На WordPress существует регистрационная форма, с помощью которой новые пользователи регистрируются на сайте. Но что делать, если вы хотите создать пользовательскую регистрационную форму, которая не отвечает параметрам Консоли в WordPress, и добавить в нее новые поля?
| Скачать готовый плагин формы |
Из сегодняшнего руководства вы узнаете, как создать регистрационную форму на WordPress с помощью комбинации тегов шаблонов и шорткодов.
Смотрите также:

Стандартная регистрационная форма состоит только из двух полей – имени пользователя и e-mail.
Наличие только двух полей в регистрационной форме для заполнения делает процесс регистрации очень простым. Сначала вы вводите имя пользователя и почтовый адрес, после чего пароль для входа на сайт автоматически приходит к вам на e-mail. Затем вы входите на сайт, используя присланный вам пароль, заполняете свой профиль и меняете пароль на новый, какой сами придумаете и легко сможете запомнить.
А можно немного изменить вышеупомянутый процесс регистрации на вашем сайте и использовать дополнительные поля вместе с двумя уже имеющимися. Это может быть поле для пароля, URL-адрес сайта пользователя, любая личная информация, никнейм, фамилия и имя.
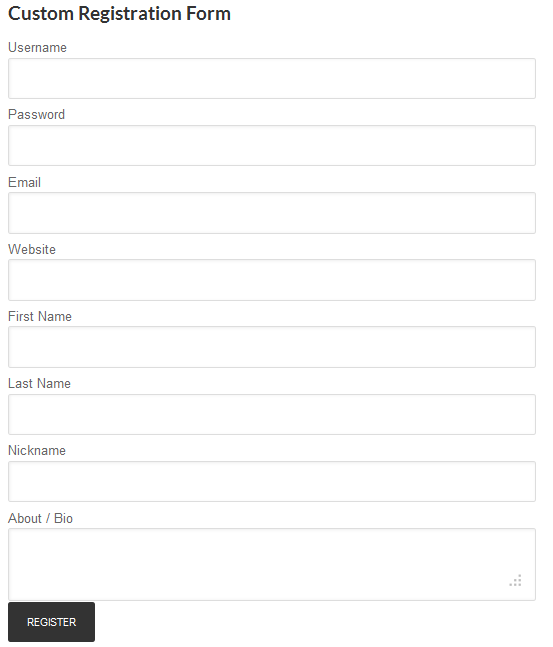
И сегодня мы будем создавать WordPress-плагин для кастомной регистрационной формы с использованием следующих полей:
- имя пользователя
- пароль
- URL-адрес сайта
- имя
- фамилия
- никнейм
- личная информация
Пользовательская регистрационная форма может быть интегрирована на WordPress с помощью шорткода плагина и соответствующего тега шаблона.
Шорткод позволяет создать страницу и сделать ее главной регистрационной страницей вашего сайта. Также можно использовать шорткод в посте, чтоб пользователь смог подписаться на обновления вашего сайта после прочтения одной из понравившихся статей.
Если же вы захотите добавить регистрационную форму к сайдбару или к любой другой странице на вашем сайте, то вам нужно будет отредактировать используемую вами тему и разместить тег шаблона там, где вы хотите видеть форму для регистрации.
Перед тем как мы приступим к созданию плагина, стоит отметить, что нам нужны поля с именем пользователя, паролем и e-mail.
Мы будем соблюдать это правило при создании функции проверки.
Создание плагина
Учитывая все вышесказанное, давайте приступим к написанию кода плагина. Сначала включите заголовок и шапку плагина.
<?php /* Plugin Name: Custom Registration Plugin URI: http://code.tutsplus.com Description: Updates user rating based on number of posts. Version: 1.0 Author: Agbonghama Collins Author URI: http://tech4sky.com */
Затем создаем функцию PHP, которая содержит HTML-код регистрационной формы.
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
</style>
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">Username <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">Password <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">Email <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">Website</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">First Name</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">Last Name</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">Nickname</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">About / Bio</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="Register"/>
</form>
';
}Вы обратили внимание, что в этой функции регистрационное поле было добавлено в качестве переменной?
