Коли ми говоримо про конструктори сторінок WordPress, то найпопулярнішим і з найбільшою кількістю активних інсталяцій та найбільшою спільнотою, безумовно, є Elementor. Наразі за його допомогою створено понад 8 мільйонів сайтів. Багато експертів рекомендують його за простоту використання, швидкість і величезні можливості при створенні сайтів WordPress.

Конструктор оснащений функцією перетягування та працює з будь-якою темою, і ви можете одночасно використовувати всі віджети Free, Pro та WordPress. Радимо прочитаємо цю статтю, щоб дізнатися більше про встановлення та налаштування Elementor за допомогою WordPress.
Чому вибирають Elementor Page Builder?
Elementor є одним із перших і одним із найдосконаліших конструкторів сторінок WordPress на зараз. Навколо нього утворилася величезна екосистема, і багато менших авторів створюють корисні доповнення та шаблони, які можна використовувати, щоб скоротити час, необхідний для кінцевого результату.
У випадку Елементора кінцевим результатом може бути дійсно чудовий сайт, добре розроблений з усіма функціями, які потрібні або можуть знадобитися в майбутньому. Якщо потрібна додаткова функціональність, її можна легко реалізувати за допомогою шорткодів.
Особливості Elementor Page Builder
Безкоштовна версія поставляється з обмеженою кількістю елементів, але з версією Pro ви отримуєте такі доповнення, як QI, Ultimate Add Ons тощо. Крім того, у вас буде купа корисних елементів і шаблонів для легкого створення сайту.
Було б несправедливо залишити без уваги доповнення Crocoblock для Gutenberg і Elementor, яке є одним із улюблених інструментів для більшості користувачів, оскільки воно розширює функціональні можливості рідного Elementor.
Конструктор розділив свої функції на 4 категорії.
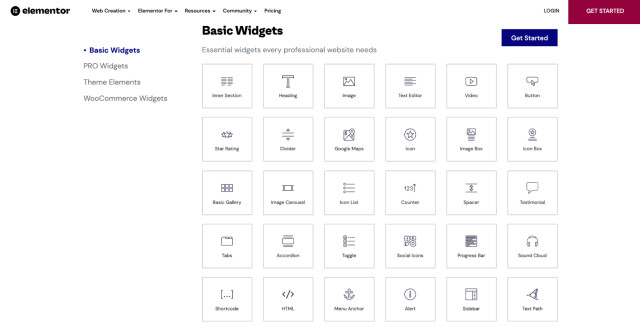
1. Основні віджети
Базові віджети поставляється з безкоштовною версією, і їх цілком достатньо для створення приголомшливого веб-сайту, який не вимагає додаткових опцій, таких як зміст, портфоліо або форма зв'зку. Крім того, у безкоштовній версії не можна створити заголовок/меню навігації, тому можна знайти якусь круту тему WordPress з меню навігації, яке вам подобається.

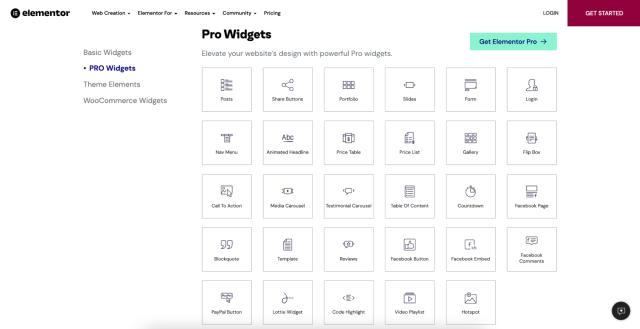
2. Віджети Pro
Віджети Pro з Elementor Pro охоплюють майже кожен аспект і кожен віджет, який може знадобитися для створення будь-якого веб-сайту. Додавайте та вибирайте дописи з різних категорій, типів публікацій або просто перелічуйте типи, таблиці цін, галерею, легке вбудовування соціальних мереж, різноманітні медіа-каруселі, віджет Lottie та HotSpot (розповімо про це пізніше).

