Должен признаться, мне нравятся социальные иконки. У меня буквально десятки наборов социальных иконок, которые я собрал за последние несколько лет, я также создал несколько своих наборов в попытке идеально подогнать их под конкретный проект. Но вскоре я обнаружил иконические шрифты и уже давненько не использую старые иконки-изображения.
В этом руководстве мы на простом языке постараемся разобраться, что такое шрифты-иконки, и чем они лучше иконок-изображений.
Смотрите также:
Что такое иконические шрифты?
Представьте всевозможные значки разного рода и стиля — социальные иконки, иконки сайта, все, что угодно! Только это не изображения: это шрифты.
Разница существенна, поскольку с иконками-изображениями у вас, фактически, статические картинки. У ваc может быть несколько размеров того же изображения, но вы не можете делать с ним что-либо.
Иконка, которая по сути своей является шрифтом — это совсем другая история. И хотя такие иконки выглядят проще, они компенсируют свой минимализм своей высокой гибкостью. С иконическим шрифтом вы можете легко изменять размер иконок и их цвет (как с обычными текстовыми шрифтами). Плюс у иконических шрифтов есть прозрачные фоны, которые действительно работают в старых версиях Internet Explorer, если вам это важно.
Другое преимущество в том, что они могут заменить CSS спрайты изображений. Использование своего иконического шрифта с ограниченным количеством иконок в работе похоже на спрайты изображений, но дает вам возможность стилизовать иконки по принципу текста.
Что лучше для вашего конкретного проекта — иконический шрифт или иконки-изображения — решать вам, свои за и против есть у обоих вариантов. Но для наших целей мы предположим, что вы готовы попробовать иконические шрифты и хотите узнать, как их использовать в WordPress теме.
Для нашего руководства мы соберём небольшой набор иконических шрифтов социальных медиа для нашего гипотетического проекта. Нам понадобятся иконки для Facebook, Twitter и Pinterest, так что давайте приступим.
Генераторы иконических шрифтов
Есть небольшое количество онлайн генераторов иконических шрифтов, которые позволят вам создавать свои наборы шрифтов. Вы можете создавать свои шрифты для каждого проекта, это так удобно! Здесь мы будем использовать приложение-генератор Icomoon, поскольку этот сервис я использовал чаще всего.
Генератор шрифтов Icomoon забавный и простой в использовании — вы можете выбирать из некоторого количества бесплатных шрифтов, остальные являются коммерческими. Я считаю качество предлагаемых шрифтов очень высоким. Вы можете даже загрузить иконические шрифты, которые вы нашли в другом месте, и использовать их в своем шрифте. Очень удобно.
Давайте создадим наш собственный шрифт иконок социальных медиа. Я предположу, что вы никогда ранее этого не делали, но не переживайте, если вы уже прошли эту стадию. Мы нагоним.
Создание собственного набора иконок
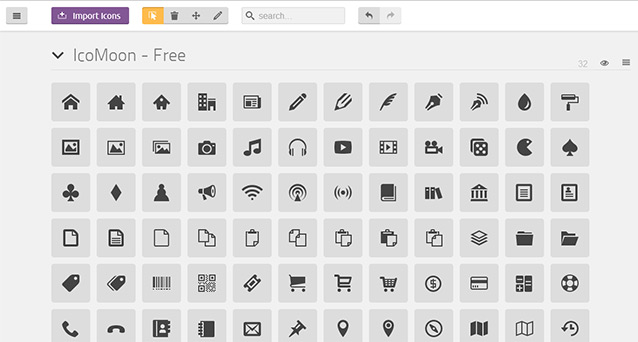
Откройте Icomoon app в вашем браузере, вы увидите следующее:

Бесплатный набор базовых шрифтов Icomoon загружен, и вы можете видеть также несколько других бесплатных иконических шрифтов. Я бы рекомендовал обратить внимание также на другие наборы, которые не были загружены, возможно, вам там что-нибудь понравится. Чтобы посмотреть другие доступные наборы, прокрутите вниз и щелкните по More Icon Sets.
