Шорткод (shortcode, короткий код) — это крошечный фрагмент кода внутри квадратных скобок, который вы можете вставить на страницу WordPress или страницу публикации.

Благодаря шорткодам вы можете вставить в любое место сайта форму, галерею, таблицу и многое другое.
Вот как это выглядят:

Форма создается не прямо на странице сайта, а внутри плагина. После окончательного создания формы вы получаете только коротенький код, который затем можно вставить в контент.

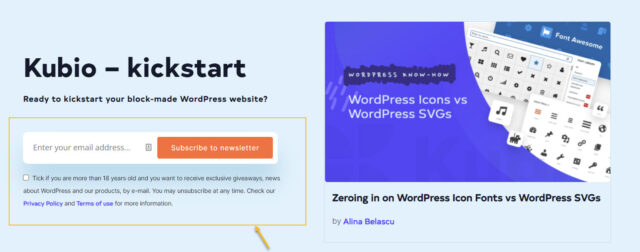
На реальной странице форма выглядит таким образом:

Из этой статье вы узнаете:
- Чем полезны shortcode.
- Как их использовать в классическом редакторе WordPress.
- Как вставить блок с коротким кодом в редакторе WordPress по умолчанию.
- Что делает плагин WordPress Shortcoder для создания пользовательских шорткодов.
Чем полезны шорткоды
Допустим, у вас есть контактная форма, размещенная с помощью короткого кода на 4 страницах сайта, и в ней требуется изменить какое-то поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным shortcode изменятся в режиме реального времени. Это означает, что нет необходимости вносить изменения в четыре формы на 4-х страницах.
Shortcode помогают с масштабируемым дизайном, потому что можно использовать их для добавления повторно используемых функций на страницы и записи.
В этом посте мы говорим только о пользовательских шорткодах. Есть несколько доступных shortcode WordPress по умолчанию, но вы, скорее всего, не будете их использовать.
Вам следует обратить внимание на шорткоды, которые поставляются в комплекте с вашей темой или как часть плагина.
Важно: в тот момент, когда вы отключите или удалите тему или плагин, эти шорткоды перестанут работать.
Как использовать шорткоды WordPress
Давайте разберемся, как использовать короткие коды в старом добром Классическом редакторе и в новом Редакторе по умолчанию.
В классическом редакторе
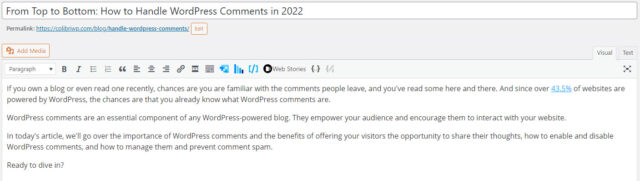
Открыв страницу или пост в классическом редакторе, вы увидите интерфейс, который выглядит следующим образом:
Если у вас есть shortcode, например для вставки в статью таблицы или галереи, то просто вставьте его в нужное место. Для этого используйте горячие клавиши для копирования и вставки текста или опции правой клавиши мыши копировать/вставить.
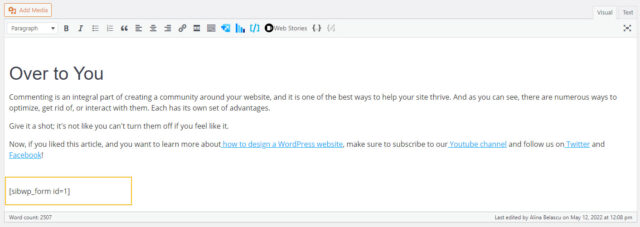
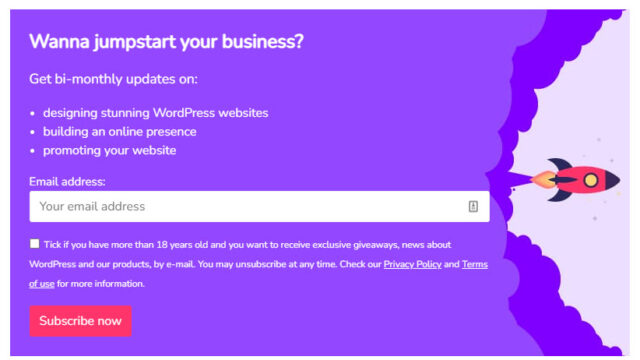
Например, в конце этого поста есть форма, используемая для сбора адресов электронной почты для подписки на рассылку новостей.
На сайте короткий код превращается в это:

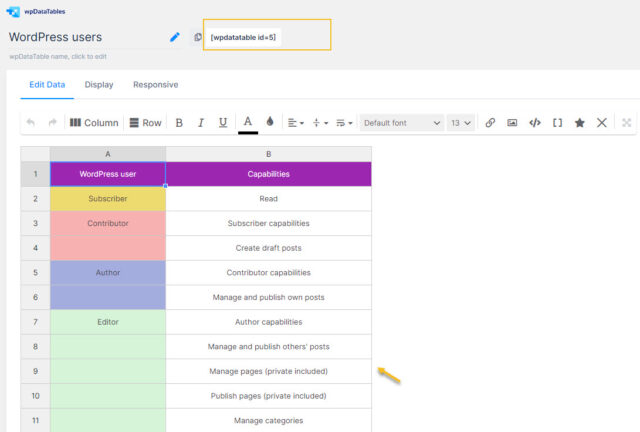
Вот еще один пример. Плагин wpDataTables используется для создания таблиц WordPress.
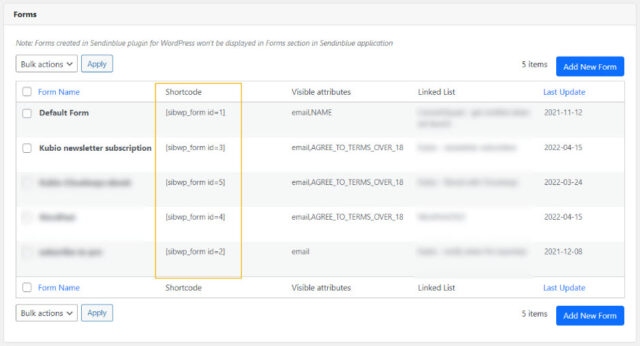
Вот как выглядит таблица внутри плагина.

Рядом с названием таблицы плагин отображает короткий код именно этой таблицы - это уникальный код.
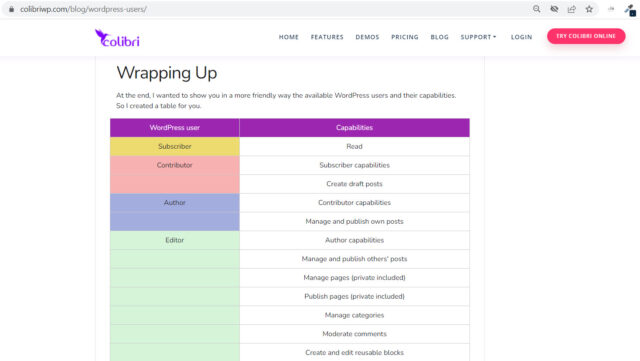
Посетители сайта увидят таблицу вот в таком виде:

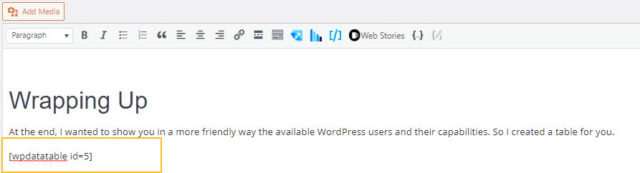
За кулисами внутри записи вставляется только этот shortcode:

