Очень часто надо создать список постов на странице сайта, при этом используя различные дополнительные параметры. Для создания таких настраиваемых списков необходимо применять несколько разных параметров и запросов. Но есть и другой, более простой путь решения этой задачи.
Скачать исходники
В этом посте речь пойдет об использовании шорт-кода для различных типов постов и списков, что позволит вам создавать практически любые перечни на страницах сайта WordPress.
Для начала: Создаем контент
Перед началом работы с шорт-кодом надо зарегистрировать новый тип постов с 2 типами таксономии, которая будет использоваться для тестирования нашего шорт-кода.
Смотрите также:
Сам код содержится в плагине, который был написан специально для выполнения шорт-кода; хотя в реальных, а не тестовых проектах, мы рекомендуем применять отдельно код и отдельно — плагин для выполнения этого кода.
Для начала создаем новый файл в папке с плагинами под названием post-listing-shortcode.php. В него помещаем код, который приведен ниже.
Примечание: Создание настраиваемых видов постов и связанной с ними таксономии — не ключевой момент в этом практическом руководстве. Если хотите, можете копировать приведенный далее код из загруженного вами файла и пропустить этот шаг.
<?php
/*
Plugin Name: WPTutsPlus Post-listing shortcode
Plugin URI:
Description: This plugin provides a shortcode to list posts, with parameters. It also registers a couple of post types and tacxonomies to work with.
Version: 1.0
Author: Rachel McCollin
Author URI:
License: GPLv2
*/
// register custom post type to work with
add_action( 'init', 'rmcc_create_post_type' );
function rmcc_create_post_type() { // clothes custom post type
// set up labels
$labels = array(
'name' =--> 'Clothes',
'singular_name' => 'Clothing Item',
'add_new' => 'Add New',
'add_new_item' => 'Add New Clothing Item',
'edit_item' => 'Edit Clothing Item',
'new_item' => 'New Clothing Item',
'all_items' => 'All Clothes',
'view_item' => 'View Clothing Item',
'search_items' => 'Search Clothes',
'not_found' => 'No Clothes Found',
'not_found_in_trash' => 'No Clothes found in Trash',
'parent_item_colon' => '',
'menu_name' => 'Clothes',
);
register_post_type(
'clothes',
array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => true,
'supports' => array( 'title', 'editor', 'excerpt', 'custom-fields', 'thumbnail','page-attributes' ),
'taxonomies' => array( 'post_tag', 'category' ),
'exclude_from_search' => true,
'capability_type' => 'post',
)
);
}
// register two taxonomies to go with the post type
add_action( 'init', 'rmcc_create_taxonomies', 0 );
function rmcc_create_taxonomies() {
// color taxonomy
$labels = array(
'name' => _x( 'Colors', 'taxonomy general name' ),
'singular_name' => _x( 'Color', 'taxonomy singular name' ),
'search_items' => __( 'Search Colors' ),
'all_items' => __( 'All Colors' ),
'parent_item' => __( 'Parent Color' ),
'parent_item_colon' => __( 'Parent Color:' ),
'edit_item' => __( 'Edit Color' ),
'update_item' => __( 'Update Color' ),
'add_new_item' => __( 'Add New Color' ),
'new_item_name' => __( 'New Color' ),
'menu_name' => __( 'Colors' ),
);
register_taxonomy(
'color',
'clothes',
array(
'hierarchical' => true,
'labels' => $labels,
'query_var' => true,
'rewrite' => true,
'show_admin_column' => true
)
);
// fabric taxonomy
$labels = array(
'name' => _x( 'Fabrics', 'taxonomy general name' ),
'singular_name' => _x( 'Fabric', 'taxonomy singular name' ),
'search_items' => __( 'Search Fabrics' ),
'all_items' => __( 'All Fabric' ),
'parent_item' => __( 'Parent Fabric' ),
'parent_item_colon' => __( 'Parent Fabric:' ),
'edit_item' => __( 'Edit Fabric' ),
'update_item' => __( 'Update Fabric' ),
'add_new_item' => __( 'Add New Fabric' ),
'new_item_name' => __( 'New Fabric' ),
'menu_name' => __( 'Fabrics' ),
);
register_taxonomy(
'fabric',
'clothes',
array(
'hierarchical' => true,
'labels' => $labels,
'query_var' => true,
'rewrite' => true,
'show_admin_column' => true
)
);
}
?>Этот код "сообщает" движку WordPress о новом плагине и регистрирует настраиваемый тип постов ‘clothes’ и 2 вида в рамках таксономии — ‘color’ и ‘fabric’.
