Шорткоди WordPress — це потужна функція, яка дозволяє з невеликим зусиллям робити круті речі. З шорткодамі можна робити майже все: вбудовувати інтерактивні елементи або створювати складні макети сторінки так само просто, як вставити один рядок коду.

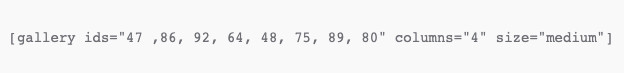
Напріклад, щоб додати галерею, достатньо просто ввести наступний код:

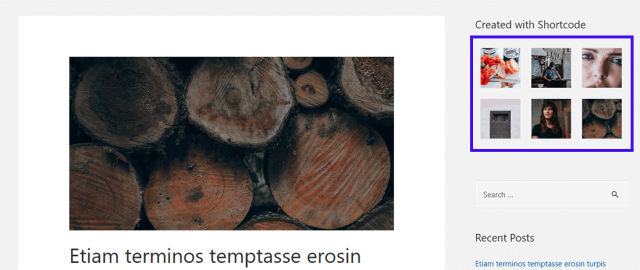
Цей код виведе галерею із зазначеними ідентифікаторами зображень. Вона матиме 4 стовпці, а їх максимальний розмір буде «середнім» (як визначено WordPress).
Як бачіте, немає необхідності в будь-якому додатковому HTML-коді.
Шорткоди усувають необхідність у складних сценаріях. Навіть якщо у вас немає навичок програмування, ви можете легко додавати динамічний вміст з їх допомогою.
Вони дуже популярні серед розробників WordPress, оскільки допомагають автоматизувати процесі створення контенту та дизайну. Шорткоди — це для розробників WordPress те, що макроси — для аналітиків даних, або комбінації клавіш для професійних графічних дизайнерів.
У цьому посібнику ви дізнаєтеся все, що потрібно знати про шорткоди. А саме, як працювати з Shortcode API, створивши власні шорткоди. Наприкінці ми обговоримо майбутнє шорткодів і те, де вони вписуються у редакторі блоків WordPress.
Що таке шорткод?
Коротше кажучи, Шорткод = Ярлик + Код.
Шорткоди використовують теги у квадратних дужках [], щоб визначити, як вони використовуються. Кожен шорткод виконує певну функцію на сайті. Це може бути як просто форматування вмісту, так і складне визначення всієї структури веб-сайту.
Наприклад, ви можете використовувати шорткоди для вбудовування повзунків, форм або таблиць цін. Ви навіть можете використовувати їх для створення багаторазових шаблонів оформлення сторінок.
Коротка історія шорткодів
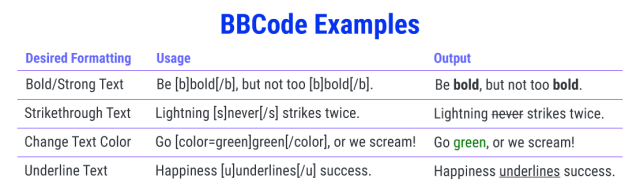
Шорткоди вперше зазнали популярності завдяки програмному забезпеченню онлайн-форуму під назвою Ultimate Bulletin Board (UBB). У 1998 році вони представили BBCode (Код дошки оголошень), набір простих у використанні тегів, які дозволяють користувачам легко форматувати свої повідомлення.
Як легка мова розмітки, BBCode працює за тими ж принципами, що й HTML, за винятком того, що він набагато простіший.
Використання попередньо визначених тегів також набагато безпечніше, оскільки користувачі не можуть вставляти HTML-код і через це наражати сайт на небезпеку. Наприклад, користувач зі зловмисними намірами може використовувати тег <script>, щоб виконати код JavaScript і порушити функціональність сайту.
Невдовзі після цього інші програми для онлайн-форумів, такі як phpB , XMB Forum і vBulletin, додали функції BBCode у свої дошки оголошень.
Шорткоди дозволили адміністраторам мати більший контроль над тим, що можуть і що не можна робити їхні користувачі. Крім того, вони дозволили користувачам форматувати свій вміст за допомогою простих тегів.
З тих самих міркувань безпеки WordPress запобігає запуску PHP-коду всередині вмісту сайту. Щоб подолати це обмеження, WordPress 2.5 представив функцію шорткодів у 2008 році з випуском Shortcode API. Це виявилося однією з найбільш часто використовуваних функцій багатьма розробниками плагінів і тем WordPress.
Що таке шорткоди WordPress?
Шорткоди WordPress — це рядки у квадратних дужках ( [ ] ), які чарівним чином перетворюються на щось захоплююче в інтерфейсі. Вони дають користувачам простий спосіб створювати та змінювати складний вміст, не турбуючись про складний HTML або коди для вбудовування.
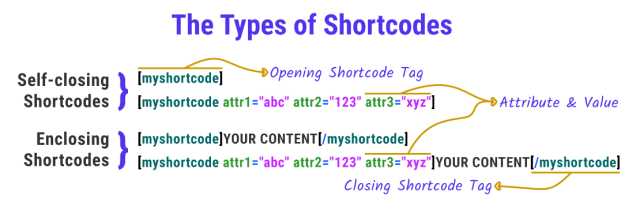
Два типи шорткодів