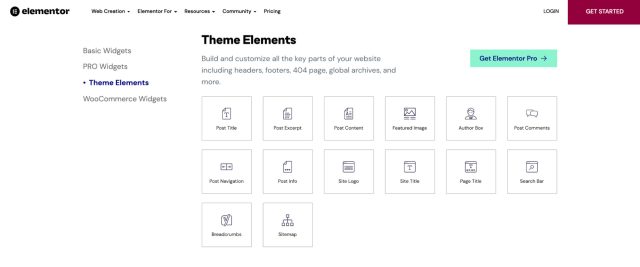
3. Елементи теми
Елементи теми також постачаються з Elementor Pro, і вони важливі для створення всіх сторінок шаблонів і шаблону окремого запису, звичайно. Як ви знаєте, є сторінки, які динамічно заповнюються таким вмістом, як категорія, тег, автор тощо.
Для цих сторінок потрібно створити шаблон за допомогою елементів теми. Те ж саме стосується єдиної публікації, де можна створити гарний шаблон для своїх дописів, щоб не створювати їх кожен раз. Просто додайте контент, як ви звикли, і все готово.

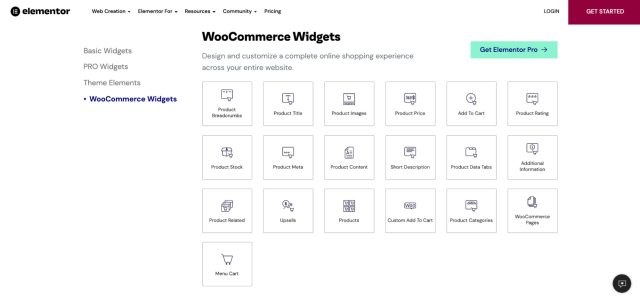
4. Віджети WooCommerce
І останнє, але важливе не в останню чергу, віджети WooCommerce. Ці віджети дозволяють з легкістю створювати схожі на Theme Builder, сторінки шаблонів і шаблон окремого продукту, використовуючи елементи WooCommerce.

Системні/хостингові вимоги
Відповідно до сторінки системних вимог Елементора, він повинен працювати навіть із 128 МБ PHP, MySQL 5.6 або вище або MariaDB 10.0 або вище. Крім того, він працюватиме з будь-яким PHP 7+. З метою тестування я використовував VultrHF з 2 Гб пам’яті PHP.
Звичайно, вам знадобиться остання версія WordPress та всі інші додатки.
Встановіть та налаштуйте Elementor Page Builder
Встановлення безкоштовної версії відбувається так само, як і для будь-якого іншого плагіна в репозиторії плагінів WordPress. Перейдіть на інформаційну панель WordPress → Плагіни → Додати новий, знайдіть Elementor, встановіть та активуйте плагін.
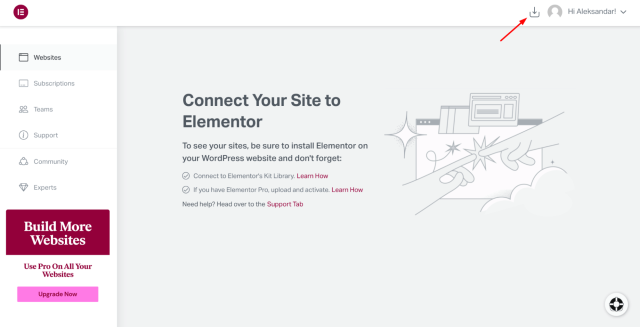
Для версії Pro потрібно придбати план, який автоматично створить обліковий запис у Елементор. Коли ви ввійдете в систему, то побачите кнопку завантаження, щоб завантажити останню версію Pro.

Далі увійдіть на інформаційну панель WordPress → Плагіни → Додати новий і виберіть опцію Завантажити, знайдіть завантажений файл Elementor Pro зі свого комп’ютера, встановіть та активуйте його.
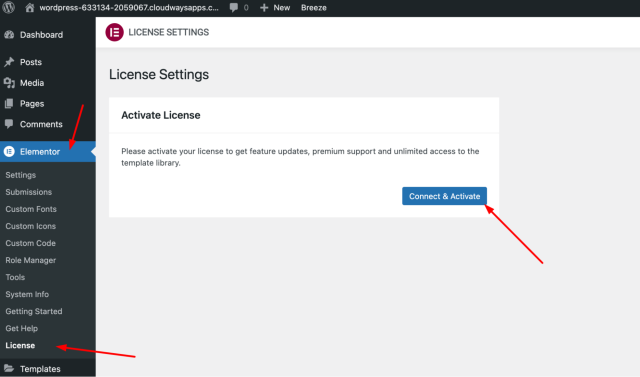
Перейдіть до Elementor → натисніть Ліцензія → натисніть кнопку Підключити та активувати.

