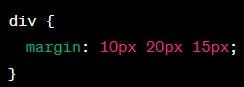
Значения, следующие за этим свойством, выполняются в том же направлении по часовой стрелке, что и в padding, т. е. сверху, справа, снизу, слева, например:
В этом примере верхнее поле — 10 пикселей, правое поле — 20, нижнее поле — 15 и левое поле — 25 пикселей.
Если один набор соответствующих значений (слева/справа или сверху/снизу) одинаков, можно его еще сократить до трех значений:
Код показывает, что верхнее поле равно 10, а нижнее — 15 пикселей, причем значение 20 пикселей определяет обе вертикальные стороны.
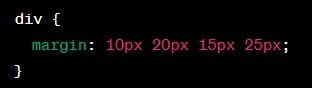
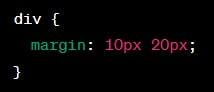
В случаях, когда оба набора соответствующих значений одинаковы, используйте два значения: одно для горизонтального интервала, а другое для вертикального, например:
В этом случае значения применяются следующим образом:
- Верхнее и нижнее поля: 10 пикселей.
- Правое и левое поле: 20 пикселей.
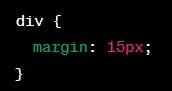
И, конечно, если все ваши значения одинаковы, нужно указать только одно значение, например:
В этом случае ко всем четырем сторонам (сверху, справа, снизу и слева) применяется одно значение, а все поля будут иметь значение 15 пикселей.
Использование автоматических и отрицательных значений margin в CSS
Одним из существенных различий между отступами и полями в WordPress является то, что последний поддерживает как автоматические, так и отрицательные значения.
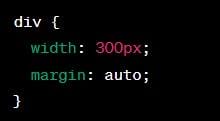
Значение auto часто используется для горизонтального центрирования элемента внутри его контейнера и автоматического распределения доступного пространства поровну по левой и правой сторонам.
Здесь нужно сначала указать ширину блочного контейнера, а затем использовать значение
auto;
чтобы разделить оставшееся пространство поровну между горизонтальными полями.
Наконец, можно использовать отрицательные значения для создания перекрывающихся элементов — метод, который идеально подходит для создания уникальных сеток и макетов.
В этом примере положительное поле в 10 пикселей применяется к верхней, левой и нижней сторонам, а отрицательное поле -20 пикселей применяется к правой стороне, что приведет к тому, что элемент будет перекрывать свой контейнер с правой стороны на 20 пикселей.
Когда использовать padding или margin в WordPress
Когда использовать margin
Лучший вариант для использования margin — это когда вы хотите повлиять на макет страницы.
Перемещение отдельных блоков вверх, вниз, влево или вправо с помощью свойства CSS Margin влияет на другие окружающие блоки, что в целом влияет на всю страницу. Поэтому рекомендуется использовать его при работе над дизайном страницы.
Используя отрицательные значения можно изменить пространство между двумя существующими элементами или создать уникальные перекрывающиеся блоки,
Когда использовать padding
Лучше использовать отступы, когда необходимо создать пространство между контентом и границей содержащего его блока.
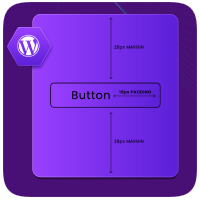
Это может быть особенно полезно при использовании элементов адаптивного дизайна, таких как интерактивные кнопки.
Добавление отступов вокруг метки кнопки естественным образом увеличит размер кнопки, сделав ее более заметной и облегчающей нажатие на мобильных устройствах.
Важно отметить, что отступ влияет только на элементы с границами. Если вы используете блоки без границ, то нужно будет повторно применить границы или попытаться добиться того же результата, используя допуски.
С другой стороны, у отступов есть одно преимущество перед допусками: можно изменить цвет фона создаваемого пространства, чтобы еще больше повысить эстетическую привлекательность страницы.
Допуски не поддерживают эту возможность и лишь создают прозрачное пространство, то есть фон остается таким же, как и остальная часть страницы.
Padding и margin оба имеют уникальные возможности, которые могут улучшить дизайн сайта: допуски позволяют перекрывать элементы для создания уникальных макетов, а отступы - изменять цвет фона пространства вокруг контента.
Наконец, стоит отметить, что вы получите максимальную пользу от отступов и допусков с темой, основанной на блоках WordPress.
Источник: wplift.com





















Комментарии к записи: 0