У WordPress є переважно два типи шорткодів:
- Шорткоди, що самозакриваються: для них не потрібен закриваючий тег.
Приклад: для шорткоду галереї (дивись приклад віще) не потрібен закриваючий тег. Ми додаємо все необхідне з різними атрибутами.
- Шорткодиз закриттям: для них потрібен закриваючий тег. Вони зазвичай маніпулюють вмістом між відкриваючим і закриваючим тегами.
Приклад: короткий код підпису використовується для обгортання підпису навколо будь-якого вмісту. В основному він використовується для додавання підписів до зображень, але він працює з будь-яким елементом HTML.
Деякі шорткоди працюють з атрибутами або без них. Це залежить від їх особистого визначення.
Шорткоди WordPress за замовчуванням
WordPress поставляється з 6 шорткодами за замовчуванням:
audio: вставляє аудіофайли на веб-сайт. Включає прості елементи керування, такі як відтворення та пауза.
caption: здебільшого використовується для додавання підписів до зображень, але ви можете використовувати його для будь-якого елемента HTML.
embed: розгортає функцію oEmbed за замовчуванням. Цей шорткод дає змогу встановлювати різні атрибути для вставок, наприклад, установлювати їхні максимальні розміри.
gallery: вставляє просту галерею зображень. Можна використовувати атрибути, щоб визначити, які зображення використовуються, і налаштувати вигляд галереї.
playlist: відображення колекції аудіо- або відеофайлів за допомогою цього короткого коду, що самозакривається. Ви можете надати йому прохолодний «темний» режим за допомогою атрибута стилю.
video: вставляє відеофайл і відтворює його за допомогою простого відеопрогравача. Цей шорткод підтримує вбудову відео в наступних форматах: mp4, webm, m4v, webm, ogv, wmv, flv.
Щоб отримати докладнішу інформацію про те, як використовувати шорткоди за замовчуванням і які атрибути вони підтримують, можете звернутися до пов’язаних документів Codex.
Як використовувати шорткоди WordPress
Використання шорткодів у WordPress є простим процесом. Але це залежить від того, куди саме треба додати їх на сайті. Обов’язково прочитайте документацію по шорткоду, щоб зрозуміти, як це працює. Дізнайтеся про атрибути, які він підтримує, щоб отримати релевантний результат.
Використання шорткодів WordPress на сторінках і публікаціях
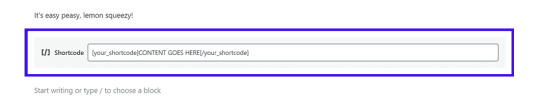
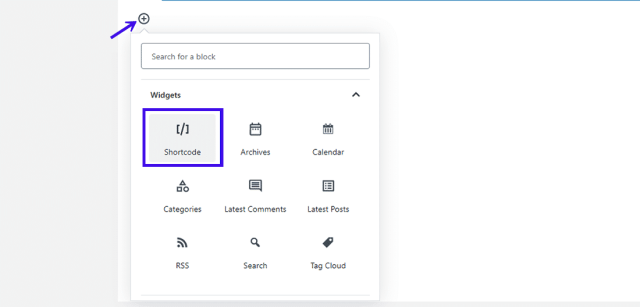
Спочатку перейдіть до редактора сторінки/публікації, куди ви хочете вставити шорткод. Якщо ви використовуєте редактор Gutenberg, то можете додати тег шорткоду в окремий блок Shortcodes. Він знаходиться в розділі Віджети.

Спеціальний блок шорткодів Гутенберга

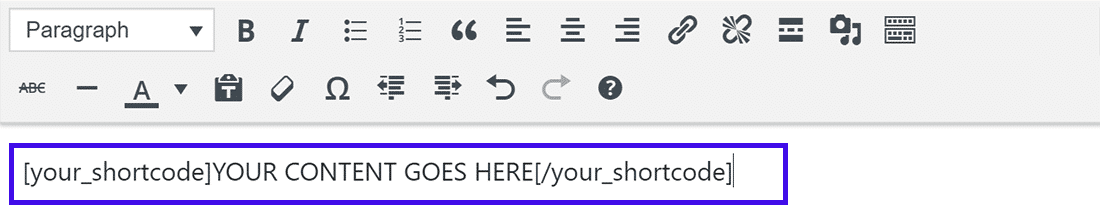
Все ще використовуєте класичний редактор (або плагін)? Ви можете ввести свої теги шорткоду класичним способом. Деякі з них можуть навіть мати кнопку на екрані редактора, щоб легко їх вставити.

