Хотите создать мобильное приложение из своего WordPress сайта? Идея отличная, только как это сделать? Если вы обычный пользователь WordPress, у вас наверняка будет недостаточно опыта и времени, чтобы углубиться в разработку мобильных приложений.
Это и не нужно. Потому что есть инструменты и плагины, которые помогут вам создать из вашего сайта на WordPress готовое нативное приложение под мобильную платформу iOS или Android.

Смотрите также:
- Создаем нативные iOS и Android приложения для WordPress сайта с помощью Mobiloud
- 11 инструментов для создания мокапов и прототипов ваших сайтов и веб-приложений
- 30 бесплатных тем WordPress для сайтов стартапов, SaaS и мобильных приложений
- 15 тем WordPress для рекламы и продвижения вашего мобильного приложения
- CloudPress — создайте бесплатно свой адаптивный сайт на WordPress без навыков разработки
В этом уроке мы сделаем обзор одного такого плагина — WordApp. С WordApp вы сможете сделать мобильное приложение не только из обычного блога на WordPress, это решение подходит и для интернет магазина на WooCommerce или сайта на BuddyPress.
Что умеет делать WordApp?
WordApp помогает вам создать нативное мобильное приложение из вашего WordPress сайта под платформу iOS и Android. Это означает, что вы сможете потом загрузить это приложение в магазин приложений AppStore или Google Play Market, и кто угодно сможет его скачать на свой смартфон.
Помимо создания самого приложения из сайта, WordApp также умеет адаптировать ваш сайт под мобильную версию, что весьма удобно. Вы можете отключить эту опцию и использовать стандартный адаптивный дизайн вашего сайта (если ваша тема поддерживает адаптивность), но почему не попробовать мобильный дизайн от WordApp, если это бесплатно?
Вот основные возможности WordApp:
- Создавайте приложение из сайта с live preview
- Настраивайте цвет, меню, иконки и навигацию
- Поддержка iOS и Android
- Не требуется навыков программирования
- Поддержка WooCommerce и BuddyPress
- Поддержка других плагинов из каталога wordpress.org
- Монетизация с помощью AdMob
- Push уведомления для вашего приложения
Теперь давайте разберемся, как это все работает!
Работа с WordApp
Все начинается с бесплатного плагина, который нужно установить и активировать на вашем сайте WordPress:

После активации плагина вся остальная магия происходит во встроенном App Builder. Именно в этом строителе вы будете производить большую часть настроек и функций для вашего будущего приложения.
Очень удобно, что в правой части App Builder вы постоянно видите превью вашего приложения. Вы можете менять настройки и смотреть, как это отображается на финальной версии приложения.

Хотя этот предварительный просмотр и не на 100% работает в реальном времени (вам нужно каждый раз нажать Save в настройках, чтобы увидеть изменения), это все равно значительно упрощает процесс и делает его более интуитивным.
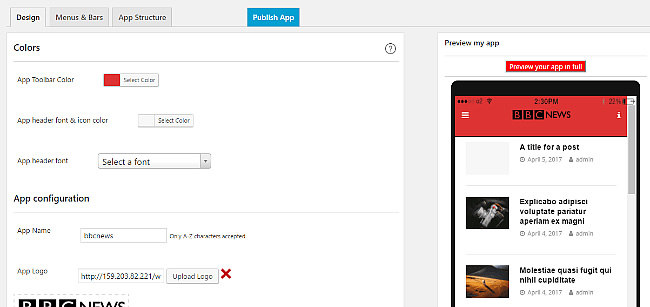
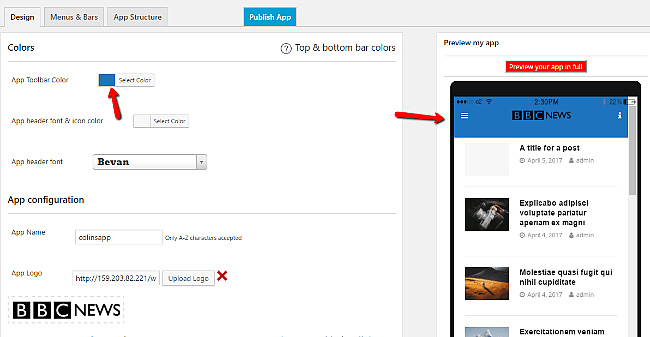
1. Дизайн
Итак, на первой вкладке (Design) вы можете настроить общую цветовую схему приложения, выбрать имя для приложения и иконку. Также можно выбрать тему оформления и задать, какая страница будет открываться первой при загрузке приложения.
Как вы видите, при изменении цвета в настройках, цвет меняется и в превью в правой части (но только после нажатия Save):

