Из этого руководства вы научитесь генерировать изображения собственного размера для использования в теме WordPress. Зачем использовать свои размеры изображений? Чтобы вам не нужно быть редактировать каждое изображение, которое вы загрузили в Медиа-библиотеку. Таким образом, каждое загруженное вами изображение будет автоматически преобразовано в установленные вами размеры. Оно может быть вставлено в пост или страницу с помощью Медиа-галереи или из цикла. Прочтите дальше и узнайте, как это сделать.
Шаг 1. Определите размер изображений
Чтобы ваша тема поддерживала собственный размер изображений, вам нужно отредактировать файл functions.php в папке вашей темы. Откройте functions.php вашей темы и проверьте, есть ли у вас строка, которая выглядит вот так:
add_action( 'after_setup_theme', 'function_name' );
Этот код вызывается при инициализации темы. Он обычно используется для базовой установки, регистрации и инициализации темы, где "function_name" — имя вызываемой функции.
Если вы нашли подобную строку, найдите также метод с таким же именем, как второй параметр метода add_action. Если вы не нашли такую строку, вам нужно ее добавить и также создать метод с названием, как второй параметр:
add_action( 'after_setup_theme', 'setup' );
function setup() {
// ...
}
Теперь для включения миниатюр постов для вашей темы, добавьте следующие строки в метод, определенный выше:
function setup() {
// ...
add_theme_support( 'post-thumbnails' ); // This feature enables post-thumbnail support for a theme
// To enable only for posts:
//add_theme_support( 'post-thumbnails', array( 'post' ) );
// To enable only for posts and custom post types:
//add_theme_support( 'post-thumbnails', array( 'post', 'movie' ) );
// Register a new image size.
// This means that WordPress will create a copy of the post image with the specified dimensions
// when you upload a new image. Register as many as needed.
// Adding custom image sizes (name, width, height, crop)
add_image_size( 'featured-image', 620, 200, true );
// ...
}Шаг 2. Отображение изображений собственных размеров
Вставка изображений своего размера в пост с использованием медиа-галереи
Чтобы вставлять изображение в пост или страницу из медиа-галереи, вставьте следующий фильтр в файл functions.php:
add_filter( 'image_size_names_choose', 'custom_image_sizes_choose' );
function custom_image_sizes_choose( $sizes ) {
$custom_sizes = array(
'featured-image' => 'Featured Image'
);
return array_merge( $sizes, $custom_sizes );
}
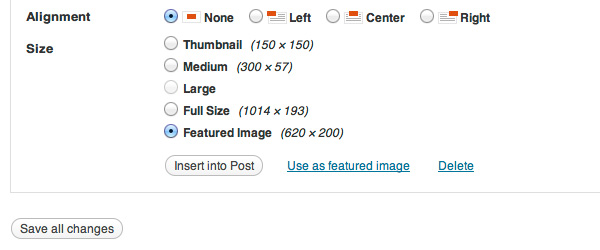
Этот код присоединяет ваш размер изображения с размерами, определенными в WordPress, так что результат будет таким:

Вставка изображения своего размера внутри цикла
Чтобы показывать, например, изображение под названием "featured-image", внутри цикла вам нужно добавить такие строки:
<?php if ( has_post_thumbnail()): the_post_thumbnail( 'featured-image', array( 'class' => 'featured-image' ) ); endif; ?>
Таким образом, будет проверено, содержит ли пост/страница какое-то прикрепленное изображение и выведет тег ‹img›, который покажет изображение желаемого размера.
Шаг 3. Изменение размера существующих изображений
Для этой задачи есть плагин Regenerate Thumbnails. Он может сгенерировать заново все, некоторые или отдельно взятые изображения. При смене размера изображений и их повторном генерировании, изображения предыдущего размера не будут удалены.
Пример
Допустим, вы хотите использовать эту возможность в вашей теме. Из папки /wp-content/themes/название-темы откройте файл functions.php вашим любимым текстовым редактором. Если в вашей теме нет объявленного "action" after_setup_theme, вам нужно его добавить. Код для своего размера изображений будет добавлен в этот объявленный метод.
Обратите внимание: есть зарезервированные называния размеров изображений: thumb, thumbnail, medium, large, post-thumbnail. Добавление своих размеров изображений с зарезервированными именами перезапишет их предустановленные значения.
add_action( 'after_setup_theme', 'setup' );
function setup() {
// ...
add_theme_support( 'post-thumbnails' ); // This feature enables post-thumbnail support for a theme
add_image_size( 'header', 600, 200, true ); // header image
add_image_size( 'custom-size1', 400, 200 ); // 400 pixel wide and 200 pixel tall, resized proportionally
add_image_size( 'custom-size2', 400, 200, true ); // 400 pixel wide and 200 pixel tall, cropped
// ...
}
Редактируя файлы content.php или content-single.php или content-page.php, вы можете показать изображение необходимого размера для заголовка поста, вставляя его над или под заголовком поста.
<h1><?php the_title(); ?></h1> <?php if ( has_post_thumbnail()): the_post_thumbnail( 'header' ); endif; the_content(); ?>
Чтобы сделать другие два собственных размера доступными для выбора из медиа-галереи, добавьте следующий фильтр:
add_filter( 'image_size_names_choose', 'custom_image_sizes_choose' );
function custom_image_sizes_choose( $sizes ) {
$custom_sizes = array(
'custom-size1' => 'My custom size 1',
'custom-size2' => 'My custom size 2'
);
return array_merge( $sizes, $custom_sizes );
}





















Комментарии к записи: 4
Только у Вас нашла, как отредактировать изображения в доступной мне форме. Я ввожу в файл function.php
add_action( ‘after_setup_theme’, ‘function’ );
add_action( ‘after_setup_theme’, ‘setup’ );
function setup() {
//add_theme_support( ‘post-thumbnails’ ); // This feature enables post-thumbnail support for a theme
// To enable only for posts:
//add_theme_support( ‘post-thumbnails’, array( ‘post’ ) );
// To enable only for posts and custom post types:
//add_theme_support( ‘post-thumbnails’, array( ‘post’, ‘movie’ ) );
// Register a new image size.
// This means that WordPress will create a copy of the post image with the specified dimensions
// when you upload a new image. Register as many as needed.
// Adding custom image sizes (name, width, height, crop)
add_image_size( ‘featured-image’, 620, 200, true );
// …
}
в административной панели появляются наконец все картинки (раньше были видны только фотки до 2-х Мб,), а все надписи переходят в нечетабельный вид и пишет: Warning: call_user_func_array() [function.call-user-func-array]: First argument is expected to be a valid callback, ‘function_name’ was given in Y:homelocalhostwwwblogwp-includesplugin.php on line 406.
Помогите разобраться: notik-krt@mail.ru
А остальные шаги из инструкции вы проделали?
Можно ли указать такую миниатюру прямой сылкой?
Подскажите, в последних версиях вордпресс этот код работает? Делаю все, как вы пишите, но в медиафайлах не появляется новый размер для изображений.