Додавання шорткоду в класичному редакторі
Використання шорткодів WordPress у віджетах бічної панелі
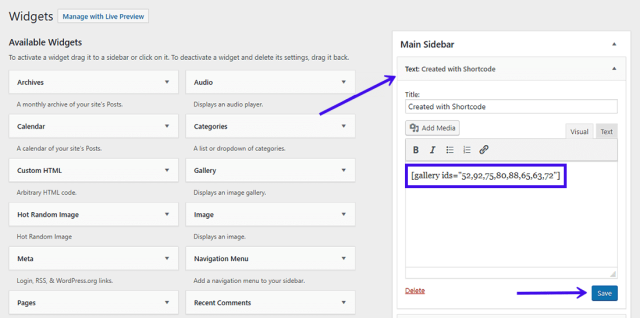
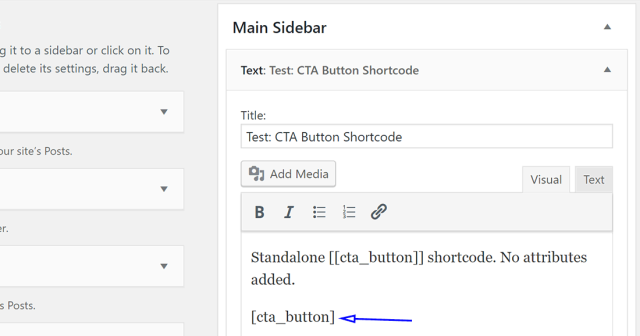
Шорткоди також можна вставляти у віджети бічної панелі. Щоб додати їх, перейдіть до Зовнішній вигляд » Віджети та додайте текстовий віджет до розділу, куди потрібно додати ярлик.

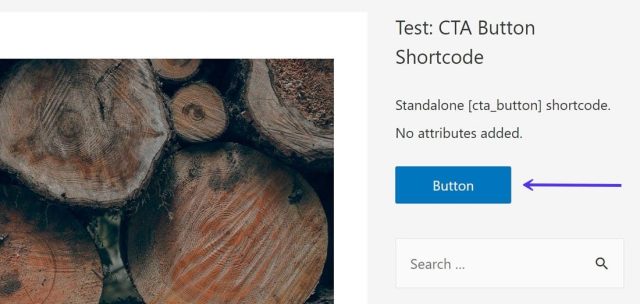
Вставте шорткод у віджет «Текст» і збережіть його, відвідайте інтерфейс свого сайту та подивіться на результат шорткоду на бічній панелі.

