Когда появляется новая версия WordPress, в ней обычно доступны несколько новых функций не только для пользователей, но и для разработчиков. WordPress предлагает множество инструментов, которые значительно облегчат разработку новых тем или плагинов.
Одной из недавних разработок API для WordPress является новый инструмент Color Picker для выбора цветов. Эта опция позволяет заменить стандартные текстовые поля на привлекательный и удобный color picker (выбор цвета).
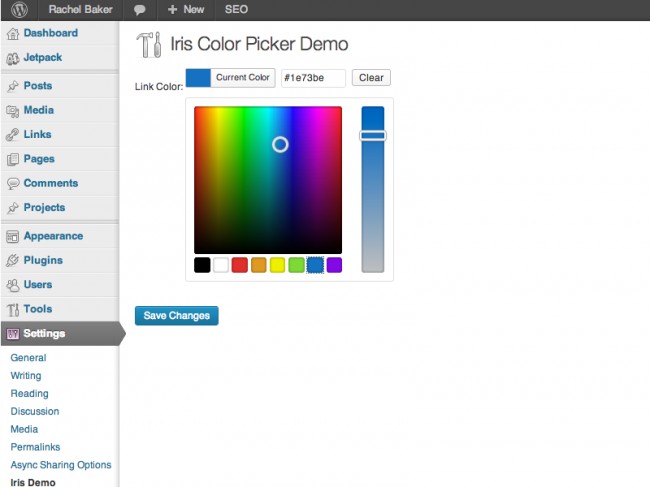
Чтобы понять, о чем идет речь, посмотрите на картинку ниже:

И сегодня мы узнаем, как добавить этот инструмент для любой темы оформления на WordPress.
Чем полезен WordPress Color Picker
Есть несколько причин, исходя из которых разработчикам стоит использовать новую функцию для выбора цвета с помощью color picker API:
Для пользователей:
- Возможность быстрее и проще выбирать нужный цвет
- Широкий выбор форматов цветов для — hexadecimal, RBG, прочее
- Обеспечивается отличный пользовательский опыт
Для разработчиков:
- Страницы панели инструментов будут интегрированы с пользовательским интерфейсом WordPress
- Обеспечивается более простая проверка ввода значения цветового поля
- На выходе получается более профессиональный продукт, так как используются собственные средства управления WordPress
Мы прошлись по основным аспектам WordPress Color Picker, а теперь давайте добавим этот инструментарий в плагин или тему.
Включаем Color Picker
Напомним, что Color Picker API был представлен с версией WordPress 3.5, поэтому чтобы воспользоваться этим руководством, убедитесь, что у вас установлен релиз 3.5 или более поздний.
Чтоб добавить Color Picker, нужно просто включить файл jQuery и файл таблицы стилей. Как это сделать указано в коде ниже. Добавьте этот код в файл functions.php вашей темы оформления.
add_action( 'admin_enqueue_scripts', 'wptuts_add_color_picker' );
function wptuts_add_color_picker( $hook ) {
if( is_admin() ) {
// Add the color picker css file
wp_enqueue_style( 'wp-color-picker' );
// Include our custom jQuery file with WordPress Color Picker dependency
wp_enqueue_script( 'custom-script-handle', plugins_url( 'custom-script.js', __FILE__ ), array( 'wp-color-picker' ), false, true );
}
}Обратите внимание, что когда мы включили custom-script.js вместе с wp-color-picker, можно применить выбор цвета в текстовых полях в вашем файле jQuery.
(function( $ ) {
// Add Color Picker to all inputs that have 'color-field' class
$(function() {
$('.color-field').wpColorPicker();
});
})( jQuery );Создаем плагин для выбора цвета через Color Picker
А теперь вы узнаете, как интегрировать Color Picker в свой плагин.
А именно:
- Как добавить страницу опции панели инструментов, которая имитирует страницу настроек темы.
- Как добавить поля настроек, подготовленные специально для Color Picker.
- Как проверить и сохранить ввод данных через color picker.
Шаг 1.
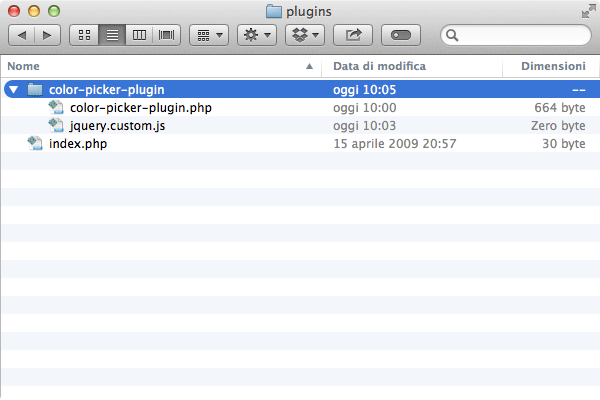
После того, как вы создали заготовку плагина в папке wp-content/plugins, можно приступать. На изображении ниже показано, как структурирован плагин для этого урока.

