Вы хотите использовать свой аккаунт в сервисе сокращения ссылок bitly совместно со своим блогом или сайтом на основе WordPress? Это можно устроить, и это — несложно. Все, что вам надо — немного внимательности и умение выполнить пошаговую инструкцию, которую мы для вас подготовили.
Когда сервис bitly был представлен публике, большинству разработчиков и пользователей было не очень удобно им пользоваться. Позже, с развитием Глобальной Сети, сайты вроде Twitter, Facebook и YouTube стали использовать похожий механизм сокращения ссылок. А теперь даже Google Plus поддерживает его.
| Скачать исходники |
В этой статье вы научитесь простому и полезному методу подключения вашего аккаунта в сервисе bitly к своему блогу или сайту на базе WordPress, а также научитесь использовать свой аккаунт в bitly для генерирования коротких ссылок для использования их с кнопками "Tweet" и "Share". Эта задача довольно проста, и я использую такой механизм в своем блоге, и результаты впечатляют. Желаю вам удачи в выполнении пошаговой инструкции, и если вы столкнетесь с какой-либо проблемой в ходе настройки и установки, оставляйте свои вопросы в комментариях к этой статье.
Шаг 1. Подготовка кода
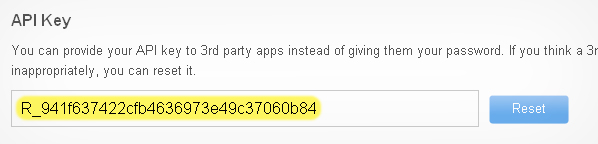
Войдите в свою учетную запись в сервисе bitly. Если у вас еще нет там аккаунта, у вас уйдет всего минута, чтобы создать там учетную запись. После того, как вы войдете в свою учетную запись, перейдите к странице с настройками, прокрутите вниз почти половину и скопируйте значение своего API. Где-то через минуту нам понадобятся эти данные для использования.

Шаг 2.1. Вносим изменения в файл functions.php
Скопируйте приведенный ниже код в вставьте в ваш файл с функциями functions.php:
//automatically create bit.ly url for WordPress widgets
function bitly()
{
//login information
$url = get_permalink(); //for WordPress permalink
$login = 'USERNAME-HERE'; //your bit.ly login
$apikey = 'API-HERE'; //add your bit.ly API
$format = 'json'; //choose between json or xml
$version = '2.0.1';
//generate the URL
$bitly = 'http://api.bit.ly/shorten?version='.$version.'&longUrl='.urlencode($url).'&login='.$login.'&apiKey='.$apikey.'&format='.$format;
//fetch url
$response = file_get_contents($bitly);
//for json formating
if(strtolower($format) == 'json')
{
$json = @json_decode($response,true);
echo $json['results'][$url]['shortUrl'];
}
else //for xml formatting
{
$xml = simplexml_load_string($response);
echo 'http://bit.ly/'.$xml->results->nodeKeyVal->hash;
}
}
Шаг 2.2. Пишем тестовый пост

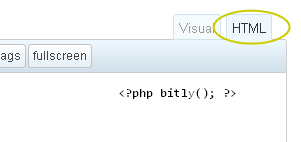
Теперь водим ваше имя пользователя и вставляем значение вашего API в указанную секцию в строчках 6 и 7. Загрузите далее свой файл functions.php в папку с вашей темой. Теперь напишите тестовый пост в режиме html и вставьте следующую строчку кода:
<?php bitly(); ?>
Вставить ее надо в теле поста, где находится основной контент. Перейдите теперь к опубликованному посту и посмотрите, перенаправляет ли bitly на требуемую ссылку или нет. Если перенаправление не происходит, проверьте значения имени пользователя и АPI в вашем файле с функциями и попробуйте снова.
Шаг 3. Добавляем кнопки Twitter и "+1"

