WooCommerce является самой популярной и настаиваемой платформой интернет торговли для создания собственной онлайн компании. Вы можете скачать WooCommerce бесплатно, но оценить его по достоинству вы сможете, только начав использовать плагины и темы WordPress для WooCommerce.

Действительно ли вам нужно использовать тему WooCommerce для своего интернет магазина?
Это необязательно, но мы настойчиво рекомендуем.
Смотрите также:
- Flatsome — самая продаваемая WordPress тема для интернет магазина на WooCommerce
- 20 новых и бесплатных тем WordPress для интернет магазина на WooCommerce
- 20 полезных плагинов WooCommerce для WordPress, доступных на CodeCanyon
- Улучшаем SEO магазина на WooCommerce с помощью расширения от Yoast
- 17 бесплатных WordPress-плагинов для фреймворка WooCommerce
Дизайн тем WooCommerce не только создан специально для интернет продаж, но вся тема построена вокруг стиля WooCommerce. CSS, который WooCommerce использует для определения отображения продукции, потом используется темой WordPress WooCommerce для объединения всего вместе, что создаёт самые красивые витрины онлайн магазинов.
Не говоря уже о том, что теперь установить и настроить новую WordPress WooCommerce тему не сложнее, чем любую другую тему WordPress.
Мы покажем вам как это сделать.
Как установить и настроить новую тему WordPress для WooCommerce
Для начала вам нужно установить плагин WooCommerce на свой WordPress сайт. Это делается бесплатно:

А сейчас давайте начнём с установки и настройки новой темы WordPress для WooCommerce.
Шаг 1. Установите тестовые данные (Dummy Data)
Если вы уже добавили ваши товары на WooCommerce, то пропустите это шаг и переходите к шагу 2.
Установка фиктивных данных добавляет вымышленные товары на витрину вашего магазина, что помогает визуализировать его будущий вид. После завершения установки и настройки новой WooCommerce темы вы удалите все фиктивные данные и добавите свои настоящие товары. В ином случае, есть риск случайно удалить настоящую информацию о продуктах.
Фиктивные данные встроены в плагин WooCommerce. Скачайте плагин из директории плагинов WordPress на ваш компьютер. После загрузки разархивируйте файл, и вы готовы к импорту файла dummy-data.xml
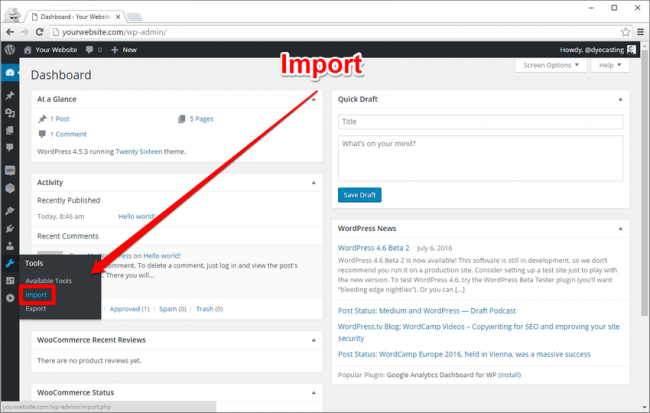
Зайдите в Инструменты → Импорт:

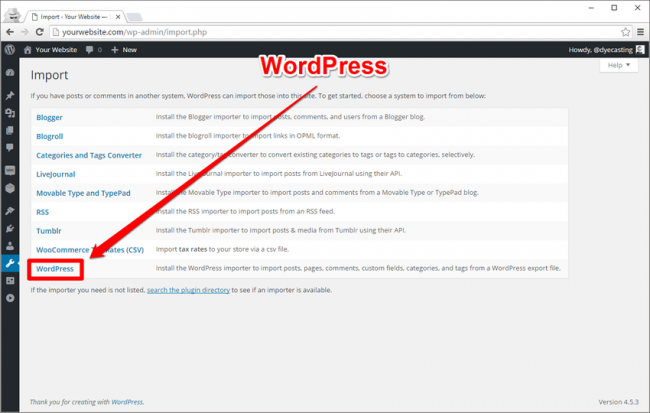
Для WooCommerce Dummy Data выберите wordpress.

Скорее всего, у вас не установлен плагин WordPress Importer, если это так, то установите его сейчас.

