Поскольку мобильные устройства из предметов роскоши становятся предметами необходимости, очевидным становится ключевой момент: ваша WordPress тема с фиксированной шириной должна стать гибкой. Пришло время серьезно подумать над вопросом преобразования вашей WordPress темы в дружественную к мобильным устройствам. Это руководство покажет вам базовые шаги к тому, чтобы сделать ваш сайт гибким.
Шаг 1. Резервная копия
Первое, что нужно сделать перед тем, как делать любые серьезные изменения в коде – резервная копия ваших файлов. В этом случае вам нужно просто скопировать по FTP папку вашей темы, или, если у вас есть SSH-доступ к вашему веб-серверу, просто выполнить cp -R twentyten ./twentyten~ в папке WordPress /wp-content/themes
Шаг 2. Разбор вашей WordPress темы
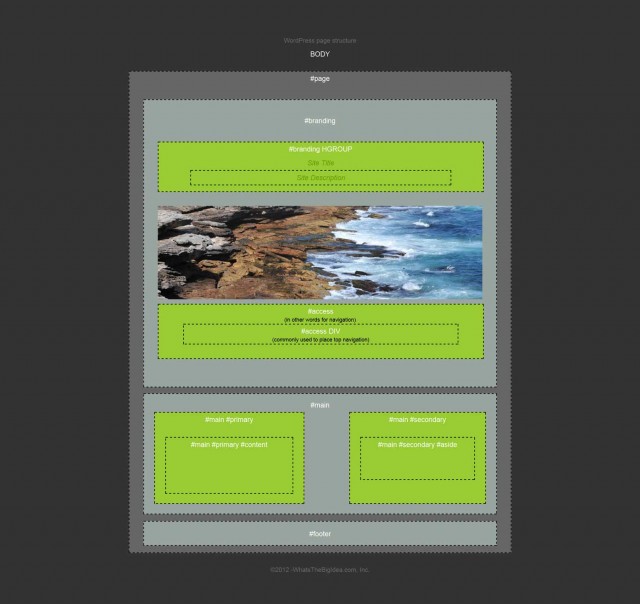
Иногда лучший способ понять, как какие-то вещи работают – разделить их (визуально). Давайте условно разберем сайт, выделяя базовые составные части страницы WordPress по умолчанию (тема Twenty Ten).
Посмотрите диаграмму структуры WordPress-страницы:

Шаг 3. Гибкость контейнерных элементов с помощью CSS и медиа-запросов
Подготовьтесь к мобильным экранам, используя медиа-запросы и заменяя CSS-правила новыми процентными значениями свойств. Если вы посмотрите в style.css вашей темы, вы увидите, что вам нужно заменить фиксированную ширину базовых разделов (контейнеры DIV, то есть #header, #main, #container, #primary, #secondary, #sidebar и #footer) на значения в процентах. Например, в теме Twenty Ten вам нужно добавить в конце вашей таблицы стилей следующее:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | @media screen and max-width 1024px { #wrapper { WIDTH:94%; MARGIN:20px auto; } #access,#access .menu-header,div.menu,#colophon,#branding,#main,#footer { WIDTH:100%; MARGIN:0 auto; } #branding { OVERFLOW:hidden; } #container { FLOAT:left; WIDTH:99%; MARGIN:0 -25.5319149% 0 0; } #content { WIDTH:68.5957447%; MARGIN:0 29.787234% 0 20px; } #primary,#secondary { OVERFLOW:hidden; WIDTH:23.40425535%; } #site-title,#site-info { WIDTH:74.4680851%; } #footer-widget-area .widget-area,#site-generator,#site-description { WIDTH:23.40425535%; }}@media screen and max-width 660px { #wrapper { WIDTH:90%; MARGIN:5px auto; PADDING:0 3%; } #access,#access .menu-header,div.menu,#colophon,#branding,#main,#footer { WIDTH:100%; MARGIN:0 auto; } #branding { OVERFLOW:hidden; } #site-title { WIDTH:100%; } #container { FLOAT:left; WIDTH:100%; OVERFLOW:auto; } #content { WIDTH:99%; MARGIN:0; } #primary,#secondary { FLOAT:left; OVERFLOW:hidden; WIDTH:99%; } #secondary { CLEAR:left; } #site-generator,#site-description,#site-info,#site-title { CLEAR:left; FLOAT:left; WIDTH:95%; MARGIN:0; PADDING:0; }} |
CSS3 медиа-запросы
Более старые версии Internet Explorer не распознают новые элементы разметки HTML5 и/или медиа-запросы. Необходимо ссылаться на два JavaScript файла, которые исправляют недостатки IE8 (и более старых версий). Разместите эти ссылки в head-части кода вашей страницы.