Новый плагин мы сохраняем и активируем его на странице "Плагины" в консоли WordPress.
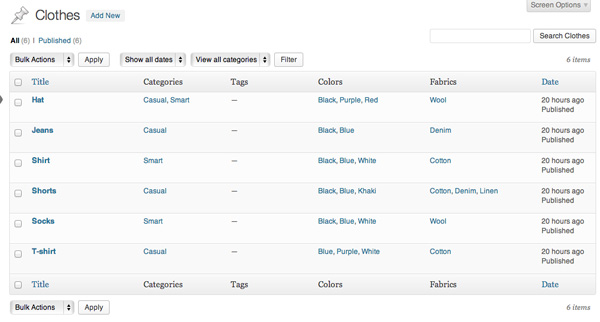
Мы создали настраиваемый собственный тип постов и таксономию к нему. Теперь время заняться созданием контента. Вот как это будет выглядеть:

Создаем простой шорт-код для перечня
Если вы просто хотите представить посты в формате списка, то можно создать очень простой шорт-код, в котором не используется никаких дополнительных параметров.
Для этого откройте файл снова и добавьте в него следующий код:
// create shortcode to list all clothes which come in blue
add_shortcode( 'list-posts-basic', 'rmcc_post_listing_shortcode1' );
function rmcc_post_listing_shortcode1( $atts ) {
ob_start();
$query = new WP_Query( array(
'post_type' => 'clothes',
'color' => 'blue',
'posts_per_page' => -1,
'order' => 'ASC',
'orderby' => 'title',
) );
if ( $query->have_posts() ) { ?>
<ul class="clothes-listing">
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<li id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
wp_reset_postdata(); ?>
</ul>
<?php $myvariable = ob_get_clean();
return $myvariable;
}
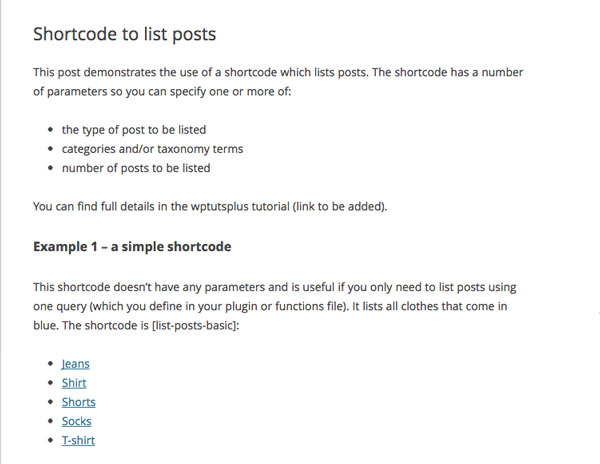
}Вот у нас появился простой шорт-код с использованием WP_Query для выполнения настраиваемого запроса к контенту и выдачи результата в формате списка постов. Когда вводим [list-posts-basic] на странице, результаты отображаются следующим образом:

Добавляем параметры для изменения запроса
Но от нашего шорт-кода будет куда больше пользы, если мы добавим к нему какие-то выборочные параметры, например:
- Сколько постов должно быть в списке
- Какие тыпи постов затрагивает наш запрос
- Какие категории должны быть включены в запрос
- Какие цвета и материалы ткани должны фигурировать в списке
- Упорядочивание параметров
Для добавления этих дополнительных параметров к нашему шорт-коду мы используем функцию shortcode_atts(), позволяющую нам определить конкретные атрибуты для использования.
И вот в ваш код надо внести следующие изменения (в файле плагина):
// create shortcode with parameters so that the user can define what's queried - default is to list all blog posts
add_shortcode( 'list-posts', 'rmcc_post_listing_parameters_shortcode' );
function rmcc_post_listing_parameters_shortcode( $atts ) {
ob_start();
// define attributes and their defaults
extract( shortcode_atts( array (
'type' => 'post',
'order' => 'date',
'orderby' => 'title',
'posts' => -1,
'color' => '',
'fabric' => '',
'category' => '',
), $atts ) );
// define query parameters based on attributes
$options = array(
'post_type' => $type,
'order' => $order,
'orderby' => $orderby,
'posts_per_page' => $posts,
'color' => $color,
'fabric' => $fabric,
'category_name' => $category,
);
$query = new WP_Query( $options );
// run the loop based on the query
if ( $query->have_posts() ) { ?>
<ul class="clothes-listing ">
<ul class="clothes-listing ">
<li id="post-<?php the_ID(); ?>">></li>
</ul>
</ul>
<?php
$myvariable = ob_get_clean();
return $myvariable;
}
}Примечание: Применение ob_start() и ob_get_clean() в качестве параметров гарантирует вам, что вывод цикла произойдет на той же странице или в том же посте, где вы поместили свой шорт-код. Если вы не добавите эти параметры, то список будет выводиться просто вверху до загрузки всего остального контента.