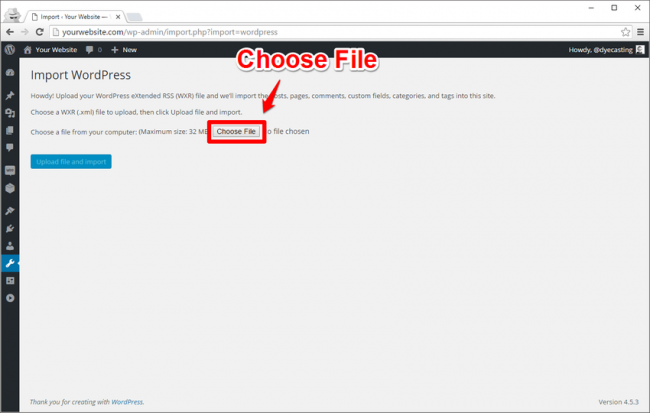
Вы помните куда сохранили и разархивировали плагин WooCommerce? Отлично! Теперь снова зайдите в Импорт, нажмите «Choose File» и найти его.

Ваши фиктивные данные должны быть в разархивированной папке: woocommerce → dummy-data.

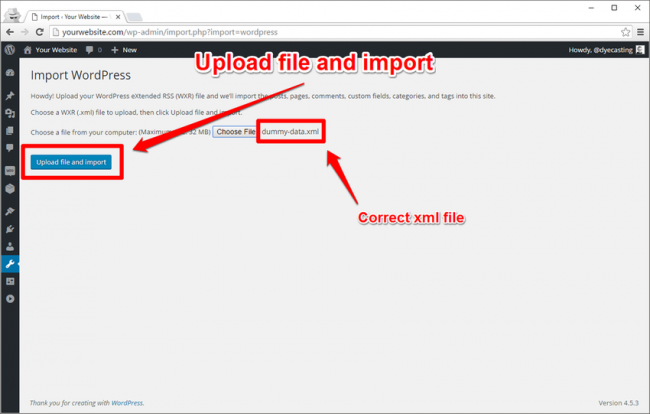
Откройте папку dummy-data, выберите dummy-data.xml, загрузите и импортируйте файл.

Это последнее, что нужно сделать перед импортом всех фиктивных данных.
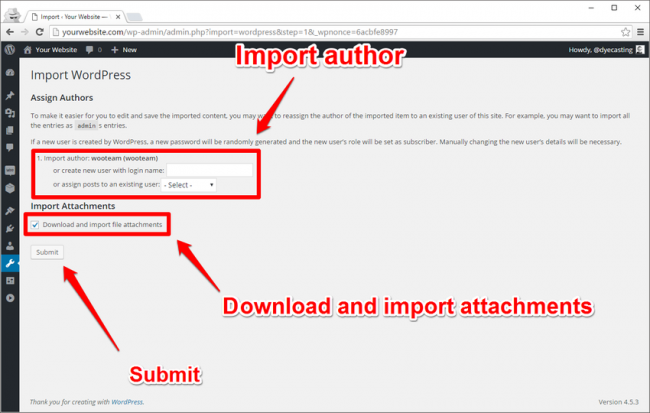
Всё частично зависит от личных предпочтений, но вот, что сделаем мы (скриншот будет ниже):
Импортируйте базового автора «wooteam», вместо создания нового автора или использования уже существующего. Так вы будете знать, какой контент был импортировансоздан под именем конкретного автора. (Мы рекомендуем вам удалить этого автора, после удаления фиктивных данных, после окончания установки и настройки новой темы WooCommerce).
Мы также рекомендуем вам загрузить и импортировать вложения, чтобы закрепить изображения за каждым продуктом (и снова, после окончания работы с фиктивными данными убедитесь, что вы удалили все медиа-файлы).
После этого нажмите «Submit»:

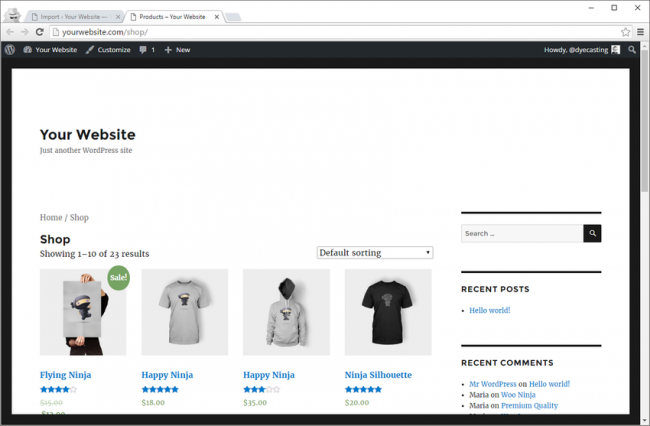
Зайдите на вашсайт.com/shop/ и увидите полностью импортированную тестовую версию магазина.

