В этом руководстве мы интегрируем YouTube и Vimeo плеер в страницу на WordPress сайте без необходимости изучения документации по API (то есть, YouTube API и Vimeo API, если вам интересно). Используя инструменты, доступные нам в WordPress, и немножко PHP, мы можем сделать галерею, которая обходит проблему агрегации контента.
Например, мне нравится плеер Vimeo, но я не всегда загружаю туда видео. Кто-то может загрузить его на YouTube, а я не хочу устанавливать разные размеры на сайтах, чтобы получить встроенный плеер для каждого видео.
Если говорить про владельца сайта, это дает ему возможность выбрать видеопортал, который ему нравится, и при этом иметь возможность приспособиться, если кто-то разместит видео с другого сайта. Для разработчиков это значит, что они могут давать пользователю панель управления, и им не придется принимать звонки и давать советы по встроенным видео.
Скачать исходники | Демонстрация
Шаг 1. Решите вопрос с разметкой
Первая часть этого руководства будет очевидной для опытных разработчиков и дизайнеров. Но я все равно ее не пропущу. Сначала спланируйте ваш сайт, в данном случае, это страница галереи. Спроектируйте модель, решите, какую ширину и высоту видеоплеера вы хотите сделать. Когда это сделано, вы можете переходить к функционалу. Разметка с оглядкой назад – это кошмар.
Я использовал систему разметки 960 grid и сделал плеер 300px по ширине и 190px по высоте.
Шаг 2. Используйте код встроенного плеера
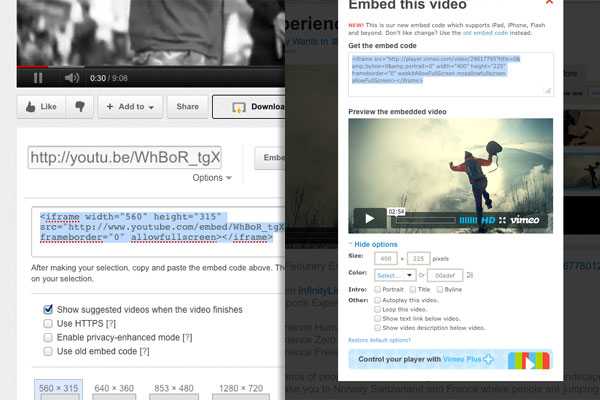
Как вы, возможно, знаете, Vimeo и YouTube предоставляют код для вставки (embed code), который вы можете вставить на ваш сайт на WordPress. Это даст нам базовый плеер, так что давайте получим коды.

YouTube плеер
<code class="html plain"><</code><code class="html keyword">iframe</code> <code class="html color1">width</code><code class="html plain">=</code><code class="html string">"560"</code> <code class="html color1">height</code><code class="html plain">=</code><code class="html string">"315"</code> <code class="html color1">src</code><code class="html plain">=</code><code class="html string">"<a href="http://www.youtube.com/embed/WhBoR_tgXCI">http://www.youtube.com/embed/WhBoR_tgXCI</a>"</code> <code class="html color1">frameborder</code><code class="html plain">=</code><code class="html string">"0"</code> <code class="html plain">allowfullscreen></</code><code class="html keyword">iframe</code><code class="html plain">></code>
Vimeo плеер
<code class="html plain"><</code><code class="html keyword">iframe</code> <code class="html color1">src</code><code class="html plain">=</code><code class="html string">"<a href="http://player.vimeo.com/video/29017795">http://player.vimeo.com/video/29017795</a>"</code> <code class="html color1">width</code><code class="html plain">=</code><code class="html string">"400"</code> <code class="html color1">height</code><code class="html plain">=</code><code class="html string">"225"</code> <code class="html color1">frameborder</code><code class="html plain">=</code><code class="html string">"0"</code> <code class="html plain">webkitAllowFullScreen mozallowfullscreen allowFullScreen></</code><code class="html keyword">iframe</code><code class="html plain">><</code><code class="html keyword">p</code><code class="html plain">><</code><code class="html keyword">a</code> <code class="html color1">href</code><code class="html plain">=</code><code class="html string">"<a href="http://vimeo.com/29017795">http://vimeo.com/29017795</a>"</code><code class="html plain">>Experience Zero Gravity</</code><code class="html keyword">a</code><code class="html plain">> from <</code><code class="html keyword">a</code> <code class="html color1">href</code><code class="html plain">=</code><code class="html string">"<a href="http://vimeo.com/bettywantsin">http://vimeo.com/bettywantsin</a>"</code><code class="html plain">>Betty Wants In</</code><code class="html keyword">a</code><code class="html plain">> on <</code><code class="html keyword">a</code> <code class="html color1">href</code><code class="html plain">=</code><code class="html string">"<a href="http://vimeo.com/">http://vimeo.com</a>"</code><code class="html plain">>Vimeo</</code><code class="html keyword">a</code><code class="html plain">>.</</code><code class="html keyword">p</code><code class="html plain">></code>
Имея оба эти кода, мы можем настраивать плееры, изменяя ширину, цвета и т.д. Но это неудобно и нужно делать постоянно. Так что давайте сделаем код, который будет это делать каждый раз автоматически.
Шаг 3. Настройка WordPress
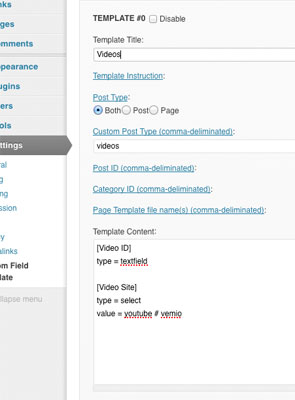
Мы можем использовать отличный плагин под названием Custom Field Template. Через панель настроек мы можем ввести поля, которые будут нашими переменными.