1 2 3 4 | <!--[if lt IE 9]> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22http%3A%2F%2Fhtml5shim.googlecode.com%2Fsvn%2Ftrunk%2Fhtml5.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22http%3A%2F%2Fcss3-mediaqueries-js.googlecode.com%2Fsvn%2Ftrunk%2Fcss3-mediaqueries.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /><![endif]--> |
Шаг 4. Сделайте изображения гибкими
По методу Fluid одно и то же большое изображение используется для всех размеров экрана, что неблагоприятно влияет на время загрузки. Например, представьте, что вам нужно загрузить на мобильный телефон изображение в 1000 px, которое затем будет масштабировано до 100 px. Это трата времени и трафика, а также нагрузка на ресурсы мобильного устройства.
Лучшим решением будет Progressive Enhancement. В этом случае мы загрузим уменьшенные версии изображений для экранов меньших размеров. С помощью JavaScript, определяется ближайший подходящий размер, картинка загружается и делается гибкой с помощью CSS.
WordPress автоматически добавляет атрибуты ширины и высоты для всех изображений, которые динамически предоставляются коду страницы. Так что для того, чтобы получить гибкость, нам нужно удалить эти атрибуты. Во-первых, мы создадим JavaScript файл под названием responsive-images.js в папке темы, в котором будет следующее:
1 2 3 4 5 6 | jQuery(document).ready( function ($) { $('img').each( function () { $(this).removeAttr( 'width' ); $(this).removeAttr( 'height' ); });}); |
Затем вставьте также следующий код в файл functions.php темы:
1 2 3 4 | add_action( 'wp_enqueue_scripts' 'tutsresponsive_enqueue' );function tutsresponsive_enqueue() { wp_enqueue_script( 'responsive-images', get_theme_directory_uri() . '/responsive-images.js', array( 'jquery' ) );} |
Также добавьте в файл styles.css такое CSS правило:
1 2 3 4 5 | img { max-width: 100%; height: auto; width: auto9; /* ie8 */} |
Простой путь, но почему бы и нет…
Есть несколько WordPress-плагинов, которые помогают сделать изображения гибкими. Использование плагинов может сэкономить время. Если вы не готовы зарываться в код, найдите просто хороший плагин. Чтобы сделать картинки гибкими, можно использовать WP Fluid Images в директории плагинов WordPress.
Шаг 5. Еще немного интересного кода
Есть еще несколько вопросов относительно iPhone, которые нужно рассмотреть. Два вопроса, которые, несомненно, возникнут, это изменение размера текста и масштаб. Вот две дополнительные строки кода: первую нужно добавить в ваш файл styles.css, а вторую нужно добавить в части <head> вашей страницы.
1 2 3 | html { -webkit-text-size-adjust: none;} |
1 | <meta name="viewport" content="width=device-width; initial-scale=1.0"> |





















Комментарии к записи: 14
Пробовали вы адаптировать WP сайт к мобильным устройствам с помощью Twitter Bootstrap (http://twitter.github.com/bootstrap/)?
Это будет хорошее решение?
Не пробовали, но спасибо за наводку, будет интересно глянуть.
по моему у вас ошибочка в media query
нужно писать так
@media screen and (max-width: 500px) {
}
иначе ие не реагирует на такие штучки)
— проблема в отображении на мобильный устройствах. Рэпитные изображения повторяются только по-ширине экрана смартфона. Не могу разобраться. Может кто подскажет?
Добрый день. А куда именно вставлять код в файле функции? Я ставил в конце и у меня синтаксическая ошибка. подскажите пожалуйста.
https://hostenko.com/wpcafe/tutorials/kuda-vstavlyat-etot-kod-v-wordpress-obshhaya-struktura-faylov-temyi/
Проверьте пожалуйста этот код. Может синтаксис в wordpress изменился. Потому что я все правильно делаю.
ошибочка надо get_template_directory_uri()
по правде говоря ни один из выше приведенных советов не помог в мобильной опере картинок нет почемуто
На самом деле — вставка кода в functions.php темы — выдает синтаксическую ошибку — это может быть конфликтом самой темы и этого кода?
Активно использую тему Jupiter — может в теме есть какие-то настройки, а данным кодом отменяю их и сайт вешается?
Да, такое запросто может быть. Темы Jupiter уже из коробки адаптирована к мобилкам, нет смысла ее в этом плане допиливать.
тема еще живая , вопросы можно задавать?
Привет, скажи плиз какой плагин или сервис юзаешь для отображения соц кнопок под статьей?
Easy Social Share Buttons