Рубрики в WordPress — это стандартная таксономия, которая позволяет группировать контент сайта по отдельным тематиками. По-умолчанию, все рубрики на сайте оформлены одинаково. Фоновое изображение, цвет фона, текст и так далее — все в одном стиле для всех рубрик.
Но что если на вашем сайте очень много контента и разных рубрик, и вы хотите визуально выделить какую-то отдельную рубрику? В WordPress это очень легко сделать, и в этом уроке мы покажем вам как.

Смотрите также:
- Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
- Как добавить и отобразить описание для Рубрик на сайте WordPress
- Разная структура темы оформления для разных Рубрик в WordPress
- Как в WordPress превратить Метки в Рубрики и наоборот
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Как вывести последние посты из каждой рубрики WordPress на одной странице
Зачем оформлять Рубрики в WordPress по-разному?
Как мы сказали выше, большинство WordPress тем использует один и тот же шаблонный файл для каждой рубрики или архивной страницы. Это отчасти потому, что разработчики не в курсе того, как вы будете настраивать и использовать рубрики на своем сайте.
Но если на сайте много рубрик, то смена внешнего вида одной из них может значительно привлечь внимание посетителей, что пойдет на руку для вас и для них.
Например, если у вас новостной проект или сайт онлайн-журнала, вы можете индивидуально настроить показ рекламы для каждой отдельной рубрики.
Или если вы продаете товары для детей, вы можете выделить цветовое оформление для каждой рубрики, чтобы больше соответствовать товару.
Создаем отдельный файл шаблона для новой Рубрики
WordPress использует определенный файл шаблона для отображения ваших рубрик. Речь идет о конкретном PHP файле в вашей теме оформления.
Например, для отображения страницы рубрик используется файл category.php. Если такого файла в вашей теме нет, то тогда загружается файл archive.php.
Основной фокус тут заключается в том, что вы можете создавать дубликаты этих файлов для индивидуальных Рубрик.
Например, у вас есть рубрика с названием "Apple", и вы хотите сделать для нее другое оформление. Если за вывод рубрик в вашей теме оформления отвечает файл category.php, то вы можете создать его копию, назвав новый файл category-apple.php.
Если ваша рубрика называется "Shop", вам нужно назвать файл category-shop.php, думаю логика тут ясна.
Если имя вашей рубрики пишется по-русски, тогда нужно смотреть по ID номеру этой рубрики и называть файл как-то так: category-17.php, где 17 — это ID рубрики.
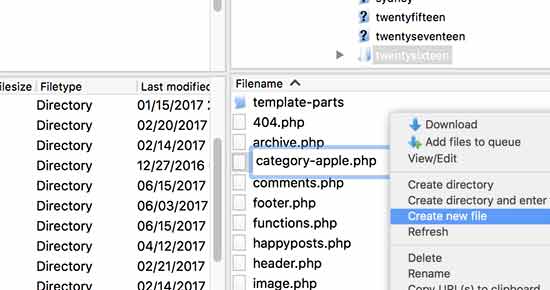
Просто подключитесь по FTP к вашему сайту, зайдите в каталог /wp-content/themes/ваша-тема/ скопируйте и переименуйте файл:

С этих пор за отображение рубрики "Apple" будет отвечать файл category-apple.php.
Теперь вы можете использовать любой редактор кода и изменить код этого файла любым образом, например, вы можете подключить другой сайдбар или отключить его вообще, использовать full-width макет для страницы и так далее.
Оформляем новый шаблон рубрики с помощью CSS
WordPress автоматически добавляет CSS классы для разных элементов по всему сайту.
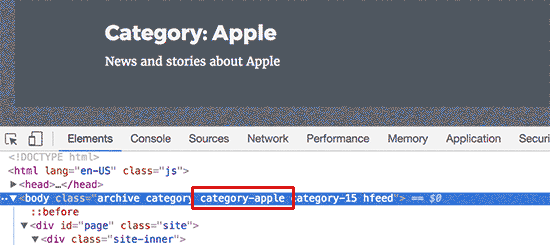
Если вы перейдете на страницу вашей рубрики "Apple" и откроете режим Developer Tools в браузере (F12 в Chrome), то можно будет узнать имя класса для каждого элемента.
В нашем случае для рубрики "Apple" используется отдельный CSS класс category-apple:

После того, как мы узнали имя интересующего нас класса, мы можем добавить индивидуальное оформление этому классу в таблице CSS стилей style.css.
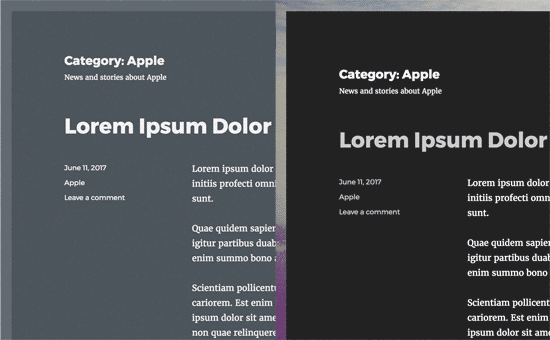
Например, мы использовали такой код, чтобы изменить цвета основных элементов страницы:
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
} 
Не забудьте изменить имя для класса, если будете копировать наш код.
На этом все! В этом небольшом уроке мы показали, как создавать отдельные файлы шаблонов темы для отдельных рубрик и применять для них индивидуальное оформление с помощью CSS.





















Комментарии к записи: 6
Чтото непонятно как скопировать файл. Ведь если нажать «создать новый файл», то создается просто пустой файл.
Вытягиваете по FTP из сайта исходный category.php на компьютер, на компе переименовываете его, открываете, редактируете, сохраняете и заливаете обратно на сайт по FTP.
толковая статья — спасибо!!
до этого просто хтмл прописывал для айди каждой рубрики, а это же на много быстрей если рубрик много
спасибо! Возникли вопросы:
1) А через дочернюю тему как это сделать?
2) в моей теме нет category.php. Значит подхватывает архив. Если я сделаю этот файл он будет иметь приоритет? И category-apple.php будет иметь приоритет над archive ?
Добрый день.
Шаблоны в дочерней теме заменяют соответствующие файлы родительской темы. Дочерняя тема может заменить любой родительский файл шаблона просто создав файл с таким же именем. Эта особенность WordPress позволяет вам изменять файлы шаблонов родительской темы без непосредственного их редактирования, так что все изменения сохранятся при обновлении родительской темы.
Иерархия, в данном случае последовательная проверка, говорит о том, что для вывода одной страницы на сайте, подходят несколько названий файлов. Проверка какой файл будет использован идет поочередно. Т.е. есть список файлов, каждый из них по очереди проверяется на физическое существование, как только найден существующий файл проверка прекращается и найденный файл используется в качестве шаблона.
Например, мы заходим на страницу рубрики «Apple» с ярлыком apple и id 25. Тогда для генерации кода этой страницы WordPress будет по очереди проверять наличие следующих файлов (проверка прервется на первом существующем файле):
category-apple.php
category-25.php
category.php
archive.php
index.php
Спасибо за развёрнутый ответ!