Если вы владеете или управляете крупным контент-проектом в сети, то наверняка задумывались о способах доставки и проникновения вашего контента для как можно большего количества читателей. Сегодня, когда люди начали потреблять больше контента с мобильных устройств, чем с обычных компьютеров, вам стоит задуматься об отдельном мобильном приложении для вашего ресурса, ведь это самый быстрый и удобный способ для пользователей получать новую информацию от вас.
Поэтому сегодня мы рассмотрим один совершенно новый сервис и WordPress плагин Mobiloud, который умеет создавать нативные iOS и Android приложения для вашего сайта на движке WordPress.
Смотрите также:
- Как научить WordPress-сайт распознавать посетителей с iPhone
- Как разрабатывать для WordPress с помощью Android устройств
- WordPress разработка на iPad
- Как тестировать WordPress на планшетах и смартфонах, которых у вас нет?
- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
Возможности Mobiloud
Так как плагин Mobiloud умеет создавать родные приложения для мобильных операционок, он выделяется на фоне других похожих инструментов, включающих только HTML контента сайта. С его помощью вы настроите внешний вид сайта в приложении под ваш бренд, добавив иконку, логотип и настроив цветовую схему. Также есть возможность настроить push-уведомления для новых записей, настроить меню приложения, использовать пользовательские типы постов, категории, страницы, прочее.

К тому же, вам наверняка понравится идея дополнительного дохода при интеграции Google Analytics и размещения рекламных уведомлений с AdSense, MoPub, Google DFP или ваших собственных кастомных HTML-объявлений на сайте. Пользователи смогут оставлять свои комментарии через WordPress, Facebook и Disqus точно так же, как и на привычном сайте.
А полный список функций плагина выглядит следующим образом:
- Собственный дизайн для оформления иконок, загрузка изображений, логотипа и настройка цветовых схем интерфейса.
- Неограниченное количество push-уведомлений (совместимых с записями и пользовательскими типами постов), которые настраиваются автоматически и вручную.
- Меню с настройками страниц, категорий, тегов, кастомных таксономий и ссылок.
- Настройка push-уведомлений по категориям.
- Поддержка записей, страниц, категорий, пользовательских типов постов и кастомных полей.
- Возможность размещения рекламных объявлений с помощью AdMob, AdSense, MoPub, Google DFP или собственных кастомных HTML-объявлений.
- Поддержка баннерных, промежуточных и родных рекламных объявлений.
- Доступ к содержимому в автономном режиме.
- Поддержка Google Analytics с использованием полной статистики приложения.
- Кастомное содержание HTML/PHP/CSS в статьях (можно добавить нужную функциональность).
- Поддержка комментариев с WordPress, Facebook и Disqus.
- Функция шеринга записей в соц. сети одним кликом (Facebook, Twitter, Whatsapp, email, прочее).
- Поддержка видео с YouTube, Vimeo, SoundCloud и других HTML5 виджетов или плееров.
- Поддержка галерей изображений.
- Мультиязычные приложения, включая поддержку на английском арабском, испанском, итальянском, немецком, шведском и португальском языках.
- RTL поддержка иврита и арабского языка.
- Защита доступа в базу данных пользователя WordPress с помощью логина.
- App Submission в App Store и Google Play.
- Возможность публиковать записи с помощью собственных developer-аккаунтов на Google Play и в App Store.
Создание мобильного приложения
Для начала установите и активируйте плагин Mobiloud.

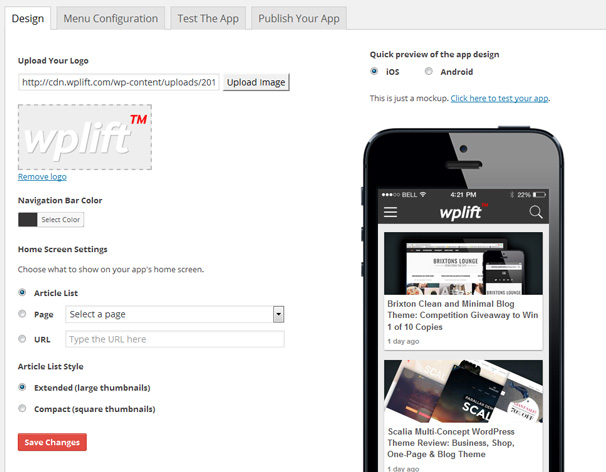
Сразу же после загрузки и активации плагина Mobiloud можно переходить к настройкам приложения и загрузить логотип, выбрать цвет для меню, миниатюры для записей и содержание для вывода на стартовой странице – список статей, страница или URL. Внесенные изменения будут показываться в превью приложения:

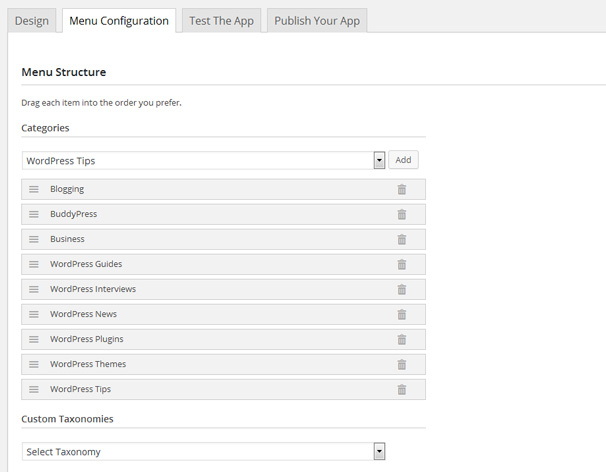
После того, как вы настроили дизайн приложения, можно переходить к настройкам меню и добавить категории с сайта, кастомные таксономии, теги, страницы и кастомные линки:

Тестирование приложения
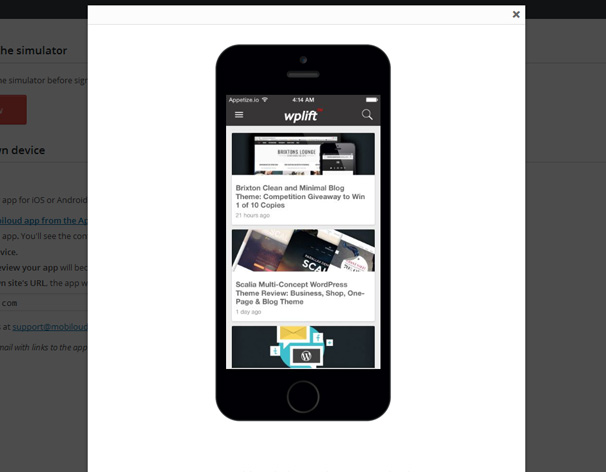
Переходим в раздел «Тестировать приложение», где вы увидите превью вашего приложения в реальном времени:

Протестировать приложение можно также на любом мобильном девайсе с помощью Mobiloud для iOS или Mobiloud для Android следующим образом:
- Откройте приложение Mobiloud. Вы увидите содержимое и дизайн блога Mobiloud.
- Встряхните устройство.
- Вы увидите окно "Preview your app".
- Введите URL вашего сайта, после чего приложение перезагрузится, и вы сможете использовать собственный дизайн и контент на вашем устройстве.
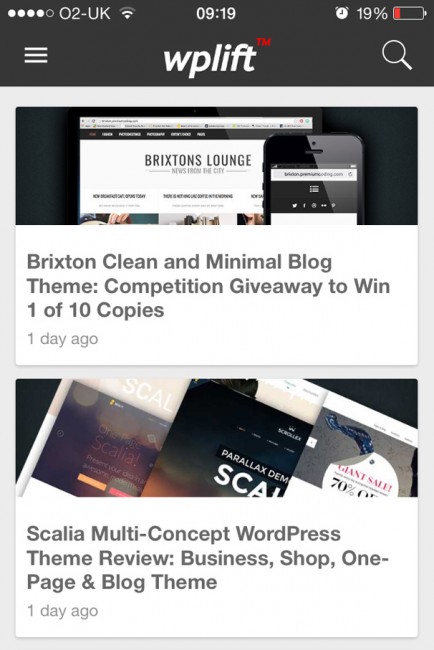
Вот как приложение для сайта wplift.com выглядит на экране iPhone 5:

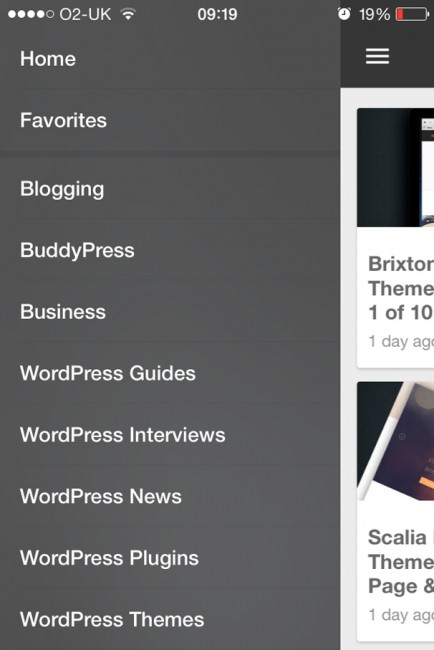
Меню вызывается свайпом слева направо:

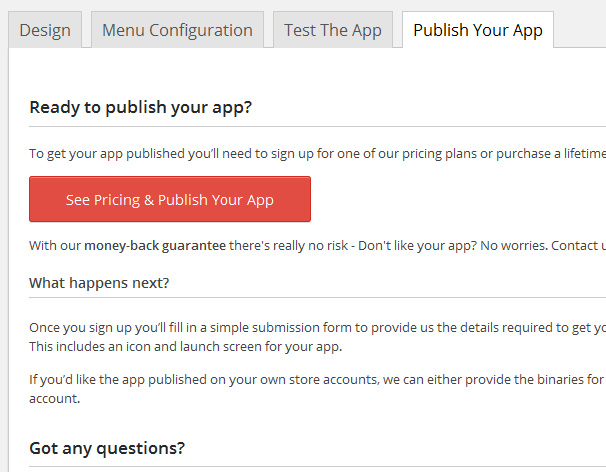
Публикация вашего приложения
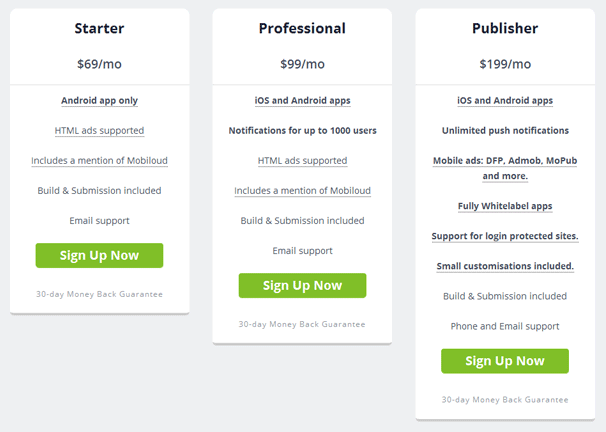
Последнее, что нужно сделать – перейти на страницу «Publish Your App», где можно узнать о стоимости данной услуги:

После нажатия кнопки публикации вы автоматически перейдете на страницу с выбором тарифного плана.

Как видите, начальный план составляет $69 в месяц, но только для Android. Для iOS нужен про-план за $99 в месяц, который поддерживает уведомления для 1000 пользователей. И последний план включает в себя возможность выгружать приложение в магазины iTunes AppStore и Google Play. Это осуществляется вручную, так что нужно подождать некоторое время, пока оно появится в соответствующих магазинах. А если вы хотите оплатить свое приложение только один раз, то воспользуйтесь lifetime-опцией.
Заключение
Несомненно, плагин будет полезен для вас, если вы хотите создать нативное мобильное приложение на основе своего сайта. Приложение работает быстро и вполне соответствует своей ежемесячной стоимости, хоть и на первый взгляд она кажется немного завышенной. Но если у вас достаточно широкая аудитория, то с помощью рекламных объявлений вы сможете покрыть эти расходы.






















Комментарии к записи: 10
А что случится с приложением, если не продлить месячную подписку?
Вероятно, ваше приложение станет недоступным в магазине приложений. Альтернатива — самому выгружать готовое приложение в магазин как разработчик.
Файл .apk нельзя скачать?
Спасибо.
только за 69 уе
т.е. покупаешь пописка за 69$ в месяц, появляется возможность скачать арк файл, и далее его грузим в гугл плей?
Насколько я понял, этот сервис самостоятельно выгружает ваше созданное приложение в маркет, и оно находится в маркете до тех пор, пока вы оплачиваете подписку.
Как альтернативу можно использовать shops2apps.com Немного дешевле + еще приложение для Windows и Kindle
99 енотов в месяц, лихо
На мой взгляд лучше всего будет воспользоваться фреймворком кордова, достаточно удобная штука, для таких кроссплатформенных приложений, и скорее всего она окажется более гибкой, и у вас будет возможность для более тонких настроек, да и сам предлагаемый плагин скорее всего на нем и реализован, но 69 зеленных мне кажется слишком дорого=)
С помощью его можно создать POI, т.е указание на каком расстоянии находятся объекты от меня, которые есть в базе данных?