
Многие разработчики сайтов на WordPress подтвердят, что WordPress — самая доступная в использовании и при этом — самая мощная CMS для сайта. Тем не менее, многие заказчики воспринимают данную систему исключительно как платформу для блога. "Я вас просил сделать мне бизнес-сайт, а вы мне блог подсовываете", — жалуются заказчики в таком случае. Мы-то с вами знаем, что разработчик никого не обманывает, и что все дело не в том, как чаще всего используют эту систему управления контентом. Но все же подобное недопонимание не лучшим образом сказывается на репутации разработчика, на мнении заказчика и на уровне доверия и к разработчику, и к самой платформе.
Хорошим примером кастомизированной панели администрирования в WordPress может служить полностью перенастроенная и брендированная админка Happy Tables. Чего стоит одна система оповещений: неискушенный пользователь и не заподозрит, что перед ним — wordpress.
В этой статье мы с вами рассмотрим, как разработчики сайтов на основе WordPress могут полностью изменить внешний вид и структуру админ панели и области администрирования в WordPress и привязать все изменения к потребностям заказчика.
Избавляемся от постов из блога
Вкладка с постами в зоне администрирования сайта точно указывает на тот факт, что перед нами — инструмент для ведения блога. При этом все доработки и усовершенствования, сделанные вами в процессе подготовки сайта для заказчика, не будут так легко бросаться в глаза, как это происходит с кнопкой "Добавить новую запись".
Эта кнопка или ссылка просто повсюду: в верхнем меню, в секции администратора. Предполагаю, что вы создали настраиваемый тип публикаций для вашего заказчика с настраиваемой таксономией и meta-полями. Например, можно таким образом создать настраиваемый тип публикаций под названием "Продукты" с кастомизированной таксономией "Секции". Но было бы классно, если бы после входа заказчик видел надпись "Добавить продукт", которая служит для добавления нового продукта, а не нового поста, неправда ли? Давайте настроим такую возможность.
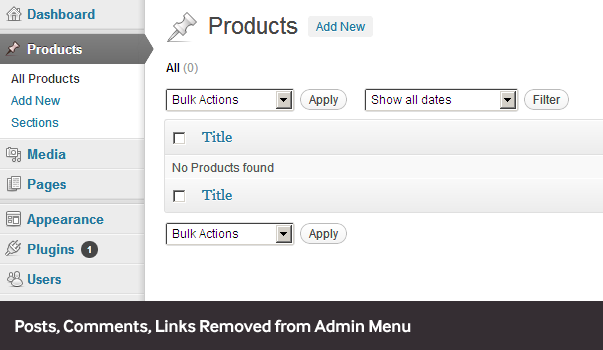
Удаляем меню Записи из Консоли WordPress

WordPress 3.1 был знаковым релизом этой платформы, потому что в нем появились многие возможности, которые на полную используют потенциал WordPress как CMS для сайта. Удаление пунктов из меню администратора было доступно и в версии до 3.1, но тогда это было совсем не просто делать. Теперь вы можете добавить новый пункт меню, используя функцию remove_menu_page. В нашем примере мы собираемся заменить пункт "Записи" в меню. Помните, что этот пункт входит в файл темы functions.php:
add_action( 'admin_init', 'my_remove_menu_pages' );
function my_remove_menu_pages() {
remove_menu_page('edit.php');
}Приведенная выше операция с кодом для настраиваемых типов публикаций и таксономии заменит в меню пункт "Записи", если не проставлена отметка по конкретной позиции меню. Теперь после входа на сайт под своим логином и паролем заказчик первым пунктом в меню администратора увидит не посты, а другую, созданную вами категорию материалов: продукты, товары, услуги и т.п. Когда заказчик будет создавать новый контент, то будет знать, что добавляет собственный новый контент на сайт, а не пишет новый пост в блоге.