В функции вы увидите примеры следующего кода:
( isset( $_POST['lname'] ) ? $last_name : null )
Такая конструкция проверяет составляющие всей строки $_POST, чтоб убедиться, что форма содержит нужные значения. Если это так, то он заполняет поля формы этими значениями, чтоб избавить пользователя от повторного входа в поле ввода.
Заполненные поля в регистрационной форме должны быть проверены. Для этого мы создадим функцию проверки под названием registration_validation.
Чтобы облегчить процесс проверки, мы используем класс WordPress WP_Error.
Далее следуйте этим шагам:
- Создаем функцию и передаем поле регистрации в качестве аргумента функции.
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
- Используем класс WP_Error и делаем переменную глобальной, чтоб она могла служить в качестве доступа за рамками функции.
global $reg_errors; $reg_errors = new WP_Error;
- Помните, выше мы говорили о том, что нам нужны имя пользователя, пароль и e-mail, и что их нельзя упускать? Так вот, к этому правилу мы еще добавим проверку всех этих полей, являются ли они пустыми. Если они не заполнены, то мы добавляем сообщение об ошибке в глобальный класс WP_Error.
if ( empty( $username ) || empty( $password ) || empty( $email ) ) { $reg_errors->add('field', 'Required form field is missing'); }
- Проверяем количество символов в имени пользователя. Оно должно состоят не менее чем из 4-х символов.
if ( 4 > strlen( $username ) ) { $reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' ); }
- Проверяем, существует ли уже такой пользователь с введенным именем в системе.
if ( username_exists( $username ) ) $reg_errors->add('user_name', 'Sorry, that username already exists!');
- Используем функцию WordPress validate_username, чтоб убедиться, что имя пользователя является допустимым.
if ( ! validate_username( $username ) ) { $reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' ); }
- Проверяем, что введенный пользователем пароль состоит не менее чем из 5-ти символов.
if ( 5 > strlen( $password ) ) { $reg_errors->add( 'password', 'Password length must be greater than 5' ); }
- Проверяем, правильно ли введен e-mail.
if ( !is_email( $email ) ) { $reg_errors->add( 'email_invalid', 'Email is not valid' ); }
- Проверяем, что введенный e-mail еще не был зарегистрирован ранее.
if ( email_exists( $email ) ) { $reg_errors->add( 'email', 'Email Already in use' ); }
- Если введен адрес сайта, проверяем, что он действителен.
if ( ! empty( $website ) ) { if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) { $reg_errors->add( 'website', 'Website is not a valid URL' ); } }
- И наконец, с помощью цикла проверяем на наличие ошибок пример WP_Error и отображаем отдельно каждую из них, если таковые имеются.
if ( is_wp_error( $reg_errors ) ) { foreach ( $reg_errors->get_error_messages() as $error ) { echo '<div>'; echo '<strong>ERROR</strong>:'; echo $error . '<br/>'; echo '</div>'; } }
Вот и все! На этом код функции закончен.
complete_registration()
Далее нам нужна функция плагина complete_registration(), которая отвечает за обработку регистрации пользователей.
А сама регистрация пользователей, на самом деле, осуществляется с помощью функции wp_insert_user, которая принимает ряд пользовательских данных.
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';
}
}В вышеупомянутой функции complete_registration() мы создали пример $reg_errorsWP_Error и поля формы переменной, так что у нас есть доступ к переменной в глобальном масштабе.
Затем проверяем, что переменная $reg_errors, которая обрабатывает пример, не содержит какие-либо ошибки. Если никакой ошибки не обнаружено, переходим к заполнению $userdata, вставляем данные пользователя в базу данных WordPress и отображаем сообщение «Регистрация прошла успешно» со ссылкой на страницу входа в систему.
custom_registration_function()
На очереди у нас отличная функция custom_registration_function(), которая активирует все созданные нами функции.
function custom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}Теперь объясним код в функции custom_registration_function().
