Как следует из названия статьи, у меня нет формального опыта разработки. До того как я погрузился в создание своего первого плагина, максимум, на что я был способен - это код на HTML и CSS.

Но! Я был чертовски воодушевлен идеей создания плагина для WordPress, поэтому решил проверить, оправданы ли все эти опасения по поводу замены искусственным интеллектом младших разработчиков.
Могу ли я действительно использовать искусственный интеллект для создания плагина? Ответ — «да».
Я использовал ChatGPT и Claude. Однако, какими бы полезными они ни были, я не думаю, что искусственный интеллект заменит младших разработчиков в ближайшее время. Весь проект все еще требовал значительной работы с моей стороны. Не говоря уже о сильном желании повысить уровень моей игры в кодинг. Если бы это было простое решение «plug-and-play», то статья, которую вы сейчас читаете, не существовала бы.
Начну с краткого рассказа о созданном мной плагине. А затем расскажу об ошибках, которые я допустил в процессе, чтобы вы могли их избежать в своей практике.
Краткая предыстория моего плагина WordPress с использованием ChatGPT и и Claude
Плагин, который я выбрал для сборки, предназначен для того, чтобы сделать текст на страницах и постах WordPress более интерактивным. Я построил первоначальный релиз с восемью эффектами:
- Размытие текста.
- Зашифрованный текст.
- Добавить подсказку к тексту.
- Увеличивать или уменьшать размер текста при наведении курсора.
- Добавьте эффект свечения к тексту.
- Выделение текста цветом.
- Сделать текст плавно появляющимся.
- Добавить в текст аудиофрагмент, воспроизводимый по клику.

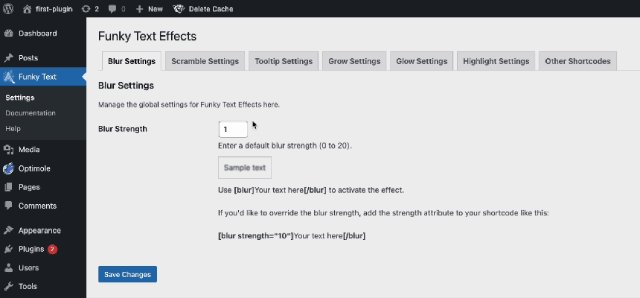
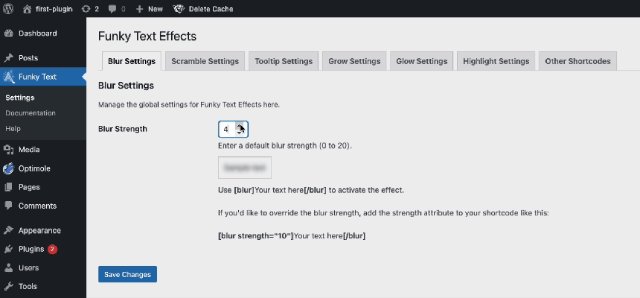
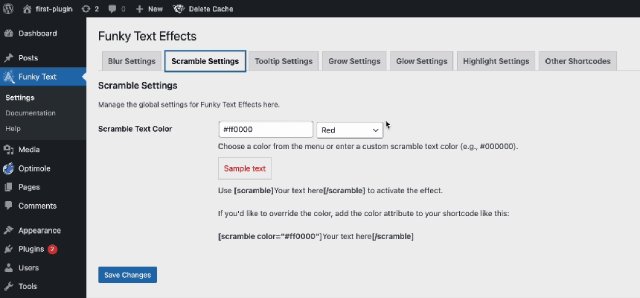
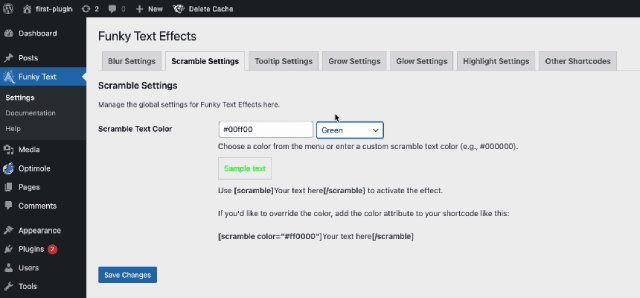
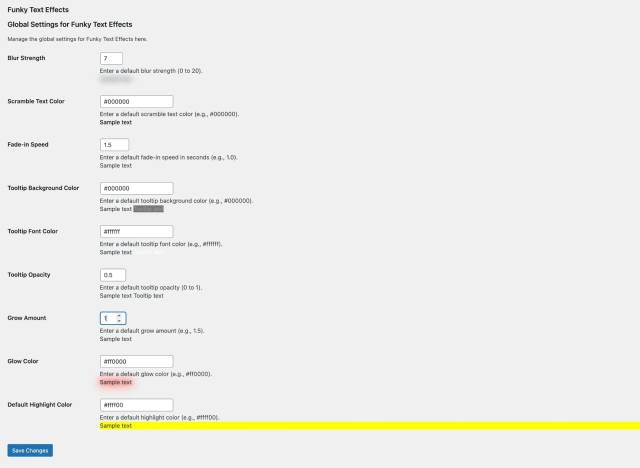
Я также создал область настроек, чтобы пользователи могли устанавливать значения по умолчанию для большинства эффектов. Кроме того, есть раздел документации, в котором объясняется, как все использовать, журнал изменений и встроенная контактная форма для помощи или обратной связи.
Сначала я пытался создать его, подключая эффекты напрямую к редактору блоков. Несмотря на некоторый прогресс, в конечном итоге я наткнулся на стену ошибок, с которыми не мог справиться мой недостаток навыков. Затем я решил перейти на подход с короткими кодами, который был гораздо более выполним для новичка вроде меня.