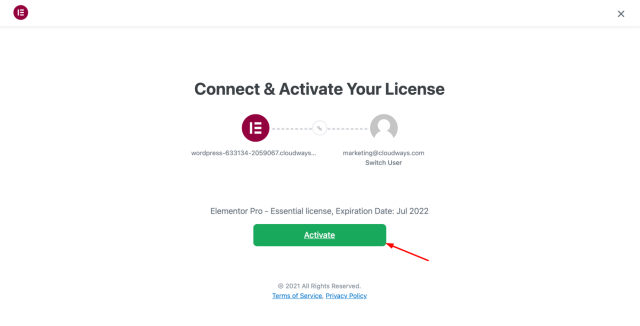
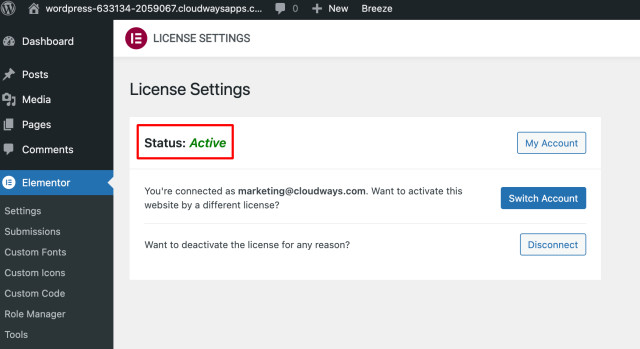
Після натискання ви автоматично перенаправляєтеся на інформаційну панель Елементор, щоб активувати його. Натисніть зелену кнопку Активувати, і все готово. Ваш Elementor Pro підключено та активовано.

Після активації побачите підтвердження того, що ваш конструктор активний. Однак, якщо ви створили сайт на проміжному домені і не хочете купувати іншу ліцензію для прямого доступу, можете легко відключити обліковий запис на цій стадії та активувати його в реальному домені.

Настав час почати використовувати конструктор і створювати свій веб-сайт. Для прикладу будемо використовувати тему Hello від Elementor.
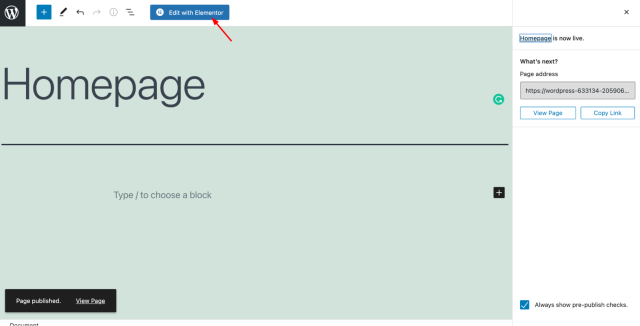
Для цього почнемо зі створення сторінки «Домашня сторінка». Перейдіть до «Сторінки» → «Додати нову», назвіть її «Домашня сторінка» та «Опублікуйте», потім натисніть кнопку «Редагувати за допомогою Elementor».

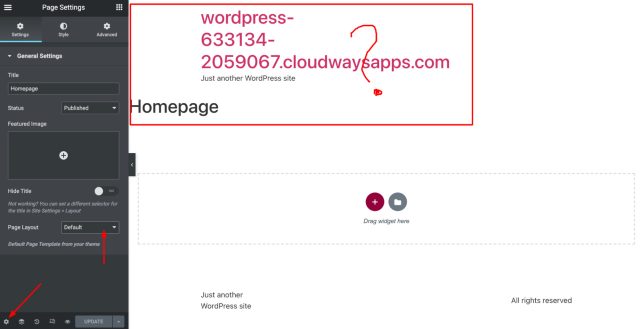
На сторінці редагування ви побачите елементи, які ви не можете редагувати, оскільки макет встановлено за замовчуванням. Щоб використовувати Елементор на порожньому полотні, виберіть Elementor Full Width або Canvas, натиснувши на значок шестірні в нижньому лівому куті.