Введите следующий код в поле как показано на картинке выше:
[Video ID] type = textfield [Video Site] type = select value = youtube # vimeo
И введите собственный тип поста для видео. Если вы не знаете, как сделать свой тип поста, обратите внимание на простой плагин Custom Post Types UI.
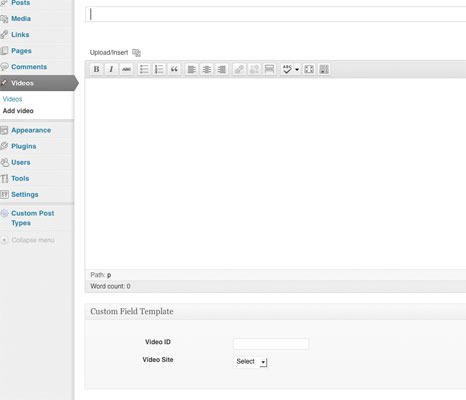
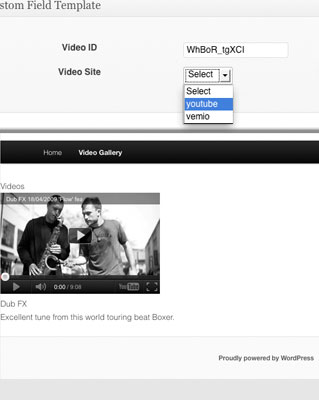
Когда это сделано, при добавлении нового видео-поста вы увидите опции для Video ID и Video Site.