Шаг 2.
В файле color-picker-plugin.php напишите комментарии с использованием информации плагина и создайте новый PHP класс под названием CPA_Theme_Options. В коде ниже показаны все методы классов, которые мы будем пошагово внедрять.
/*
Plugin Name: Color Picker API
Plugin URI: http://code.tutsplus.com
Description: Demo about the new Color Picker API
Version: 1.0
Author: code.tutsplus.com
Author URI: http://code.tutsplus.com
*/
/**
* Main Class - CPA stands for Color Picker API
*/
class CPA_Theme_Options {
/*--------------------------------------------*
* Attributes
*--------------------------------------------*/
/** Refers to a single instance of this class. */
private static $instance = null;
/* Saved options */
public $options;
/*--------------------------------------------*
* Constructor
*--------------------------------------------*/
/**
* Creates or returns an instance of this class.
*
* @return CPA_Theme_Options A single instance of this class.
*/
public static function get_instance() {
if ( null == self::$instance ) {
self::$instance = new self;
}
return self::$instance;
} // end get_instance;
/**
* Initializes the plugin by setting localization, filters, and administration functions.
*/
private function __construct() { }
/*--------------------------------------------*
* Functions
*--------------------------------------------*/
/**
* Function that will add the options page under Setting Menu.
*/
public function add_page() { }
/**
* Function that will display the options page.
*/
public function display_page() { }
/**
* Function that will register admin page options.
*/
public function register_page_options() { }
/**
* Function that will add javascript file for Color Piker.
*/
public function enqueue_admin_js() { }
/**
* Function that will validate all fields.
*/
public function validate_options( $fields ) { }
/**
* Function that will check if value is a valid HEX color.
*/
public function check_color( $value ) { }
/**
* Callback function for settings section
*/
public function display_section() { /* Leave blank */ }
/**
* Functions that display the fields.
*/
public function title_settings_field() { }
public function bg_settings_field( ) { }
} // end class
CPA_Theme_Options::get_instance();Шаг 3.
Сначала мы внедрим класс конструктора. В коде ниже показано, что будет делать плагин, когда будет создан новый экземпляр.
А именно:
- добавит новую страницу опций под разделом "Настройки" в админ-меню WordPress
- произведет регистрацию настроек полей на странице опций
- добавит таблицы стилей для WordPress Color Picker
- добавит пользовательский файл JavaScript, который вызывает Color Picker
- задаст options-атрибут с сохраненными настройками.
private function __construct() {
// Add the page to the admin menu
add_action( 'admin_menu', array( &$this, 'add_page' ) );
// Register page options
add_action( 'admin_init', array( &$this, 'register_page_options') );
// Css rules for Color Picker
wp_enqueue_style( 'wp-color-picker' );
// Register javascript
add_action('admin_enqueue_scripts', array( $this, 'enqueue_admin_js' ) );
// Get registered option
$this->options = get_option( 'cpa_settings_options' );
}Шаг 4.
Здесь мы рассмотрим, как добавить страницу параметров и как ее отобразить.
/**
* Function that will add the options page under Setting Menu.
*/
public function add_page() {
// $page_title, $menu_title, $capability, $menu_slug, $callback_function
add_options_page( 'Theme Options', 'Theme Options', 'manage_options', __FILE__, array( $this, 'display_page' ) );
}
/**
* Function that will display the options page.
*/
public function display_page() {
?>
<div class="wrap">
<h2>Theme Options</h2>
<form method="post" action="options.php">
<?php
settings_fields(__FILE__);
do_settings_sections(__FILE__);
submit_button();
?>
</form>
</div> <!-- /wrap -->
<?php
}Обратите внимание, что мы уже написали – в display_page() методе – код, с помощью которого добавятся формы, поля и кнопка для регистрации страницы опций.
Шаг 5.
В этом шаге мы внедрим методы, которые зарегистрируют и отобразят два поля настроек: Blog Title и Background Color. И то, и другое поле относится к разделу Theme Options.
/**
* Function that will register admin page options.