Примітка: версії WordPress 4.8 і нижче не підтримують шорткоди у віджетах бічної панелі.
Використання шорткодів WordPress у верхньому та нижньому колонтитулі
Шорткоди WordPress, як правило, призначені для сторінок, публікацій і віджетів. Але є простий спосіб вставити шорткоди будь-де сайті.
Скажімо, ви хочете додати кнопку із закликом до дії в нижній колонтитул або в усі свої публікації перед розділом коментарів. Тут стане в нагоді функція зворотного виклику do_shortcode().
Вам потрібно додати наступний код до header.php, footer.php або будь-якого з файлів шаблонів вашої теми:
<?php</span> <span class="token keyword">echo</span> <span class="token function">do_shortcode</span><span class="token punctuation">(</span><span class="token string double-quoted-string">"[name_of_your_shortcode]"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token delimiter important">?>
Це виведе короткий код у тому місці, куди вставлено код.
Вам потрібно включити квадратні дужки між лапками, щоб повторити короткий код. Просто вказати його назву не вийде.
Аналогічно, можете використовувати функцію зворотнього виклику do_shortcode(), щоб увімкнути короткі коди в будь-якому місці WordPress, наприклад у розділі коментарів.
Дивіться також:
Плагини коротких кодів для WordPress
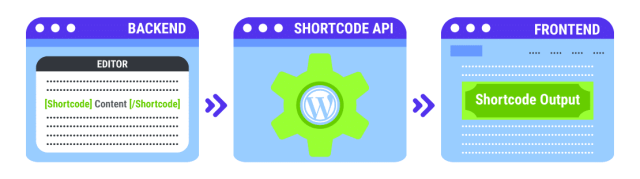
Що робить Shortcode API
WordPress Shortcode API визначає, як використовувати шорткоди для налаштування та розширення функціональності сайту. Це дозволяє розробникам створювати унікальний контент (наприклад, форми, каруселі, повзунки тощо), який користувачі можуть додавати на свої сайти, вставляючи відповідний короткий код.
За допомогою шорткодів можна додати майже будь-яку функцію на веб-сайт.
API підтримує як самозакриваючі шорткоди, так і ті, що треба закривати. Він обробляє всі складні парсінги та включає допоміжні функції для встановлення та отримання атрибутів за замовчуванням.
Завдяки API можна зануритися безпосередньо в розробку та налаштування шорткодів, а не витрачати дорогоцінний час на визначення регулярних виразів для кожного створеного шорткоду.
Розуміння основ Shortcode API
Кожен раз, коли ви відкриваєте сторінку або публікацію в WordPress, він під час обробки вмісту сайту шукає зареєстровані шорткоди.
Якщо знайдено зареєстрований шорткод, API Shortcode бере його на себе і повертає вихідні дані шорткоду(ів). Повернений вихідний рядок замінює тег шорткоду в місці його додавання.
Ви реєструєте шорткод у WordPress за допомогою функції add_shortcode(). Ось як це робиться:
add_shortcode( 'shortcode_name', 'shortcode_handler_function' );
- shortcode_name: тег, який WordPress буде шукати під час аналізу вмісту публікації. Shortcode API рекомендує використовувати лише малі літери, цифри та підкреслення для визначення його значення (уникайте тире).
- shortcode_handler_function: функція зворотного виклику, яка буде виконана після того, як WordPress підтвердить наявність зареєстрованого шорткоду.
Функція обробника короткого коду визначається так:
function shortcode_handler_function( $atts, $content, $tag ){ }- $atts: асоціативний масив атрибутів (тобто масив пар ключ-значення). Якщо не визначається жодний атрибут, за замовчуванням буде порожній рядок.
- $content: контент, якщо визначаєте вкладений шорткод. Функція обробника несе відповідальність за те, щоб забезпечити повернення значення $content у вихідні дані.
- $tag: значення тегу короткого коду (shortcode_name у наведеному вище прикладі). Якщо два або більше шорткоди мають однакову функцію зворотного виклику (яка дійсна), значення $tag допоможе визначити, який короткий код ініціював функцію обробника.
API аналізує тег короткого коду, атрибути та вкладений контент (якщо є), минаючи значення функції обробника, яка обробляє їх і повертає вихідний рядок.
Цей вихідний рядок замінює макрос короткого коду на інтерфейсі сайту. Те, що ви в кінцевому підсумку бачите в браузері, - то цей результат.
Куди додати власні сценарії шорткоду?
Ви можете додати власні сценарії шорткоду до файлу functions.php теми або включити їх у плагін.