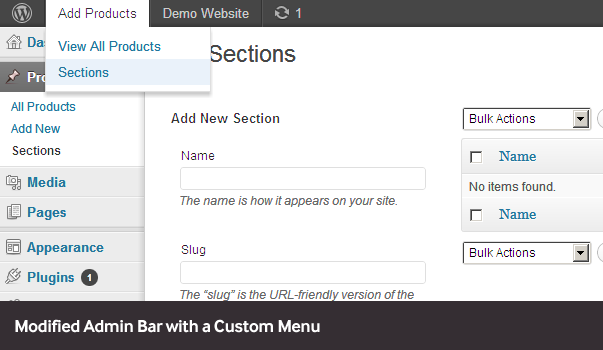
Удаляем рубрику "+Добавить" из админ панели

Пункт меню под названием +Добавить в панели администратора в качестве подменю использует "Запись". Поскольку мы хотим, чтобы наш заказчик не видел постов, т.к. заказчик постов не пишет, то первый пункт в верхнем меню будет не соответствовать тому, что заказчик ожидает там увидеть. Так что давайте исправим это и удалим пункт с постами из Панели администратора. Также не помешает удалить ссылки и комментарии, связанные с данным пунктом. Приведенный далее код служит для удаления меню +Добавить, а также Комментариев и Ссылок из Панели администратора.
function remove_admin_bar_links() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('new-content');
$wp_admin_bar->remove_menu('new-link');
$wp_admin_bar->remove_menu('comments');
}
add_action( 'wp_before_admin_bar_render', 'remove_admin_bar_links' );Теперь, когда мы удалили ненужные пункты из Панели администратора, панель выглядит пустой и невеселой. Но добавить новые пункты и настраиваемые ссылки в панель администрирования WordPress так же легко, как удалить их. В примере, приведенном выше, мы собираемся создать новое меню для добавления новых продуктов на сайт и раздел секций, в котором будет создаваться заказчиком новый контент. Вот код для этих изменений:
function add_mycms_admin_bar_link() {
global $wp_admin_bar;
if ( !is_super_admin() || !is_admin_bar_showing() )
return;
$wp_admin_bar->add_menu( array(
'id' => 'add_product_menu', // Could be anything make sure its unique
'title' => __( 'Add Products'), //This will appear on the Menu
'href' => __('http://www.example.com/wp-admin/post-new.php?post_type=products'),
));
// Add sub menu link "View All Products"
$wp_admin_bar->add_menu( array(
'parent' => 'add_product_menu', // The unique ID of the parent menu
'id' => 'view_all_products',
'title' => __( 'View All Products'),
'href' => __('http://www.example.com/wp-admin/edit.php?post_type=products'),
));
// Add sub menu link "Sections"
$wp_admin_bar->add_menu( array(
'parent' => 'add_product_menu',
'id' => 'my_sections',
'title' => __( 'Sections'),
'href' => __('http://www.example.com/wp-admin/edit-tags.php?taxonomy=Section&post_type=products'),
));
}
add_action('admin_bar_menu', 'add_mycms_admin_bar_link',25);Удаляем Комментарии и Ссылки из Консоли WordPress
Как профессиональный разработчик под WordPress, вы будете создавать сайты с различными задачами и параметрами. Большинство ваших заказчиков не захотят увидеть перед собой блог, а многие заказчики крайне ревностно будут относиться к защите своего бренда. Поэтому целый ряд параметров и возможностей WordPress им попросту будут не нужен. К примеру, это утверждение справедливо для Ссылок. Ваши заказчики не захотят добавлять на свой сайт список блогов или любимых ссылок. Они также могут захотеть, чтобы Комментарии на сайте были заблокированы к новым записям или к отдельным страницам.