Сначала мы определяем, что форма была отправлена, проверив, что установлена $_POST['submit']. Если да, то используем функцию registration_validation для проверки отправленной пользователем формы. Затем проверяем данные формы и вставляем в переменную с тем же именем, что и поле формы. И наконец, с помощью complete_registration регистрируем пользователя.
А функция registration_form отображает регистрационную форму.
Шорткод
Помните, мы говорили, что будем предоставлять поддержку шорткода для плагина регистрации? Ниже приведен соответствующий код для шорткода:
// Register a new shortcode: [cr_custom_registration]
add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}На этом мы закончили с кодированием плагина. На изображении ниже проиллюстрировано как выглядит регистрационная форма.
Но учтите, что созданная вами форма для регистрации пользователей на WordPress может выглядеть несколько иначе, в зависимости от CSS.

Использование плагина
Чтоб добавить плагин к посту или на страницу WordPress, используйте шорткод [cr_custom_registration].
Для добавления регистрационной формы в определенном месте сайта в используемой вами теме, добавьте следующий тег шаблона:
<?php custom_registration_function(); ?>
Готовый файл плагина можно получить по ссылке в начале поста.
Заключение
В сегодняшнем посте мы рассмотрели процесс создания плагина, с помощью которого добавляется кастомная регистрационная форма на сайте WordPress. На основе предоставленной информации можно расширить количество полей для заполнения, но только убедившись, что поля формы являются действительными мета-данными для wp_insert_user.





















Комментарии к записи: 19
hgnvghnfhg
А как пользователю прикрепить свою аватарку?
Только про граватар не говорите! Он не работает — выкидывает на Вордпресс, а от них второй день все пароль запрашиваю — тож ни фига!
Спасибо большое дружище пол инета перерыл толком ничего не работало.поставил твой плагин все путем выручил так выручил)))Громадный респект тебе!!!
А с восстановлением пароля как быть???
Спасибо большое
У вас хуйняк в коде вышел. Или мне показалось….
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
‘user_login’ => $username,
‘user_email’ => $email,
‘user_pass’ => $password,
‘user_url’ => $website,
‘first_name’ => $first_name,
‘last_name’ => $last_name,
‘nickname’ => $nickname,
‘description’ => $bio (Убрана запятая)
);
$user = wp_insert_user( $userdata );
echo ‘Registration complete. Goto login page.’;
}
}
а мне кажется что ты сам хуйня. это так или мне показалось….))))
увы — но плагин нуждается в доработке, кстати, вы не пробовали писать плагины придерживаясь mvc архитектуры? на wordpresse это вообще практикуется?
Привет! Скажите пожалуйста, можно ли из формы регистрации убрать поле с почтой, а оставить только Имя и Телефон. Поле Телефон использовать вместо логина?
email убрать можно..
Приветствую Вас, а на русском есть этот плагин?
Там вроде как не проблематично перевести текст, а код в любом случае пишется на английском))
форма тупо регистрирует пользователя. как на счет отправки пользователю письма о успешной регистрации?
Спасибо за статью. Однако не нашел ответа на свой главный вопрос — Как добавить пользовательское соглашение и «галочку» его принятия?
В комментах нашел, что данный способ не оповещает пользователя о завершении регистрации — тоже волнует…
И еще, пароль хорошо генерируется WordPress-ом — нельзя ли эту функцию к форме прикрепить?
А как создать регистрацию и авторизацию на сайте чтобы вместо логина был номер телефона. Как допустим на сайте сотового оператора Tele2? Для практической работы в колледже надо.
Приветствую!
Сделал форму по данноиу мануалу, все четко работает. А как вывести эти поля в админку?
Такой вопрос. Делаю регистрацию в модальном окне. После нажатия на зарегестрироваться страница обновляется, и естественно пропадает модальное окно. И только потом когда открываем его, то есть сообщение о том, что мы успешно зарегались.
Вопрос: Как сделать чтобы не перезагружалась страница?
В таком случае Ajax лучше использовать. Без перезагрузки страници
используйте Ajax формы, что их мало что ли