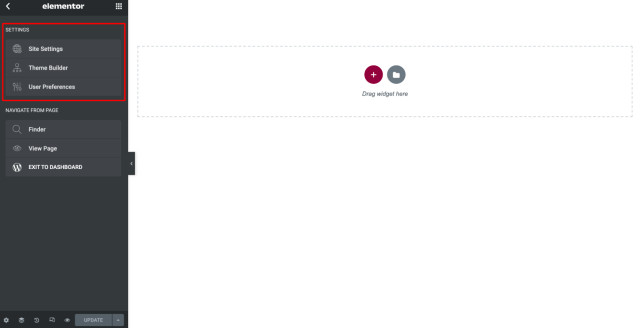
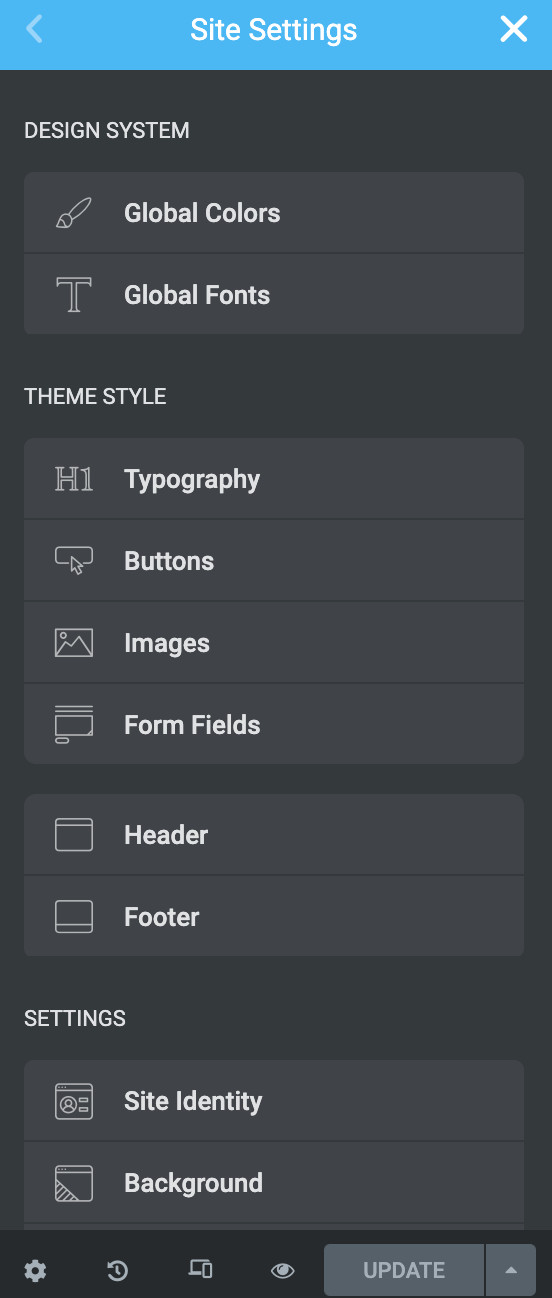
Перш ніж почати створювати сайт, не забудьте натиснути на значок бургера у верхньому лівому куті та встановити всі глобальні налаштування, необхідні для решти роботи.

Налаштування сайту дуже схожі на налаштування теми. Тут можна вибрати глобальні кольори, шрифти, які ви будете використовувати, і повну типографію сайту для кожного тегу HTML.
Крім того, можете налаштувати глобальний стиль кнопки, верхній колонтитул, нижній колонтитул, користувацький CSS, якщо потрібно, і все, що вам потрібно, щоб встановити їх і зберігати так на всьому сайті, щоб також зберегти узгодженість.