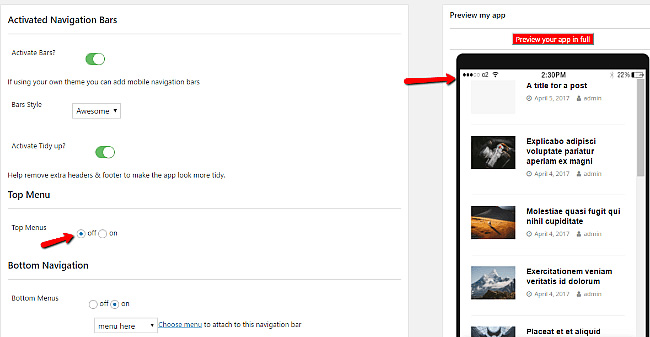
2. Меню и навигация
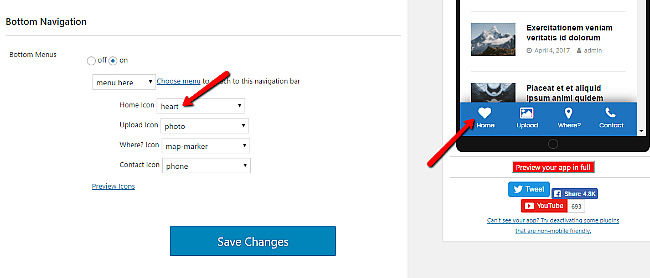
На следующей вкладке (Menus & Bars) вы можете настроить меню для приложения. Фактически, вам нужно будет настроить параметры для иконки-гамбургера (иконка главного меню), а также нижнюю навигационную панель.
Например, верхнее меню можно вообще отключить, и это будет выглядеть так:

Для нижней навигационной панели можно выбрать, какие кнопки будут отображаться и настроить эти кнопки. Например, можно поменять вид первой иконки для меню Home:

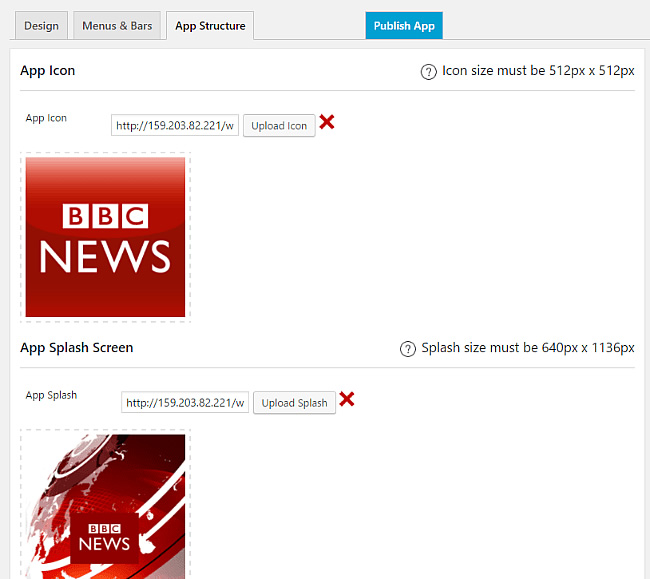
3. Иконка приложения и другие настройки
На последней вкладке (App Structure) вам нужно настроить:
- иконку приложения
- заставку (splash screen)
- прочую мета-информацию