Теперь, когда у вас есть общее представление о том, что делает мой плагин, и немного предыстории, давайте рассмотрим ошибки, которые я допустил при его создании, и поговорим о том, как их избежать.
Ошибка №1: Не составил подробную схему своего плагина заранее
Я был так воодушевлен тем, что мне нужно было перейти к этапу кодирования и сборки, что я поспешил пройти этап планирования. Это привело к большому количеству разочарований, которые можно было предотвратить, и пустой трате времени.
Самый большой аспект этой ошибки в целом состоял в том, что я полностью пренебрег областью пользовательских настроек и сосредоточился исключительно на эффектах интерфейса. Когда я говорю полностью, я имею в виду, что я даже не думал об этом. Все мои побуждения к этому были спонтанными и крайне неполными.
На практике это привело к слишком большому количеству ненужных правок. После каждой правки я замечал что-то еще, что я упустил из виду. Например, ниже видите одну из ранних итераций, которую я создал, где пытался втиснуть все эффекты на одну страницу. Вероятно, можно было бы обойтись без этого, если бы у меня было всего четыре или пять эффектов, но у меня их было восемь. Плюс, если в какой-то момент я решу добавить больше, попытка разместить их все на одной странице выйдет из-под контроля.

Если бы я спланировал это заранее, я бы с самого начала выбрал макет с вкладками, который в итоге использовал. Весь процесс прошел бы гораздо более гладко.
Как сделать лучше
Как только вы определитесь с тем, что должен делать ваш плагин на широком уровне, найдите существующие плагины, которые делают то же самое или имеют некоторые совпадения. Установите их на фиктивный сайт с помощью TasteWP и используйте их. Но не просто используйте их как обычный пользователь, а так, как их использовал бы исследователь UX. Делайте тщательные заметки о том, как работают разные вещи, отвечая на вопросы:
- Что вам нравится?
- Что бы вы сделали по-другому?
- Затем составьте подробное описание прототипа. Спросите себя, как пользователи будут взаимодействовать с ним.
- Будут ли они использовать шорткоды?
- Будут ли они добавлять дополнительные блоки в редактор блоков?
- Будет ли область настроек на бэкэнде?
Прикройте все свои тылы
Рассмотрите возможность использования каркасов для визуального отображения того, как пользователи будут перемещаться по вашему плагину. Можете получить бесплатные каркасы на Figma.