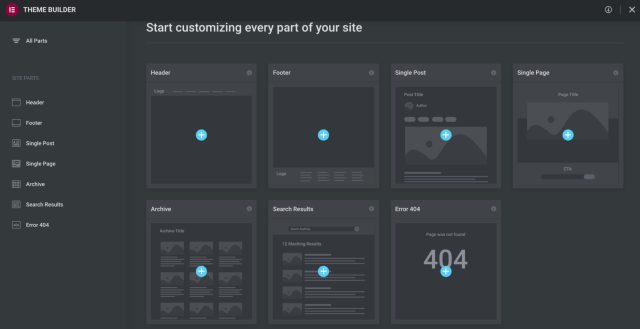
Другий варіант — Theme Builder, який дозволяє створювати сторінки-шаблони та шаблони окремих публікацій/продуктів. Вони автоматично використовуватимуться конкретною динамічно створеною сторінкою, публікацією або продуктом. Як і кожна тема WordPress має мати файли шаблонів для відображення всього вищесказаного, конструктор дозволить вам зробити це, не написавши навіть жодного рядка коду.

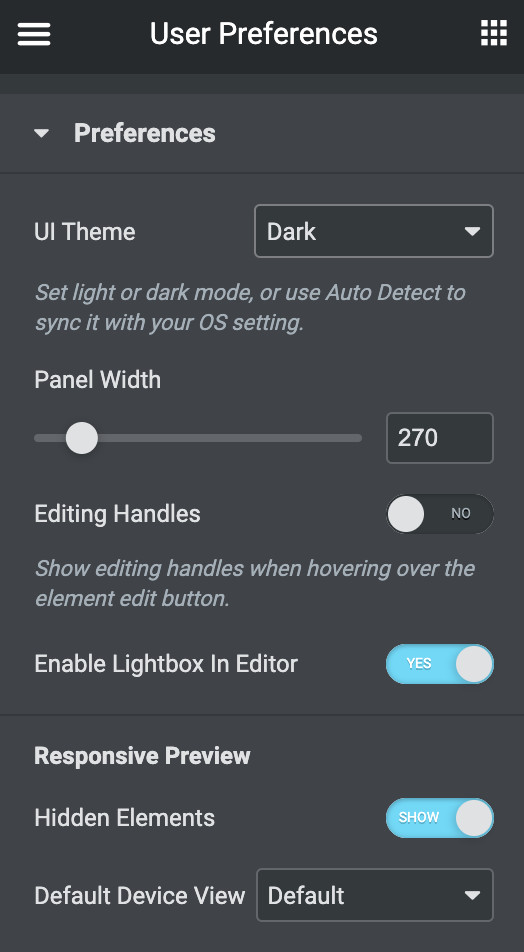
Останній варіант — це налаштування користувача, де можете налаштувати своє робоче середовище в Елементорі. Це не впливає на сам сайт, крім вашого інтерфейсу користувача як адміністратора.

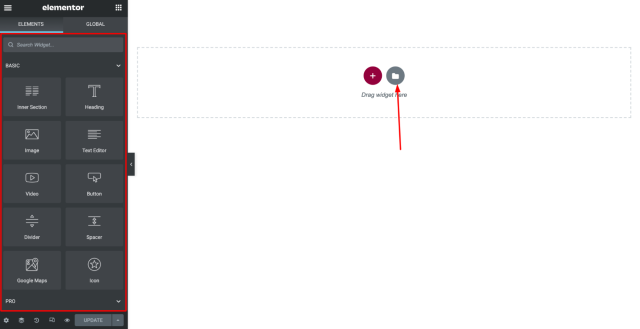
Щоб запустити свій сайт, усі доступні віджети розміщуються на лівій бічній панелі, і все можна редагувати візуально та перетягуванням. Якщо ви бажаєте зробити це простішим способом, можете почати, використовуючи один із готових блоків або шаблонів, натиснувши піктограму папки.

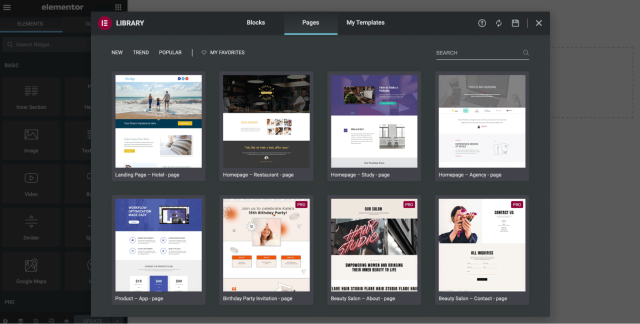
Піктограма папки відкриє спливаюче вікно, де відображаються готові блоки та шаблони, а також збережені раніше. Можна зберегти створений вами блок або цілий шаблон і повторно використовувати його на іншій внутрішній сторінці. Досить часто використовують збережений блок для відгуків, певного заклику до дії, який має відображатися не на кожній сторінці, а на деяких.

