
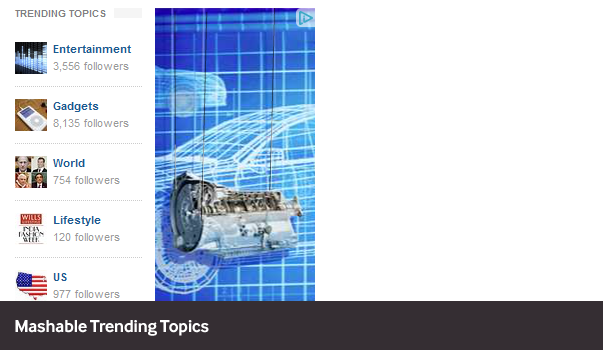
Сегодня мы попробуем научиться отображать теги в качестве популярных тем (trending topics) вместе с картинками в сайдбаре. Получится примерно так, как в Mashable, только под нашими темами не будет follow-кнопок.

В чем загвоздка?
В данный момент у WordPress нет возможности для того, чтобы связать изображения с рубриками, тегами и собственными таксономиями. Если вы хотите отображать картинку, представляющую конкретную рубрику, тег или таксономию, вам придется использовать для этого плагины. Большинство доступных сейчас плагинов предоставляет разные возможности. Так что если вы хотите что-то сделать, вам придется перебрать много плагинов, затем вы найдете плагин, который предложит решение, которое достаточно близко к тому, что вам нужно, но все же недостаточно хорошо.
Например, во время написания этой статьи мы нашли плагин, который позже обсудим. Этот плагин предоставляет нужную функциональность, но нам пришлось писать свой код для того, чтобы добавить к нему наши стили.
Проблема с тегами в том, что людям нравится отображать их в виде облака. Я не знаю, почему. Разве изображение тегов в виде облака делает их более привлекательными для пользователей? Есть ли другие способы отображения тегов для того, чтобы сделать их интереснее и привлекательнее?
Мы попробуем научиться отображать наши теги в списке с изображениями возле них. Мы отсортируем список так, чтобы используемые на сайте чаще всего теги были вверху списка.
Как связать изображения с тегами в WordPress?
Сначала вам нужно решить, какие размеры изображений вы хотите использовать. Поскольку мы будем использовать их в сайдбаре, мы не хотим вставлять большие изображения. В этом руководстве для наших тегов мы будем использовать изображения размером 40 x 40 px. Вы можете использовать другие изображения в зависимости от вашей разметки и настроек.
Плагин Taxonomy Images для WordPress

Плагин Taxonomy Images от Майкла Филдса позволит вам ассоциировать изображения с вашими рубриками, тегами, связать рубрики и собственные таксономии, используя встроенный загрузчик изображений, а затем отобразить эти изображения в ваших шаблонах и темах. Вы можете использовать этот плагин для показа изображений где угодно на вашем сайте, он хорошо работает внутри записей, сайдбаров, шаблонов архива. Мы будем использовать этот плагин для того, чтобы построить связи и затем используем функциональность плагина для отображения этих изображений для наших тегов.
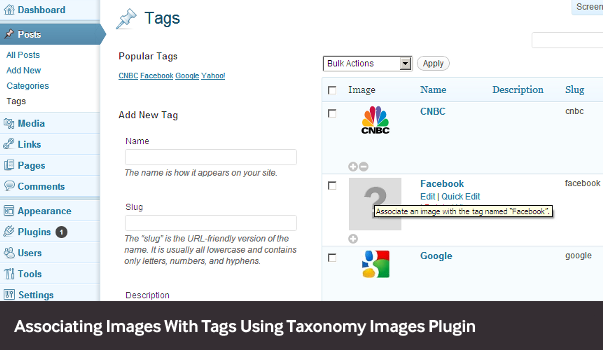
Добавление изображений к тегам
Перейдите в управление вашими тегами и, если вы скачали и установили плагин Taxonomy Images, то вы увидите симпатичные блоки изображений возле ваших тегов. Щелкните по такому блоку, откроется окно медиа загрузчика, и вы сможете добавить изображение для этого конкретного тега. Убедитесь, что вы сделали это как минимум для самых популярных тегов на вашем сайте.