Якщо додаєте його до файлу теми, то запустить функцію add_shortcode() як є.
Але якщо додаєте його до плагіна, рекомендуємо ініціалізувати його лише після повного завантаження WordPress. Ви можете переконатися в цьому, обгорнувши функцію add_shortcode() в іншу функцію. Це називається функцією обгортки:
function shortcodes_init(){
add_shortcode( 'shortcode_name', 'shortcode_handler_function' );
}
add_action('init', 'shortcodes_init');Функція add_action() підключає функцію shortcodes_init для запуску лише після завершення завантаження WordPress (це називається гачком 'init' ).
Як створити власний шорткод в WordPress (рівень для початківців)
Тепер, коли ми розглянули основи, настав час створити власний шорткод.
Щоб виконати наведені нижче дії, потрібно знати, як працювати з PHP-кодом і редагувати файли теми WordPress.
Ми почнемо з найпростішого шорткоду, а потім перейдемо до більш складних.
Приклад 1. Шорткод із використанням [current_year]
Давайте створимо короткий код під назвою [current_year], який виводить поточний рік.
Цей шорткод корисний, якщо ви додаєте на сайт контент, який потрібно оновлювати щороку. Наприклад, додавання повідомлення про авторські права до нижнього колонтитула сайту.
Щоб додати свої функції шорткод, будемо використовувати плагін barebones. Можете додати його до файлу functions.php своєї теми та отримати ті самі результати, але не рекомендуємо цього робити.
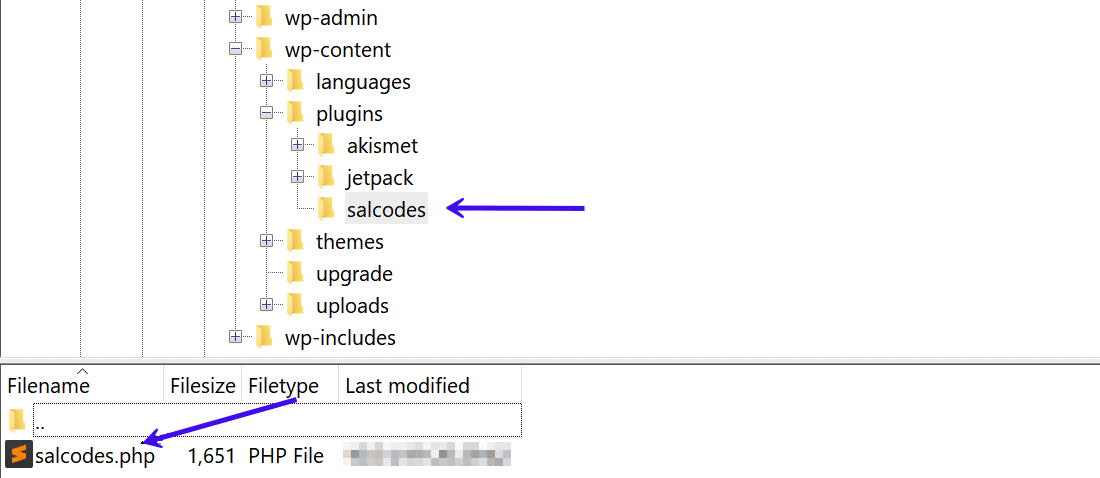
Почнемо зі створення плагіна. Створіть нову папку в каталозі /wp-content/plugins/.
Зверніть увагу на розташування каталогу плагінів
Назвемо плагін "salcodes", але можна називати його як завгодно.
У каталозі плагінів salcodes створіть файл PHP з такою ж назвою (salcodes.php). Після завершення додайте такий заголовок до файлу плагіна:
<?php /* Plugin Name: Salcodes Version: 1.0 Description: Output the current year in your WordPress site. Author: Salman Ravoof Author URI: https://www.salmanravoof.com/ License: GPLv2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Text Domain: salcodes */
Цей простий заголовок плагіна досить хороший для наших цілей. Можете дізнатися більше про вимоги до заголовка плагіна в Кодексі WordPress. Збережіть цей файл, а потім перейдіть на інформаційну панель WordPress, щоб активувати плагін.
Тепер давайте зареєструємо шорткод і його функцію обробника. Для цього додайте наступний код у файл плагіна:
/**
* [current_year] returns the Current Year as a 4-digit string.
* @return string Current Year
*/
add_shortcode( 'current_year', 'salcodes_year' );
function salcodes_init(){
function salcodes_year() {
return getdate()['year'];
}
}
add_action('init', 'salcodes_init');
/** Always end your PHP files with this closing tag */
?>
- Тег @return у коментарі PHP визначає тип поверненого результату. Далі йде короткий опис того самого.
- поточний_рік — це тег або ім'я шорткоду. Визначає самозакриваючий тег, який потрібно додати у свій вміст, який у цьому випадку буде [current_year].
- salcodes_year — це ім'я функції обробника короткого коду, яка повертає вихідний рядок. Ми визначимо цю функцію зворотного виклику в наступних рядках. Оскільки ми створюємо простий шорткод, що самозакривається, не потрібно передавати йому значення змінних, наприклад $attributes, $content або $tag.
- salcodes_init — це функція обгортки, яка підключається до 'init', щоб переконатися, що шорткод зареєстровано та запущено лише після завершення завантаження WordPress. Робить це можливим вбудована функція WordPress add_action().
- getdate() — це функція PHP, яка повертає масив інформації про дату поточної позначки часу. Ключ року містить значення поточного року (у вигляді 4-значного рядка). Отже, getdate()['year'] повертає поточний рік. І це саме те, що ми хочемо.
Збережіть файл плагіна. Настав час перевірити, чи працює шорткод належним чином.
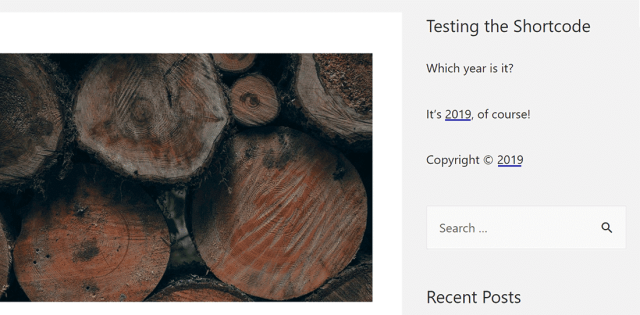
Додайте шорткод будь-де на сайті (сторінка, публікація, віджет бічної панелі тощо). Для тестування додамо його до текстового віджета бічної панелі свого сайту.