На следующем экране вы увидите несколько других бесплатных и коммерческих шрифтов (просто для справки, Entypo — хороший набор, который я часто использую). Чтобы добавить любой из них в основной блок, просто щелкните по кнопке Add под набором.
После того, как вы вернетесь на основной экран, если вы захотите удалить набор, щелкните иконку меню вверху справа и затем выберите пункт Remove Set.
Добавление вашего собственного иконического шрифта
Если у вас есть ваш собственный иконический шрифт, либо вы получили его от клиента или загрузили с другого сайта, вы можете подгрузить его, щелкнув по кнопке Import Icons вверху экрана выбора, и затем загрузить иконки в свой набор. Вы можете выбирать из этого набора точно так же, как из родных наборов Icomoon.
Выбираем нужные иконки
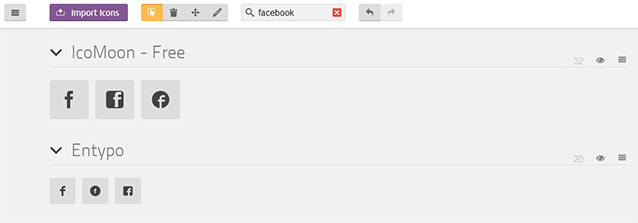
Для наших проектов нам нужны иконки для Facebook, Twitter и Pinterest. Многие из доступных наборов содержат некоторые или все эти иконки, так как же нам выбрать нужные?
Выбор всех иконок из одного набора — легкое решение, если набор, который вам нравится (и который подходит под дизайн вашего проекта) содержит все необходимые иконки — отлично. Используйте их. Но иногда это не вариант. Например, в понравившемся вам наборе нет иконки Pinterest или вам не нравится иконка YouTube.
В таком случае, выбирайте из разных наборов, но будьте осторожны — Icomoon использует базовый размер сетки для каждого набора иконок. Для набора Icomoon Free размер сетки 16. И лучший результат (четкий вид) в браузере вы получите, если установите размер шрифта равный или кратный 16.
Если вы посмотрите на упомянутый мной ранее шрифт Entypo, вы увидите, что его базовый размер сетки 20, а значит вам нужно будет установить размер шрифта равный 20 или кратному 20 значению, чтобы получить лучший результат.
Если вы захотите соединить иконки из наборов с разными базовыми размерами сетки, вам просто нужно проверить их в браузере, чтобы понять, устраивает ли вас такое качество изображения. Вы можете узнать размеры сетки для всех шрифтов Icomoon, щелкнув по View More Fonts внизу главного окна приложения.
Принимая это во внимание, вы можете использовать инструмент поиска вверху приложения, чтобы найти иконки по имени, так что вы сможете сравнить несколько версий иконки одной и той же социальной сети.

Конечно, вы можете просто перебирать разные наборы — это хороший способ убить час времени. Когда закончите, щелкните по кнопке Font внизу, и вы увидите все ваши иконки, готовые для скачивания. Щелкните по кнопке Download, чтобы получить свой новый чудесный шрифт, там же вы увидите текстовое поле, где вы можете дать имя своему шрифту — обычно я называю шрифт понятно для клиента, в данном случае я назову его 'tutorial'.
Возврат к выбору для вашего проекта
Что будет, если вы сделаете этот шрифт, а затем в следующем месяце клиент решит, что они хотят добавить к своим социальным сетям, скажем, Vimeo или Instagram. Начинать все сначала?
Нет.
У вас будет файл selection.json который хранит все ваши настройки по проекту. Все, что вам нужно сделать, это открыть приложение Icomoon, щелкнуть по Import Icons и подгрузить этот JSON файл — то, что вы выбрали, снова будет отображено. Вы добавите новые иконки, затем пересоздадите шрифт и снова скачаете его.
Ваш иконический шрифт в вашей WordPress-теме
Теперь мы приходим к немного более сложным вопросам.
Загрузите четыре файла в папке /fonts вашего шрифта в папку /fonts вашей темы.