Так что давайте удалим комментарии и ссылки из клиентской панели, потому что если заказчик не хочет включать комментирование к записям и страницам, то и ссылки и комментарии в панели администрирования заказчику тоже будут ни к чему. Чтобы произвести данное изменение, мы снова откроем код, который использовали ранее для удаления типа записей "Posts" из меню администратора, и добавим в этот код такие строчки, чтобы удалить Комментарии и Ссылки:
add_action( 'admin_init', 'my_remove_menu_pages' );
function my_remove_menu_pages() {
remove_menu_page('edit.php');
remove_menu_page('edit-comments.php');
remove_menu_page('link-manager.php');
}Настраиваем тему оформления
У большинства "девелоперских" тем оформления для WordPress уже есть секция с элементами блога, которые нужны заказчикам. Но если вашему конкретному заказчику не нужны данные элементы, стоит убедиться, что в выбранной теме нет ничего такого. Например, надо отключить отображение надписей вроде "Комментарии к этой записи закрыты", "Нет комментариев" в постах, где комментариев никогда и не должно было быть, отключить страницу поиска или страницу с 404-й ошибкой, которая сообщает, что "Не было найдено постов, отвечающих вашему запросу" и т.д.
Все эти мелочи могут выдать вас, а заказчик может подумать, что вы недостаточно ответственно отнеслись к вашей работе. Отполируйте вашу выбранную тему оформления до блеска, чтобы она отвечала настройкам CMS и тем параметрам, которые будет использовать заказчик и посетители сайта.
Настраиваем виджеты сайта
В секции виджетов будут виджеты, которые показывают недавние записи, недавние комментарии, популярные посты, календарь, ссылки, мета-данные и много чего другого. Убедитесь, что ваши клиенты видят только те виджеты, которые им действительно нужны. Замените виджет недавних постов виджетом недавних новых элементов того кастомизированного типа, который вы создали для заказчика. Уберите виджет с недавними комментариями, если ваш заказчик не пользуется механизмом комментирования на сайте. Удалите виджеты, отвечающие за ссылки, список блогов, облако тегов и ежемесячный архив публикаций.
Не сделает ли все это мою тему оформления слишком простой и скучной?
Да, сделает, если это — именно то, что требуется, так что включите только те виджеты, которыми ваш заказчик будет пользоваться в реальности. Переосмысление роли и структуры виджетов создаст на сайте более дружественное окружение для заказчика и позволит и вам самим взглянуть на WordPress по-другому, не будучи в плену стереотипов о данной платформе.
Проводим ребрендинг WordPress и кастомизируем нашу CMS
WordPress — это open-source платформа, что означает: у вас есть достаточно большая степень свободы в модификациях и способах ее использования по своему усмотрению. Ваш заказчик заказал настраиваемую CMS для своего бизнес-сайта. Как насчет того, чтобы вынести на первое место в списке кастомизаций использование бренда вашего заказчика? Поверьте мне, все эти парни, увлеченные своим бизнесом, очень любят, когда их логотипы красуются на самом видном месте. Так что давайте уберем брендинг и логотипы WordPress и добавим на сайт бренд вашего заказчика.
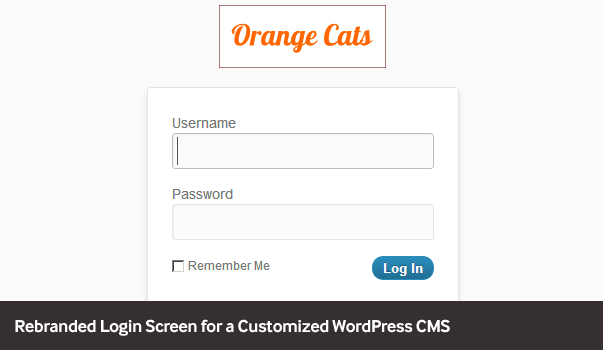
Заменяем логотип WordPress на странице входа на сайт

Экран входа в процессе новой установки WordPress украшает официальный логотип WordPress. Этот логотип выглядит классно, но изменение или удаление его никак не скажется на работе самого ПО. Заказчики же любят собственный бренд куда больше, чем WordPress, так что, как только вы закончите работу и пригласите их взглянуть на результаты разработки, для них будет приятнее увидеть собственный логотип, а не лого WordPress.