І, як і очікувалося, працює ідеально.

Вітаємо з досягненням першого етапу!
Шорткод, який ви щойно створили, не має пов’язаних з ним $attributes або $content змінних. Ви дізнаєтеся, як їх використовувати в наступних прикладах.
Приклад 2: Шорткод для кнопки CTA
Давайте створимо настроюваний шорткод кнопки CTA. Він також самозакривається (вибачте, що не використовуємо $content, почекайте до наступного пріклада).
Я хочу, щоб користувачі могли налаштовувати розмір і колір кнопки CTA за допомогою атрибутів шорткоду.
Оскільки кінцевий результат є елементом кнопки, його атрибути HTML, такі як href , id , class , target і label, можна використовувати для його легкого налаштування.
Ви можете використовувати атрибути id і class для стилізації кнопки, оскільки вони є звичайними селекторами CSS.
Не наводимо тут функцію обробника, щоб просто все пояснити.
/**
* [cta_button] returns the HTML code for a CTA Button.
* @return string Button HTML Code
*/
add_shortcode( 'cta_button', 'salcodes_cta' );
function salcodes_cta( $atts ) {
$a = shortcode_atts( array(
'link' => '#',
'id' => 'salcodes',
'color' => 'blue',
'size' => '',
'label' => 'Button',
'target' => '_self'
), $atts );
$output = '<p><a href="' . esc_url( $a['link'] ) . '" id="' . esc_attr( $a['id'] ) . '" class="button ' . esc_attr( $a['color'] ) . ' ' . esc_attr( $a['size'] ) . '" target="' . esc_attr($a['target']) . '">' . esc_attr( $a['label'] ) . '</a></p>';
return $output;
}
Вау, тут є що розпакувати. Я поясню це рядок за рядком, щоб ви могли зрозуміти, як це працює.
- У попередньому розділі ми розглянули функцію add_shortcode() і як вона працює.
- shortcode_atts() — це функція WordPress, яка поєднує атрибути короткого коду користувача з відомими атрибутами. За потреби він заповнює значення за замовчуванням (які можна встановити самостійно). Результатом буде масив, що містить кожен ключ із відомих атрибутів, об’єднаний зі значеннями з визначених користувачем атрибутів короткого коду.
- Усередині функції обробника короткого коду визначаємо змінну ($a) і призначаємо її масиву, який повертає shortcode_atts() . Ми призначаємо атрибутам значення за замовчуванням із синтаксисом: 'attribute' => 'default-value'. Наприклад, у наведеному вище коді встановлюємо значення за замовчуванням для атрибута label на Button із синтаксисом 'label' => 'Button'.
- Можемо витягти значення для кожного ключа атрибута за допомогою синтаксису PHP для масивів: $a['attribute'].
- Змінна $output зберігає HTML-код елемента button (тег <a> з класом 'button'). Це рядок, який нарешті повертає функція.
Якщо ви хочете встановити посилання за замовчуванням як URL-адресу домашньої сторінки сайту, можете скористатися функцією home_url() WordPress.
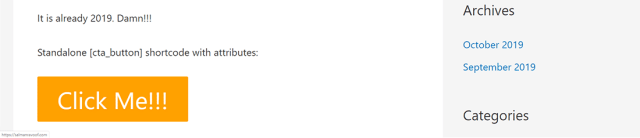
Давайте спробуємо використовувати шорткод як є, без визначених атрибутів, і подивимося, що буде виведено.

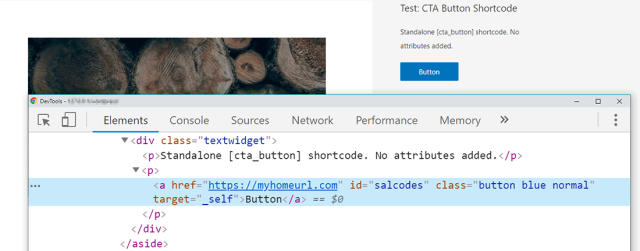
Якщо вам цікаво, для чого призначені подвійні квадратні дужки ( [[ cta_button ]] ), їх називають екрануючим шорткодом. Вони допоможуть вивести будь-який зареєстрований шорткод як звичайний текст, як на малюнку нижче.