Теперь, если нужно внести изменения в таблицу, достаточно зайти внутрь плагина, внести изменения, а затем сохранить их. Это очень удобно, поскольку вставляемый код останется прежним. В тот момент, когда изменения будут сохранены, изменится и таблица внутри поста. И если таблица используется на нескольких страницах или в записях, все они будут меняться в режиме реального времени.
Смотрите также:
Как вставлять shortcode в виджетах сайдбара на WordPress.
Как использовать шорткоды WordPress в редакторе по умолчанию
Редактор по умолчанию (редактор Гутенберг) работает с блоками. Любой элемент представляет собой блок, от текста, изображений или каруселей до шорткодов.
Давайте посмотрим, как можно добавить блок шорткода (БШ).
- Зайдите внутрь страницы или поста.
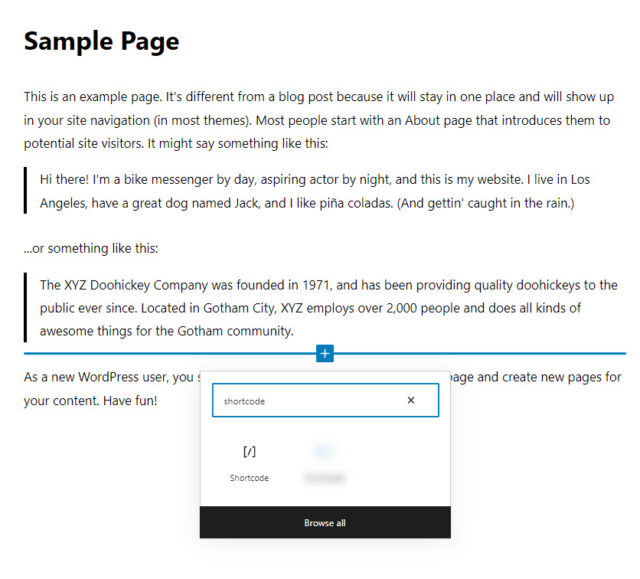
- Перейдите на холст в то место, где вы хотите вставить шорткод. Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.

- Теперь откроется средство вставки. Введите «shortcode», чтобы найти соответствующий элемент, и выберите его.

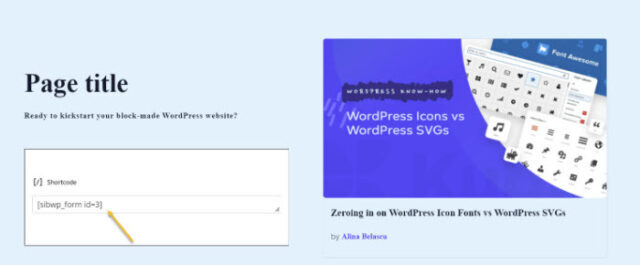
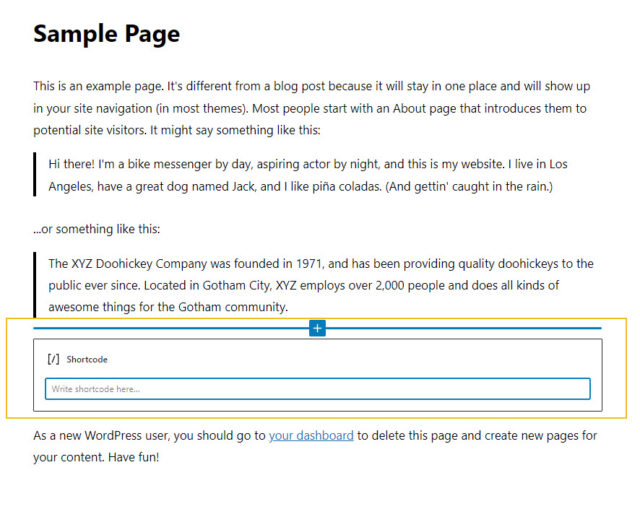
- Вставленный блок выглядит так:

- Вставьте свой код внутрь выделенного элемента.
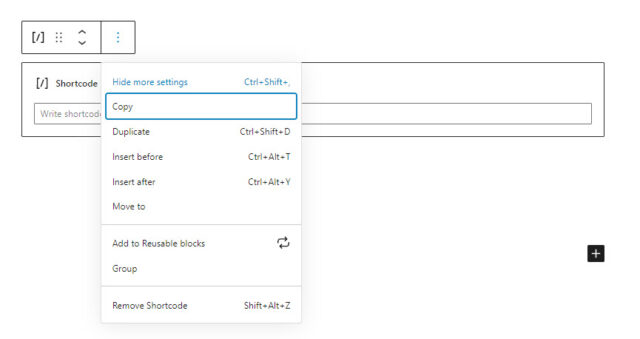
- Когда нажмете на БШ, то увидите панель инструментов.

Панель инструментов позволяет:
- Расположить БШ. Если выберете в меню иконку с 6 точками, то сможете перетащить блок туда, куда захотите. А выбрав стрелки, сможете перемещать его вверх и вниз.
- Дублировать БШ.
- Вставить перед текущим элементом.
- Вставить после текущего элемента.
- Выбрав опцию «Переместить в», сможете использовать клавиши со стрелками на клавиатуре, чтобы переместить блок в требуемую позицию. Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока.
- Сгруппировать БШ вместе с другими блоками.
- Удалить БШ.
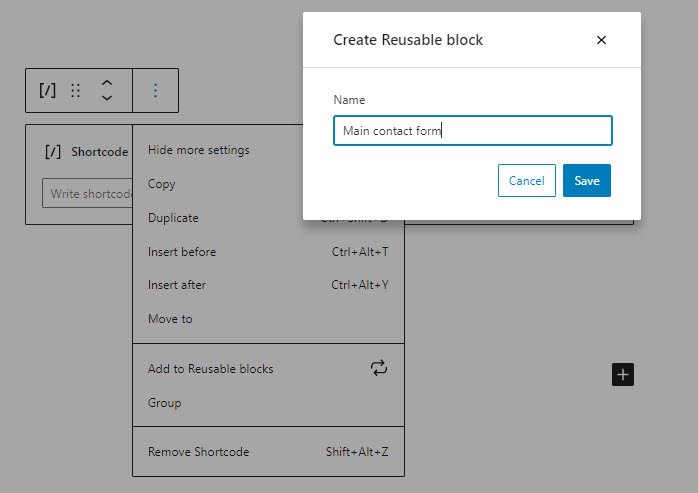
- Добавить БШ в Многоразовые блоки. Допустим он содержащит shortcode формы. БШ можно сохранить как «Основная контактная форма».

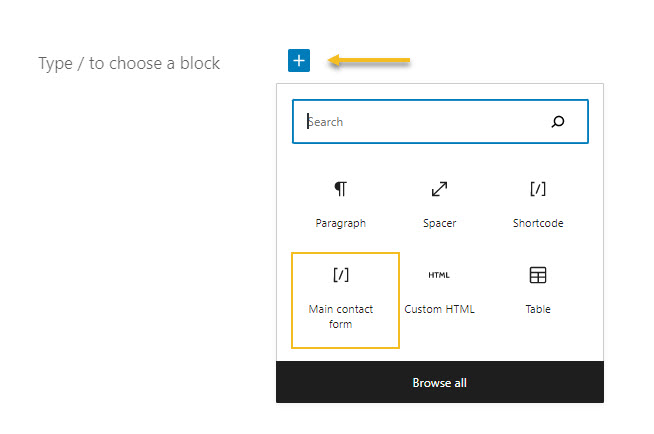
Далее вы сможете увидеть сохраненный и повторно используемый блок внутри средства вставки:
Плагин Shortcoder для создания пользовательских шорткодов
Существуют различные плагины, позволяющие создавать галереи, слайдеры, таблицы и многое другое, что можно использовать на странице или в публикации с помощью короткого кода.
Что, если бы был плагин, который позволял бы вам кодировать все, что вы хотите… а затем назначить ему shortcode? Этот плагин называется «Shortcoder». С его помощью можно легко создавать собственные короткие коды и вставлять их в любом месте, где они поддерживается (также известный как HTML, Javascript, CSS в качестве содержимого шорткода).
Давайте установим его.
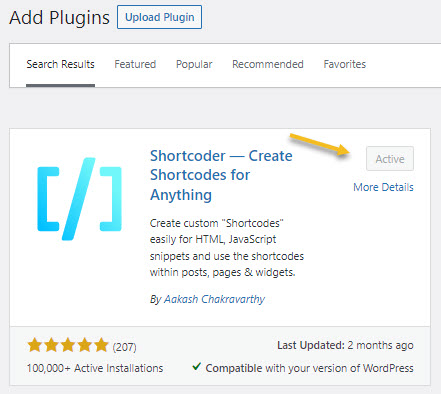
- На панели инструментов WordPress перейдите в «Плагины» -> «Добавить новый» и найдите «Shortcoder».
- Нажмите «Установить», затем «Активировать».

