Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.

Смотрите также:
- Как добавить свои стили в WordPress редакторе TinyMCE
- Как изменить ширину колонки в визуальном редакторе записей WordPress
- Улучшаем вид редактора кода WordPress с помощью CodeMirror
- Создаем свои кнопки для редактора записей WordPress
- Настраиваем шаблон оформления в редакторе WordPress
- Используем шрифты Google Fonts в текстовом редакторе WordPress
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:

Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media.
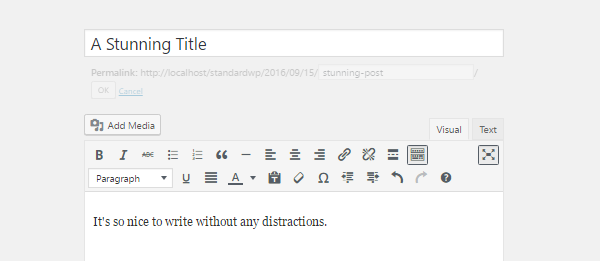
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
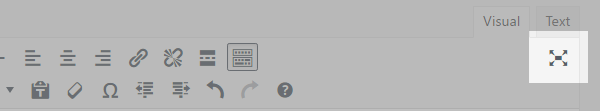
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:

Кнопки Визуального Редактора
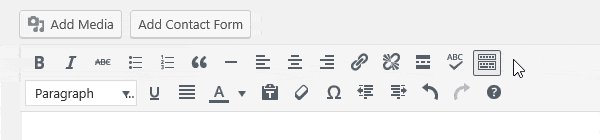
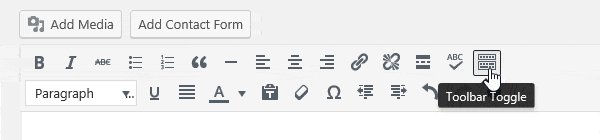
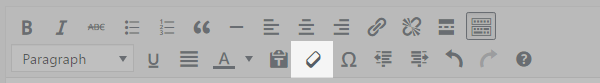
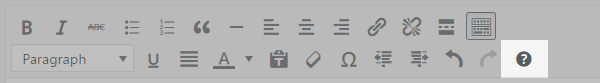
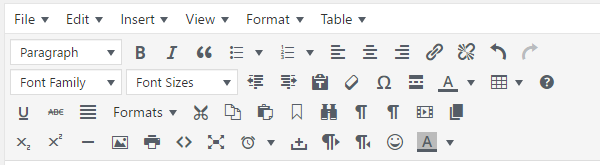
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:

Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата

Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:

Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Вставить тег Читать далее

Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:

Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст

Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
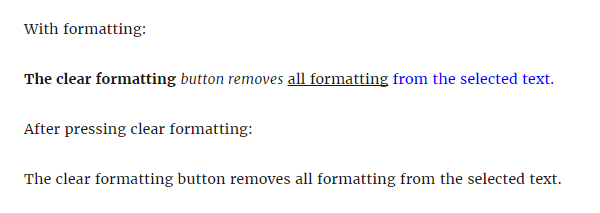
Очистить форматирование

Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:

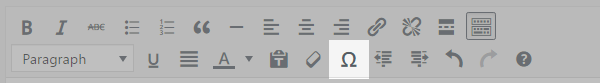
Специальные символы

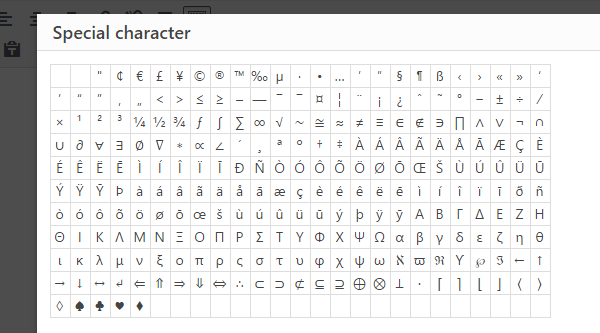
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:

Сочетание клавиш

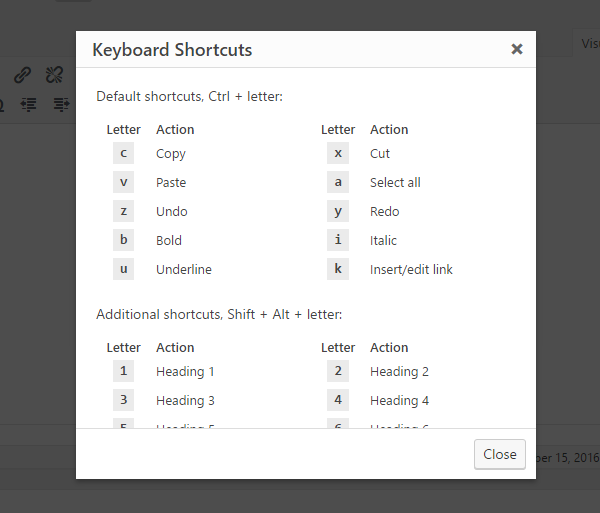
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:

Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:

Полноэкранный режим

Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.

2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:

Основные характеристики:
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Создание и редактирование таблиц
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
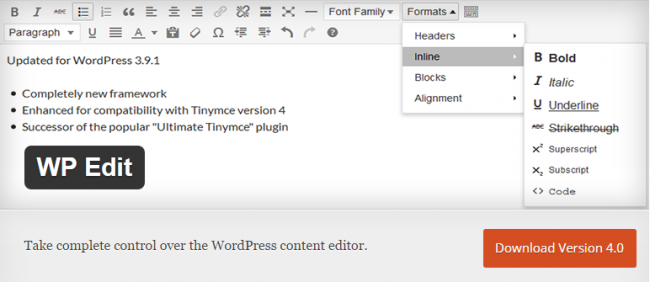
WP Edit

WP Edit не такой популярный, как TinyMCE Advanced — 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики:
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в Divi 3.0. Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор: Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал: Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе: Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!





















Комментарии к записи: 7
Некоторые плагины после установки вставят в визуальный редактор свою иконку, чтобы потом использовать ее для вставки нужного кода в текст содержания. Так вот, некоторые визуальные редакторы брезгуют таких «инородных тел» и не пускают таких пришельцев в свой заповедник. Например, таким не гостеприимным редактором является CKEditor for WordPress, хотя по функциональными возможностями весьма навороченный.
А выход из создавшего положения (назовем как «секрет») в том, что этого строптивого «хлопца» на время надо отключить (деактивировать), иконка ново ставленного плагина тот час же появится на панели редактора (что по умолчанию стоит в WordPress), вставить код и потом вновь активировать «сорванца» CKEditor for WordPress. А в остальном он бравый малый.
Дополнительный штрих для полного портрета визуальных редакторов.
А каким плагином пользуетесь Вы?
Мы используем https://wordpress.org/plugins/forget-about-shortcode-buttons/ для вставки красивых CSS кнопок в записи прямо из панели инструментов текстового редактора.
Добрый день! Помогите разобраться у меня раньше все кнопки работали в WP Edit плагине, теперь визуального редактора нет, остался HTML-тегов. Помогите пожалуйста!
Здравствуйте, подскажите пожалуйста, возможно ли как нибудь удалить кнопку в визуальном редакторе которая появилась после установки какого либо плагина? Спасибо
может кто-то подскажет как отключить кнопку для определённых груп?
Иногда этот редактор очень портит html-код. Отключить визуальный редактор (или отключить редактирование полностью) — https://www.scorp13.com/workflow/kak-v-wordpress-otklyuchit-redaktor-dlya-opredelyonnyh-stranic.html