Откройте файл style.css вашего шрифта и скопируйте фрагмент кода @font-face, который выглядит примерно так:
@font-face {
font-family: 'tutorial';
src:url('fonts/tutorial.eot?6npck9');
src:url('fonts/tutorial.eot?#iefix6npck9') format('embedded-opentype'),
url('fonts/tutorial.woff?6npck9') format('woff'),
url('fonts/tutorial.ttf?6npck9') format('truetype'),
url('fonts/tutorial.svg?6npck9#tutorial') format('svg');
font-weight: normal;
font-style: normal;
}Затем вставьте этот фрагмент в файл style.css вашей темы. Не забудьте сменить URL к месту в теме, где будут находиться ваши шрифты, если вы используете папку, отличную от 'fonts'.
Вставка отдельных иконок в ваш код
Есть два основных способа для этого: один использует класс для каждой иконки, чтобы добавить их как псевдо-элемент (я использую этот метод), другой использует атрибут чтобы добавить их как реальные элементы в HTML.
Вот пример использования метода "класс для иконки" в неупорядоченном списке. Допустим, у нас будет функция, которая помещает ряд социальных иконок в шапку вашей темы — скриншоты показывают несколько примеров того, как можно это использовать:

Перейдите в файл functions.php и добавьте следующий код:
<?php function my_header_elements() { ?>
<ul class="social">
<li><a href="#"><span class="icon-twitter"></span></a></li>
<li><a href="#"><span class="icon-pinterest"></span></a></li>
<li><a href="#"><span class="icon-facebook"></span></a></li>
</ul>
<?php
}
add_action( 'hybrid_header', 'my_header_elements' );Затем вернитесь в файл style.css вашего шрифта и скопируйте следующий фрагмент:
[class^="icon-"], [class*=" icon-"] {
font-family: 'tutorial';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-facebook:before {
content: "e600";
}
.icon-twitter:before {
content: "e601";
}
.icon-pinterest:before {
content: "e602";
}Вставьте этот код в файл style.css вашей темы. Если все пойдет как надо, вы должны увидеть в шапке три иконки, также можете изменить цвет, размер и другие атрибуты, как для текста.
Иногда у Chrome бывают проблемы с отображением иконических шрифтов — если они выглядят нехорошо, попробуйте перестроить ваш фрагмент @font-face вот так, чтобы SVG было после embedded-opentype:
@font-face {
font-family: 'tutorial';
src:url('fonts/tutorial.eot?6npck9');
src:url('fonts/tutorial.eot?#iefix6npck9') format('embedded-opentype'),
url('fonts/tutorial.svg?6npck9#tutorial') format('svg'),
url('fonts/tutorial.woff?6npck9') format('woff'),
url('fonts/tutorial.ttf?6npck9') format('truetype');
font-weight: normal;
font-style: normal;
}Другой метод добавления иконок в вашу тему — использование атрибутов для вставки их как элементов. Мне не очень нравится этот метод, поскольку он означает, что иконка будет вставлена в сам HTML. Но, возможно, вам этот метод понравится больше, потому вот он.
В functions.php вы будете использовать атрибуты вот так:
<?php function my_header_elements() { ?>
<ul>
<li><a href="#"><span aria-hidden="true" data-icon="&#e601;"></span></a></li>
<li><a href="#"><span aria-hidden="true" data-icon="&#e602;"></span></a></li>
<li><a href="#"><span aria-hidden="true" data-icon="&#e600;"></span></a></li>
</ul>
<?php }
add_action( 'hybrid_header', 'my_header_elements' );И в файле style.css вашей темы:
[data-icon]:before {
font-family: 'tutorial';
content: attr(data-icon);
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}Заключение
Теперь вы знаете базовые вещи по созданию и использованию собственных иконических шрифтов в вашей WordPress теме — не так уж это и сложно. Найдите иконки, которые вам понравятся, и попробуйте их вставить в вашем следующем проекте.





















Комментарии к записи: 0