Закончив вышеизложенное, используйте свое подробное описание и, возможно, созданные вами каркасы, чтобы дать ChatGPT первую подсказку. Я рекомендую начинать с малого и постепенно наращивать подсказку. Так легче локализовать и исправить любые возникающие ошибки.
Если бы я делал все это снова, сначала бы дал GPT общий обзор того, что хочу сделать. И также упомянул инструменты и скрипты, которые хочу использовать. Затем начал бы создавать только первый эффект вместе с соответствующей областью для него на бэкенде. Протестировал бы его, чтобы убедиться, что он работает. Если все хорошо, то добавил бы следующий эффект и так далее.
Ошибка №2: изначально игнорировались стандарты кодирования WordPress
Еще одна большая ошибка, которую я совершил, заключалась в том, что я не осознавал, насколько велика пропасть между простым созданием работающего плагина и созданием плагина, достойного отправки в репозитарий WordPress. Можете быть удивлены, но переход от нуля к функционирующему плагину намного проще и быстрее, чем переход от функционирующего плагина к хорошо закодированному плагину.
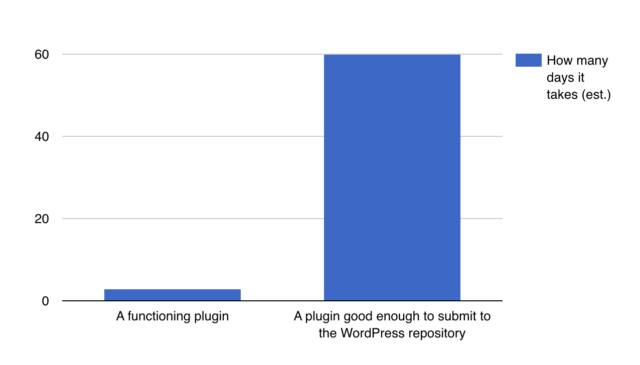
Если выразить это в реальных числах:

Мне потребовалось всего два-три дня, чтобы создать работающий плагин, но мне потребовалось еще семь недель работы, прежде чем я довел его до состояния, когда смог отправить его в репозиторий WordPress для рассмотрения.
Даже если ваша конечная цель не заключается в том, чтобы отправить свой плагин, и разрабатываете его только для себя или веб-сайта клиента, то все равно должны следовать лучшим практикам кодирования. Это гарантирует, что плагин не приведет к поломке чего-нибудь на сайте и не создаст ненужную нагрузку на ресурсы сайта.
Как сделать лучше
Обязательно сообщите ChatGPT (или Claude) с самого начала, что любой генерируемый им код должен соответствовать стандартам кодирования WordPress.
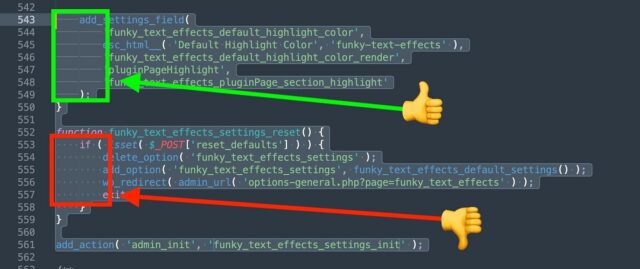
Если планируете отправить свой плагин в репозиторий WordPress, то для верности добавьте, что любые отступы должны быть сделаны с помощью табуляции, а не пробелов. GPT имеет тенденцию по умолчанию использовать пробелы, но это противоречит стандартам кодирования.
Если не пресечете это в зародыше с самого начала, то придется иметь с этим дело позже, когда будете заниматься листингом. Может быть, стоит сделать это правильно с самого начала.
Ошибка №3: Позволил GPT постоянно перегенерировать целые файлы кода
Одна из вещей, которую есть соблазн сделать, если у вас очень мало опыта работы с кодом, — попросить ChatGPT перегенерировать целые файлы кода при отладке. Я был виновен в этом, пока не понял, что это ни к чему не приводит.
Это не обязательно проблема, если имеете дело с относительно небольшим файлом JavaScript длиной от 50 до 100 строк. Однако, по мере того, как плагин становится более сложным, а основной файл PHP начинает значительно расти, это становится весьма проблематичным.