- Вы можете получить доступ к плагину из панели управления WordPress -> Shortcoder.

- Нажмите «Создать шорткод».
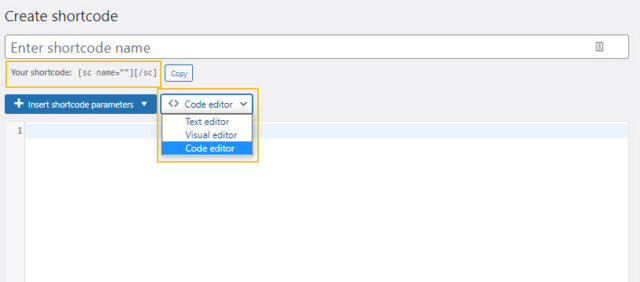
- Следующий шаг - выбрать тип редактора: текстовый, визуальный или редактор кода.

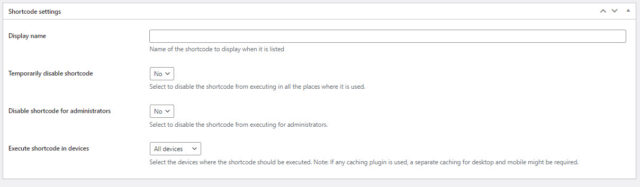
- После размещения контента в редакторе необходимо пройти некоторые настройки.

- После сохранения кода скопируйте назначенный шорткод и разместите его в требуемом месте сайта.
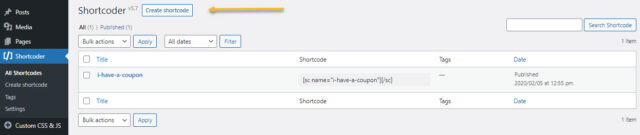
Все шорткоды внутри WordPress можно увидеть в Dashboard -> Shortcoder -> All Shortcodes.

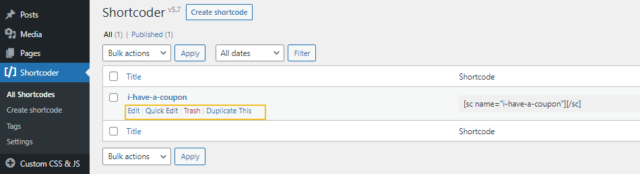
Если вы наведете курсор на shortcode, то появится возможность отредактировать их, отправить в корзину или продублировать.
Также доступны некоторые массовые действия, такие как редактирование и перемещение в корзину.
Плагин Shortcoder WordPress имеет специальный блок, который можно использовать в редакторе Gutenberg.
Новичкам может показаться использование коротких кодов чем-то сложным, но это не так. Это больше напоминает сокращения, которыми мы пользуемся в повседневной переписке: первый раз - не очень понятно, второй раз - уже интересно, а дальше - как же я без этого раньше жил! Тем более, что короткие коды можно использовать для вставки красивых элементов дизайна, не предусмотренных, например, вашей темой.
Источник: kubiobuilder.com





















Комментарии к записи: 0