WordPress — это фантастический инструмент для ведения блогов, но, к сожалению, не идеальный. Даже после большого количества обновлений и сотен новых возможностей для удобной работы все еще нужны некоторые базовые улучшения пользовательского интерфейса.
В последнее время я писал много длинных статей-списков и в процессе этого обнаружил проблему со встроенным визуальным редактором записей WordPress, о которой раньше не знал, или ранее она мне не особо мешала.
В этом коротком уроке я покажу вам, как изменить ширину основной колонки с текстом в визуальном редакторе записей WordPress.
Смотрите также:
- Как изменить ширину и стиль редактора WordPress в полноэкранном режиме
- Как добавить свои стили в визуальный редактор записей WordPress
- Создаем свои кнопки для редактора записей WordPress
- Настраиваем шаблон оформления в редакторе WordPress
- Используем шрифты Google Fonts в текстовом редакторе WordPress
Проблема
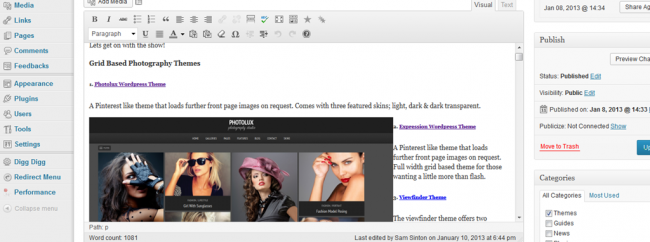
При создании больших записей (в основном с картинками) мне приходилось часто сохранять и делать предварительный просмотр поста, чтобы убедиться, что список правильно отформатирован. Кроме того, часто мне приходилось писать текст прямо на моем изображении, потому что размер окна редактора почти в полтора раза больше чем любое мое изображение (а также блок основного контента на моем сайте):

Решение
Решение относительно простое, но вам нужно знать, как воплотить его в жизнь. Для начала вам нужно узнать текущую ширину блока контента на вашем сайте. В моем случае ширина блока моего блога — 650 пикселей.
Затем вам нужно будет открыть ваш файл functions.php и добавить внизу файла следующий код:
function fb_change_mce_buttons( $initArray ) {
$initArray['width'] = '650px';
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_change_mce_buttons');Результат
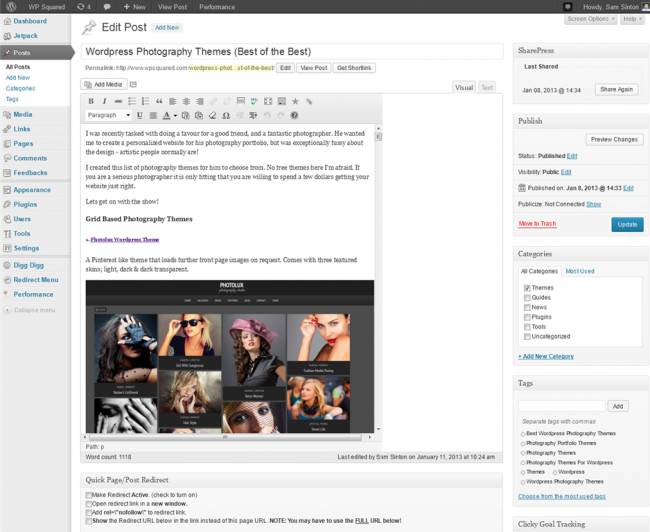
В результате вы увидите редактор записи, повторяющий ширину вашего блока контента на самом сайте. Таким образом, вы будете уверены, что когда вы создаете запись через консоль администратора, она будет выглядеть максимально приближенно к конечному результату.
Помните, что некоторые разрешения экрана изменят ваши настройки и, например, будут показывать только одну колонку — это будет зависеть от ширины вашего контента.

Находчивого вам блогинга :)





















Комментарии к записи: 7
Добрый день!
В статье я прочитал как изменить ширину! Долго искал этот вариант.
Но, можно конкретнее где дописать, я дописал ваш код в теме и она УПАЛА. и ВСЕ.
Андрей Васильевич
В статье написано же — Затем вам нужно будет открыть ваш файл functions.php и добавить внизу файла следующий код. Этот файл находится внутри папки с темой.
Добрый день! Прошу прощения за тупой вопрос. Каким образом можно изменить ширину /высоту самой колонки где пишется текст ? Я хочу сделать это поле уже и расширить вертикально.
Нужно найти, какие стили отвечают за оформление этой колонки через инспектор, и потом найти и отредактировать их в style.css
С помощью function.php установил вывод большего кол-ва слов, т.к. не смог отыскать в style.css нужные стили…
function my_excerpt_length( $length ) {
return 530; // Указываем количество слов
}
add_filter( 'excerpt_length', 'my_excerpt_length' );
Вопрос вроде бы решился, однако, на все других страницах сбилось оформление, все стало сплошным текстом, без абзацев и т.д. Плюс не выводятся картинки.
Как я понимаю это можно изменить только с помощью sytle.css?
К сожалению, это не самый красивый способ. Подскажите лучше, как сделать подобие админки стандартных тем оформления
К сожалению, картинку не могу приложить, загружаю картинку шириной 614px ( «f4.s.qip.ru/150Uz3M3Q.jpg» ) — а скрипт упорно считает, что она шириной больше 650px :(
Спасибо. Реально помогли!