*/
public function register_page_options() {
// Add Section for option fields
add_settings_section( 'cpa_section', 'Theme Options', array( $this, 'display_section' ), __FILE__ ); // id, title, display cb, page
// Add Title Field
add_settings_field( 'cpa_title_field', 'Blog Title', array( $this, 'title_settings_field' ), __FILE__, 'cpa_section' ); // id, title, display cb, page, section
// Add Background Color Field
add_settings_field( 'cpa_bg_field', 'Background Color', array( $this, 'bg_settings_field' ), __FILE__, 'cpa_section' ); // id, title, display cb, page, section
// Register Settings
register_setting( __FILE__, 'cpa_settings_options', array( $this, 'validate_options' ) ); // option group, option name, sanitize cb
}
/**
* Functions that display the fields.
*/
public function title_settings_field() {
$val = ( isset( $this->options['title'] ) ) ? $this->options['title'] : '';
echo '<input type="text" name="cpa_settings_options[title]" value="' . $val . '" />';
}
public function bg_settings_field() {
$val = ( isset( $this->options['title'] ) ) ? $this->options['background'] : '';
echo '<input type="text" name="cpa_settings_options[background]" value="' . $val . '" class="cpa-color-picker" >';
}Шаг 6.
В этом шаге с помощью нижеуказанного кода показывается, как проверить два поля перед тем, как их сохранить.
/**
* Function that will validate all fields.
*/
public function validate_options( $fields ) {
$valid_fields = array();
// Validate Title Field
$title = trim( $fields['title'] );
$valid_fields['title'] = strip_tags( stripslashes( $title ) );
// Validate Background Color
$background = trim( $fields['background'] );
$background = strip_tags( stripslashes( $background ) );
// Check if is a valid hex color
if( FALSE === $this->check_color( $background ) ) {
// Set the error message
add_settings_error( 'cpa_settings_options', 'cpa_bg_error', 'Insert a valid color for Background', 'error' ); // $setting, $code, $message, $type
// Get the previous valid value
$valid_fields['background'] = $this->options['background'];
} else {
$valid_fields['background'] = $background;
}
return apply_filters( 'validate_options', $valid_fields, $fields);
}
/**
* Function that will check if value is a valid HEX color.
*/
public function check_color( $value ) {
if ( preg_match( '/^#[a-f0-9]{6}$/i', $value ) ) { // if user insert a HEX color with #
return true;
}
return false;
}Когда пользователь пытается вставить код цвета вручную, Color Picker показывает, если введена неправильная комбинация, но даже если и цвет указан неправильно, он все равно будет сохранен. Функция check_color() обеспечивает проверку цвета.
Шаг 7.
Это последний шаг, в котором мы включим наш JavaScript файл, который конвертирует обычное поле для ввода текста в поле выбора цвета.
/**
* Function that will add javascript file for Color Piker.
*/
public function enqueue_admin_js() {
// Make sure to add the wp-color-picker dependecy to js file
wp_enqueue_script( 'cpa_custom_js', plugins_url( 'jquery.custom.js', __FILE__ ), array( 'jquery', 'wp-color-picker' ), '', true );
}Создаем файл jquery.custom.js
(function( $ ) {
$(function() {
// Add Color Picker to all inputs that have 'color-field' class
$( '.cpa-color-picker' ).wpColorPicker();
});
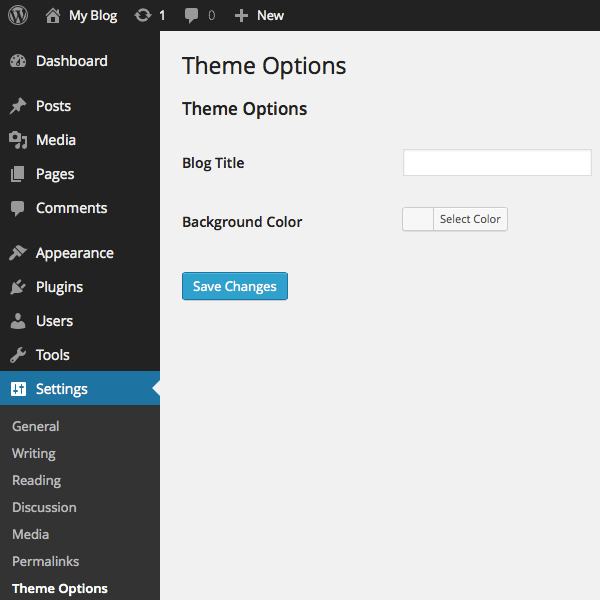
})( jQuery );При активации плагина вы должны получить страницу панели инструментов со всеми полями, как на картинке ниже:

Вот и все!





















Комментарии к записи: 0