В этой статье вы узнаете, что такое rel = ”noopener” на сайтах WordPress, как устанавливается и как это влияет на ваш сайт.

Что такое rel = ”noopener” в WordPress
rel = ”noopener” — это атрибут HTML, который добавляется ко всем ссылкам WordPress, выбранным для открытия на новой вкладке браузера. Он также сопровождается атрибутом rel = ”noreferrer”. Эта функция введена в WordPress для устранения уязвимости безопасности, которая может быть использована вредоносными веб-сайтами.
Есть некоторые функции JavaScript, которые позволяют новой вкладке получить контроль над ссылающимся окном. Если вы ссылаетесь на внешний веб-сайт, на котором распространяется вредоносный код, этот веб-сайт может использовать свойство JavaScript window.opener, чтобы изменить исходную страницу (ваш веб-сайт) для кражи информации и распространения вредоносного кода.
Добавление rel = ”noopener” не позволяет новой вкладке воспользоваться этой функцией JavaScript. Точно так же атрибут rel = ”noreferrer” предотвращает передачу информации о реферере на новую вкладку.
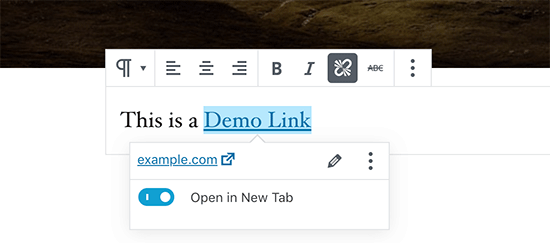
WordPress заботится о безопасности сайтов, на которых он установлен. Когда вы добавляете ссылку и выбираете «Открыть в новой вкладке», WordPress добавит rel = «noopener» и rel = «noreferrer» к коду ссылки.

HTML-код, сгенерированный WordPress, выглядит следующим образом:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
Как rel = ”noopener” влияет на ваш WordPress SEO
Несмотря на то, что атрибут rel = ”noopener” улучшает безопасность WordPress, некоторые пользователи хотят отказаться от его использования, так как считают, что это повлияет на их SEO.
Это просто миф. Это не влияет на SEO-рейтинг вашего сайта WordPress или общую производительность WordPress.
В чем разница между noopener и nofollow
Атрибуты rel = ”noopener” с rel = ”nofollow” совершенно разные.
Атрибут noopener предотвращает хакерский взлом вашего сайта и повышает безопасность WordPress.
С другой стороны, атрибут nofollow запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. Подробнее смотрите здесь.
Поисковые системы ищут и учитывают атрибут nofollow при переходе по ссылке на вашем сайте. Однако они не учитывают тег noopener.
По умолчанию WordPress не позволяет добавлять nofollow к внешним ссылкам. Если вы хотите добавить nofollow в WordPress, то вам нужно будет использовать для этого плагин.
Влияет ли rel = ”noreferrer” на партнерские ссылки в WordPress
rel = ”noreferrer” не влияет на партнерские ссылки в WordPress. Некоторые пользователи все же считают, что влияет, потому что rel = ”noreferrer” не позволяет передавать информацию о реферере на новую вкладку.
Во-первых, большинство партнерских программ предоставляют вам уникальный URL-адрес с вашим партнерским ID. Это означает, что ваш идентификатор партнера передается в качестве параметра URL для отслеживания другим веб-сайтом.
Во-вторых, большинство аффилированных маркетологов используют плагин маскировки ссылок для своих партнерских ссылок. Например, Pretty Link Lite.
При закрытии ссылки партнерская ссылка, по которой переходят ваши пользователи, фактически является собственным URL вашего сайта, который затем перенаправляет пользователей на целевой URL.
Смотрите также:
Что такое nofollow ссылки и как их добавить в WordPress здесь.
Как отключить rel = ”noopener” в WordPress
Нет необходимости удалять rel = ”noopener” из ссылок на вашем сайте. Это хорошо для безопасности вашего сайта и не оказывает никакого влияния на производительность или SEO вашего сайта.
Однако, если вы должны удалить его, вам придется отключить редактор блоков Gutenberg в WordPress и использовать старый классический редактор. После этого нужно добавить следующий код в файл functions.php вашей темы или плагин для сайта.
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
Примечание. Мы не рекомендуем удалять rel = ”noopener”. Нет веских причин для этого.
Источник: wpbeginner.com





















Комментарии к записи: 3
Сделал всё как описано,а атрибут rel = ”noopener” так и никуда не делся,помогите отключть этот атрибут!
А зачем, если не секрет, хотите отключить?
Действительно, зачем?