Во-первых, GPT требуется некоторое время, чтобы сгенерировать этот код. Например, предположим, что есть ошибка в файле, содержащем 800 строк кода. Теперь представьте, что реальная проблема обнаружена только в одной из этих 800 строк. Имеет ли смысл сидеть перед монитором пять минут, наблюдая, как GPT регенерирует 799 строк, которые ему не нужны? Нет, не имеет.
И вот еще одна проблема:
По мере роста длины кода память ChatGPT ухудшается. Что в конечном итоге происходит, если позволять ему регенерировать очень длинные разделы кода, так это то, что он не только подправит проблемные строки, которые нужно отладить, но и случайно изменит другие строки. Так что можно исправить ошибку, которую хотели исправить, но получить новую ошибку(и). Если продолжать делать это тем же способом, то можно остаться в бесконечном цикле отладки.
Как улучшить этот шаг
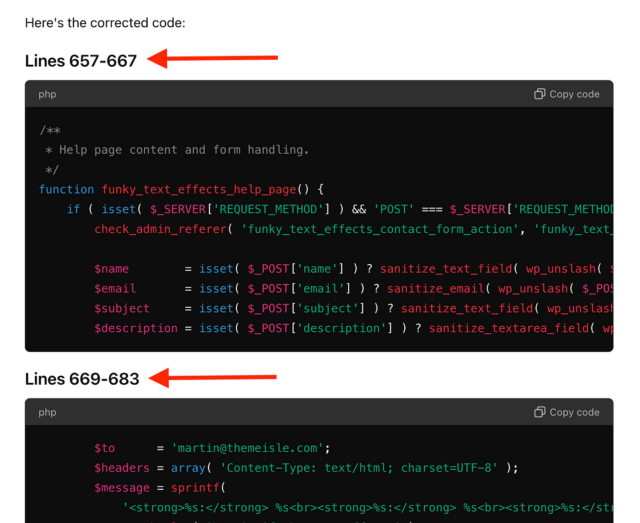
При отладке обязательно включайте в подсказки очень конкретные инструкции для ChatGPT, чтобы он оставался предельно сосредоточенным. После нескольких проб и ошибок я обнаружил, что хорошо работает следующее:
- Пожалуйста, не пересоздавай весь файл.
- Проанализируй и выдели конкретные строки кода, которые, по твоему мнению, вызывают проблему, и покажи их мне.
- Объяснит что именно в этих строках, по твоему мнению, может быть проблемой.
- Затем объясните, как собираетесь изменить строки и какой результат ожидаете получить в результате этих изменений.
- Наконец, пожалуйста, предоставь мне обновленные строки в фрагменте кода, чтобы можно было их скопировать и вставить.

Ошибка №4: Использование простого CSS вместо BEM CSS
Если есть один общий вывод, который я усвоил, используя ChatGPT для создания плагина, так это то, что ChatGPT любит давать максимально возможный минимальный жизнеспособный код. Его рабочий принцип — «если это работает, значит, это достаточно хорошо».
Чтобы стать лучше, чем достаточно хорошо, нужно заявить об этом во всеуслышание. Поэтому ранее подчеркивалось, что следует с самого начала следовать стандартам кодирования WordPress. Однако это не единственная область, где нужно высказаться. Также нужно сделать это с любым кодом CSS, который GPT генерирует для вас.
Я не осознавал этого, пока не углубился в свой процесс. И то лишь потому, что Claude указал мне на это при решении другой проблемы.

Я использовал CSS по умолчанию, который давал ChatGPT, и это работало, но это был стандартный CSS, который можно получить на вводном курсе CSS. Для ясности, стандартный CSS не «неправильный», но это не то, что нужно для создания плагина WordPress.
Проблема с использованием стандартного CSS заключается в том, что если используется класс с именем «body» или «sidebar», то можно помешать другим элементам WordPress, которые также используют то же самое имя класса (например, элементы в теме или другом плагине). BEM — лучший подход, потому что он структурирован таким образом, что имена классов являются специфичными только для вашего плагина. Таким образом, он предотвращает любые потенциальные конфликты кода.