Да! Вы сделали это!
Пока выглядит неважно, правда? Хорошо, что мы собираемся установить красивую WooCommerce тему, например, Savoy.
Примечание: После завершения установки и настройки темы не забудьте удалить товары и изображения, импортированные из фиктивных данных до того, как вы начнёте добавлять собственные товары.
Шаг 2. Установка WooCommerce темы
А сейчас давайте приступим к установке WooCommerce темы. Если вы ещё не загрузили тему, то скачайте её на свой компьютер. Давайте рассмотрим это подробнее на примере темы Savoy от ThemeForest:

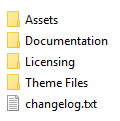
После распаковки темы вы увидите несколько разных папок:

Не все скачанные вами темы будут выглядеть именно так. Иногда архивированная папка, которую вы скачали, и есть папка файлов темы. Всегда нужно проверять дважды.
Тема Savoy включает в себя несколько дополнительных достоинств, например, документация, активы, и т.д. Если вы заглянете в папку Theme Files в поисках Savoy, вы найдёте её там (savoy.zip).
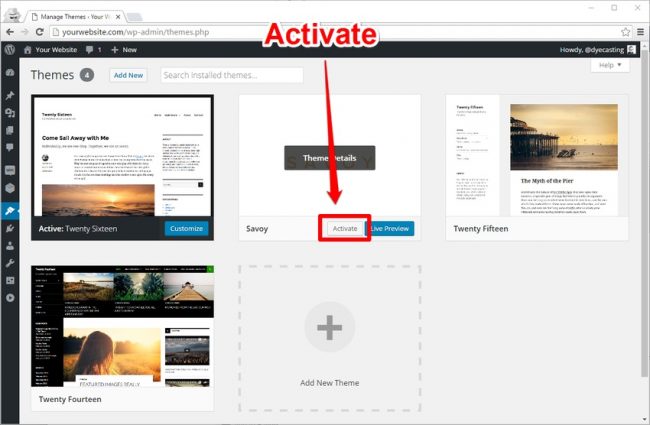
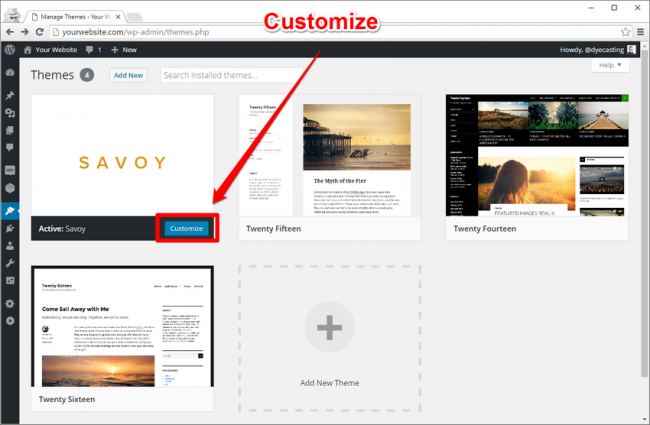
После установки темы на ваш сайт зайдите в Внешний Вид → Темы, чтобы проверить установку и активировать её прямо там.
Как вы видите (ниже), тема Savoy была успешно установлена, поэтому мы нажимаем «Activate»:

Теперь, когда ваша WooCommerce тема успешно установлена и активирована, давайте её настроим.
Шаг 3. Настройка WooCommerce темы
Каждую тему нужно настраивать по-своему. Всё зависит от дизайна и разработки темы, так что наверняка будут различия между нашей инструкцией и настройкой вашей темы. Но в любом случае, наша статья поможет вам понять основные принципы настройки тем WooCommerce и неважно, какую вы выберите в итоге.
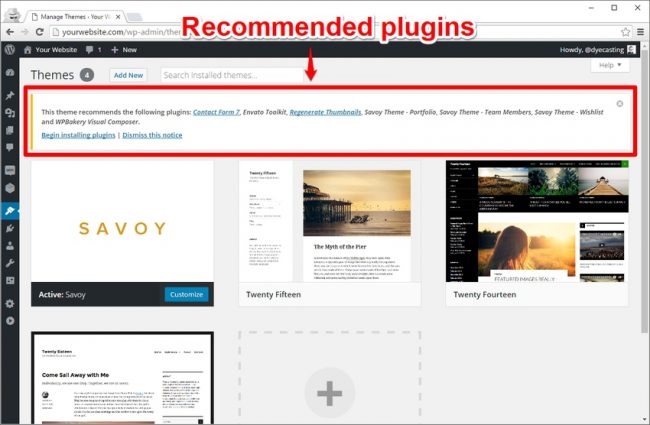
Рекомендуемые плагины
После установки и активации темы Savoy вы увидите сообщение о рекомендованных плагинах:

Иногда темы присылают уведомления о рекомендованных плагинах, но в большинстве случаев эту информацию можно найти в документации. Тема может быть приспособлена, к примеру, для бокового слайдера, но код для него в теме не прописан.
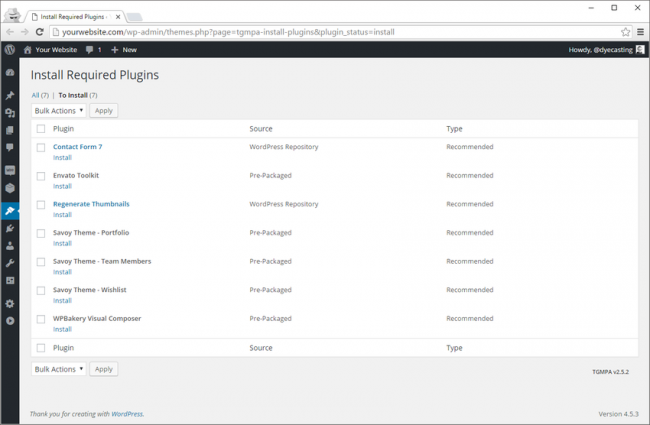
Нажмите «Begin installing plugins» в теме Savoy и вы увидите список рекомендованных плагинов:

И снова, всё зависит от темы, но в нашем случае вы можете выбрать, какие плагины устанавливать.
Например, Savoy рекомендует Contact Form 7 и имеет подходящее для него оформление, но вы можете выбрать что-то другое, как Gravity Forms или Ninja Forms.
Плагин Regenerate Thumbnails понравится тем, у кого уже есть магазин, а все изображения подстроены под предыдущую тему. Этот плагин изменит размер всех ваших изображений из WordPress Media Library под требования новой темы. Вы можете не делать это с фиктивными данными или же вообще пропустить этот плагин (но мы всё равно рекомендуем воспользоваться его услугами, тогда все медиа-файлы будут правильного размера для тестирования).
Плагины типа Envato Toolkit, однако, очень важны для тем, купленных на ThemeForest, гарантируя, что вы будете уведомлены об обновлениях темы.
Мы бы советовали вам установить все рекомендованные плагины. Вы всегда можете удалить ненужный плагин, но вы можете быть разочарованы тем, что тема не работает, как в демо-версии.
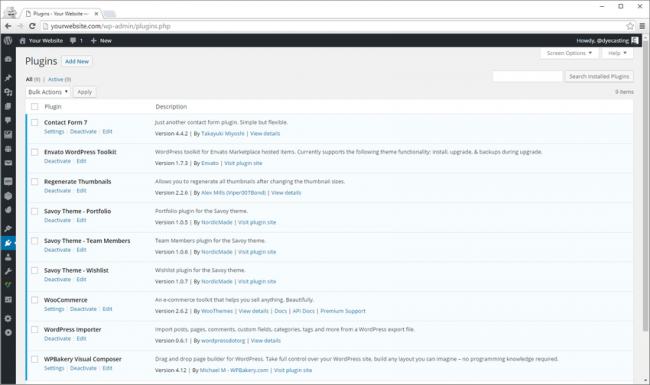
После установки рекомендованных плагинов не забудьте их активировать:

Если вы используете тему от ThemeForest, как в нашем примере с Savoy, не забудьте ввести ваш Marketplace Username и Secret API Key в Envato WordPress Toolkit, чтобы следить за обновлениями темы.
Настройка
Эта часть настройки очень интересная, сейчас вы начинаете представлять себе дизайн будущего сайта.
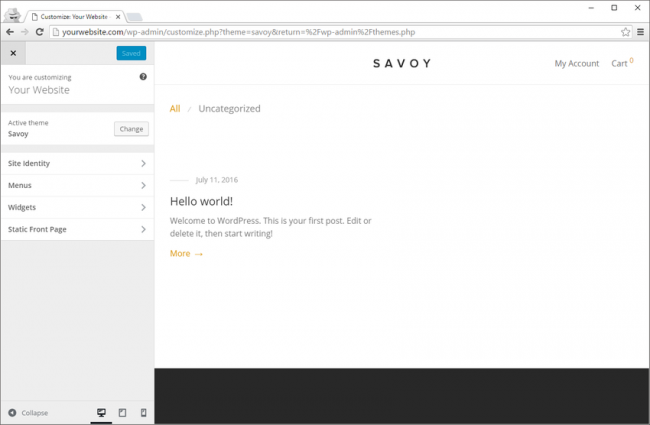
У вас есть доступ к WordPress Customizer из меню Внешний вид → Настроить.

Добро пожаловать в WordPress Customizer:

Здесь мы изменим пару вещей, а потом перейдем к более глубоким настройкам.
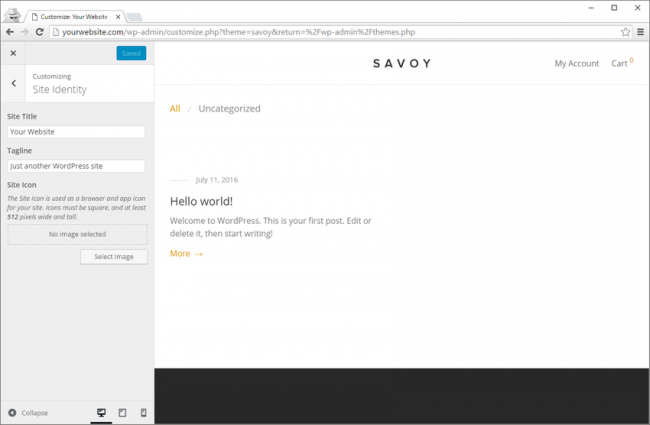
Первое, что вы увидите, будет Site Identity. Тут вы можете изменить название и рекламный слоган сайта.

Иногда здесь вы можете добавлять изображение в шапке сайта или иконку сайта (это зависит от темы).
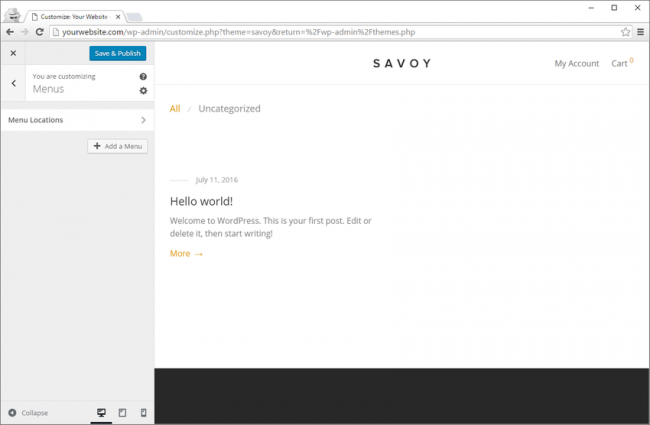
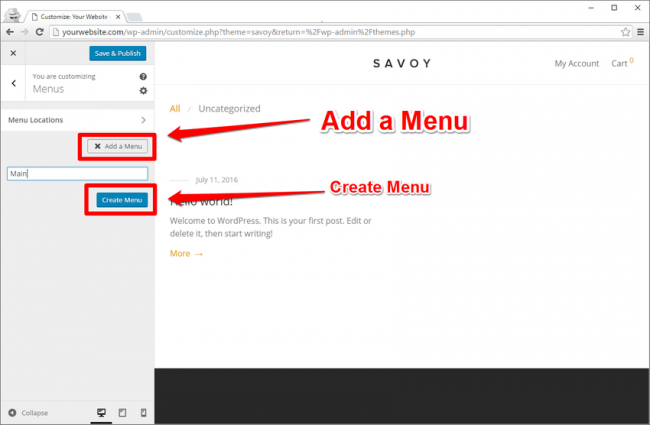
Далее настройте ваше меню:

Если вы еще не создавали страницы, то настраивать почти нечего. Но WooCommerce автоматически добавляет несколько новых страниц, которые вы захотите добавить в меню.
Вы можете легко добавлять и создавать новое меню:

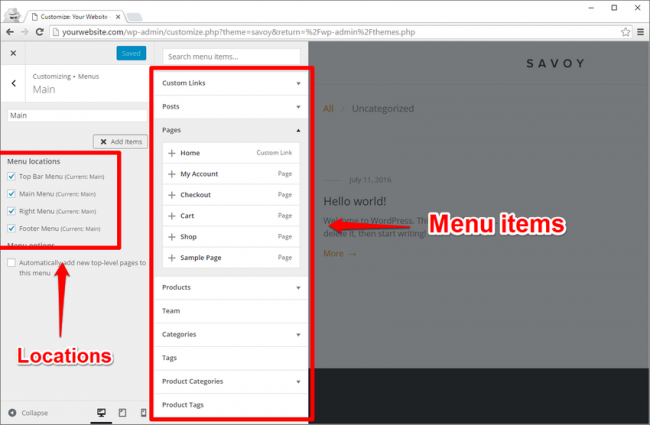
Как только вы добавите меню (одно или несколько), вы можете выбрать, где оно и его разделы (такие как ссылки, записи, страницы, товары) должны располагаться.

У вас есть свобода настройки функциональности вашего сайта. Не бойтесь экспериментировать.
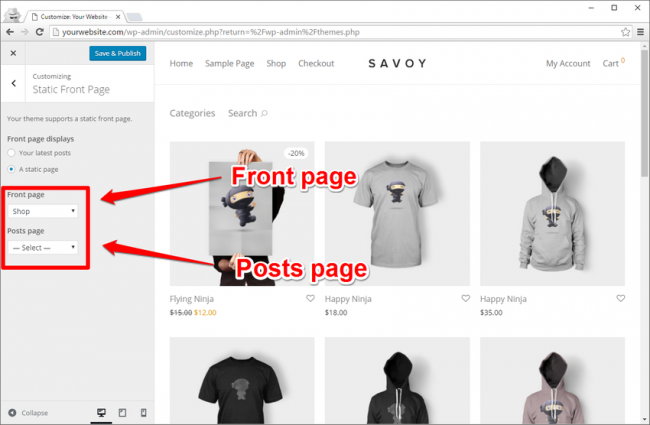
До того, как мы закончим работу с WordPress Customizer, вы захотите создать главную страницу вашего сайта:

Пометьте «Front page displays» как «A static page» и выберите в выпадающем меню «Front page» — «Shop». Shop страница была создана автоматически при установке плагина WooCommerce.
Что насчёт страницы записей, тут всё зависит от того, хотите ли вы вести блог на вашем сайте WooCommerce. Если да, то вам нужно будет создать страницу блога и выбрать её в WordPress Customizer или в меню Настройки → Чтение.
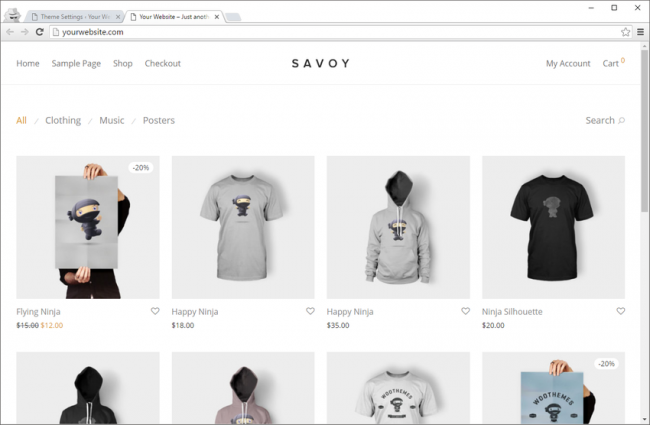
Результаты
После базовых настроек вы увидите, как замечательно может выглядеть ваш онлайн магазин, используя WooCommerce тему.