Изменить логотип довольно просто и легко. Вы можете добавить простую функцию в файл вашей темы functions.php для того, чтобы заменить логотип по умолчанию изображением логотипа вашего заказчика:
// Custom Login Logo //
function mywp_custom_login_logo() {
echo '<
h1 a { background-image:url('.get_bloginfo('template_directory').'/images/mywp-login-logo.png) !important; }
>';
}
add_action('login_head', 'mywp_custom_login_logo');Источник: Change the Logo on your WordPress login page
Альтернативное решение по замене логотипа — это переименовать ваше лого в logo-login.png и поместить его в /wp-admin/images/, заменив оригинальный логотип WordPress.
Удаляем логотип WordPress из Панели администратора
Логотип WordPress в панели администратора привязан к упомянутой выше секции в зоне администрирования сайта . Также он есть в выпадающем меню, где содержатся ссылки на документацию к WordPress и форумы поддержки. Все это можно легко убрать, добавив строку к функции, использованной ранее для удаления типа записей "Posts" в админ панели. Так что если вы готовы, то просто в данной функции добавьте строчку кода, чтобы убрать логотип по умолчанию следующим образом:
function remove_admin_bar_links() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo');
}
add_action( 'wp_before_admin_bar_render', 'remove_admin_bar_links' );Заключение
Это далеко не все, что можно настроить и сделать с WordPress как с CMS для стороннего заказчика. Уверен, что у некоторых из вас есть собственные рекомендации относительного того, как разработать сайт и настроить его для заказчика, есть свои примеры из практического опыта относительно кастомизации WordPress. Предлагаю поделиться своими советами и рассказами в комментариях к данной статье.
Читайте также: Настройка Консоли WordPress для ваших клиентов





















Комментарии к записи: 9
function mywp_custom_login_logo() {
echo »;
}
Я так понимаю здесь пропущен целый тэг style:
function mywp_custom_login_logo() {
echo ‘
h1 a { background-image:url(‘.get_bloginfo(‘template_directory’).’/images/logo.png) !important; }
‘;
}
Очень интересный пост, но как всегда, можно просто открыть код, и всё сделать самому.
Спасибо, пост круто написан. Но разве не лучше вместо того, чтобы удалить с колонки слева — Добавить пост, рубрики, просто переименовать на «Добавить статью, категорию», так как в верхнем меню не очень удобно. А если все убрать слева и оставить только то что надо или переименовать по своему.
Не подскажите плиз как переименовать «Записи» на «Статьи»?) Спасибо!)
Посмотрите этот урок, там есть описание https://hostenko.com/wpcafe/hacks/nastroyka-paneli-administratora-wordpress/
Вы просто гений!) Я сразу эту страничку не нашел, но искал на блоге часика пол и в индексе она не находится, наверное стоит с этой статьи сделать перелинковку на нее!) Спасибо!
Как отменить переход в консоль после регистрации на блоге?
Т.Е. пользователь должен оставаться на сайте после регистрации и после того как залогинился.
Сможите помочь?
Есть множество готовых решений для этого, не ленитесь пользоваться поиском:
http://wordpress.org/extend/plugins/sidebar-login/
http://wordpress.org/extend/plugins/wp-hide-dashboard/
http://wordpress.org/extend/plugins/peters-login-redirect/
https://www.google.com/#hl=ru&q=wordpress+registration+skip+dashboard
Вы читали лицензию WP?
Уделение копирайтов — нарушение условия лицензионного соглашения. Ерунда, скажите? Запомните, вы получили копию вашей CMS совершенно бесплатно. Заменяя все упоминания об авторе на свои, уподобляетесь «кулхацкерам».
Компания хочет своих логотипов везде? Значит несерьезно подходит к своему бизнесу, концентрируясь на мелочях, которе никто не видит, кроме админов сайта. Серьезная компания никогда не закажет сайт у месных умельцев, тем более на WP.
Mister WP, а у кого же тогда и на какой CMS «серьёзная компания» должна заказывать свой сайт?