Как это улучшить
Тут особо нечего сказать. Все очень просто. Как только достигнете точки, где GPT будет генерировать код CSS, дайте ему указание следовать методологии BEM (Блок, Элемент, Модификатор). Рекомендую также, если понадобится пересмотреть свой CSS в любой момент в будущем, включить напоминание в подсказку о том, что используется BEM.
Ошибка №5: Предполагалось, что существует только один глобальный линтер
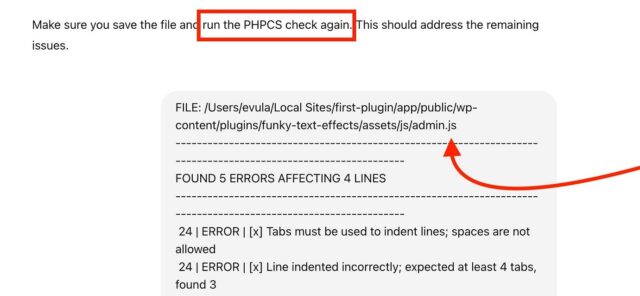
Из всех ошибок в этом списке эта, пожалуй, самая постыдная. Казалось, это был такой здравый смысл, когда Claude обратил мое внимание на то, что причина отсутствия прогресса в линтинге моего JavaScript-файла в том, что использовался тот же линтер, что и для PHP-файла.
Самое обидное, что потратив несколько часов в переписке, ChatGPT по этому поводу ничего не сказал. Он ясно видел, что я использую PHP-линтер в файле JavaScript, но по какой-то причине не счел нужным указать на это. Вместо этого он просто бесконечно пытался заставить меня вставить квадратный колышек в круглое отверстие:
Так я ничего не добился от GPT, то пришлось спросить у Claude. А Claude сразу заметил проблему.
Что работает лучше
Это еще один простой вопрос: убедитесь, что используете правильный линтер для каждого из файлов. Три, которые в конечном итоге использовались:
- PHP_CodeSnifferс WordPress-Coding-Standards для линтинга PHP.
- ESLint для анализа JavaScript (подробнее).
- StyleLint для анализа CSS (подробнее).
Ошибка №6: Глобальное размещение скриптов в очереди
Помните, что говорилось в разделе CSS о принципе работы GPT: «если это работает, значит, это достаточно хорошо»?
Это применимо и здесь.
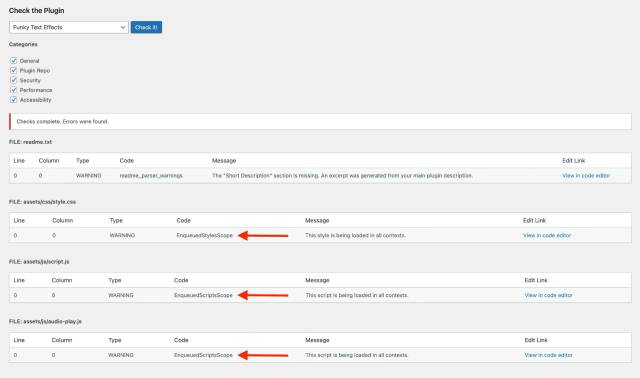
Если не указать ChatGPT иное, когда придет время ставить скрипты (или стили) в очередь, он сделает это глобально. Именно это и произошло со мной. К сожалению, я не заметил этого, пока не воспользовался инструментом проверки плагинов, предоставленным командой разработчиков WordPress. Оглядываясь назад, понимаю, что следовало использовать его гораздо раньше, чем это сделал. Расскажу об этой ошибке немного позже.
Глобальное размещение скриптов - это означает, что файлы JavaScript и CSS будут загружаться на каждой странице любого сайта WordPress, на котором установлен плагин. Есть некоторые случаи, когда это действительно необходимо. Так что это не жесткое правило «никогда этого не делайте». Однако во многих случаях это эквивалентно использованию кувалды для забивания гвоздя: эффективно, но неоправданно сильно и широко.
