Якщо у вас є веб-сайт WordPress, ви можете внести до нього певні зміни або провести усунення несправностей, щоб покращити роботу користувача. Проте, якщо ви не адміністратор мережі або не маєте кваліфікації в галузі ІТ, то, зрозуміло, боїтеся вносити зміни на сайт, що працює.

На щастя, localhost — це інструмент, який можна використовувати для виправлення помилок і тестування нових плагінів на веб-сайті, не роблячи їх видимими для аудиторії. Створення локального розташування допоможе створити сайт WordPress доступним, швидким і зручним для тестування способом. Найголовніше, що тут не потрібно бути розробником, щоб зрозуміти, що таке localhost, або використовувати його на користь свого веб-сайту.
У цій публікації буде обговорено, що таке localhost і чому може знадобитися створити локальний веб-сайт WordPress. Далі буде коротко описано, як встановити WordPress на комп’ютер за допомогою Local. Беремося за роботу!
Що таке Localhost
Localhost – це термін, який стосується комп’ютера, який буде використовуватися. Може думати про це як про «комп’ютер, на якому я працюю». Деякі програмісти називають це «домашнім» або «домашнім комп’ютером».
Localhost також може посилатися на адресу комп’ютера або "зворотню адресу". Коли ви вводите URL-адресу, то по суті, підключаєтеся до іншого існуючого комп’ютера. З іншого боку, використання localhost означає доступ до файлів на вашій локальній машині:

Localhost найчастіше використовується для тестування та розробки. Зазвичай йому призначається IP-адреса 127.0.0.1.
Чому корисно знати про Localhost
Localhost допомагає тестувати певні функції та прискорює розробку. Початківцям корисно знати, як встановити локальний сайт WordPress, оскільки це може швидко створювати свої сторінки. Також можна тестувати інструменти та плагіни локально, перш ніж запустити їх на свій сайт WordPress.
Наявність локальної версії вашого веб-сайту також дозволяє виправляти помилки, не порушуючи роботу користувачів. Крім того, це дає змогу працювати в автономному режимі та виключає ризик направлення людей на зламаний або напівготовий сайт.
Як створити локальний веб-сайт WordPress (за 5 кроків)
Запуск локального сайту WordPress означає, що файли веб-сайту зберігаються на вашому комп’ютері, а не на сторонньому сервері. Тепер давайте розглянемо, як запустити локальний сайт WordPress.
Крок 1. Завантажте локальне програмне забезпечення
По-перше, вам потрібно завантажити програмне забезпечення, яке дозволить створити локальне середовище. Існує багато варіантів, але у цьому покроковому посібнику будемо використовувати Local. Це безкоштовна програма для початківців, розроблена WP Engine. Вона пропонує швидке середовище локального хосту, спеціальне налаштування WordPress, а також імпорт і експорт сайту.
Щоб почати, перейдіть на localwp.com і натисніть Завантажити:

Виберіть свою платформу, а потім у спливаючому вікні введіть своє ім’я, електронну адресу та номер телефону (якщо хочете). Після цього натисніть кнопку Отримати зараз. Завантаження розпочнеться автоматично.
Крок 2. Відкрийте Local і створіть веб-сайт
Після завершення завантаження відкрийте програму. Вам буде запропоновано створити новий веб-сайт. Дайте назву своєму локальному сайту WordPress:

Звідси можна вибрати середовище, в якому хочете налаштувати свій сайт WordPress. Є як пріоритетні, так і спеціальні параметри. Ми будемо використовувати Preferred, оскільки цього достатньо для більшості користувачів:

Введіть ім’я користувача та пароль WordPress, обов’язково запишіть собі ці дані, щоб не забути їх. Коли Local почне завантажувати останню версію WordPress, має з’явитися екран Provisioning Services.
Крок 3. Увійдіть на новий локальний сайт
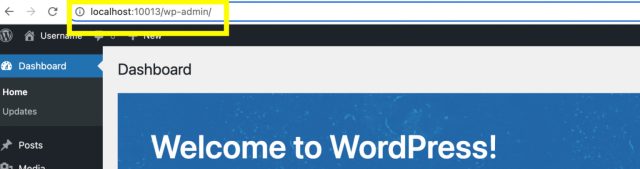
Після завантаження WordPress перейдіть на головний локальний екран. Звідти натисніть на WP Admin:

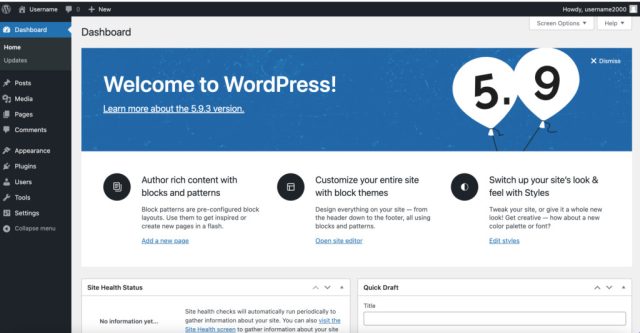
Увійдіть на свій веб-сайт, використовуючи своє ім’я користувача та пароль. Тепер на вашому комп’ютері є локальний веб-сайт WordPress:

Локальний сайт має відкритися у вашому веб-переглядачі, як показано вище.
Крок 4 (необов’язково): отримайте доступ до бази даних вашого сайту
На даний момент локальний веб-сайт WordPress готовий до роботи. Ви можете використовувати інформаційну панель адміністратора, щоб вносити будь-які зміни, які забажаєте, так само, як і на своєму веб-сайті.
Залежно від цілей також може знадобитися доступ до бази даних сайту. Наприклад, може знадобитися безпосередньо змінити певні файли, якщо ви усуваєте помилку або вносите власні зміни на сайт.
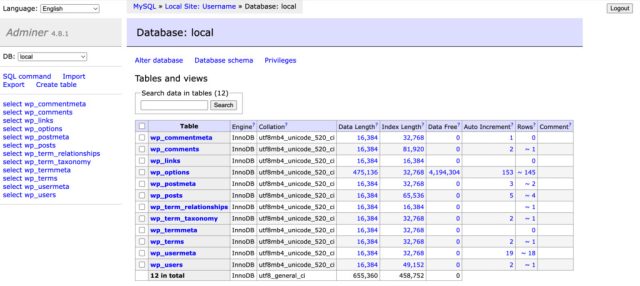
Щоб отримати доступ до бази даних веб-сайту, перейдіть на вкладку «База даних» у локальному меню та натисніть «Відкрити адміністратор»:

База даних відкриється у вашому браузері:

Тут можна вносити будь-які зміни або виконувати будь-які тести. Це також чудова нагода дізнатися про базу даних вашого сайту, та експериментувати з нею, не ризикуючи своїм живим сайтом.
Крок 5 (необов’язково): імпортуйте копію свого реального сайту
Перших трьох вищезазначених кроків достатньо, якщо ви хочете створити абсолютно новий тестовий сайт. Однак, якщо потрібна копія вашого реального сайту для виконання певних цілей, потрібно експортувати базу даних і файли та імпортувати їх у Local. Метод покладається на протокол передачі файлів (FTP) і phpMyAdmin – це може бути трохи складніше, якщо ви не досвідчений розробник.
Зробити це можна двома основними способами: за допомогою плагіна або вручну. Плагін Duplicator стане хорошим варіантом для користувачів WordPress, особливо для початківців. Ви також можете вручну експортувати дані зі свого живого сервера в локальне середовище. Для цього знадобиться:
- Експорт вашої бази даних WordPress.
- Створення нової бази даних.
- Оновлення файлу wp-config.
Коли зрозумієте, що таке localhost і як розробити сайт локально на комп’ютері, то зможете почати користуватися його перевагами. Дотримуючись нашого посібника, ви матимете свободу розвивати свій веб-сайт, не впливаючи на користувачів. Локальний хостинг – це дешевий спосіб швидко налаштувати свій сайт, протестувати плагіни, усунути помилки та підвищити швидкість та працездатність сайту.
Джерело: torquemag.io





















Комментарии к записи: 0