Отображение картинок тегов в сайдбаре
Сначала нам нужно создать некоторый код для отображения списка наших тегов с самыми популярными записями вместе со связанными с ними изображениями. Чтобы это сделать, мы добавим в файл functions.php нашей темы следующий код:
function my_trending_tags() {
echo "<div class='trending_topics'><ul>";
$categories = get_categories(array( 'taxonomy' => 'post_tag', 'orderby' => 'count', 'number' => '10' ));
foreach ($categories as $category) {
$termlink = get_category_link( $category->term_id );
$termname = $category->cat_name;
$tax_term_id = $category->term_taxonomy_id;
$images = get_option('taxonomy_image_plugin');
echo '<li><a href="' . $termlink . '">';
echo wp_get_attachment_image( $images[$tax_term_id], 'full' );
echo '</a><br /><a href="' . $termlink . '">' . $termname . '</a></li>';
}
echo "</ul></div>";
}Теперь давайте я объясню вам этот код. Сначала мы создаем функцию и называем ее my_trending_tags. Внутри функции мы получаем 10 тегов с наибольшим количеством постов, используя функцию get_categories. Теперь функция get_category возвращает массив необходимой нам информации (см. php array). Затем мы циклически смотрим на информацию в массиве. Мы берем один тег, вытаскиваем URL страницы тега, затем получаем изображение для тега, затем вы выводим название тега и закрываем ссылку, элемент списка и возвращаемся назад, пока не выведем все 10 тегов или пока не закончатся строки в массиве. Как только мы в цикле прошли массив, мы закрываем список и слой.
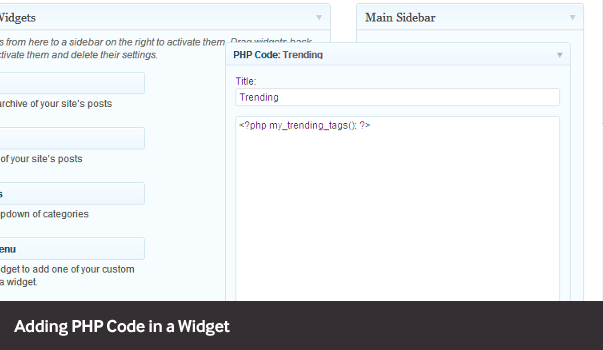
Теперь проблема заключается в том, как вывести нашу функцию внутри виджета. Большинство тем используют виджеты, и мы не можем добавить php код в виджеты. Чтобы решить этот вопрос, мы качаем, устанавливаем и активируем wordpress PHP Code Widget. Этот плагин позволяет добавлять PHP Code Widget в наш сайдбар. Перейдите в Виджеты, перетяните PHP Code Widget в сайдбар там, где вы хотите разместить популярные теги. Внутри виджета добавьте эту простую строку:
<?php my_trending_tags(); ?>

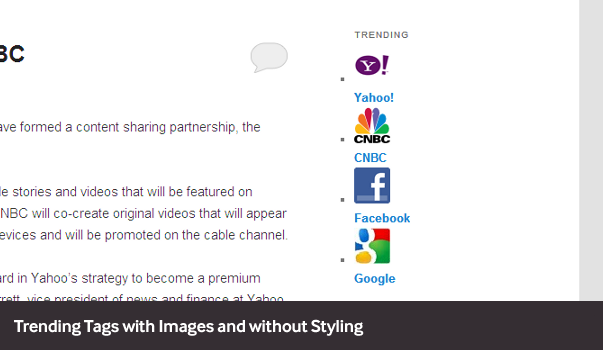
Результат в вашем сайдбаре будет выглядеть примерно так:

Настройки стиля популярных тегов
Мы уже связали изображения с тегами и отобразили их в списке. Но сейчас список выглядит ужасно, потому что мы не добавили ему никакой стиль. В таблицу стилей вашей темы добавьте следующий CSS:
.trending_topics ul {
list-style-type:none;
list-style:none;
}
.trending_topics li {
border-bottom:1px solid #ccc;
padding:5px;
background:#eee;
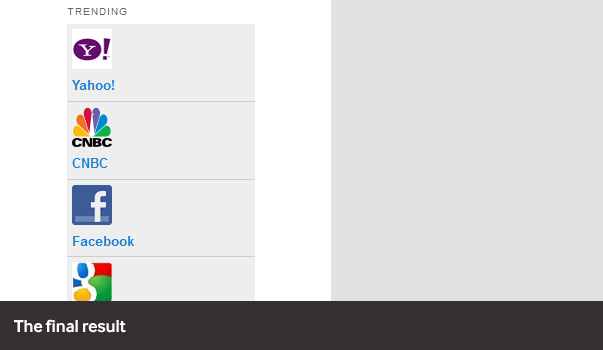
}Так выглядит результат:

Другие методы для того же результата
Мне нравится делать вещи проще и понятнее для недостаточно опытных пользователей. Некоторые наши опытные читатели могут захотеть сделать это немного иначе. Например, они могут добавить action для функции my_trending_tags и затем вызвать его внутри Виджета, так что им не придется добавлять код в файл functions.php и тот же виджет будет доступен для всех тем. Некоторые более продвинутые пользователи могут захотеть написать свой собственный плагин для связи изображений с таксономией, их загрузки и управления этими изображениями.
Заключение
Облака тегов использовались для того, чтобы быстро дать понять пользователю, какие темы часто обсуждаются в блоге. Тем не менее, мне кажется, что сейчас большинство пользователей не обращает внимание на облако тегов и вряд ли переходит по тегам в облаке. Функциональность для отображения тегов без облака доступна давно, и многие владельцы сайтов уже используют теги разнообразно. Изображения возле тегов и рубрик делают их заметнее и привлекательнее, но я уверен, что есть много других способов их еще более эффективного использования.





















Комментарии к записи: 14
Всё сделал по инструкции, но выводит в сайдбаре список из случайных меток и без изображений :(
как сделать чтоб выводились только популярные метки?
Поищите плагин Popular Tags for WordPress
увы не работает. выводит теги без изображений(
ошибся. уже работает
Помогите пожалуйста, мне нужно чтобы в сайдбаре вместо названия метки
выводилась картинка, которую я привязал с помощью плагина Taxonomy
Images. Что для этого нужно сделать?
Ну как минимум, нужно сначала разобраться с тем, как работает этот плагин) Может быть этот плагин не умеет выводить привязанные картинки в области сайдбара.
Как это не умеет, в этой же статье показано, что он выводит привязанные картинки в область сайдбара. Только здесь выводится 10 самых популярных меток с картинками и их названием, а мне нужно чтобы выводились все картинки (в качестве ссылок), без названия (точнее название можно оставить, при условии что отсутствует привязанная картинка).
Чтобы выводились все метки, я так понял нужно убрать с кода функции ‘number’ => ’10’ — после этого выводятся все метки а не 10 самых популярных, и не работаю ссылки, все ссылки меток ведут на главную страницу сайта (использовал код с данной статьи).
А есть ли такой плагин, который бы выводил популярные метки (теги) только из популярных записей (скажем из 50 наиболее популярных)? Получалось бы, что выводятся популярные теги, так сказать, не с точки зрения автора, а с точки зрения читателей?
Привет.
Помогите сделать так чтобы в каждом посте возле названия категории или в другом месте (я уже стилями подправлю) выводилась соответствующая картинка категории!
Возможно вам пригодится этот урок: https://hostenko.com/wpcafe/tutorials/kak-otobrazit-raznyie-ikonki-dlya-otdelnyih-rubrik/
Очень рад что ответили.
Но у меня не стандартная категория «category» (рубрика).
В теме свой вид категорий question-category (вопросы).
Потому этот плагин вполне подходит, все что мне нужно это в кратком и полном посте возле названия своей категории была соответствующая картинка.
Перепробовал 3-4 плагина изпод админки настраиваю а за незнанию как писать скрипты а иногда просто построения синтаксиса. Попросту говоря так и не получилось правильно настроить вывод изображения в нужном месте.
Подскажите как сделать?
Помогите пожалуйста!
Но у меня не стандартная категория «category» (рубрика).
В теме свой вид категорий question-category (вопросы).
Потому этот плагин вполне подходит, все что мне нужно это в кратком и полном посте возле названия своей категории была соответствующая картинка.
Перепробовал 3-4 плагина из под админки настраиваю а за незнанию как писать скрипты а иногда просто построения синтаксиса. Попросту говоря так и не получилось правильно настроить вывод изображения в нужном месте.
Подскажите как сделать?
Здравствуйте.
Плагин отлично подходит, но никак не могу добиться того, что мне нужно, а именно:
есть главная страница, в ней блок «проекты» где выводятся превью проектов, каждому из которых нужно присвоить метку, максимум 3. Я сделала как написано, но получается что в каждом превью у меня выдает список использовавшихся тегов, а мне нужно чтоб в каждом превью выводилась та метка, которую я указала в записи.
Помогите пожалуйста, как это сделать?