На практике это навредит любому сайту, использующему плагин, из-за чрезмерного распределения ресурсов сайта расточительным образом. В результате сайт может испытывать увеличение времени загрузки, что затем приводит к разочарованию пользователей. Если это достаточно плохо, это может даже повредить рейтингу сайта в поисковой системе.
Как сделать лучше
Если скрипт действительно не нужно ставить в очередь глобально, правильный способ сделать это — использовать то, что называется «условной загрузкой». Этот метод подразумевает загрузку скриптов только там, где они абсолютно необходимы. Например, если плагин влияет только на страницы постов, то нужно убедиться, что скрипты загружаются только на этих страницах.
Можно добиться этого, используя условные теги в WordPress. Например, используйте is_single()для проверки, отображается ли отдельный пост WordPress, а затем поставьте свой скрипт в очередь. Вот как это может выглядеть:
function enqueue_my_plugin_scripts() {
if (is_single()) {
wp_enqueue_script('my-custom-script', plugin_dir_url(__FILE__) . 'js/my-custom-script.js', array('jquery'), null, true);
}
}
add_action('wp_enqueue_scripts', 'enqueue_my_plugin_scripts');
Приведенный выше фрагмент проверяет, является ли загружаемая страница одним постом, и только затем ставит в очередь файл JavaScript. Такой подход гарантирует, что скрипты будут загружены только при необходимости. Это делает плагин более эффективным и снижает вероятность конфликтов с другими частями сайта WordPress.
Ошибка №7: Я не уменьшил размер своих скриптов
Минификация скриптов технически необязательна. На самом деле это просто способ оптимизировать производительность плагина. Поэтому это можно не относить к настоящей ошибке в той же мере, что и остальные пункты этого списка. Тем не менее это полезно, и это то, что было упущено из виду в первоначальной сборке. Только когда я начал разбираться с проблемой очередизации выше, наткнулся на нее и решил реализовать.
Однако минификация - это то, что абсолютно точно можно сделать позже в процессе работы. После отладки и линтинга, как мне кажется. Поэтому не буду включать сюда раздел «Что, по моему мнению, работает лучше». Вместо этого просто поделюсь ресурсом, где можно минифицировать свои JavaScript- и CSS-файлы.
Ошибка №8: Дождались конца, чтобы воспользоваться официальной проверкой плагинов
Если вы решили, что хотите отправить свой плагин в репозиторий WordPress для проверки, то нужно будет заранее выполнить контрольный список действий. Одним из пунктов этого контрольного списка является установка и использование официального средства проверки плагинов от команды разработчиков:

Ошибка заключается в том, что я ждал, пока закончу все, чтобы сделать это, смотрел на это как на формальность, а не как на что-то действительно полезное. Полагал, что между линтингом, отладкой и тестированием получится чистый результат. Ну, скажем так, неправильно было так думать.
Ошибка в моем мышлении возникла из-за того, что разные инструменты проверяют разные вещи. Это похоже на ошибку в предположении, что есть глобальный линтер. Этот плагин проверяет очень конкретные вещи, но эти вещи не обязательно будут отображаться как красные флажки во время других процессов, которые я уже завершил.
К счастью, большую часть того, что обнаружилось после того, как инструмент закончил сканирование, можно было легко исправить. Однако в коде был один слон, на которого не обратил внимания: скрипты с глобальной очередью!

Как лучше это сделать
Как можно себе представить, было бы гораздо полезнее, если бы проблема с постановкой в очередь обнаружилась раньше. На этом этапе уже были удалены все файлы тестирования и линтинга из каталога плагинов и готовил его к отправке. Чтобы справиться с этим, мне пришлось повторить все предыдущие шаги после исправления кода.
Итак, последний раз – вот что, по-моему, работает лучше. Запускайте проверку плагинов, когда либо линтуете, либо отлаживаете. Таким образом, можно решить все, что возникнет, гораздо раньше, и последний запуск действительно будет формальностью.
Надеюсь, что информация про ошибки была познавательной. Статья написана в основном для того, чтобы помочь другим, кто задумывается о создании своего первого плагина без какого-либо формального обучения.
Мартин Дубович
Источник: wpshout.com





















Комментарии к записи: 0