Зауважимо, що сайт повинен чудово виглядати на всіх розмірах пристроїв, і так само, як ви редагували версію для настільних комп’ютерів, треба відредагувати всі інші розміри.

Можете легко налаштувати видимість віджета або розділу на різних пристроях, тож це дозволить мати різний вміст у подібному розділі, залишивши один розділ видимим на комп’ютері, але прихованим на планшеті та мобільному.
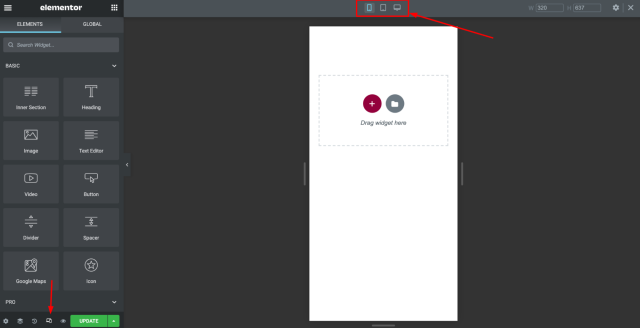
Щоб редагувати версії для мобільних пристроїв і планшетів, клацніть піктограму режиму реагування внизу лівої бічної панелі. А зверху перемикайтеся між різними розмірами екрана.
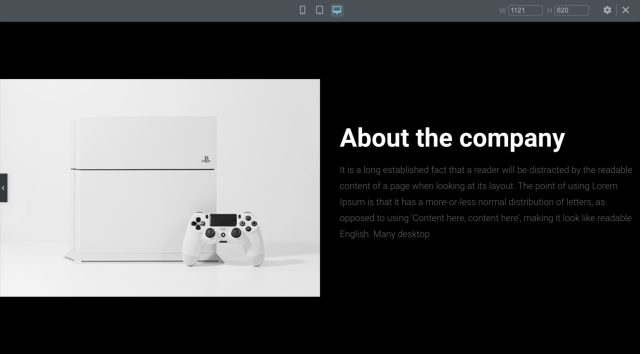
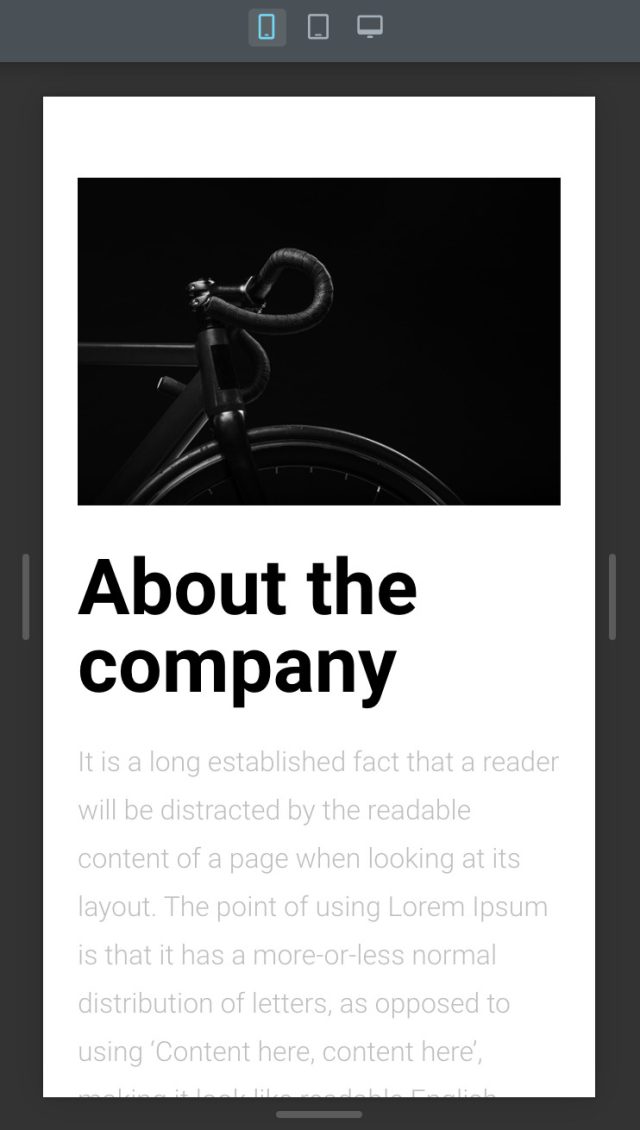
Для більшої наочності ми додали два розділи, де один прихований на мобільному пристрої та планшеті, а другий - на комп’ютері. Перегляньте приклад нижче.