Обычный параметр на видео-порталах — это Video ID, в конце адреса YouTube он выглядит так:
http://www.youtube.com/watch?v=WhBoR_tgXCIYouTube ID будет таким: WhBoR_tgXCI
В конце адреса видеоролика Vimeo этот код выглядит так:
http://vimeo.com/29017795где 29017795 это и есть Vimeo ID.
Мы можем добавить больше видео-сайтов, поскольку они используют такую же политику адресов. Пока мы остановимся на этих двух.
Так что теперь у нас есть легкий способ использовать видео в посте, — ввести ID и выбрать сайт.
Перед тем, как мы напишем вызов PHP-функции, нам нужно создать страницу и применить к ней отдельный файл шаблона, то есть галереи, затем мы сможем открыть нашу новую страницу и дать ей базовые свойства. Чтобы узнать больше о своих файлах шаблона, прочитайте запись Child Themes на WordPress Codex.
<?php /* Template Name: gallery */ ?> <?php get_header() ?> <?php get_footer() ?>
Шаг 4. Установите переменные PHP
Теперь нам нужно использовать эту информацию, чтобы добавить цикл в наш файл шаблона и внедрить модель. Например:
<div id="galvidcontainer">
<h1>Videos</h1>
<?php
$args = array( 'post_type' => 'videos', 'posts_per_page' => 10 );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div class="galvidpre">
<div class="galvidprevid">
</div>
<div class="galvidpretext">
<h1><?php the_title() ?></h1>
<p>
<?php $words = explode(" ",strip_tags(get_the_content()));
$content = implode(" ",array_splice($words,0,10));
echo $content; ?>
</p>
</div>
</div>
<?php endwhile; ?>
</div>
Теперь наши видео-посты выводят свои заголовки и содержимое. Давайте создадим несколько переменных в слое .galvidprevid (это класс, потому что у нас их больше одного), чтобы мы могли с легкостью вызывать свои метаданные.
<?php $videosite = get_post_meta($post->ID, 'Video Site', single); $videoid = get_post_meta($post->ID, "Video ID", single); ?>
Теперь мы можем вызвать Video ID и Video Site с помощью $videosite и $videoid. Давайте возьмем код с наших двух сайтов с установленными нужными значениями высоты и ширины. В коде вы найдете ID для видео и замените его нашей переменной.
<iframe src="http://player.vimeo.com/video/29017795" width="300" height="190" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
Все что нам нужно сделать, это вставить наш ID, заменив его переменной $videoid. Давайте выведем код.
echo '<iframe src="http://player.vimeo.com/video/'.$videoid.'" width="300" height="190" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>';
Шаг 5. Создание условия "if"
Итак, у нас есть наш код Video ID в нужном месте. Теперь мы можем создать условие, чтобы изменять код плеера в зависимости от выбранного видео-сайта.
<?php
if ($videosite == 'vimeo')
{
echo '<iframe src="http://player.vimeo.com/video/'.$videoid.'" width="300" height="190" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>';
}
else if ($videosite == 'youtube')
{
echo '<iframe width="300" height="190" src="http://www.youtube.com/embed/'.$videoid.'" frameborder="0" allowfullscreen></iframe>';
}
else
{
echo 'Please select a Video Site via the WordPress Admin';
}
?>
Проверьте, все ли правильно, добавьте видео и ВСЕ! Ниже показан фрагмент админки и самого сайта.

Шаг 6. Проверка и стиль CSS
Теперь, когда у нас все есть, я собираюсь добавить несколько моих любимых видео и немного CSS – и готово.
Вот CSS, который я использовал.
h1 {font-size:20px;}
#galvidcontainer {
width:940px;
margin:0 auto;
}
.galvidpre {
width:300px;
height:325px;
float:left;
margin:5px;
background-color:#ccc;
}
.galvidprevid {
width:300px;
}
.galvidpretext {
width:280px;
padding:10px;
}
В этом руководстве мы показали хороший и эффективный метод внедрения встроенных видео-плееров без большого количества кода. Было ли это вам полезным? Поделитесь впечатлениями в комментариях!
Источник: WP.tutsplus.com





















Комментарии к записи: 8
Ничего не понял. Было бы здорово если сделали бы видео урок))
Не понятно!!!
Если этот материал кажется вам сложным, проще поставить готовый бесплатный плагин видео галереи, сейчас их хватает достаточно бесплатных.
Всё понятно, но не многим труднее просто вставлять код каждый раз на конкретное видео. Было бы интересно услышать что нибудь о интеграции каналов vimeo на сайт — плагинами на wp вопрос не решается — так как много багов — vimeo у нас всё же не столь популярен, а у меня есть про аккаунт и 3 канала, мне нужно эти каналы показывать на разных страницах моего wp сайта, решения никак не могу найти..
Дело застопорилось на пункте номер 3.
Вы пишете «И введите собственный тип поста для видео» — не понял что и что вводить.
Речь о произвольных типах постов (Custom Post Types). Читайте:
https://hostenko.com/wpcafe/tutorials/rukovodstvo-po-kastomnyim-tipam-zapisey-wordpress/
https://hostenko.com/wpcafe/tutorials/custom-post-types-polzovatelskie-taksonomii-filtryi-i-arhivyi-v-wordpress/
Cпасибо, за попытку помочь.
Вынужден констатировать, что для меня (пользователя незнакомого с PHP) инструкция непосильная. Каждая новая строчка — ставит в тупик.
Здесь не все программисты с дипломом. Это для вас понятно,а для меня тёмный лес.