Теперь, когда вы знаете, как выглядит требуемый код и как его использовать, давайте "выжмем" из него все возможные "плюсы". Приведу пару примеров для того, чтобы вдохновить вас на собственные эксперименты с bitly.
Далее приведены примеры использования данного кода с кнопками сервисов Twitter и Google Plus, которые я использую в работе собственного блога. Первый пример — с микроблогами Twitter, и код задает значение размера кнопки и предлагаемый линк, который могут использовать читатели блога:
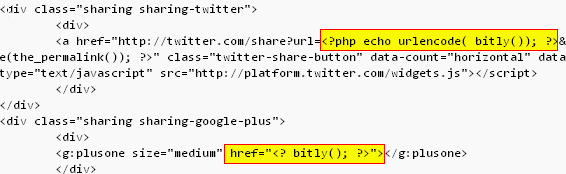
<a href="http://twitter.com/share?url=<?php echo urlencode( bitly()); ?>&counturl=<?php urlencode(the_permalink()); ?>" class="twitter-share-button" data-count="horizontal" data-via="USERNAME-HERE">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Вы можете скопировать приведенный выше код или же перейти в Twitter и оформить код по собственному вкусу. Не забудьте изменить тип "data-via". И хочу обратить ваше внимание, что функция urlencode — на замену новосозданной функции в bitly.
Для работы кнопки соц. сети Google Plus скопируйте приведенный ниже код. Если вы хотите более тонкой настройки кода, перейдите в Google+ и оформите кнопку "+1" так, как вам нравится. Обратите внимание на то, какие изменения я внес в код, чтобы интегрировать в кнопку функцию от bitly.
<g:plusone size="medium" href="<? bitly(); ?>"></g:plusone>
Шаг 4. Использование
После того, как вы отредактировали и настроили код, вставьте отредактированный вариант кода в цикл на вашем сайте или же просто в файл single.php сразу после тега meta().

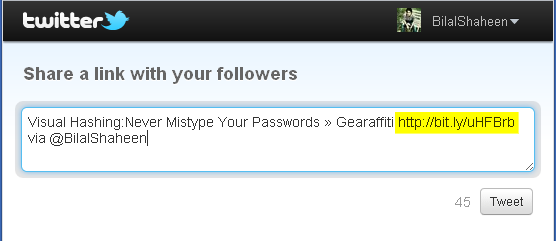
Теперь, когда вы кликните на кнопки "Tweet" или "+1 ", у вас будет отображаться bitly URL. Хороших твитов вам!
И в заключение
Какая польза от всех этих адресов при помощи bitly?
Во-первых, вы можете легко контролировать ваши ссылки при помощи аккаунта в сервисе bitly. Он отображает число посещений каждой ссылки.
Во-вторых, сокращенный URL можно легко расшарить в Twitter или в Google Plus для ваших фолловеров и читателей.
И в-третьих, вы можете легко отправлять короткие ссылки с вашими публикациями своим друзьями, читателям и подписчикам при помощи SMS и email. Эти короткие линки выглядят элегантно и не занимают много места в электронных письмах, что позволяет делиться ими по корпоративной почте и при помощи разных сервисов.





















Комментарии к записи: 3
Жаль, что href=»» не работает с новым, уже валидным кодом вставки тега кнопки:
Пошел на гугл девелоперс, и прочел, что «… соответствующий стандарту HTML5 (… а все атрибуты кнопки – содержать префикс data-).» После того, как добавил приставку к «href» — заработало.
Тупой, абсолютно пост об использовании Bitly. Ну вставил в тело поста и ссылка будет не кликабельна! Если что-то пишете для людей — доводите дело до конца. Эту ссылку еще надо вывести соответствующим образом, чтобы была кликабельна,
Посмотри, как это сделано в блоке мета (внизу поста) Короткая ссылка: Далее — КЛИКАБЕЛЬНАЯ КОРОТКАЯ ССЫЛКА НА ПОСТ.
Пример здесь — http://tinyurl.com/ct56qcl