Вивід HTML кнопки CTA без атрибутів.
Користувачі можуть налаштувати розмір і колір кнопки за допомогою шорткоду. Ми вже встановили їх значення за замовчуванням у функції обробника, але потрібно зареєструвати та поставити таблицю стилів у чергу до списку доступних ресурсів. Ця таблиця стилів повинна мати всі класи, визначені в шорткоді.
Ви також можете встановити ці класи в глобальній таблиці стилів вашої теми, але рекомендується завантажувати їх окремо. Це гарантує, що навіть якщо ви зміните або оновите свою тему WordPress, ці класи все одно завантажуватимуться разом із шорткодом.
/** Enqueuing the Stylesheet for the CTA Button */
function salcodes_enqueue_scripts() {
global $post;
if( is_a( $post, 'WP_Post' ) && has_shortcode( $post->post_content, 'cta_button') ) {
wp_register_style( 'salcodes-stylesheet', plugin_dir_url( __FILE__ ) . 'css/style.css' );
wp_enqueue_style( 'salcodes-stylesheet' );
}
}
add_action( 'wp_enqueue_scripts', 'salcodes_enqueue_scripts');Функція salcodes_enqueue_scripts() визначає глобальну змінну $post, а потім підтверджує дві умови за допомогою:
- is_a(): перевіряє, чи є $post екземпляром об'єкта WP_Post. Це стосується всіх типів публікацій у WordPress.
- has_shortcode(): перевіряє, чи вміст публікації містить короткий код [cta_button].
Якщо обидві умови відповідають дійсності, функція реєструє та ставить в чергу таблицю стилів style.css, що міститься в папці CSS. Функція plugin_dir_url( $file) дозволяє легко отримати URL-адресу каталогу плагіна.
Код CSS тут не покажемо, але його можна знайти у вихідному коді, посилання на який розміщено в кінці цього розділу.
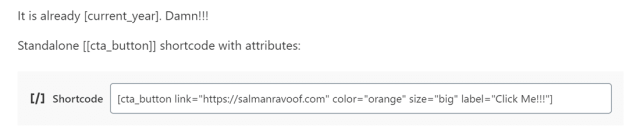
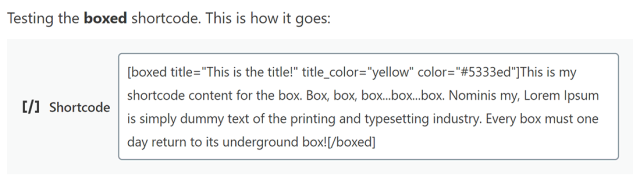
Нарешті, давайте перевіримо короткий код [cta_button], додавши його до вмісту публікації:
Зверніть увагу на атрибути спеціального посилання, кольору, розміру та етикетки.
На зображенні нижче показано, як кнопка CTA виглядає на інтерфейсі:

Кнопка CTA тепер має нову URL-адресу, колір, розмір та мітку.
Тепер, коли ви навчилися визначати власні атрибути та включати стилі, можете додати різні інші функції до свого короткого коду кнопки CTA. Наприклад, можете надати своїм користувачам можливість додавати анімацію, ефекти наведення та різні інші стилі кнопок.
Приклад 3: Шорткод із використанням $content
Для останнього прикладу давайте побудуємо охоплюючий короткий код під назвою [boxed], який виводить будь-який вміст між його тегами в поле з барвистими заголовками.
Давайте почнемо з реєстрації шорткоду та визначення його функції обробника.
/**
* [boxed] returns the HTML code for a content box with colored titles.
* @return string HTML code for boxed content
*/
add_shortcode( 'boxed', 'salcodes_boxed' );
function salcodes_boxed( $atts, $content = null, $tag = '' ) {
$a = shortcode_atts( array(
'title' => 'Title',
'title_color' => 'white',
'color' => 'blue',
), $atts );
$output = '<div class="salcodes-boxed" style="border:2px solid ' . esc_attr( $a['color'] ) . ';">'.'<div class="salcodes-boxed-title" style="background-color:' . esc_attr( $a['color'] ) . ';"><h3 style="color:' . esc_attr( $a['title_color'] ) . ';">' . esc_attr( $a['title'] ) . '</h3></div>'.'<div class="salcodes-boxed-content"><p>' . esc_attr( $content ) . '</p></div>'.'</div>';
return $output;
}- $content = null: реєструє короткий код як охоплюючий тип. Можна використовувати змінну $content у вашій функції обробника, щоб змінити вихід.
- $tag = ”: визначає змінну $tag короткого коду. У цьому прикладі це не обов’язково, але хороша практика, щоб включити його.
У цьому прикладі ми змінюємо вміст за допомогою вбудованих стилів CSS .
Стилі для будь-яких класів, які використовуються всередині шорткоду, реєструються та поміщаються в чергу, як ми зробили в попередньому прикладі шорткоду.
Але використання двох шорткодів однієї таблиці стилів означає, що вам доведеться завантажити її, якщо використовується будь-який з них. Отже, давайте оновимо функцію salcodes_enqueue_scripts():
/** Enqueuing the Stylesheet for Salcodes */
function salcodes_enqueue_scripts() {
global $post;
$has_shortcode = has_shortcode( $post->post_content, 'cta_button' ) || has_shortcode( $post->post_content, 'boxed' );
if( is_a( $post, 'WP_Post' ) && $has_shortcode ) {
wp_register_style( 'salcodes-stylesheet', plugin_dir_url( __FILE__ ) . 'css/style.css' );
wp_enqueue_style( 'salcodes-stylesheet' );
}
}
add_action( 'wp_enqueue_scripts', 'salcodes_enqueue_scripts');- $has_shortcode: визначена користувачем змінна, яка перевіряє, чи існує будь-який із шорткодів на сторінці/публікації. || _ (оператор АБО) робить це можливим.
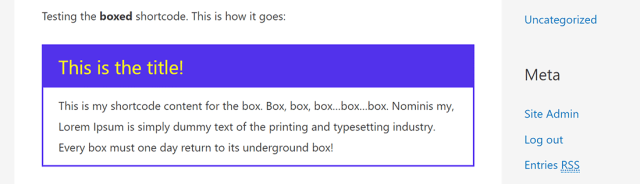
Тепер давайте розглянемо наш [в коробці] шорткод.