По умолчанию все посты сортируются по дате по убыванию, так что если вы укажете параметр [list-posts] на странице или в посте, то получите такой результат, как на картинке ниже:

Но если добавить несколько других параметров, то может получиться выдача и поинтереснее прежней. Например, чтобы составить список из всех видов одежды черного цвета, вводим:
[list-posts type="clothes" color="black" orderby="name" order="ASC"]
А чтобы перечислить в списке все наименования одежды из категории ‘smart’, вводим:
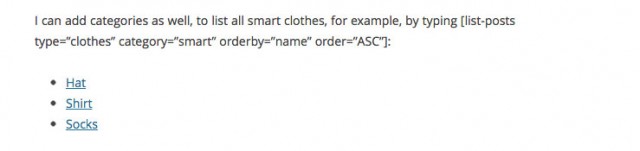
[list-posts type="clothes" category="smart" orderby="name" order="ASC"]
Если вам надо указать больше параметров, то можно определить больше атрибутов, с которыми смогут работать пользователи, задающие запросы для сортировки и получения списков. Но вам надо все эти доступные параметры для списков и сортировки включить в ваш плагин в функцию extract( shortcode_atts)).
Не стоит указывать значение по умолчанию для всех этих параметров (к примеру, я оставил пустыми значение для категории и таксономии). Параметры, которые вы можете задать в явном виде, это те, которые можно определить в WP_Query. Для доступа к их полному перечню посмотрите вот эту Codex-страницу.
Подводим итоги
Добавление списка постов / товаров / предметов на страницу или в пост — удобная фишка для любого интернет-ресурса, которая может расширить и дополнить его функциональность. Шорт-коды, о которых шла речь в этом практическом уроке, помогут вам решить задачу добавления настраиваемых списков с различными параметрами. Код в цикле, который был приведен в примерах этого практического занятия, можно заменить на теги для отображения картинок, разных видов контента и так далее.
Полезные ссылки
По теме создания списков на основе шорт-кодов вам также пригодятся:
- The Shortcode API
- Атрибуты шорт-кодов
- WP_Query и параметры для него





















Комментарии к записи: 7
Спасибо за статью.
Подскажите как потом полученный столбец разбить на колонки (оптимально на 3).
Вывод тегов записи в шаблон записи:
Заголовок тегов:
<?php
echo '’;
echo get_the_term_list( $post->ID, ‘post_tag’, », », » );
echo »;
?>
Вывод таксономии ‘poslugi’ в шаблон записи:
Заголовок таксономии:
<?php
echo '’;
echo get_the_term_list( $post->ID, ‘poslugi’, », », » );
echo »;
?>
Теги:
<?php
echo '’;
echo get_the_term_list( $post->ID, ‘post_tag’, », », » );
echo »;
?>
В файл стилей добавил такое:
/* стили для блока вывода тегов и таксономий и непосредственно разбивки данных на 3 столбца*/
#three-columns{
/* Количество колонок */
-webkit-column-count : 3;
-moz-column-count : 3;
column-count : 3;
}
#three-columns > ul li {
list-style: none; /* Убираем маркеры списка */
margin: 0;
}
#three-columns > ul li > a {
display:block;
padding:4px 0 4px 2px;
color: #067AB4; /* Цвет ссылок */
border-bottom:1px dotted #53575f;
font-family: ‘helvetica neue’, Helvetica, sans-serif; /* шрифт */
font-size: smaller; /* Размер шрифта */
}
#three-columns > ul li > a:hover {
background-color:#f0f0f0;
}
/* стили для блока вывода тегов и таксономий — конец */
Полезная статья. Вот только не понятно почему, но я потом не могу посмотреть созданный пост. Страница не найдена. Использую WP 4.4. Может там что-то поменялось в движке?
Вам нужно зайти в Настройки => Постоянные ссылки, и обновить все настройки
Удивительно… Залез в «Настройки постоянных ссылок»
Сменил сначала на простые вида «?p=123». Стали открываться. Потом сменил на «Название записи» и сохранил. И страницы стали нормально открываться )) Спасибо
Отличная статья! Но как реализовать пагинацию?
У меня выводятся только обычные записи:(