И на этом все! Разработчики WordApp обещали, что весь процесс займет не более 5 минут, и это правда! Конечно, вы захотите потратить больше времени на тщательную настройку каждого шага, но в принципе, можно уложиться в 5 минут.
Обратите внимание, что никаких дополнительных функций в вашем приложении не будет, но для 5-минутного мастера создания приложений из WordPress этого следовало ожидать.
Все что осталось сделать — это нажать на кнопку Publish App:

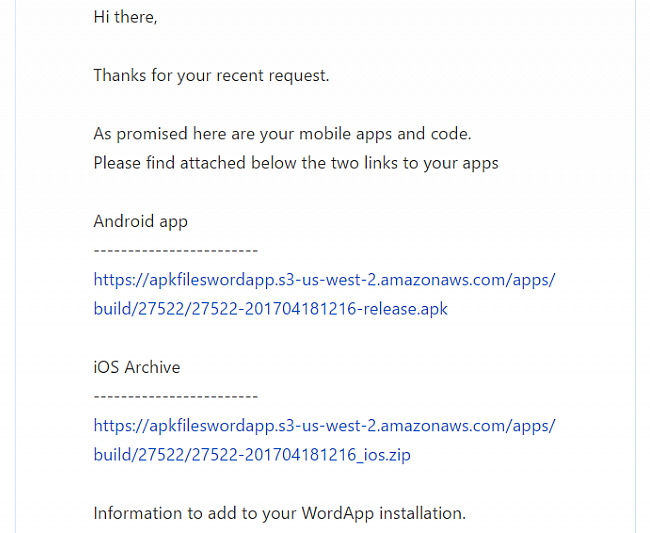
После этого вы получите email от WordApp со ссылками на загрузку двух приложений: для iOS и для Android:

Письмо со ссылками на загрузку может прийти не сразу, а минут через 10-15.
Реклама в приложении
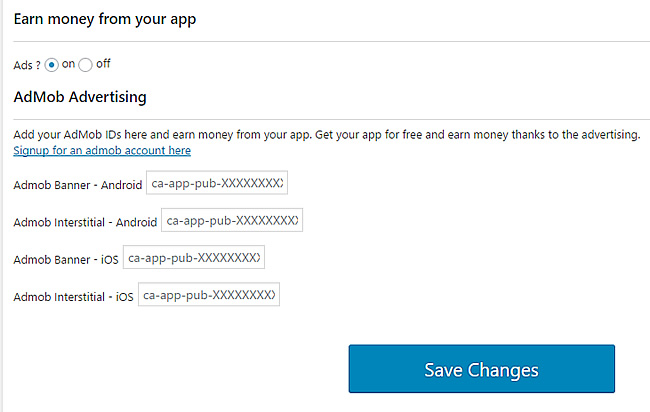
Вы можете добавить рекламу в свое приложение, используя рекламную сеть AdMob. Для этого в настройках WordApp перейдите на вкладку AdMob и укажите свои данные и идентификаторы:

Отдельные страницы для мобильного приложения
Если вы хотите добавить какую-то страницу только для версии мобильного приложения, но чтоб ее не было видно в обычной десктопной версии сайта, это очень просто сделать.
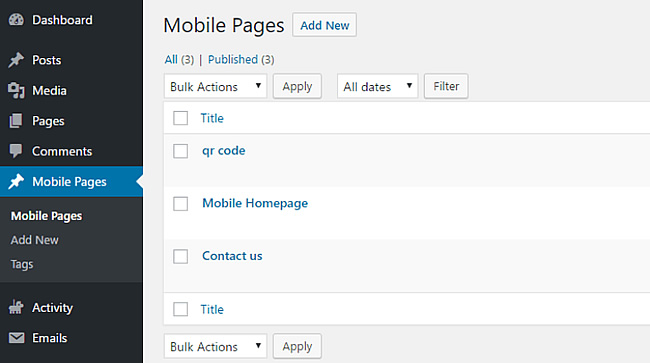
WordApp добавляет новый кастомный тип записей Mobile Pages, где вы можете управлять страницами, доступными только для мобильного приложения:

Push уведомления для мобильного приложения
Вы можете создавать уведомления прямо в админке WordPress своего сайта, и они будут рассылаться Push-методом на смартфоны пользователей, которые установят ваше приложения.
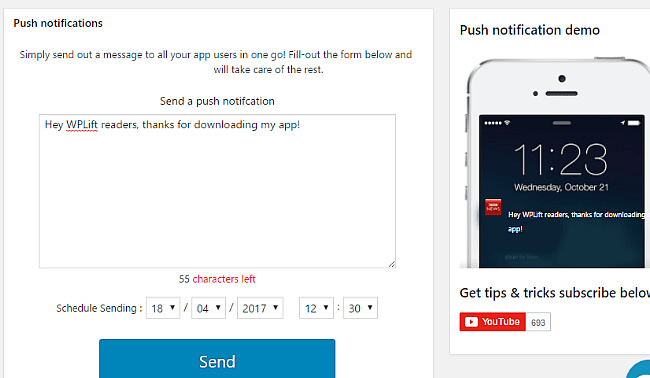
Просто зайдите на вкладку Send a Push Notification и создайте свое сообщение. Там же можно задать время и дату для отложенной отправки.

Цена
Вы можете создавать мобильную HTML версию сайта и приложения для Android совершенно бесплатно!
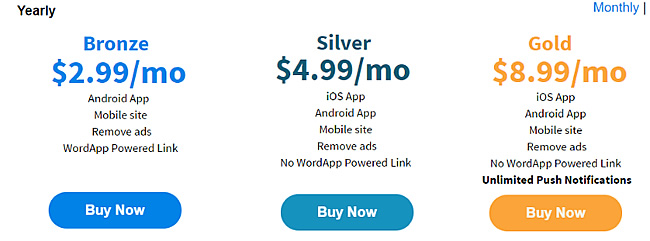
Но для дополнительных настроек и для iOS версии приложения нужно будет выбрать один из платных тарифов:
- Bronze – $2.99 в месяц / $4.99 в год
- Silver – $4.99 в месяц / $6.99 в год
- Gold – $8.99 в месяц / $9.99 в год

Итоги
WordApp — это очень простой сервис по созданию мобильного приложения для iOS и Android из вашего сайта на WordPress. Мобильную HTML версию и версию под Android можно создавать бесплатно, под iOS — за деньги, но даже платный тариф стоит очень недорого. Попробуйте!
А самое главное — минимум настроек, 5 минут и готово!





















Комментарии к записи: 7
Спасибо за обзор!
Вы сами тестировали этот плагин? На нагрузку на хостинг, базу данных, кривит ли дизайн мобильный, другие баги?
Заранее благодарен за ответ
Принципиально не пользуюсь сервисами с подпиской. Только единоразовая оплата.
Единоразовая подписка, окей. Сделал приложение, заплатил. Нужно поменять название кнопочки, полный чайник в ява, поменял через этот же сервис, снова единоразово плати. Пришло время обновить приложение — снова плати. Разве так удобней? В данном случае ежемесячная подписка оправдана.
Оплата $4.99 не в год, а в месяц, а 2,99 — при условии оплаты сразу за год. И при этом реклама от WordApp
После настройки приходит письмо о том что получишь приложение через 48 часов и тем самым образом забывают про тебя и твою приложение…
Никто не знает, есть ли что-то похожее, но на Joomla?
Забудь ты уже про Joomla.