Кінцевий результат – на мобільному пристрої.

І кінцевий результат на робочому столі має лише один розділ, але інший.
Дивіться також:
Огляд конструкторів сторінок Divi Builder для WordPress
Тест на продуктивність
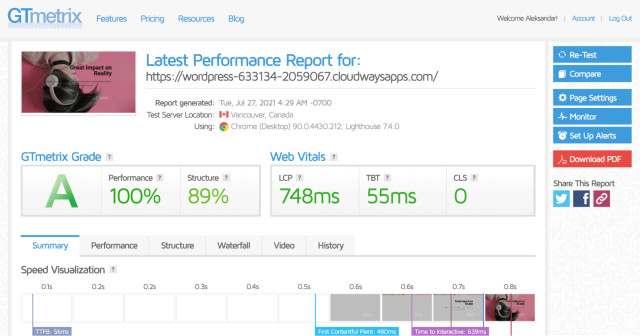
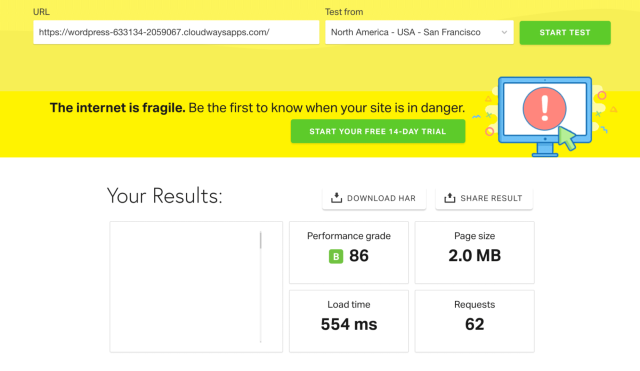
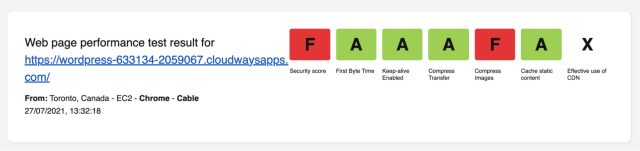
Елементор працює досить добре і отримує 100 балів на GTMetrix, й інші інструменти тестування показують дійсно чудову продуктивність. Зауважте, що ми не оптимізували жодне зображення, щоб мати однаковий розмір сторінки та зображення для всіх тестів, які проводили.

– Результати на GTMetrix

– Результати на Pingdom Tools

– Результати на WebPageTest
Якщо вам потрібен інтуїтивно зрозумілий і простий у використанні конструктор сторінок, Елементор може охопити всі аспекти, необхідні для створення гарного веб-сайту. Створити ідеальні сайти з точки зору дизайну не так вже й важко, якщо ви хоч трохи знаєте CSS.
З величезною спільнотою та сотнями доповнень і зовнішніх плагінів, що розширюють основні функції конструктора, ми не бачу жодного типу веб-сайтів, які неможливо створити за допомогою Елементора.
Часто кажуть, що Elementor роздутий, завантажується багато непотрібного коду, його важко оптимізувати, але, як ви бачите з тестів, здається, що він працює досить добре. Ми перевірили цільову сторінку з 25 зображеннями всередині та 7 розділами + верхній і нижній колонтитул, що вище середнього контенту для домашньої сторінки.
Ще одна чудова особливість полягає в тому, що крива навчання не стрімка, але досить легка, і всього за кілька хвилин, використовуючи деякі готові шаблони або блоки, можна отримати дійсно гарно оформлений, сучасний веб-сайт.
Часті запитання
Джерело: cloudways.com





















Комментарии к записи: 0