На скріншоті нижче показано результат:
Тепер, коли ви навчилися створювати власні шорткоди, можете мислити нестандартно і давати їм власне значення.
Завантажити вихідний код плагіна Shortcode можна звідси .
Шорткоди WordPress: плюси та мінуси
Плюси шорткодів
- Спрощують додавання складних функцій на сайтах WordPress. Ви можете додати майже все, що завгодно одним рядком коду.
- Автоматизують робочий процес розробки. Вони усувають необхідність писати складні сценарії щоразу, коли треба вставити певну функцію.
- Є більш зручними, ніж додавання HTML-коду або PHP-скриптів.
- Можуть бути об’єднані всередині плагінів. Навіть якщо ви оновлюєте WordPress або змінюєте/оновлюєте свою тему, шорткоди залишаться дійсними та продовжуватимуть працювати, як і раніше.
- Об’єднання шорткодів у плагінах робить їх простими у використанні на кількох веб-сайтах WordPress. Якщо ви розробник, який керує багатьма сайтами, підготувати всі ваші шорткоди для користувачів стане порятунком.
- Оскільки шорткоди також приймають атрибути, користувачі можуть змінювати його поведінку просто змінюючи параметри атрибутів.
Мінуси шорткодів
- Не є інтуїтивно зрозумілими для кінцевого користувача, особливо якщо на сторінці використовується багато з них. У таких випадках вони більше підходять для розробників.
- Важко сказати, що робить шорткод, просто подивившись на нього. Основна команда WordPress влучно назвала їх «таємничими кодами для вбудовування м’яса» саме з цієї причини.
- Шорткоди, які постачаються разом із темами, перестануть працювати, якщо ви зміните тему.
- Неоднозначні щодо їх синтаксису. Наприклад, деякі з них підтримують необов'язкове закриття, тому можете використовувати їх як ті, що самозакриваються, так і як ті, що закриваються або навіть обидва варіанти, якщо вони вкладені. Це може стати дуже заплутаним та суперечливим.
- Можуть порушити HTML через конфліктні теги або проблеми взаємодії. Дуже не приємно їх бачити на інтерфейсі будь-якого сайту.
- Додають додаткове навантаження на сервер. Зі збільшенням кількості шорткодів на сторінці/публікаціях це навантаження збільшується. Занадто багато шорткодів може призвести до сканування веб-сайту.
Шорткоди та блоки Гутенберга
Введення Гутенберга зменшило бажаність шорткодів. Тепер користувачі можуть додавати блоки безпосередньо з інтерфейсу редактора, а не мати справу з розміткою шорткоду, як би просто це не було.
Якщо ви хочете додати шорткоди, у Gutenberg навіть є спеціальний блок для додавання шорткодів. Блоки – це нові шорткоди.
Це пояснює, чому всі популярні шорткоди перетворюються на блоки. Багато розробників WordPress перебудувались, щоб їхні продукти та послуги працювали виключно з редактором блоків (Гутенберг).
Але це не означає, що для шорткодів настав кінець світу. Основна команда WordPress пообіцяла багато покращень для редактора блоків, які ви можете побачити в Twenty Twenty, але до тих пір шорткоди залишаться тут.
Додати функціональність будь-де на ваш сайт WordPress легко за допомогою шорткодів. Вони надають користувачам прості для введення теги, які можна використовувати, не турбуючись про складні коди.
У WordPress напевно є багато шорткодів, які можна використовувати, наші улюблені Shortcodes Ultimate і Shortcodes.
І якщо ви не можете знайти той, який шукаєте, ви можете створити його самостійно.
Ви навіть можете створити свій власний шорткод за допомогою плагіна Shortcoder. Він подбає про все необхідне для вас. І пам’ятайте: життя коротке, використовуйте шорткоди!
Джерело: kinsta.com





















Комментарии к записи: 0