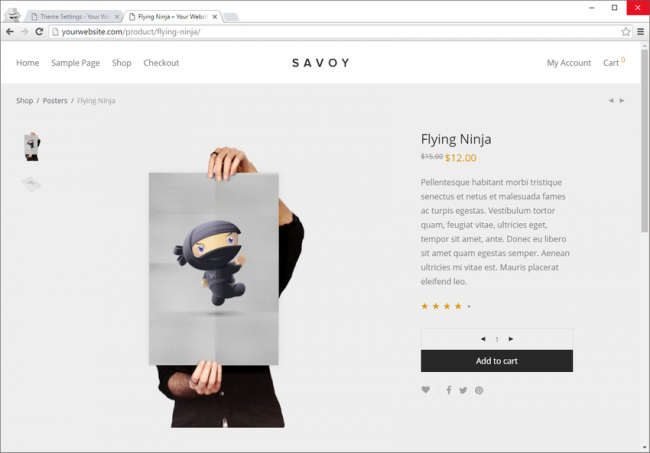
Страницы товаров выглядят потрясающе:

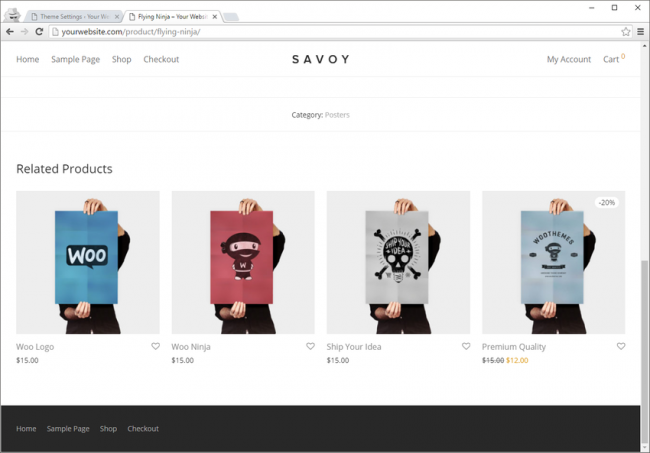
Тут даже есть блок с Похожими товарами:

Savoy позволяет вам настраивать много элементов вашего сайта, и не только те, о которых мы рассказали (внимательно изучите документацию вашей темы, чтобы узнать её особенности). Мы показали вам только те настройки, которые можно сделать с помощью WordPress Customizer и которые одинаковы для всех тем.
Итоги
Видите, как легко сделать эти первые шаги в настройке новой WooCommerce темы, и как красивы темы, созданные специально для WooCommerce? Но это еще не все!
Вы можете найти много отличных плагинов для WooCommerce, а также бесплатных и премиум тем оформления для вашего магазина.
Мы уверенны, что вы найдете классную WooCommerce тему, которая идеально подойдёт вашему интернет магазину.





















Комментарии к записи: 4
я расстроен, интернет-магазин это не только карточка товара — это и оплата и доставка , как их настраивать не написали — значит тема не раскрыта, надеюсь на продолжение
Добрый день! У меня есть проблема wordpress . Не могу найти человека который может мне помочь. Может вы сможете.
Вообще есть интернет-магазин shagvpered.com.ua
Я хочу что бы после нажатия кнопки *добавить в корзину* товар добавился в корзину, а клиент остался в той же рубрике и на том товаре что он добавил в корзину. А у меня перекидывает сразу совсем в другое меню, в каталог товаров. Клиент например добавил в корзину шорты и что бы ему добавить к примеру футболку с этой же рубрики, ему нужно снова войти в каталог товаров — детская одежда — шорты и футболки
Когда включаю фунцкцию *Включить для Ajax кнопки добавления в корзину в архивах* — сохранить изменения. Пишет *Ваши настройки сохранены*. Выхожу с этого меню. И когда снова захожу галочка напротив ajax уже не стоит. С кнопкой *Перенаправить в корзину после успешного добавления* тоже самое. Тема Spacious от ThemeGrill. Активные плагины стоят: All In One SEO Pack, Contact Form 7,WooCommerce Direct Checkout,WooCommerce,VKMarket for WooCommerce,Saphali Woocommerce Russian,Orbit Fox Companion
Кто может помочь с загрузкой товаров из ПрайсМатрикс? в нем делаю обновление цен от поставщиков. Напишите на почту мне, пожалуйста.
ссылка на тестовые данные:
https://docs.woocommerce.com/document/product-csv-importer-exporter/dummy-data/